こんにちは!ファンリピートの加藤です。
今回はヘッダーとフッターの実装、特にページをスワイプさせる機能と、それに追従するものについて取り組んでいきます。
bubbleとは?
bubbleとはノーコードツールの名前のことですが、有名で老舗なツールと認識されている方も多いかもしれません。
一般的にウェブアプリケーションを作成しようとするとサーバーサイドとフロントサイドに関する知識やhtml、CSS、Java scriptなどの多数の言語の習得が必要となります。ただでさえ工数も多く必要になり、追加機能を付ける度にデータ構造の見直しなどさらに多くの手間がかかってしまいます。
しかし、ノーコードツールを利用すれば多少の知識は必要になるものの多数の言語習得の必要がなく、工数の大幅な削減が期待できます。
bubbleについての詳細は「ノーコードツール「Bubble」って?特徴・料金・使い方を解説」という記事でも解説しておりますので、気になる方は一度ご覧になってみてください。
ヘッダー、フッターとは?
ヘッダーはWebページやアプリの上部のや余白部分のことであり、フッターとは下部の余白部分である。それぞれページの遷移先や重要事項、SNSのリンクなどが掲載されることが多くあります。
また、スマホアプリに多いのが、スワイプしても追従してくるという点です。ヘッダーにアプリ名や通知、戻るボタンを設置し、フッターにはホームやメニューなどのタブのような役割を配置している場合が多いと思います。今回はスマホアプリを追従するヘッダーとフッターについて作成していきます。
本記事では「bubbleでタブを設定するには?」で作成した画面に適応させてみるところまで記述していきます。
bubbleで実際に追従ヘッダーとフッターを実装してみる!
それでは実際に設定していきましょう!
ヘッダー機能を実装する

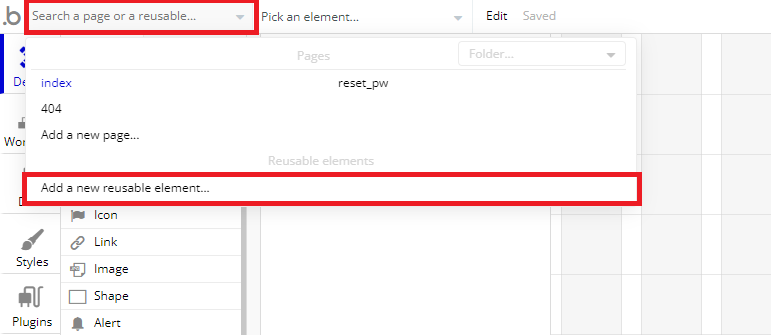
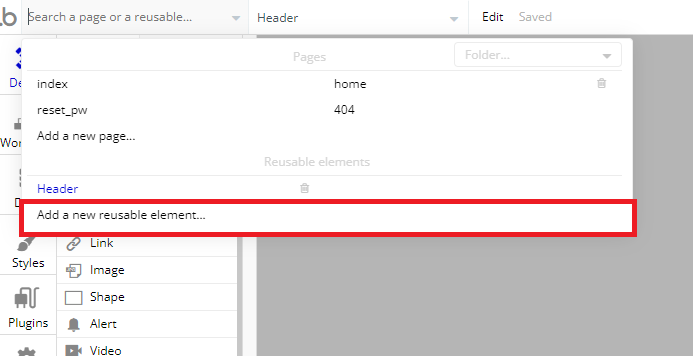
bubbleの編集画面を起動させ、左上のbubbleのロゴの隣にページ名が表示してある部分をクリックします。そして、「Add a new reusable element」を選択します。

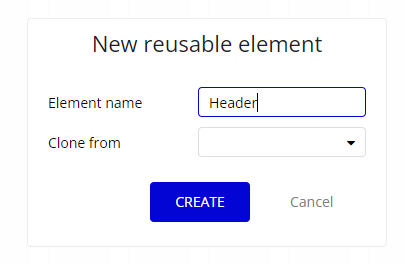
Element nameをHeaderとし、Clone fromは選択せずにCREATEを選択します。

