こんにちは!ファンリピートの加藤です。
AIのさらなる発達が注目されています。特にChatGPTやStable Diffusionなどが有名です。今回画像の自動生成をしてくれる「Microsoft Designer」を利用したので、その利用法と感想について紹介していきます。
ぜひ参考にしてくださいね!
Microsoft Designerとは
Microsoft Designerとは「プロンプト」いわゆる命令文を入力することで画像を生成してくれます。アイキャッチ画像やチラシのデザインなどでの活用が期待されますが、現在は製品化に向けた開発が進んでいる段階です。
それではウェイトリストに登録して利用していきます。
ウェイトリストに登録
上記で記載した通り現在開発中のため、ウェイトリストに登録後に利用可能になるまで待つ必要があります。

https://designer.microsoft.com/
こちらのリンクからメールアドレスを登録して利用可能の通知を待ちます。

利用可能時には以下のようなメールが送られてきます。私はウェイトリストに登録後1日でメールを受信したので、比較的早くから利用出来るかもしれません。
では使ってみましょう!
Microsoft Designerを使ってみる
早速、「Try Designer」から始めましょう!

クリックしたらまずはこの画面が表示されます。
利用するマイクロソフトのアカウントを選択したのち、利用を開始します。

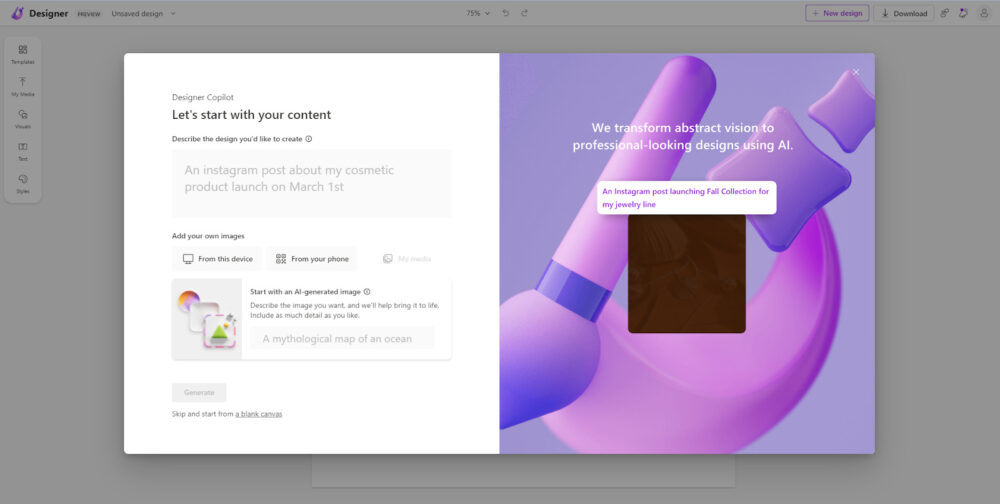
どうやら「From this device」と「From your phone」とタブを選択でき、どの端末で利用するのか選べます。「From your phone」をクリックするとQRコードが表示されるので、それを読み込むとスマートフォンからの画像アップロードが可能です。
「Describe the design you’d like to create」からどんなデザインを生成させたいかを記述していきます。
プロンプトはより正確に細かく書くと自分の求めるデザインに近づきます。
イベントのポスターデザインを作りたいときには「なんのイベントか、いつあるか、なにがメインか、どこでやるのか、誰が対象か」といった具合です。
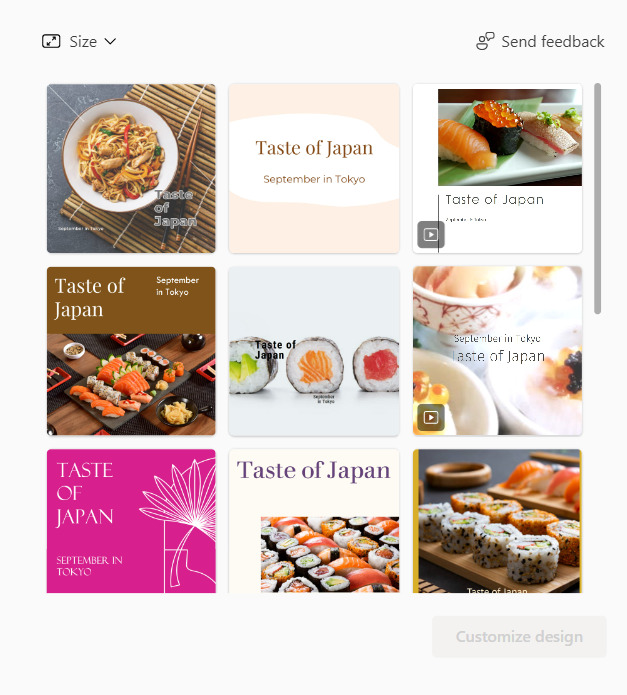
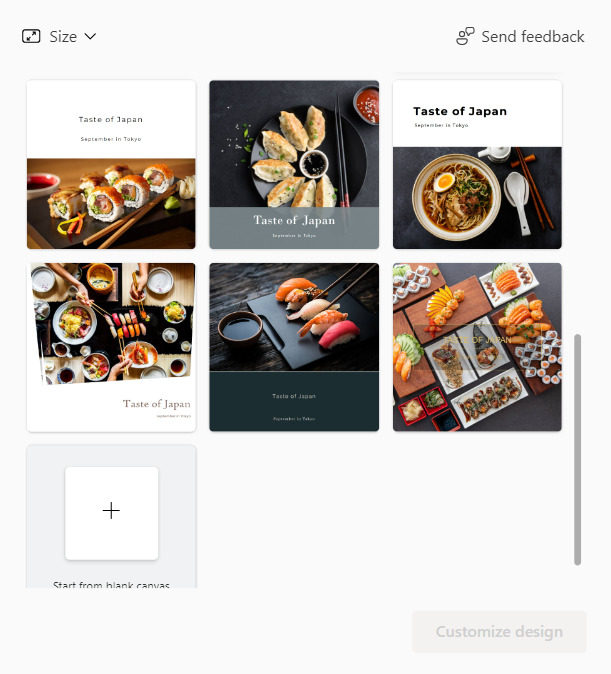
例えば、「Event held in Tokyo in September for foreigners to sample Japanese food in winter.(9月に東京で開催される冬の日本食を試食でき、外国人を対象としたイベント)」で試すと


