こんにちは、ファンリピートの森田です。
弊社では、ChatGPTをはじめとする生成AIを使用して、日頃の業務やシステム開発の効率化を図っています。
最近では、コーディングや画像生成などもChatGPTが行うようになり、システム開発全体においてAIを活用した開発がスタンダードになってきていると感じています。
特定の分野に特化したGPTsやGoogle社が提供するGemini、アメリカのAnthropic社が提供するClaude3などが続々と発表され、AIでできることはさらに増えていくと予想されます。
生成AIを活用した業務改善により、弊社でも開発部分だけでなく、システム開発全般の効率化と時間短縮を積極的に進めています。
例えば、要件定義に特化したGPTsを作成し、特定のフォーマットで要件定義が行えるようにしたり、工数の算出なども行っています。
そのようなシステム開発の一連のプロセスの中に、UI設計があります。
UI設計は、実際の使用者に対して具体的なイメージを持ってもらうだけでなく、画面ベースで進めていくことで要件定義にかかる時間を短縮することができます。
口頭での要件定義ではイメージが付きづらく、実際に画面ができあがってみると思っていたのと違う、修正して期間が伸びてしまう、といったことがありがちです。
UI設計を取り入れることで、こういった無駄や工数を削減できるので、一石二鳥とも言えますね。
本日は、生成AIを使用したUI作成にフォーカスを当てていきます。
ぜひ使いこなして、システム開発全体を効率化していきましょう!
UIデザインとは?

UIデザインとは、ユーザーインターフェース (User Interface) のデザインを指します。UIデザインは、ユーザーとソフトウェアやアプリケーションなどのシステムとの間で行われる相互作用を設計し、ユーザーにとって使いやすく、わかりやすく、効率的で魅力的なインターフェースを作ることを目的としています。
UIデザインの主な要素は以下の通りです:
- レイアウト:画面上の要素の配置や構成を決定します。
- ナビゲーション:ユーザーがシステム内を移動する方法を設計します。
- 情報階層:情報の優先順位を決定し、ユーザーが必要な情報に容易にアクセスできるようにします。
- 視覚デザイン:色、タイポグラフィ、アイコン、画像などを使用して、美的に魅力的で一貫性のあるデザインを作成します。
- インタラクション:ボタン、フォーム、メニューなどの対話的な要素を設計し、ユーザーのアクションに対するシステムの応答を定義します。
- アクセシビリティ:障がいを持つユーザーを含む、すべてのユーザーがインターフェースを使用できるようにします。
なぜUIデザインが重要なのでしょうか?
UIデザインが優れているかどうかで、ユーザーのサービス利用率、満足度が大きく変わってきます。
UIデザインの悪い例
- ユーザーから見て、欲しい情報がどこにあるかわからない
- 不必要な装飾要素が多い、色の使い方が統一されていない
- ボタンやリンクが見つけにくい、フォームのラベルが曖昧
一方、優れたUIデザインは以下のような利点をもたらします
- ユーザーが目的を達成するまでの時間を短縮できる
- ユーザーの満足度とエンゲージメントを向上させられる
- ユーザーのエラーや混乱を減らせる
つまり優れたUI設計を行うことはシステムの利用率、満足度などに大きく影響し、そのシステムを使って実現したい目標を達成するための要因となります。
AIを使用してUIを作成してみよう!
今回は、以下のツールを使用してECサイトのホームページのUIを作成し、比較してみます。
- Wireframe Designer
- relume
- builder.io
- uizard
- Versel v0
使用するプロンプトは次の通りです。
モダンで洗練されたデザインのECサイトのホームページを作成してください。ヘッダーには、サイトロゴ、検索バー、カートアイコン、ユーザーアイコンを配置します。メインセクションには、大きなヒーローイメージとキャッチコピー、注目商品のスライダー、カテゴリーリンクを表示します。フッターには、会社情報、お問い合わせ、SNSリンクを含めてください。カラーパレットは、ブランドカラーを使用し、全体的に統一感のあるデザインにしてください。
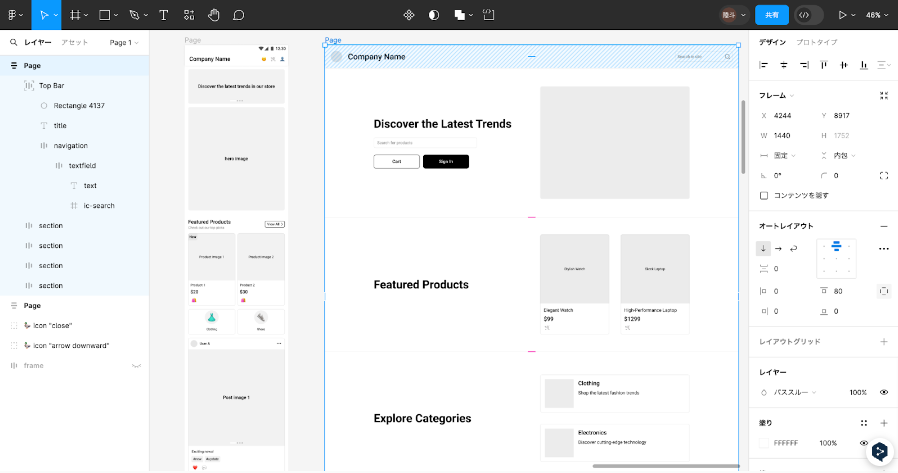
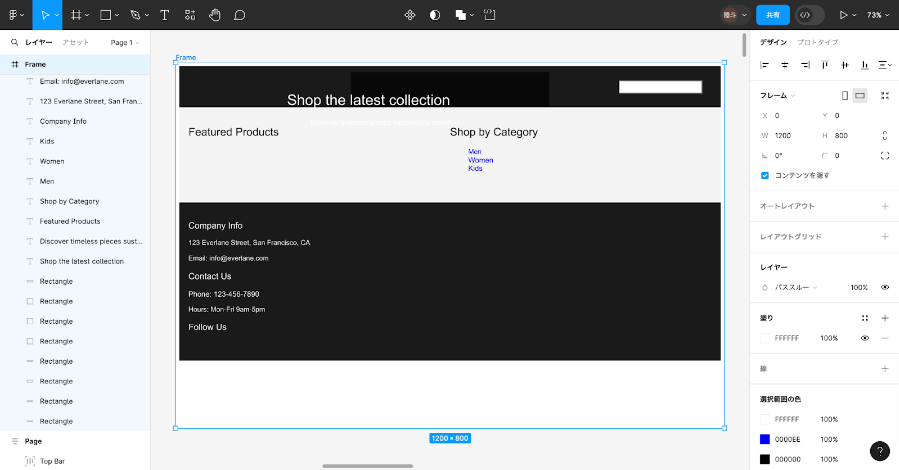
Wireframe Designer

