あけましておめでとうございます。ファンリピートの鳴海です。
今回はswaggerを使ってbubbleのapiドキュメントを作る方法について解説いたします。
bubbleとは?

URL:https://bubble.io/blog/content/images/2020/09/Logo-with-clearspace.png
コードを書かずにアプリを作れる
一般的なWebサービスやWebアプリの開発では、プログラミングコードを書くといったイメージがありますが、ノーコードツールBubbleでは名前の通り、ノーコードで開発できるサービスとなっています。
また、クラウドプラットフォームというサイト上でアプリケーションを構築できるので、インターネットがあればいつでもどこでもアクセスができるため、チームで連携してアプリを作れます。
bubbleについての詳細は「ノーコードツール「Bubble」って?特徴・料金・使い方を解説」という記事でも解説しておりますので、気になる方は一度ご覧になってみてください。
Bubble APIとは?
API (Application Programming Interface)は、ソフトウェアシステム同士を接続するための仕組みです。
APIは、あるソフトウェアの「鍵」を提供し、他のソフトウェアがその「鍵」を使って機能を呼び出すことができるようにします。例えば、Twitter APIを使用すると、他のアプリケーションからTwitterの機能を呼び出すことができます。
APIを使用することで、開発者はWebサイトやアプリケーションの機能を拡張したり、外部サービスと連携したりすることができます。
Backend workflowとは?
APIのエンドポイント、スケジュールされた処理、バッチ処理など行うシステムです。
通常のworkflowではリダイレクト処理、ページ読み込み時の処理、データ操作などができます。
backend workflowの特徴としては、全ページに対して処理ができます。
詳しくはこちらの記事をご覧ください。