が生成されました。
また、分かりやすい題材(ここでいう日本食など)を使うとより具体的なデザインが生成される様に感じました。
機能の説明をしていきます。
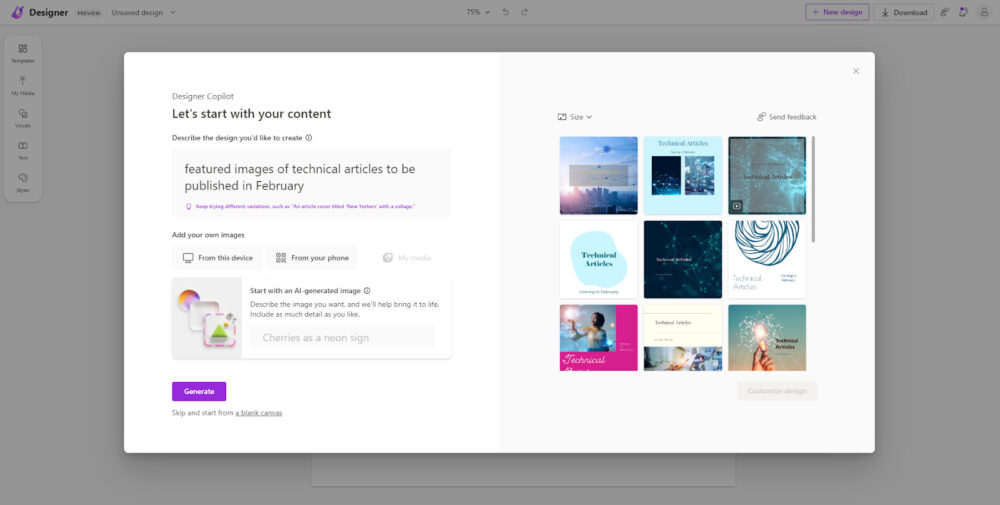
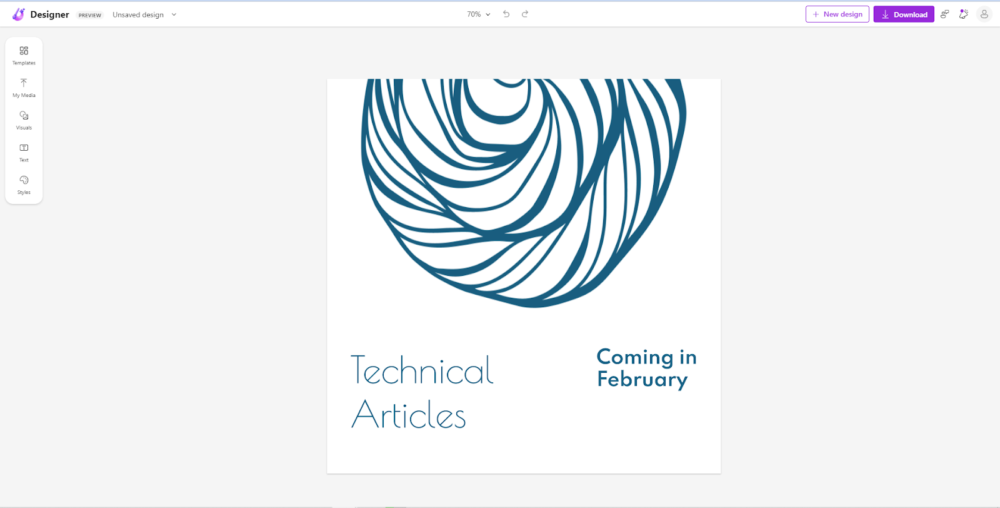
ここでは「featured images of technical articles to be published in February」(2月に掲載する技術記事のアイキャッチ画像)として、画像を生成します。