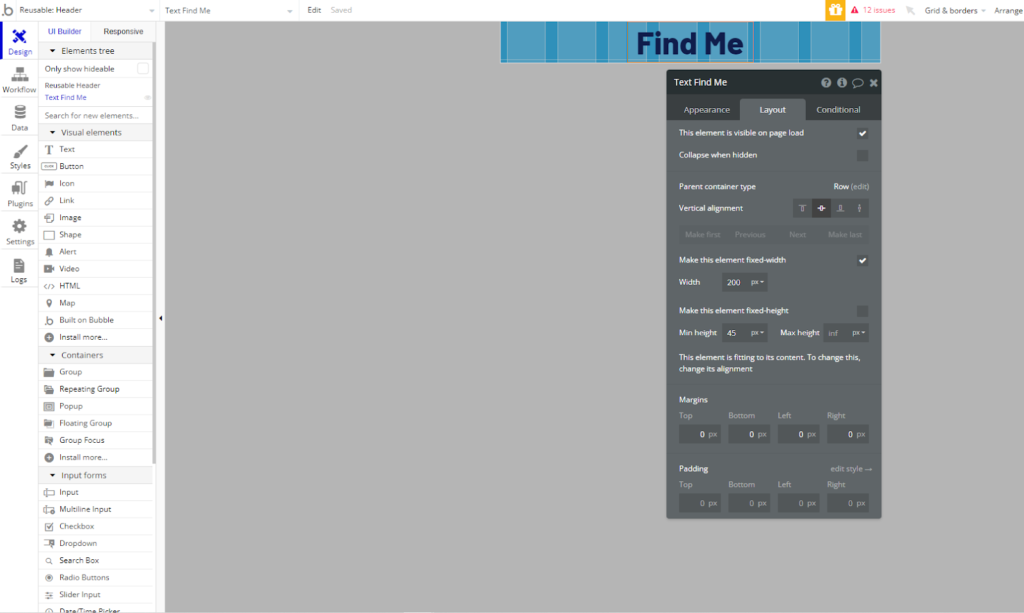
ヘッダー部分にTextエレメントをドラッグ&ドロップし、アプリ名を「Find Me」として設定をします。ここではタイトルを中央にしたいので、Vertical alignmentを中央にして置きます。

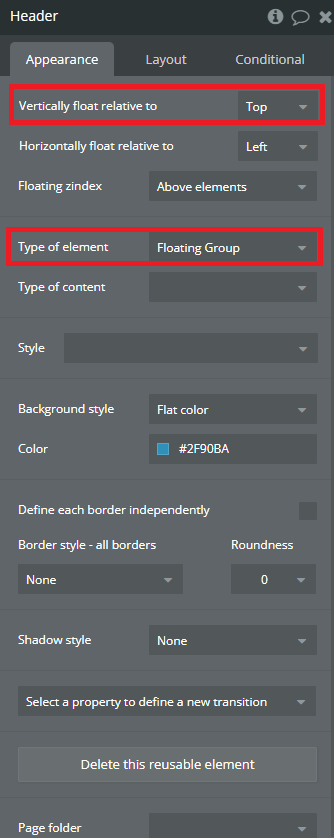
ヘッダーを追尾させたいので「Type of element」をFloating Groupにし、「Vertivally float relative to」をTopにします。こうすることで、画面上部にヘッダーが配置され、追尾をする設定になります。

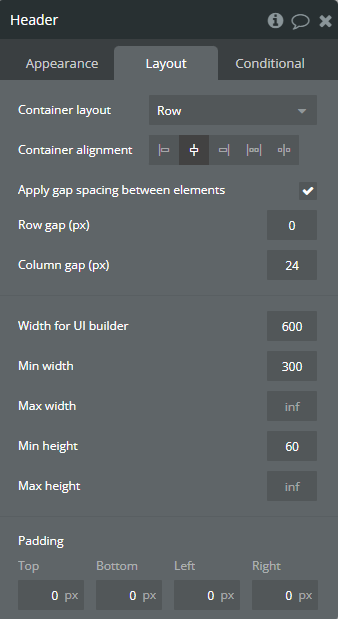
各レイアウトは以上の通りですが、ここでは以前作成したタブと同様にスマホ画面を想定しています。
以上でヘッダーの作成は完了です。
フッター機能を実装する

