こんにちは、ファンリピートの鈴木です。
Gemini 1.5・GPT-4o・Claude 3.5 sonnet、直近だとFigma AIなど、AIの進化が止まりませんね。
今回は、Claudeの新機能にある「アーティファクト」について紹介し、これを使って簡単なゲームを作成してみたいと思います。
アーティファクトとは
アーティファクトは、Claudeの会話の中で生成される独立したコンテンツのことです。特に、HTMLアーティファクトを使用すると、インタラクティブなウェブコンテンツを直接作成し、表示できます。
HTMLアーティファクトで何ができるのか
HTMLアーティファクトを使用することで、以下のようなことが可能になります。
- インタラクティブなウェブページの作成
- JavaScript、CSS、HTMLを組み合わせて動的なページを生成できる。
- ゲームやアプリケーションの開発
- 簡単なゲームや小規模なウェブアプリケーションを直接作成できる。
- ビジュアルなデモンストレーション
- コンセプトや機能を視覚的に説明するデモを作成できる。
- プロトタイピング
- アイデアを素早くプロトタイプ化し、実際に動作するものとして表現できる。
ゲームの作成
今回は、HTMLアーティファクト機能を使って「10×10の五目並べ」ゲームを作成します。
このゲームを選んだ理由は以下の通りです。
- ルールが簡単で理解しやすい
- HTMLとJavaScriptの基本的な機能を活用できる
- インタラクティブな要素を含むため、HTMLアーティファクトの特徴を活かせる
- 10×10のボードサイズにすることで、よりチャレンジングなゲーム展開が期待できる
プロンプト
それでは、実際にゲームを作成していきましょう。以下のプロンプトをClaudeに与えます。
HTMLアーティファクトを使って、10x10の五目並べゲームを作成してください。このたった1行のシンプルなプロンプトに基づいて、Claudeは完全な10×10五目並べゲームのHTMLアーティファクトを生成します。
作成されたゲームについて
たった1行から作成されたものとは思えませんが、まずは以下が生成されたコードになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>10x10五目並べ</title>
<style>
body {
font-family: Arial, sans-serif;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
background-color: #f0f0f0;
}
.game-container {
text-align: center;
}
.board {
display: inline-grid;
grid-template-columns: repeat(10, 30px);
grid-gap: 1px;
background-color: #666;
padding: 1px;
border: 1px solid #666;
}
.cell {
width: 30px;
height: 30px;
background-color: #fff;
display: flex;
justify-content: center;
align-items: center;
font-size: 20px;
cursor: pointer;
}
.cell:hover {
background-color: #eee;
}
</style>
</head>
<body>
<div class="game-container">
<h1>10x10五目並べ</h1>
<div id="board" class="board"></div>
<p id="status">現在のプレイヤー: X</p>
<button onclick="resetGame()">リセット</button>
</div>
<script>
const BOARD_SIZE = 10;
const WIN_CONDITION = 5;
let currentPlayer = 'X';
let gameBoard = Array(BOARD_SIZE).fill().map(() => Array(BOARD_SIZE).fill(''));
let gameOver = false;
function createBoard() {
const board = document.getElementById('board');
for (let i = 0; i < BOARD_SIZE; i++) {
for (let j = 0; j < BOARD_SIZE; j++) {
const cell = document.createElement('div');
cell.className = 'cell';
cell.addEventListener('click', () => makeMove(i, j));
board.appendChild(cell);
}
}
}
function makeMove(row, col) {
if (gameOver || gameBoard[row][col] !== '') return;
gameBoard[row][col] = currentPlayer;
updateBoard();
if (checkWin(row, col)) {
document.getElementById('status').textContent = `プレイヤー${currentPlayer}の勝利!`;
gameOver = true;