Figmaのプラグインとして用意されており、ユーザーが入力したテキストをもとに、OpenAI の GPT-3 言語モデルを使ってワイヤーフレームを自動的に生成します。ユーザーは、生成されたワイヤーフレームを編集・調整することもできます。
今後のGPT-4言語モデルでの更なるパワーアップに期待ですね!
出来上がったデザイン

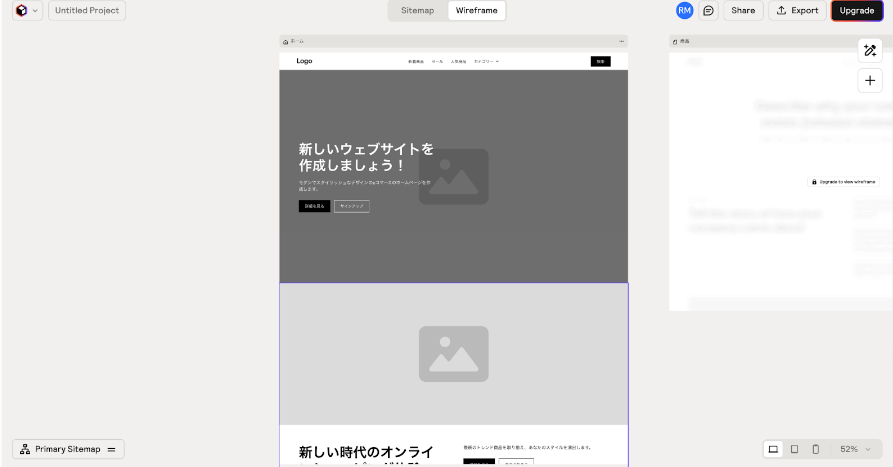
Relume

Relume は、コーディングなしでWebサイトを作成できるプラットフォームです。
AIアシスタントという、AIが質問に答えながらWebサイト制作をサポートしてくれる機能などもあります。
出来上がったデザイン

builder.io

こちらもFigmaのプラグインで、プロンプトを入力することで、UIを生成することができます。
現状ではベータ版のためデザイン面では劣りますが、Figmaで作成されたデザインをHTMLやCSSのコードとして出力できるのでかなり便利なプラグインだと思います!
出来上がったデザイン