Swaggerとは?
SwaggerとはAPIの説明書を作るツールです。
Swaggerとは?
SwaggerはAPI仕様を定義し、ドキュメント化するためのオープンソースツールです。
API開発者はSwaggerを使用することで、API仕様を簡単に公開したり、他の開発者に対してAPIを使用する方法を伝えたりすることができます。
Swaggerの公式サイト
Swaggerのメリット
PI仕様書の簡単な作成: SwaggerはAPIのエンドポイント、リクエストとレスポンスの形式などを定義することで、API仕様書の作成を簡単にします。
統一性の確保: Swaggerを使うことでAPI仕様書を統一的な形式で管理することができます。
開発のスムーズさ: API開発者とコラボレーターは、Swaggerを使ってAPI仕様書を共有することで、開発のスムーズさを確保することができます。
Swaggerのデメリット
学習のコスト: Swaggerを使うためには、学習コストが必要です。
導入のハードル: Swaggerを導入するためには、技術的な知識やリソースが必要です。
更新のコスト: APIが変更された場合、Swaggerを使ったAPI仕様書も合わせて更新する必要があり、この作業には手間やコストがかかります。
API仕様書を作成してみよう!
Bubble APIの機能とリクエスト・レスポンスの仕様について作成していきましょう。
Bubbleの設定
プランはPersonal以上となりますので、注意してください!
流れとしては、テーブルの設定と作成、データをセット、APIを使えるように設定していきます。
テーブルの設定
データ設計は下記の通りとなります。
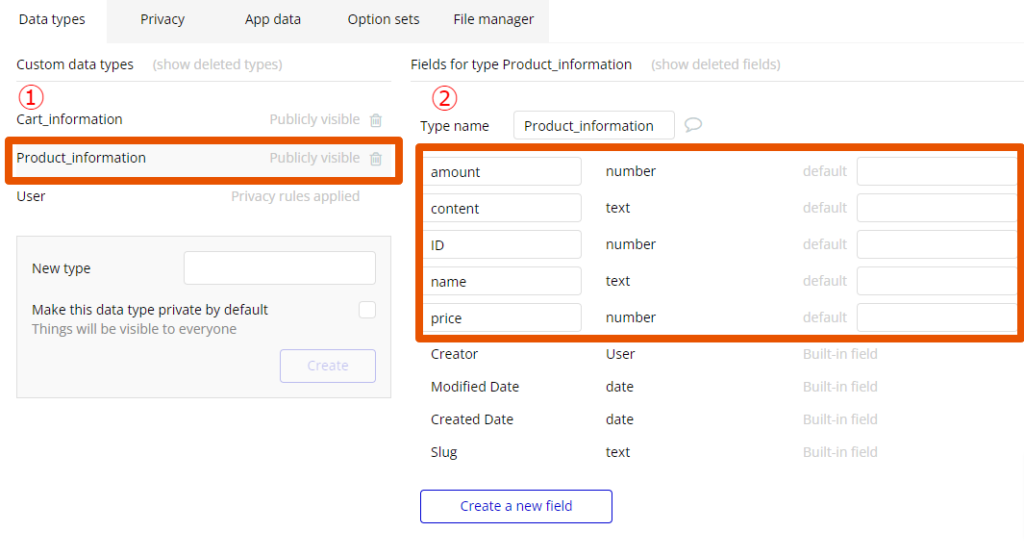
Product_information
| Column Name | Data Type |
| ID | number |
| name | text |
| price | number |
| amount | number |
| content | text |
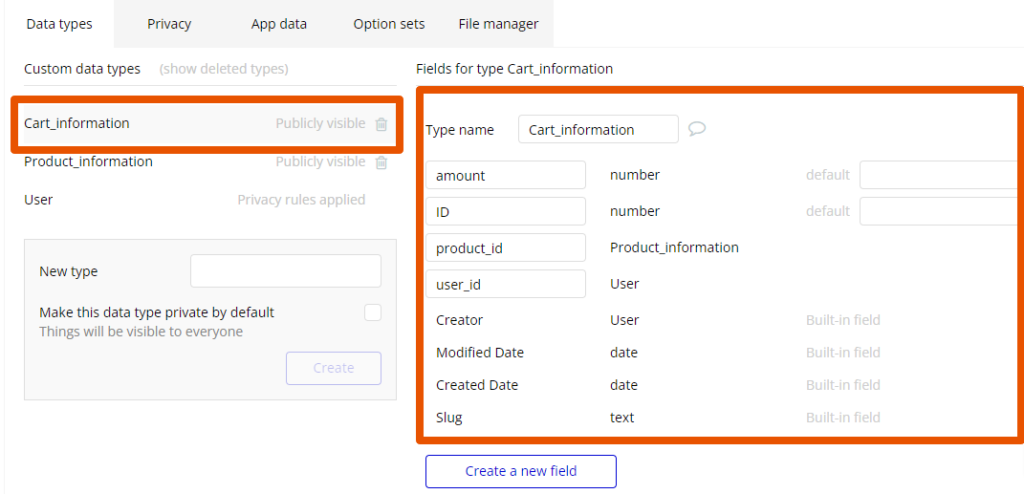
Cart_Information
| Column Name | Data Type |
| ID | number |
| user_ID | User(User情報のリレーション) |
| product_ID | number(Product_informationのリレーション) |
| amount | number |
Bubbleで実際に設定していきます。
①Product_informationを作成するために、New typeから作成します。
②それぞれカラムに合わせたデータタイプで作成します。

同じような手順で、Cart_informationも設定していきます。
①Cart_informationを作成するために、New typeから作成します。
②それぞれカラムに合わせたデータタイプで作成します。