} else if (checkDraw()) {
document.getElementById('status').textContent = '引き分け!';
gameOver = true;
} else {
currentPlayer = currentPlayer === 'X' ? 'O' : 'X';
document.getElementById('status').textContent = `現在のプレイヤー: ${currentPlayer}`;
}
}
function updateBoard() {
const cells = document.getElementsByClassName('cell');
for (let i = 0; i < BOARD_SIZE; i++) {
for (let j = 0; j < BOARD_SIZE; j++) {
cells[i * BOARD_SIZE + j].textContent = gameBoard[i][j];
}
}
}
function checkWin(row, col) {
const directions = [
[1, 0], [0, 1], [1, 1], [1, -1]
];
for (const [dx, dy] of directions) {
let count = 1;
for (let i = 1; i < WIN_CONDITION; i++) {
const newRow = row + i * dx;
const newCol = col + i * dy;
if (newRow < 0 || newRow >= BOARD_SIZE || newCol < 0 || newCol >= BOARD_SIZE || gameBoard[newRow][newCol] !== currentPlayer) {
break;
}
count++;
}
for (let i = 1; i < WIN_CONDITION; i++) {
const newRow = row - i * dx;
const newCol = col - i * dy;
if (newRow < 0 || newRow >= BOARD_SIZE || newCol < 0 || newCol >= BOARD_SIZE || gameBoard[newRow][newCol] !== currentPlayer) {
break;
}
count++;
}
if (count >= WIN_CONDITION) return true;
}
return false;
}
function checkDraw() {
return gameBoard.every(row => row.every(cell => cell !== ''));
}
function resetGame() {
gameBoard = Array(BOARD_SIZE).fill().map(() => Array(BOARD_SIZE).fill(''));
currentPlayer = 'X';
gameOver = false;
updateBoard();
document.getElementById('status').textContent = `現在のプレイヤー: ${currentPlayer}`;
}
createBoard();
</script>
</body>
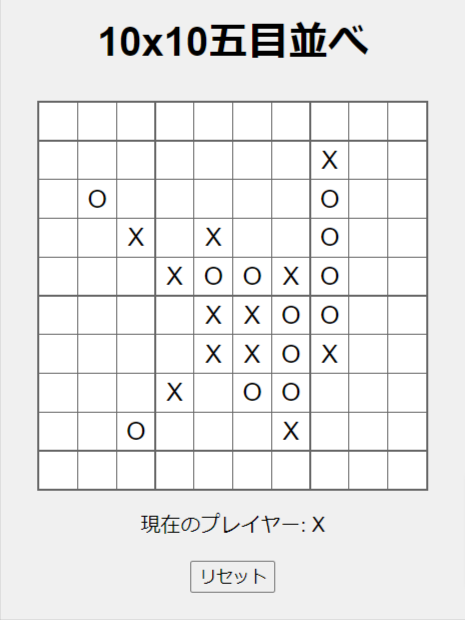
</html>続いて作成されたゲームのサンプルになります。


ゲームの解説
Claudeからのレスポンスとして以下の主な特徴と実装のポイントをもらいましたので、こちらで紹介します。
- ゲームボード:10×10のグリッドをCSS Gridを使用して作成しています。各セルは30×30ピクセルで、クリック可能になっています。
- プレイヤーの交代:X と O が交互に手を打ちます。現在のプレイヤーは画面に表示されます。
- 勝利条件:縦、横、斜めのいずれかの方向に5つ同じマークが並んだ場合に勝利となります。
checkWin関数で全方向をチェックしています。 - 引き分け:すべてのセルが埋まった場合、引き分けとなります。
- リセット機能:ゲームをいつでもリセットできるボタンを実装しています。
- レスポンシブデザイン:ビューポートの設定により、様々なデバイスで適切に表示されるようになっています。
HTMLアーティファクトの利点
このような実装をHTMLアーティファクトとして作成することの利点は以下の通りです。
- 即時実行可能
- コードを別のエディタにコピーする必要なく、すぐにゲームをプレイできる。
- 自己完結型
- HTML、CSS、JavaScriptが1つのファイルにまとまっているため、管理が容易である。
- 容易な共有
- 単一のHTMLファイルとして簡単に共有できる。
- インタラクティブな学習
- ゲームで遊びながら、HTMLやJavaScriptの実装を学べる。
まとめ
今回のブログでは、Claudeの新機能であるHTMLアーティファクトを使って、10×10の五目並べゲームを作成しました。HTMLアーティファクトを活用することで、インタラクティブなウェブコンテンツを簡単に作成し、即座に動作をチェックできます。
この機能は、ゲーム開発だけでなく、ウェブデザインのプロトタイピングや、プログラミング教育のための教材作成など、さまざまな用途に活用できます。
皆さんも是非、HTMLアーティファクトを使って自分だけのミニゲームや便利なウェブツールを作ってみてください。