画像を13枚とアニメーションを2件、計15枚のデザインをはきだしました。

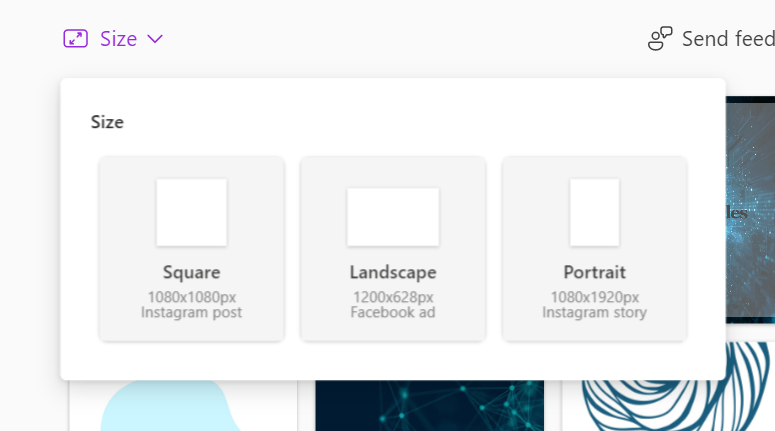
サイズが三種類から選べ、画像をクリックすると画像をカスタマイズ出来ます。
「Customize design」から画像編集エディタへと遷移します。