ヘッダーと同様にReusable elementを作成します。Element nameをFooterとし、Clone fromはHeaderを選択します。
今回はフッター部分に「home」、「chat」、「mypage」の項目を想定して実装していきます。

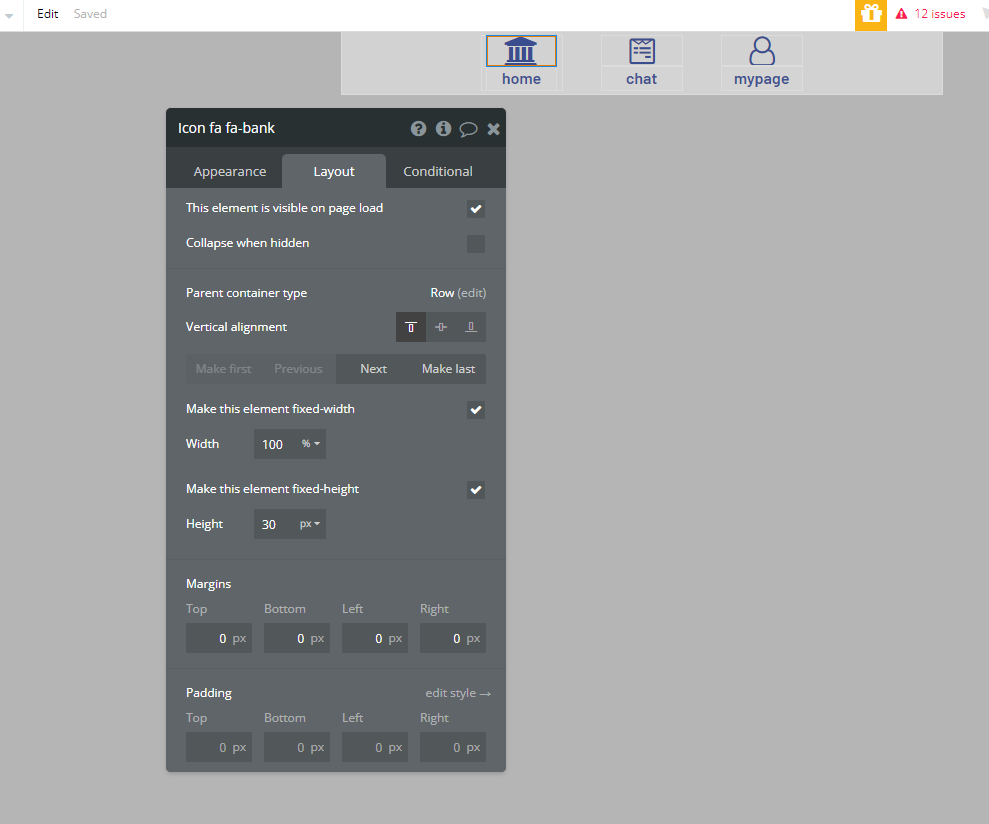
ここで画面左のVisual elements中の「Icon」(以下、「Icon」とする)をGroup Tab中にドラッグ&ドロップします。Iconの形を変更したい時は、画面右の「Choose an icon」をクリックして形を選択できます。

