こんにちは、ファンリピートの鈴木です!入社し、3ヶ月が経ちました。
今では実装を任せていただく機会も増え、とても充実した毎日を過ごしています。
今回は実装する際にかなりお世話になっており、タイトルにもなっているデバッガーについてまとめようと思います。
デバッグは使うツールが何であれ、かなり重要なものです。
私たちが普段使っているノーコードツールの1つであるBubbleのプレビュー画面下部にある2つのデバッガーを紹介します。
Bubbleとは?

URL:https://bubble.io/home/apps
プログラミングの知識がなくてもウェブアプリケーションやモバイルアプリケーションを開発できる、強力なノーコードプラットフォームです。このツールを使用することで、ユーザーはドラッグアンドドロップのインターフェースを通じて、データベースの設定、ユーザーインターフェースのデザイン、そしてロジックを作成できます。特に、複雑な機能を持つカスタムウェブアプリケーションの開発を可能にすることで知られています。
Debuggerとは?
Debuggerは、プログラムのバグや問題点を特定し、修正するための強力なツールです。このツールは、ソフトウェア開発の効率を大幅に向上させ、より堅牢なアプリケーションの構築を支援します。
簡単に説明すると、医師が診断を下す過程に似ています。
例えば、患者が風邪の症状を訴えた場合、医師は様々な検査で症状の原因を特定します。同様に、プログラムにバグがあった場合、デバッガーを使ってプログラムを一時停止し、コードのどの部分に問題があるのか、どの変数が期待通りでないかを一つずつ検証します。つまり、デバッガーはプログラムの「医師」であり、コードの「症状」を診断し、適切な「治療」を提供する役割を果たします。
Debuggerの利用は、繰り返し発生する問題を素早く特定し、解決することで、プログラムの品質を向上させるために重要です。また、プログラムの挙動を詳細に追跡することで、将来的な問題の予防にもつながります。
BubbleのDebugger
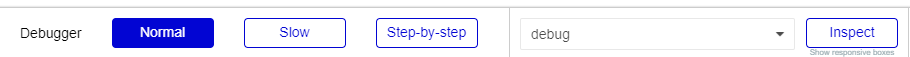
Bubbleのプレビューを開くと以下に載せたように画面下部にDebuggerとInspectがあります。こちらに焦点を当てて説明していきます。
ちなみにですが、こちらはURLに「debug_mode=true」がある場合に使用可能です。プレビューを見るとあるのでそこまで気にしなくて大丈夫です。

Debugger
ワークフローの挙動を確認するときに使います。
デバッガーには上記で載せたようにNormal・Slow・Step-by-stepの3つが用意されています。名前を見るとだいたい想像できるかなと思いますが、それぞれの違いについてまとめます。
Normal
アプリケーションを通常の速度で実行するモードで、デフォルトで設定されています。
このモードでは、アプリケーションが通常どおりに動作する様子を確認できますが、特定の処理の詳細な挙動や中間の状態を確認することは困難です。
主に、アプリケーション全体の流れをチェックしたい場合に適しています。
Slow
各アクション間に1秒のインターバルが入り、アプリケーションがゆっくりと実行されます。
このインターバルによって、各処理がどのように行われているかをより詳細に確認することが可能になります。
特定のアニメーションやユーザーインターフェースの動きを確認するときに特に有用です。また、エラーが発生しやすい場所や、理解が難しい複雑なロジックをゆっくり追う際に役立ちます。
Step-by-step
デバッグするときに使う可能性が高いものです。
プログラムの実行を1歩1歩進めるモードです。
このモードを使用すると、各ステップでのアプリケーションの状態を正確に把握し、変数の値や処理の流れを詳細に追跡できます。
プログラム内で問題が発生している具体的なポイントを特定する際に非常に有効です。
Inspect
エレメントに設定しているvalueやconditionalを確認するときに使います。
このツールを使用することで、期待通りに動作していない場合の原因を特定しやすくなります。
主な用途として以下2つを紹介します。
エレメントのvalue
ページ上の任意のエレメントを選択したとき、そのエレメントのプロパティなどの詳細が表示されます。例えば動的な値を持たせているTextエレメントを選択すると、参照しているそれぞれの値を詳細に見れるので、そのエレメントがどのように構成され、どのように動作しているかを直感的に理解できます。
エレメントのconditional
エレメントにconditionalを設定している場合、任意のエレメントを選択すると設定されているconditionalがtrueなのかfalseなのかを確認できます。緑がtrue、赤がfalseを表します。1つのconditionalに複数設定している場合は、どの値が間違っているのか確認できるので、その場合は特に有用です。
使い方
最後にそれぞれの活用方法をまとめたいと思います。
Debugger
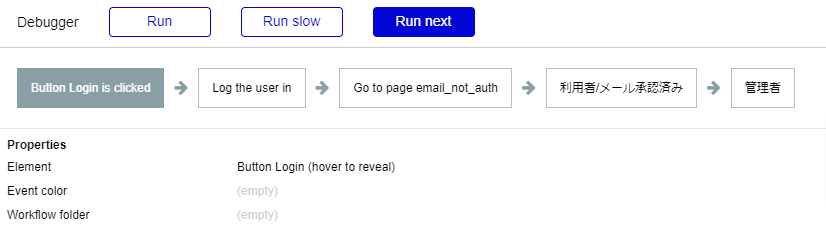
例えば、ログインボタンをクリックしたときのワークフローの挙動を確認したい場合、まずプレビューでログインに必要な情報を入力してから、画面下部のDebuggerのStep-by-stepをクリックします。そのあとにログインボタンをクリックすると以下のような画面が表示されます。
RunはNormalに戻り、Run slowはStep-by-stepをSlowで確認、Run nextはStep-by-stepをステップごとに確認できます。

