ローコード・ノーコード開発ツールとして弊社も開発に使用しているbubble。
元からある機能も便利ですが、プラグインを利用すればもっと便利で利便性に優れたアプリが作成できます。
今回は人気のある公式プラグインのうち2つの使い方をご紹介をします。

\ ホワイトペーパー /
bubbleで実現するアプリ開発とその費用について

【わかること】
・bubbleでのアプリ作成を依頼するときの費用感
・ほかのツールとの比較
・弊社の開発事例の詳細(料金や開発の流れ)
1.Bootstrap Star Rating Input

美容院や服、飲食店の口コミサイトで見かける星評価ができるプラグインです。
早速、bubbleで新規アプリを作成し左サイドのプラグインから検索して追加していきます。
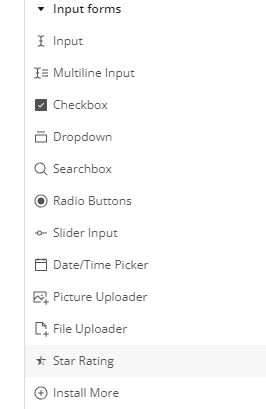
インストールされて、編集画面に戻ると「Input forms」の一番下に「Star Rating」が追加されます。

他のElementsと同様に選択して、画面内に配置してください。

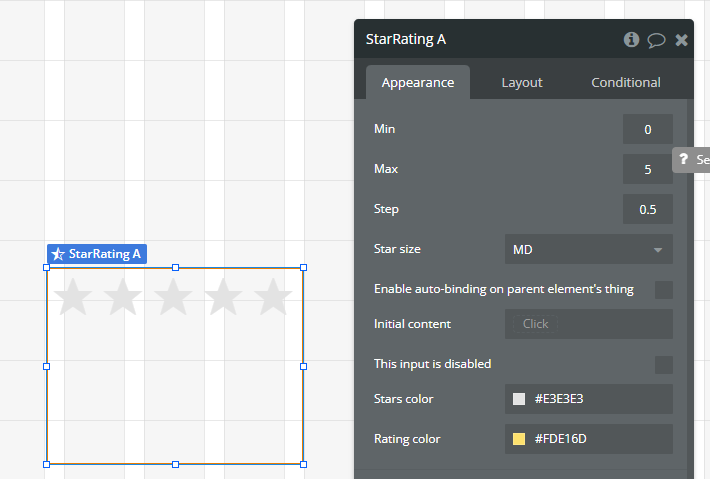
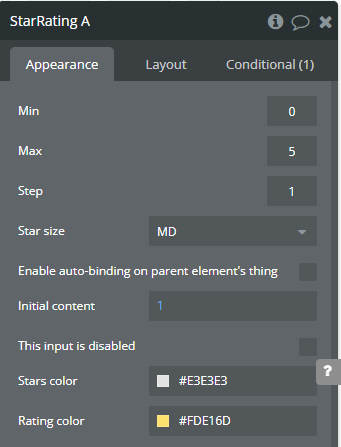
配置するとプロパティが表示されます。
| 設定要素 | 説明 | 設定値など |
| Min | 星の最小値 | 0が無難 |
| Max | 星の持つ最大値 | 任意の数値 |
| Step | 1 回の増分で星の入力値がどの程度変更されるか | スライドバー入力と同じような感じにするのであれば、小刻みに。星一個単位での評価にしたいのであれば、MAX/星の個数 |
| Star size | 星の大きさ | XXXS、XXS、XS、SM、MD、LG、XL |
| Intial content | 初期値 | Stepの設定に応じて任意の数値 |
| Stars color | 評価に含まれない星の色 | |
| Rating color | 評価された星の色 |
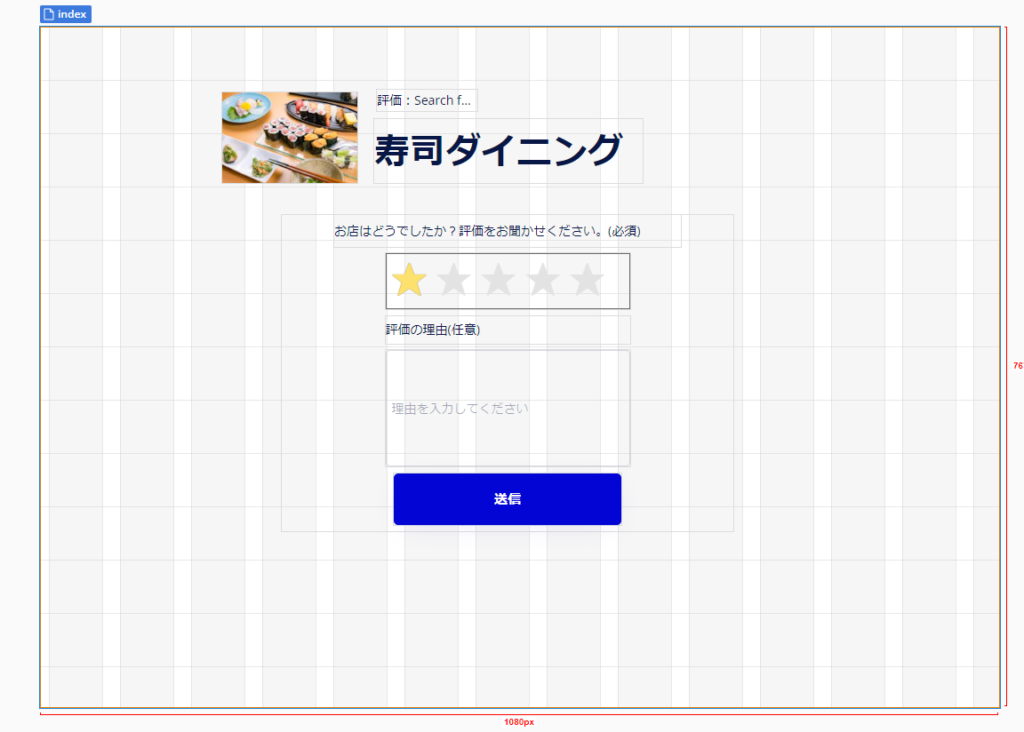
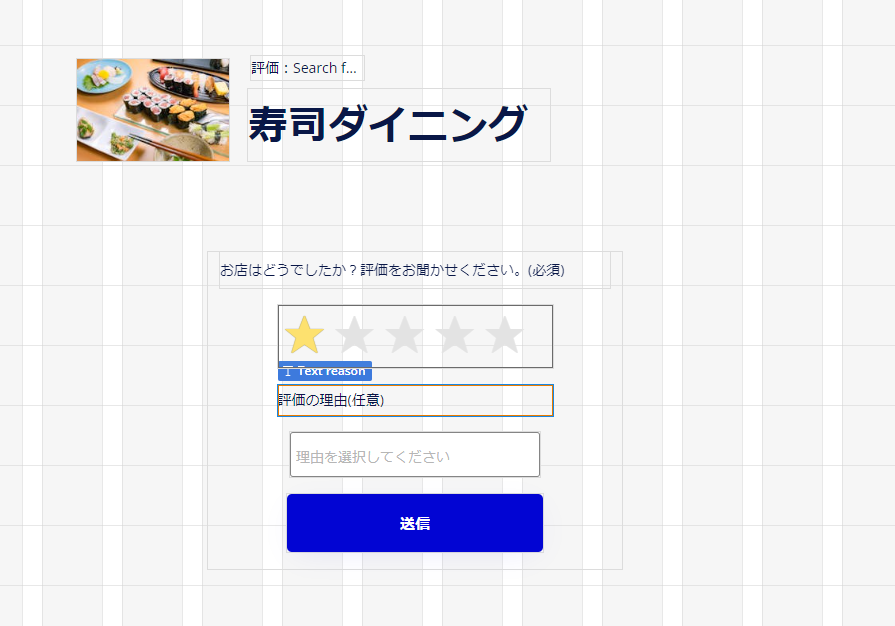
試しに飲食店の口コミサイトのようなものを作成してみます。