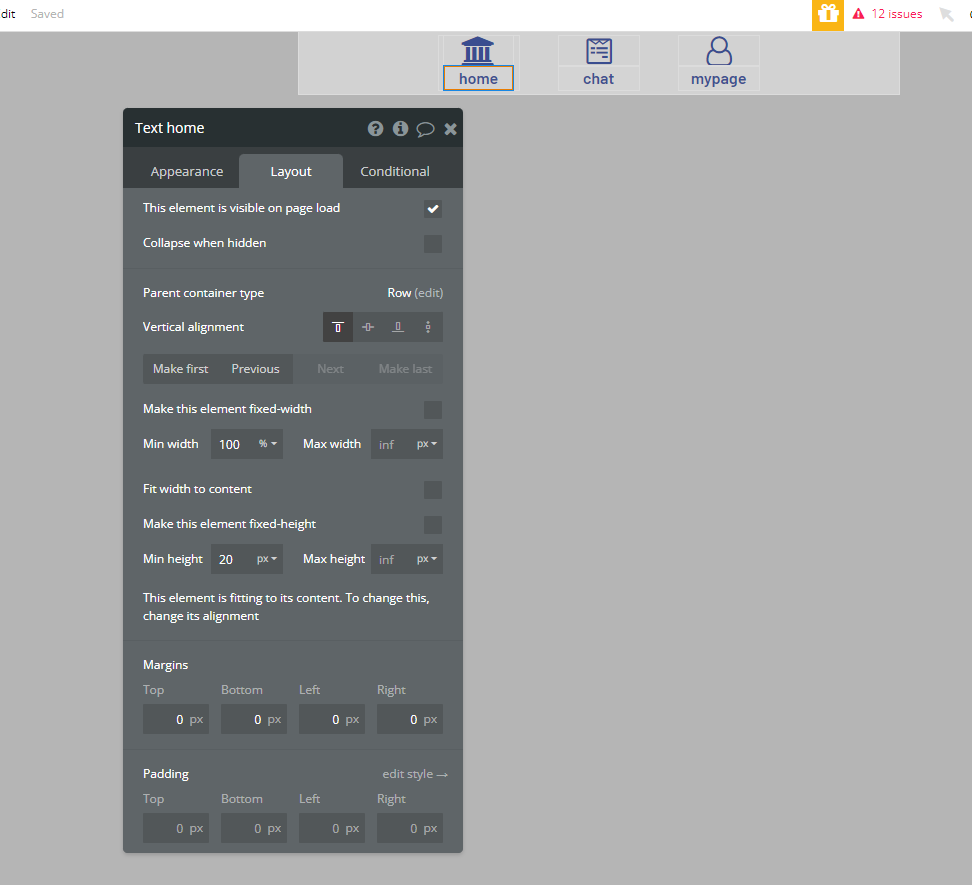
同様に画面左のVisual elements中の「Text」(以下、「Text」とする)をドラッグ&ドロップしますし、「Text home」と名前を変更します。