データの挿入
ダミーデータを用意したので、そちらからBubbleのDataタブのUploadからインポートしてあげてください。
ダウンロード出来ない方へ
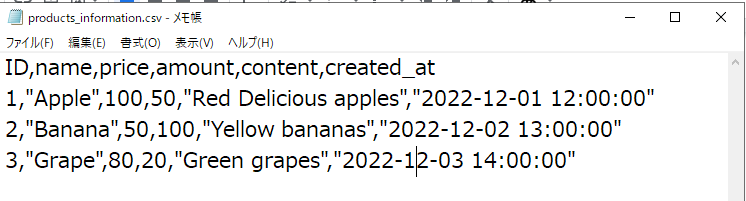
下記の文言をメモなどで貼り付けし、products_information.csvで保存してください。
ID,name,price,amount,content,created_at
1,”Apple”,100,50,”Red Delicious apples”,”2022-12-01 12:00:00″
2,”Banana”,50,100,”Yellow bananas”,”2022-12-02 13:00:00″
3,”Grape”,80,20,”Green grapes”,”2022-12-03 14:00:00″

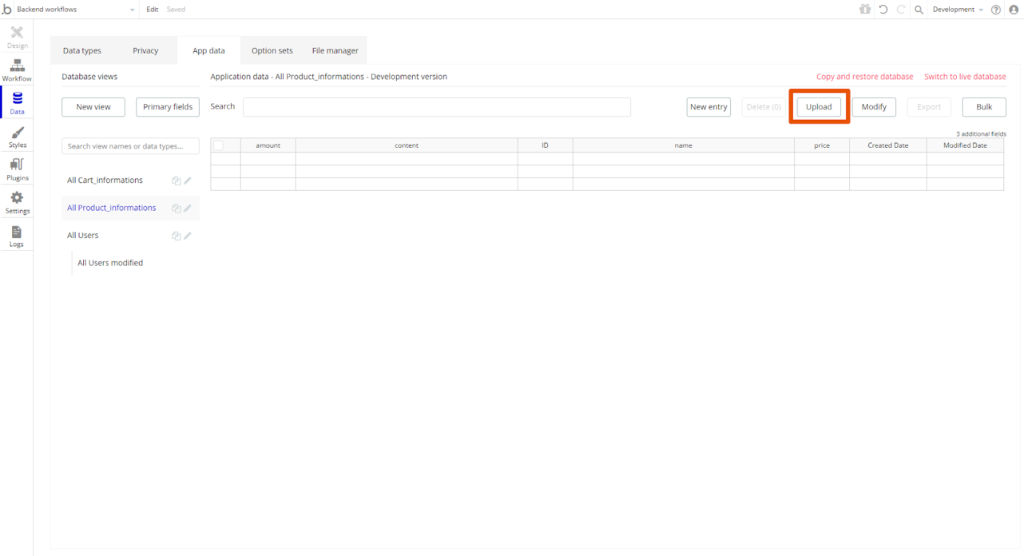
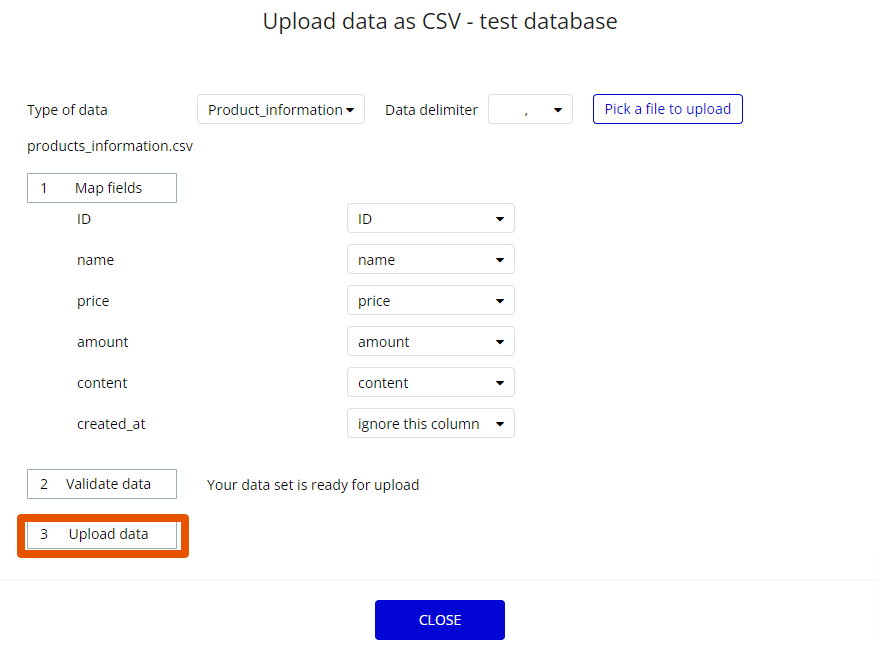
products_informationのCSVファイルが作成できたら、DataタブのUploadをクリックします。