各画像の文字やエレメントは選択でき、編集できるようです。左のタブからデザインの細かな設定が行えます。

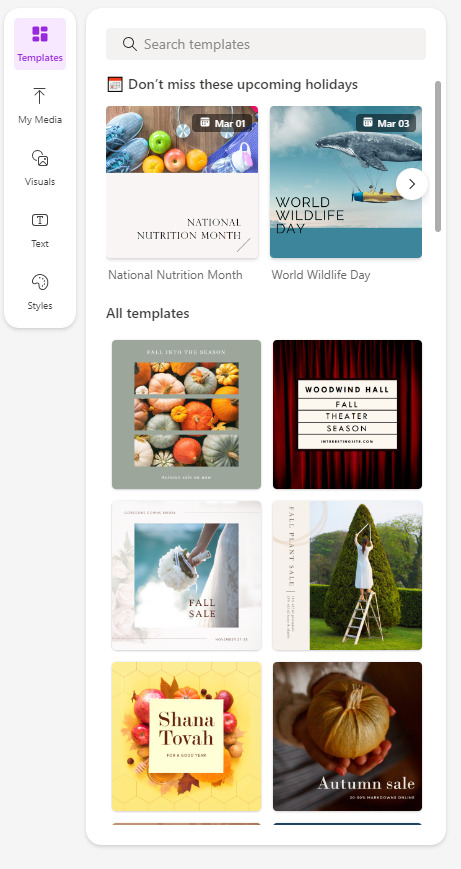
「Templates」では既にあるテンプレートを選択することでデザインを変更出来ます。選択するとデザインが丸ごと変わるので注意が必要です。

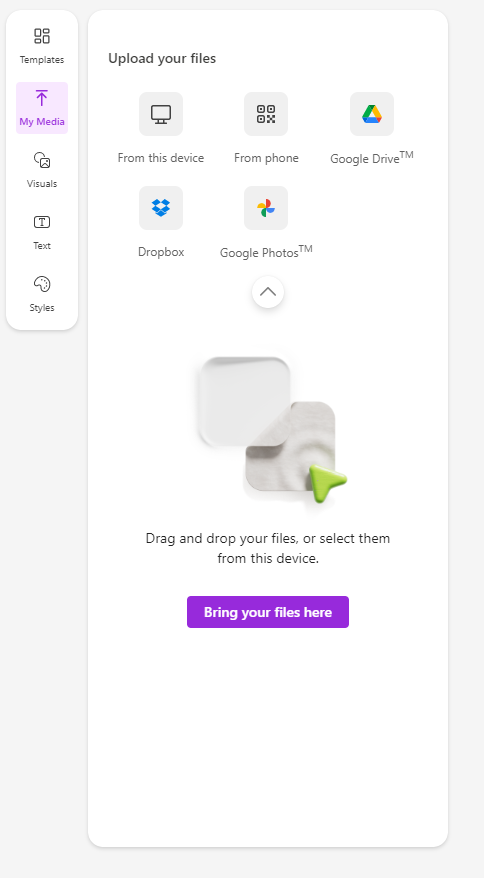
「My Media」からは画像のアップロードが出来ます。

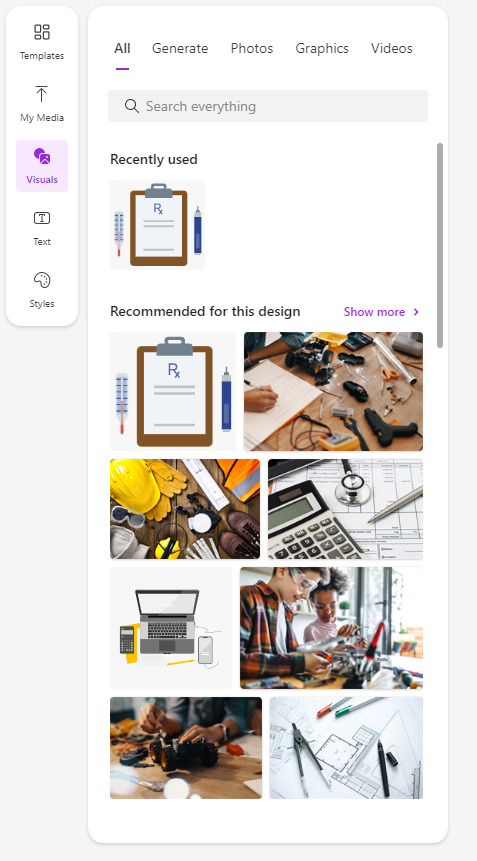
「Visuals」からは好みの図形やデザインを挿入できます。ここでも「Generate」からプロンプトに応じた画像生成ができます。