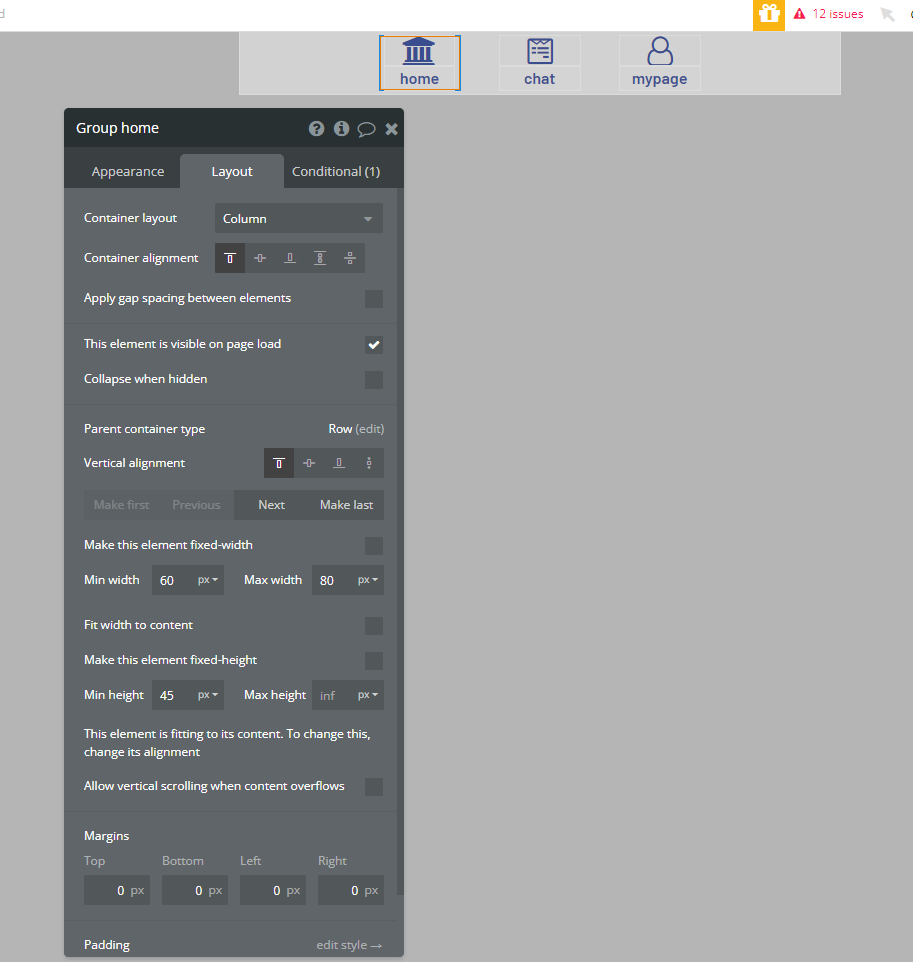
上記の「Icon」と「Text」をグループ化し、名前を「Group home」と変更します。

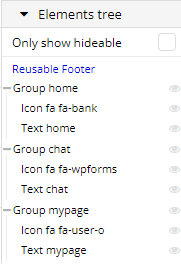
今回は他に「chat」と「mypage」の項目があるので、コピー&ペーストをして、Elements treeを参考に作成してください。また、それぞれのレイアウトは対応するスクリーンショットを確認して調整してみてください。

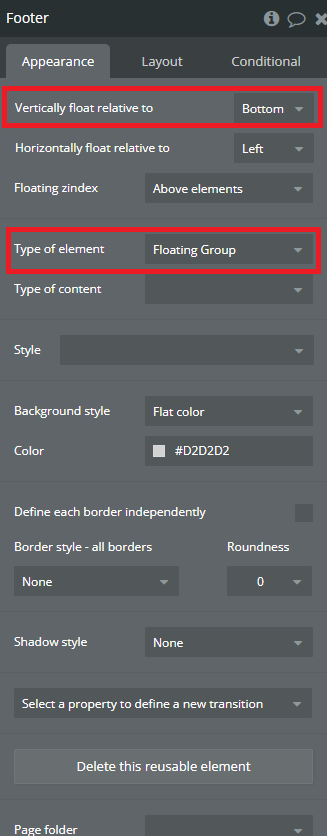
フッターも追尾させたいので「Type of element」をFloating Groupにし、「Vertivally float relative to」をBottomにします。こうすることで、画面下部にヘッダーが配置され、追尾をする設定になります。
WorkflowでGroupをクリック時に他ページに遷移させることで各ページへの動線に利用できます。


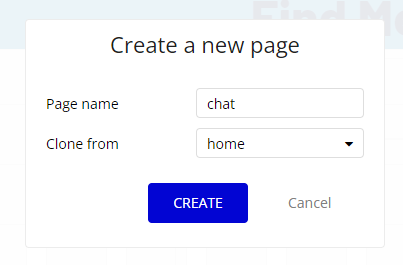
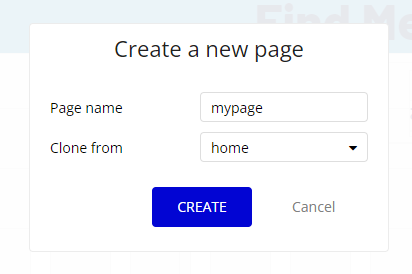
フッターで「chat」と「mypage」があったのでCloneを「home」にして新たなページを作成します。今回、各ページの内容は遷移したことが分かりやすいように「チャット画面」、「マイページ画面」と表示させることにしました。