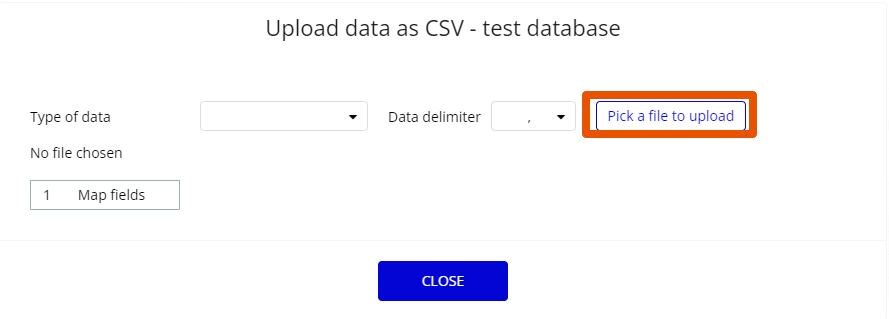
ファイルをアップロードします。

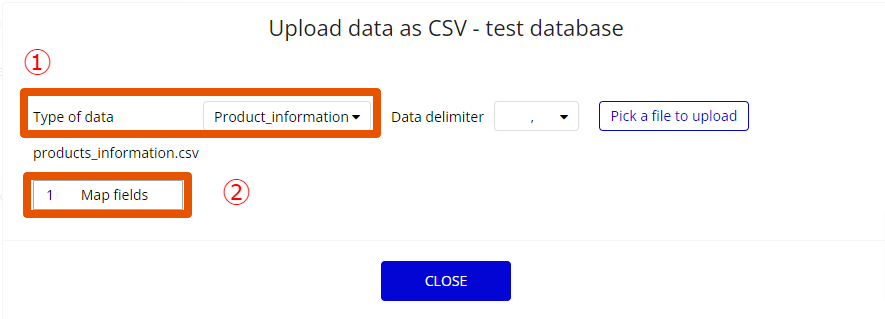
①Type of dataをproduct_infomationで設定します。
②Map fieldsをクリックします。

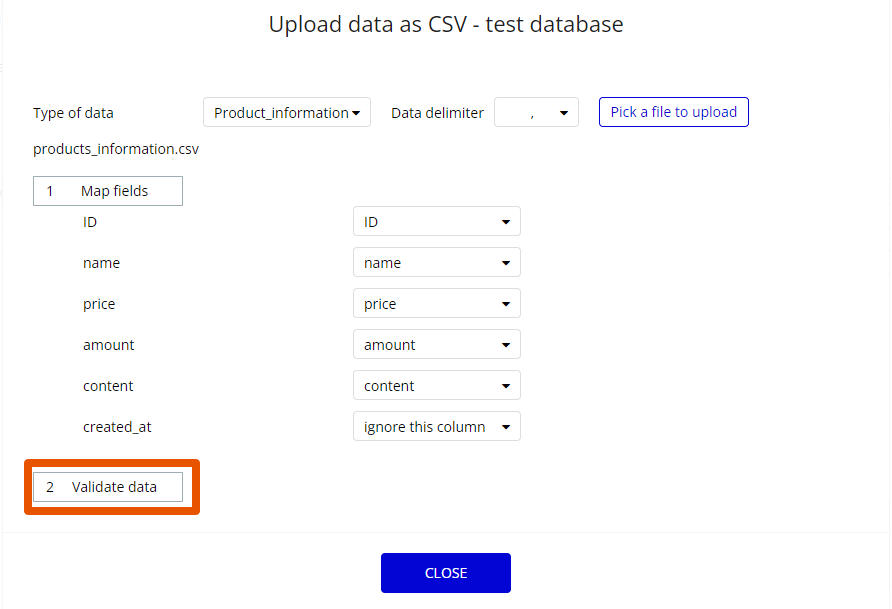
Validate dataをクリックして、データが間違っていないかの確認を行ってくれます。