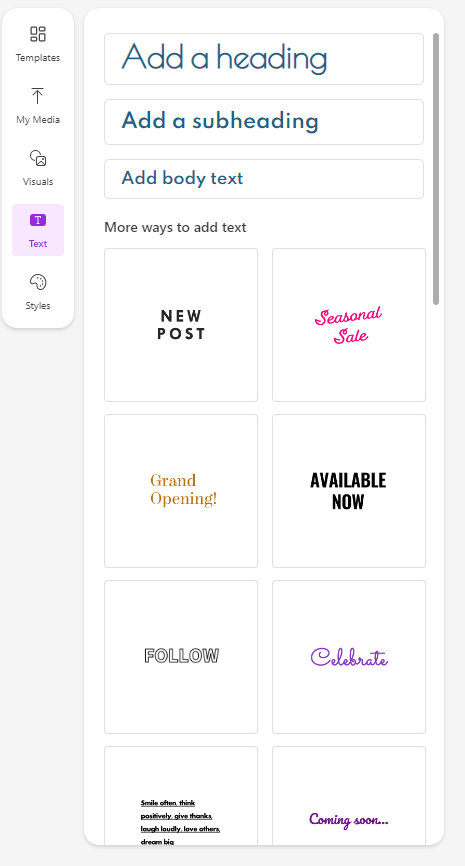
「Text」からテキストのデザインが選択できます。

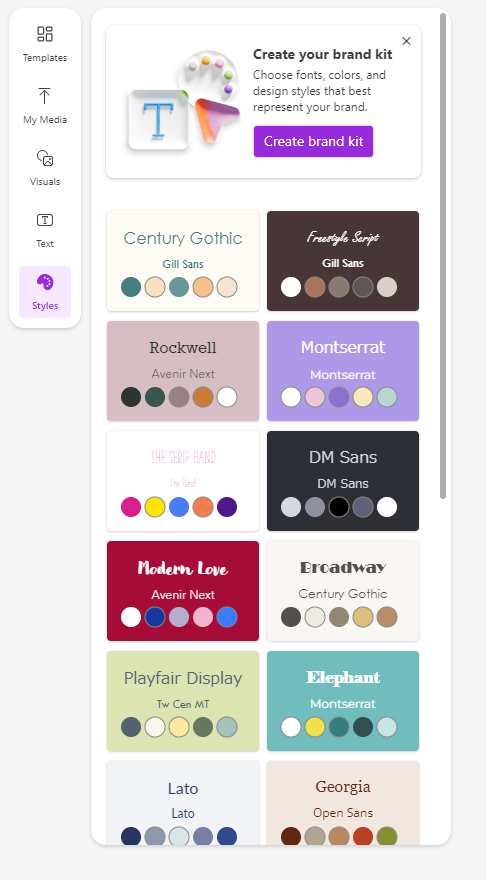
「Styles」からフォントや色などのデザインのスタイルが選択できます。

新しい画像を作りたい場合は右上の「+New design」から画像生成のポップアップが再度表示されます。
まとめ
以上、Microsoft Designerを紹介しました。
単純な画像だけでなく、アニメーションまでも生成してくれる上に編集まで可能な点は非常に利用しやすいと感じました。今後もこういったツールがリリースされることがあるかもしれません。利用してみることで各企業がどのようなところに力を入れているか分かる手掛かりになるかもしれませんね。
ぜひ参考にしてください!
