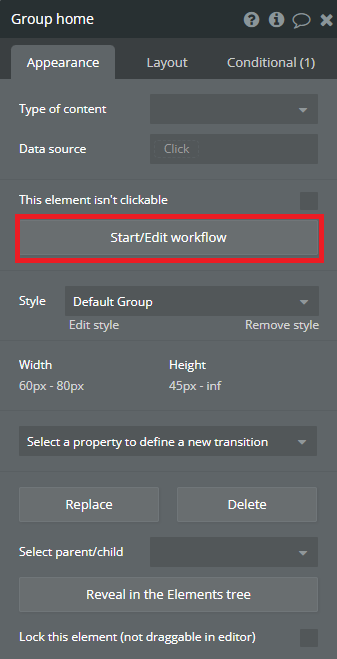
次にフッターのGroup homeの「Start/Edit workflow」をクリックします。

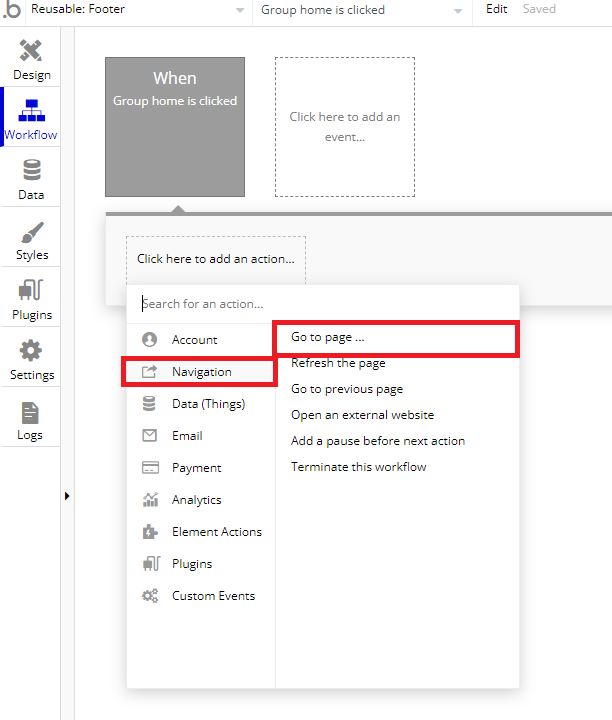
「Click here to add an action…」から「Navigation」→「Go tp page …」を選択します。

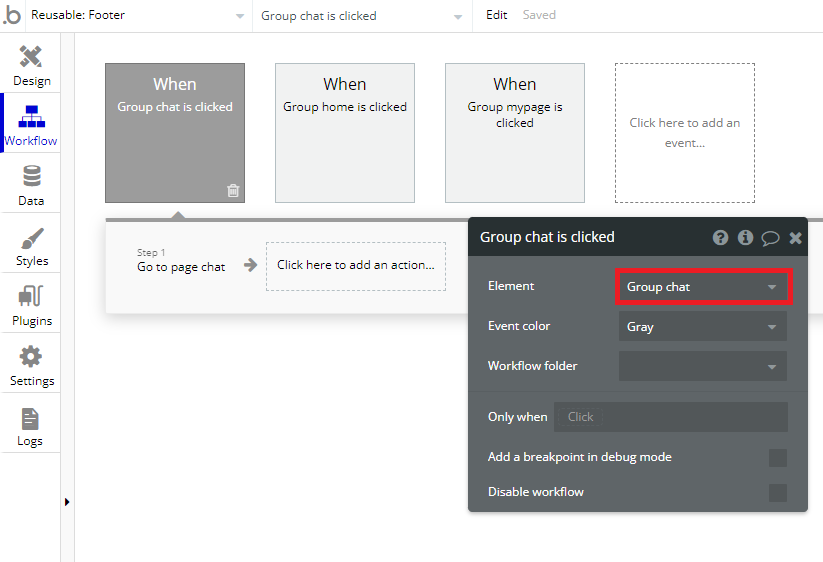
Elementにそれぞれに対応するエレメントを選択します。これらの操作を「home」、「chat」、「mypage」について同様に設定します。
これでフッターの作成は完了です。
画面に実装する
それでは作成したヘッダーとフッターを「bubbleでタブを設定するには?」で作成した画面に適応させていきます。