問題がなければUpload dataをクリックします。

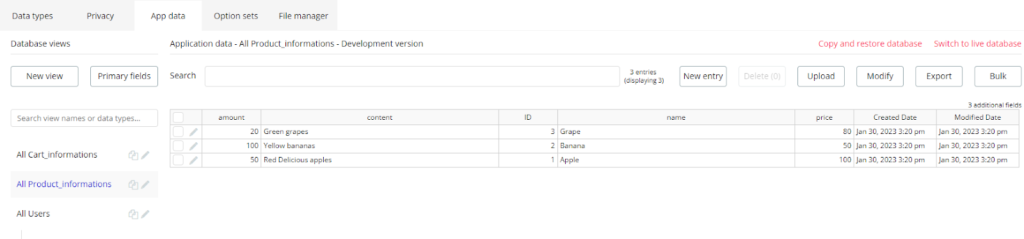
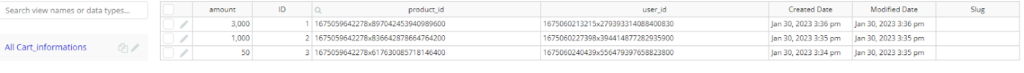
正常にデータが作成していればOKです!

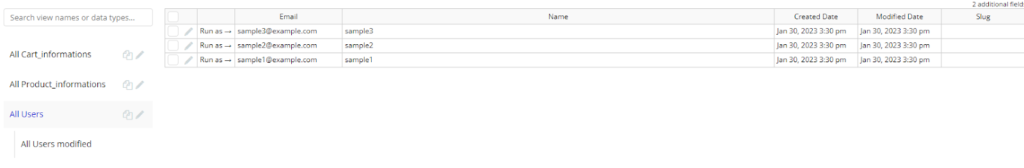
次にUser_informationを作成していきます。
任意で3つ作成してください。

同様にCart_informationも作成していきます。
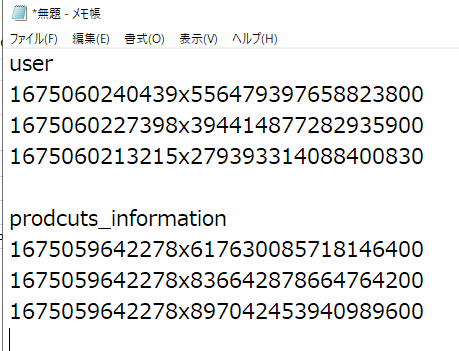
こちらはそれぞれUserとProducts_informationのUnique idをコピーして、メモ帳などに残しておいてください。