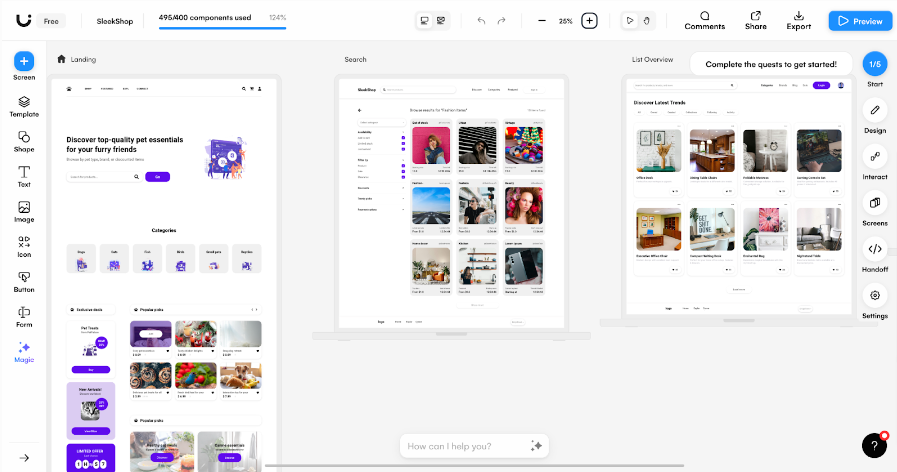
Uizard

Uizardも同様に入力したプロンプトからワイヤーフレームを自動生成してくれるツールです。
PCだけでなく、スマホ(iPhone, Android)などのワイヤーフレームも作成できます。
またサイトマップ(Webサイトの全体的な構造や階層を視覚的に表現した図)も作成してくれるため、UI開発の負担を大きく下げてくれるのではないでしょうか!
出来上がったデザイン

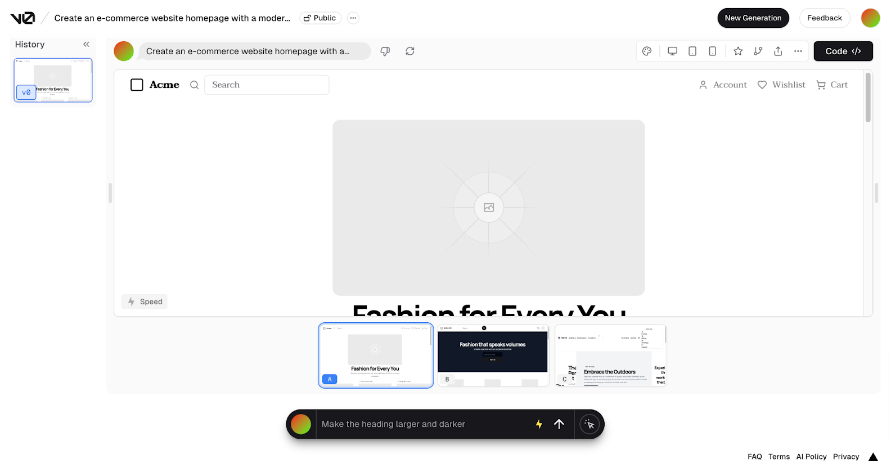
Vercel V0

Vercel V0 (Vercel Zero) は、Vercel が提供する AI を活用したインスタントサイト生成サービスです。
生成したデザインは、tailwindというCSSのフレームワークをベースにしており、HTMLやCSSなどのコードとして出力されるので、そのまま使用することもできます。
また、そのままデプロイしたりforkしてコーディングを行えたりとかなり便利です。
出来上がったデザイン

まとめ
今回紹介した生成AIを使用したUI開発はいかがでしたでしょうか。
これらのツールを使用することで、UIデザインに関する知識や経験が少ない人でも、AIの支援を受けながら短時間で質の高いUIを作成することができます。また、デザイナーやフロントエンドエンジニアにとっても、アイデア出しや作業の効率化に役立つのではないでしょうか。
個人的には、relumeとVercel v0が特に使いやすく、実用性が高いと感じました。
relumeは直感的なインターフェースとAIアシスタントによるサポートが魅力的です。コーディング不要でWebサイトを作成できるため、デザインに集中できます。
一方、Vercel v0はデザインの生成からデプロイまでをシームレスに行えるのが強みです。生成されたデザインがtailwindベースのコードとして出力されるので、開発者にとっても使いやすいと感じました。
ただし、これらのツールはあくまでもデザイン作成の支援であり、完璧なUIを自動生成してくれるわけではありません。最終的には人間の目で確認し、調整やブラッシュアップが必要不可欠です。
生成AIを活用することで、UIデザインのプロセスを大幅に効率化できますが、人間のクリエイティビティや判断力を完全に置き換えることはできません。AIの支援を受けながら、人間がデザインの質を高めていくという姿勢が重要だと感じました!
これからもAI技術の発展に伴い、UIデザインを含む様々な分野で生成AIの活用が進んでいくと予想されます。新しいツールやサービスにアンテナを張り、AIと上手に付き合いながら、効果的にデザイン業務に活かしていきたいですね!
生成AIは、システム開発全体の効率化と品質向上に大きく貢献する可能性を秘めています。ぜひ皆さんも活用してみてください!