上記で確認できますが。今回準備したワークフローのステップは、ログインボタンをクリック→Bubbleのログイン機能→メール未認証の場合の遷移→メール承認済&一般利用者の場合の遷移→メール認証済&管理者の場合の遷移になります。
管理者でログインした場合をRun nextでステップごとに見てみましょう。

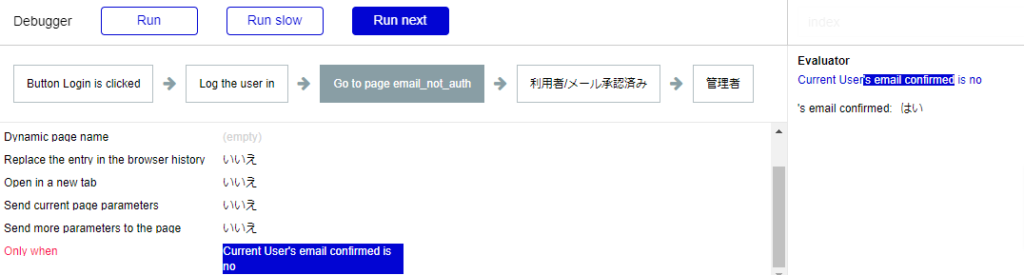
上記がメール未認証の遷移のステップです。
画面左側を確認するとOnly whenが赤色です。再度記載しますが、緑がtrue、赤がfalseです。このステップはemeil confirmed(メール認証)がnoの場合に実施されることが確認できます。
Only whenのvalueをクリックすると右側にそちらの詳細を確認できます。今回はemail confirmedがtrueのため、Only whenがfalseを返していることがわかります。

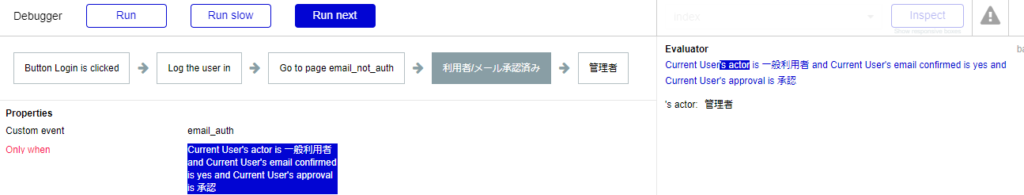
上記がメール承認済&一般利用者の遷移のステップです。
画面左側を確認するとOnly whenが赤色です。
このステップは一般利用者&メール認証済(&アプリ内でユーザー承認されている)の場合に実施されます。
email confirmedがtrueであることは先ほど確認しました。今回は管理者でログインしているのでactorが管理者であるのがわかります。そのためOnly whenがfalseを返していることがわかります。

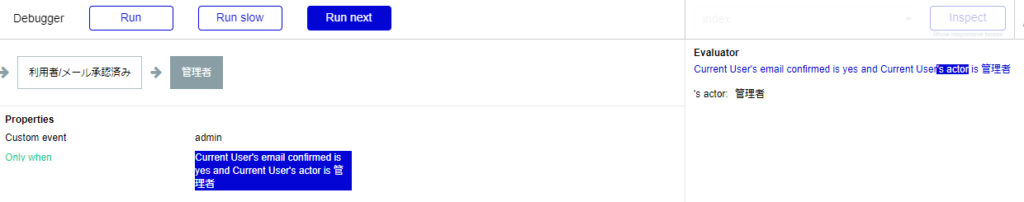
上記がメール承認済&管理者の遷移のステップです。
画面左側を確認するとOnly whenが緑色です。
このステップはメール認証済&管理者の場合に実施されます。
どちらも先ほど確認した内容なのでこちらが実施されることがわかります。
このように、想定している挙動ではない場合はStep-by-stepでOnly whenの確認をし、どの値が間違っているのかを把握することで修正箇所を絞り、結果として工数の削減につながります。
Inspect
Inspectの使い方は、プレビュー画面下部のInspectをクリックしたあとに任意のエレメントをクリックするか、Inspectボタンの近くにある、以下の検索欄から選択するかになります。

その後の見方はDebuggerと大きく変わりません。
Inspect内の値に関しては、青文字の箇所をクリックすると詳細確認ができるので、それぞれの値を確認していくことで、値が空だったり、うまく取得できていないものを発見したりでき、修正箇所を把握できます。
まとめ
今回は簡単にですが、BubbleのDebuggerについてまとめてみました。
実装していく中で、誰しもつまずくことはあります。やみくもに探していては、かえって時間がかかってしまいます。
詰まったらデバッグ、頭の片隅に置いておくといいかもしれないですね。