手打ちとはなりますが、それぞれ作成します。

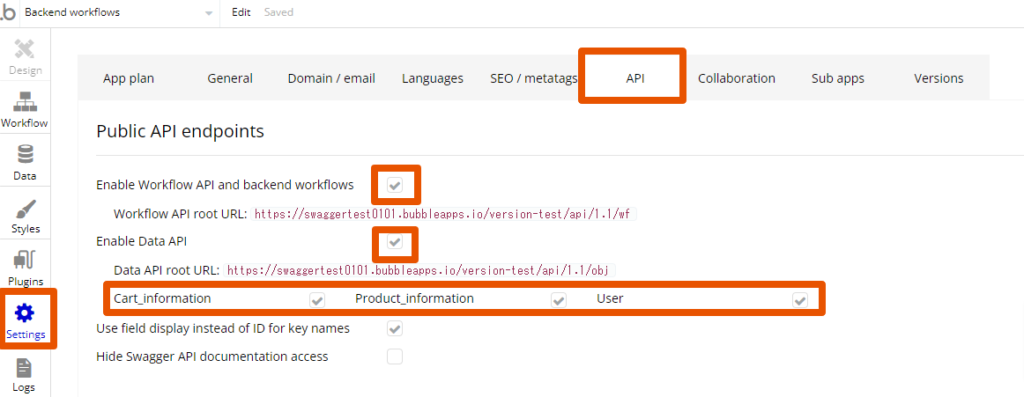
設定が終わりましたら、APIを公開していきます。
Setting→APIの順で進み、それぞれにcheckを入れます。

これでリクエストやレスポンスの設定ができるようになりましたので、Swaggerの方に進みます。
Swaggerの設定
Swagger editorと検索、または下記のURLを開きます。
https://editor.swagger.io/
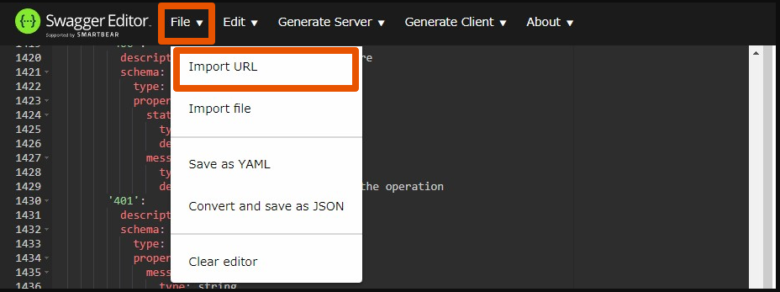
FileからImport URLをクリックします。

URLには下記の通りで入力します。
https://アプリ名.bubbleapps.io/version-test/api/1.1/meta/swagger.json
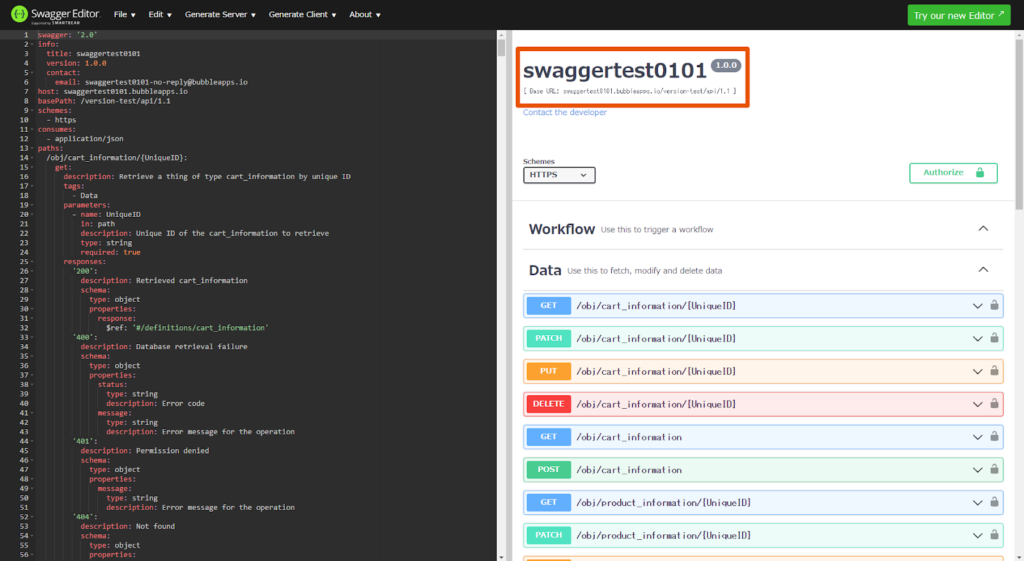
画像のようにアプリ名かつエラーが表示されていなければOKとなります。