このように、簡単にお店の評価を送信し、その平均値が店名の上に表示されるアプリを作成しました。星は1個単位で評価できるようにし、星0評価にならないよう最小値は星1評価にしておきます。

データベースには評価を保存するタイプ「Rating」に星評価を「star_rating」フィールドに、評価を「restaurant_impression」フィールドを作成しておきました。

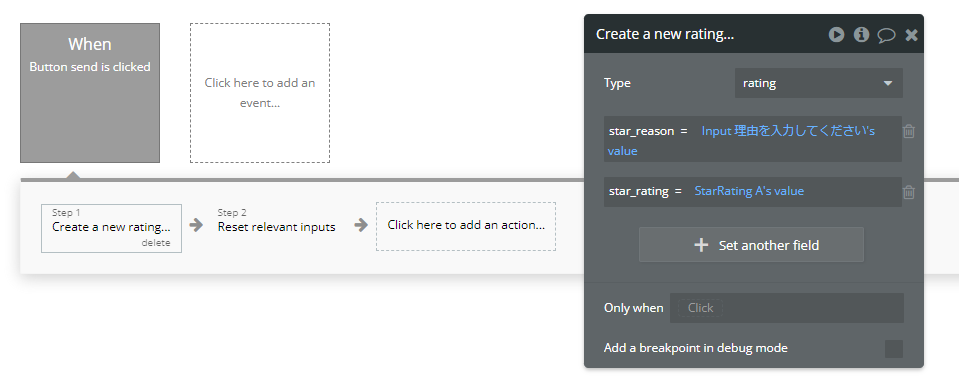
「送信」ボタンを押したときに、値を保存し、入力がクリアされるようにワークフローを立てておきます。
平均評価を表示させる場合は、変数を「Search for ratings’;each items star_rating:average」と設定しておきましょう。
2.Multiselect Dropdown

ドロップダウンで複数選択を可能にするプラグインです。
同様にインストールして編集画面に配置します。

先ほどの口コミサイトの理由入力欄を置き換えてみました。

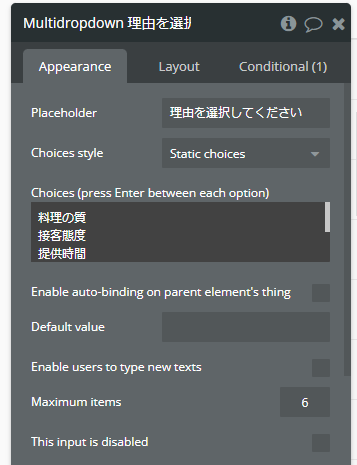
Choicesに選択肢を入力し、それぞれ改行させておきます。
理由を3つまでや6つまでに制限したい場合はMaximun itemsで最大数の指定もできます。
併せて、ワークフローの設定も変えておきましょう。

選択済みの選択肢は背景が変わりサイド選択すると選択が解除されます。
これで、プルダウンからの複数選択が実装できました。
まとめ
簡単に人気の高いプラグインについて解説しました。データベースやワークフローについて理解が深まっていると、便利なプラグインをすぐに活かすことができます。作ってみたいWebアプリがあるけど、実装できるか不安……という方はまずはプラグインを探してみてください。
\ ホワイトペーパー /
bubbleで実現するアプリ開発とその費用について

【わかること】
・bubbleでのアプリ作成を依頼するときの費用感
・ほかのツールとの比較
・弊社の開発事例の詳細(料金や開発の流れ)