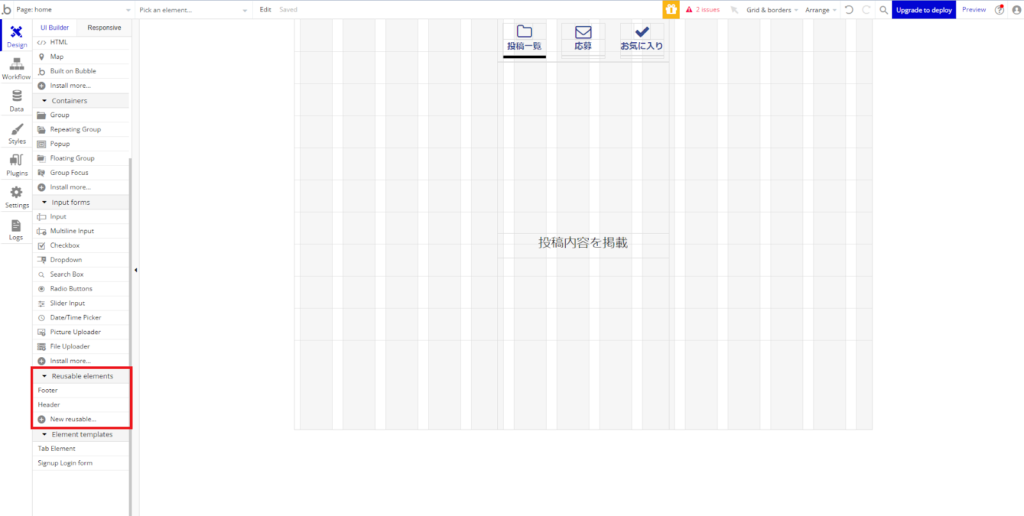
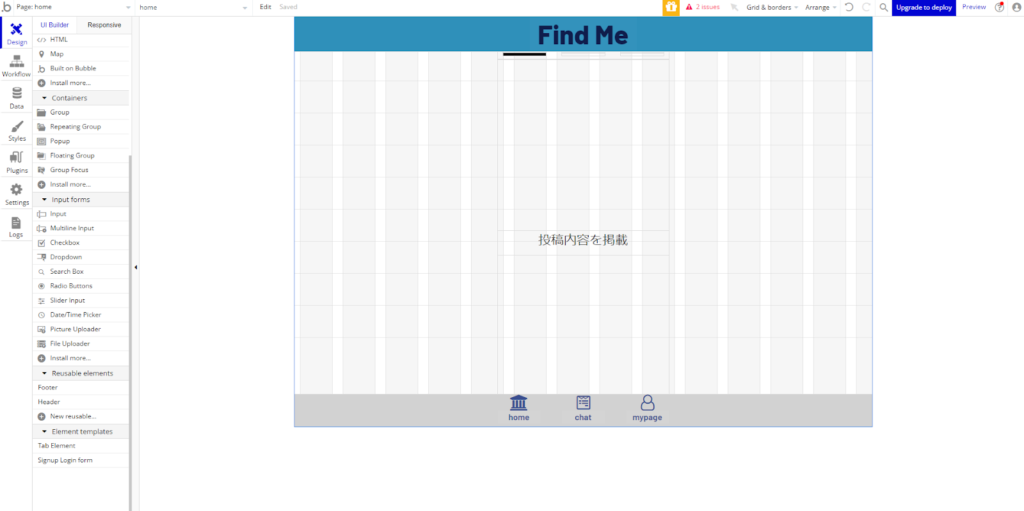
画面左のReusable elements中に作成した「Footer」と「Header」が表示されるので、どちらも編集画面上にドラッグ&ドロップします。