Swaggerの使い方
例えばProduct_informationのAppleという情報をAPI経由で取りたいなと思いましたら…
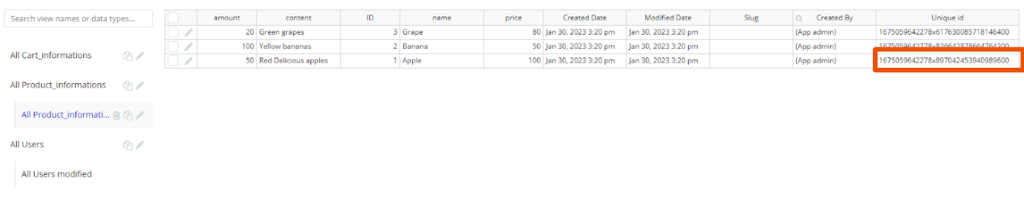
BubbleでProduct_informationのAppleのunique idをコピーします。

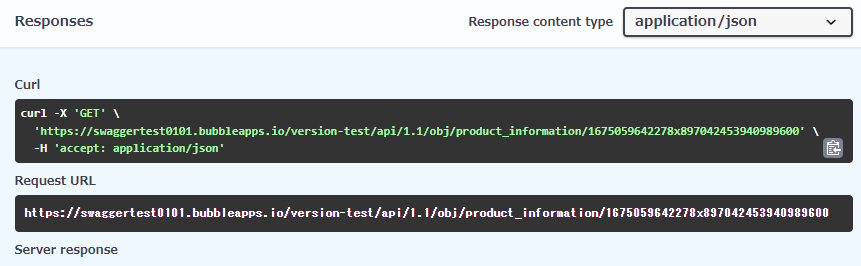
Try it outをクリックして、コピーしたunique idを貼り付けし、Executeを押下します。
そうすると、CurlやRequest URLが帰って来たり、

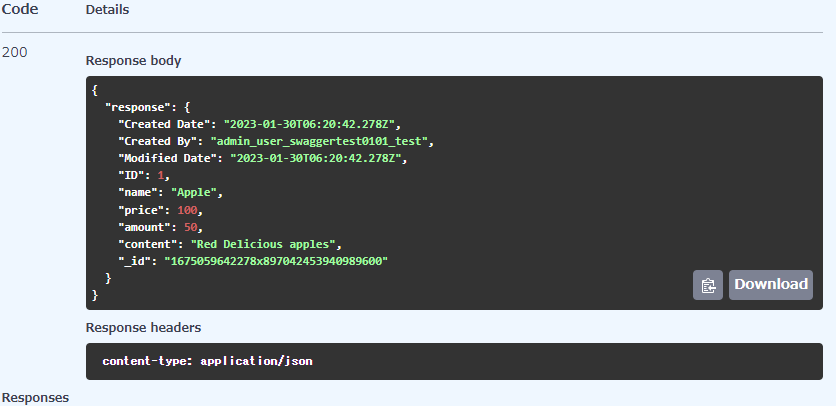
取得したデータの結果も返ってきます。

それ以外でも下記の通りでリクエストを送ることができます。
- GET: サーバーからデータを取得するためのリクエスト
- PATCH: サーバー上のデータを一部変更するためのリクエスト
- PUT: サーバー上のデータを全て変更するためのリクエスト
- DELETE: サーバー上のデータを削除するためのリクエスト
- POST: サーバーにデータを新規作成または更新するためのリクエスト
追記として、BubbleでAPIの作成や更新、削除を行いたくない場合はPrivacy rulesで行えます。
まとめ
今回はSwaggerについて調査致しました。Bubbleのデータをエンドポイントとして使用したいとき、API仕様書を作成したい時などにそれぞれ役立つことができるツールとなりそうですね。
以上、今回はSwaggerを使ってAPIドキュメントを作成する方法についてでした。
