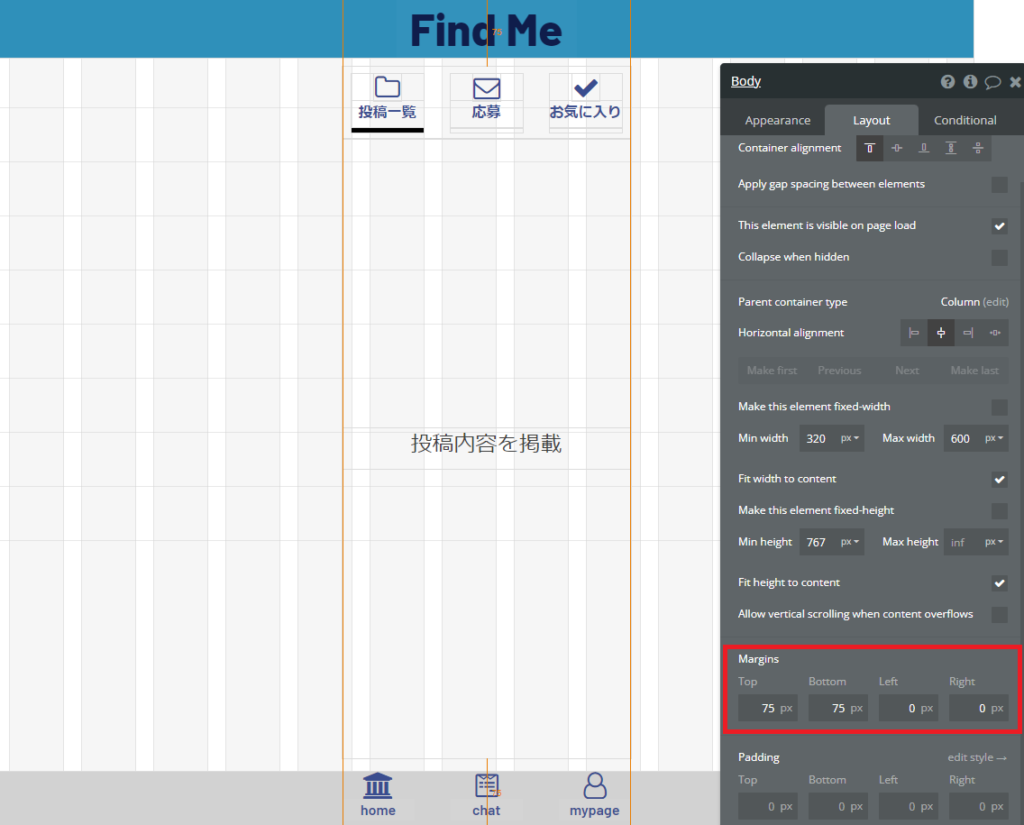
ヘッダーとフッターが反映されましたが、すでに設置していたタブが隠れてしまっています。

タブのMarginsをTopを75px、Bottomを75pxに設定するとヘッダーとフッターによってタブが隠れなくなります。つまり、ヘッダーとフッター分だけ余白を空ける必要があるのです。
以上で追尾するヘッダーとフッターの設定が完了しました。
https://blogcontent202211-2.bubbleapps.io/version-test/home
こちらが以上のプレビュー画面なので参考になればと思います。スマホ画面用に作成したので、スマホで確認するか検証モードでスマホサイズの画面にしてから確認してみてください。
bubbleで追従ヘッダーとフッターを実装できた!
以上で実装が完了しました。
Reusable elementsの利用方法とFloating Groupについて理解が深まったと思います。
Floating GroupはWebページのサイドバーや広告欄などの思い思いの実装に活用していただければと思います。
参考にしていただければ幸いです。