こんにちは。
ファンリピートの佐藤です!
現在、UIについて勉強しているので、内容を絞りながらUIのポイントについて述べていこうかと思います!
\ ホワイトペーパー /
bubbleで実現するアプリ開発とその費用について

【わかること】
・bubbleでのアプリ作成を依頼するときの費用感
・ほかのツールとの比較
・弊社の開発事例の詳細(料金や開発の流れ)
参考書籍
今回、記載する内容にあたって主に参考にしている書籍は以下となります。


UIとは?
開発者ならUI/UXというワードを聞くかと思いますが、そもそもUIとは何を指しているのでしょうか?
UIとは「ユーザーインターフェース」の略です。端的に言うと「デバイスや機器と人がどのようにやり取りするかを決める部分」です。
つまるところ「画面上のメニュー、ボタン、フォーム、アイコンなど、ユーザーが操作するための視覚的な要素」全てを指します。
ただし、これはWebサイトやアプリに限った話ではなく、日常生活でもUIと呼べるものはあります。

テレビとのやり取りに使うリモコンは、チャンネルを変えたり音量を調節したりするためのボタンがついています。これはテレビのUIです。
また、自動車のダッシュボードではスピードメーターや燃料計、エアコンの操作ボタンなど、車内で情報を読み取ったり操作したりするすべての部分がUIに該当します。
UIとUXの違いは?
では、UXとの違いは何なのでしょうか?
UXは、ユーザーが製品やサービスを使用する過程全体の体験を指します。
簡単に言うと、UIは「使いやすい」を形作るもので、UXは「楽しさや快適さの体験」を提供するものと言えます。
例えば、オンライン食品配達サービスがあるとします。
その場合、SNSや広告等でサービスを知り、アプリ等で食品を注文して、食品が届いて快適さを感じるまでの全体の流れがUXです。

ここで言うUIはアプリ等で画面を操作している時の話になります。
すなわち、UIはUXの一部になります。
よく言われる直感的なUIとは何か?
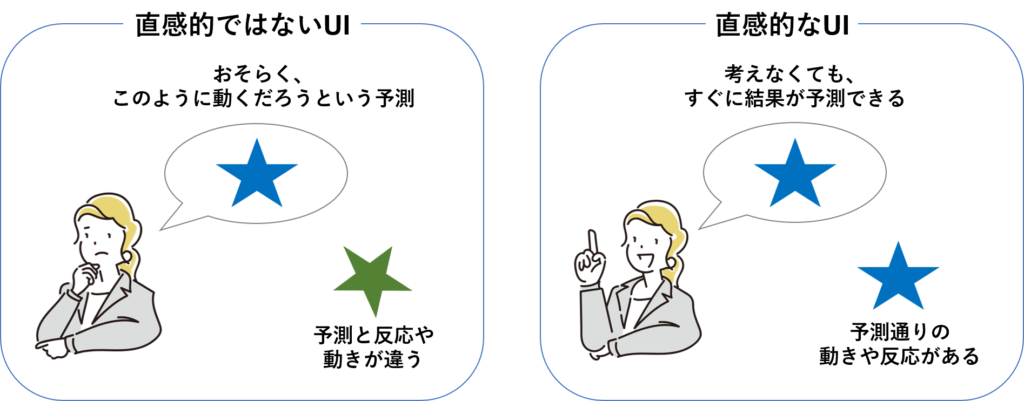
よく、「このUIは直感的である」など直感的というワードを耳にしますが、直感的なUIとはどういうものなのでしょうか?
直感的なUIとは、「ユーザーが直観的に予想した通りに反応し、余計な考えをせずに操作できるインターフェース」と言えます。

直感的なUIを成立させる3つのポイント
ユーザーが余計に考えることもなく、直感的に利用できるようなUIにするにはどうすればいいのでしょうか??
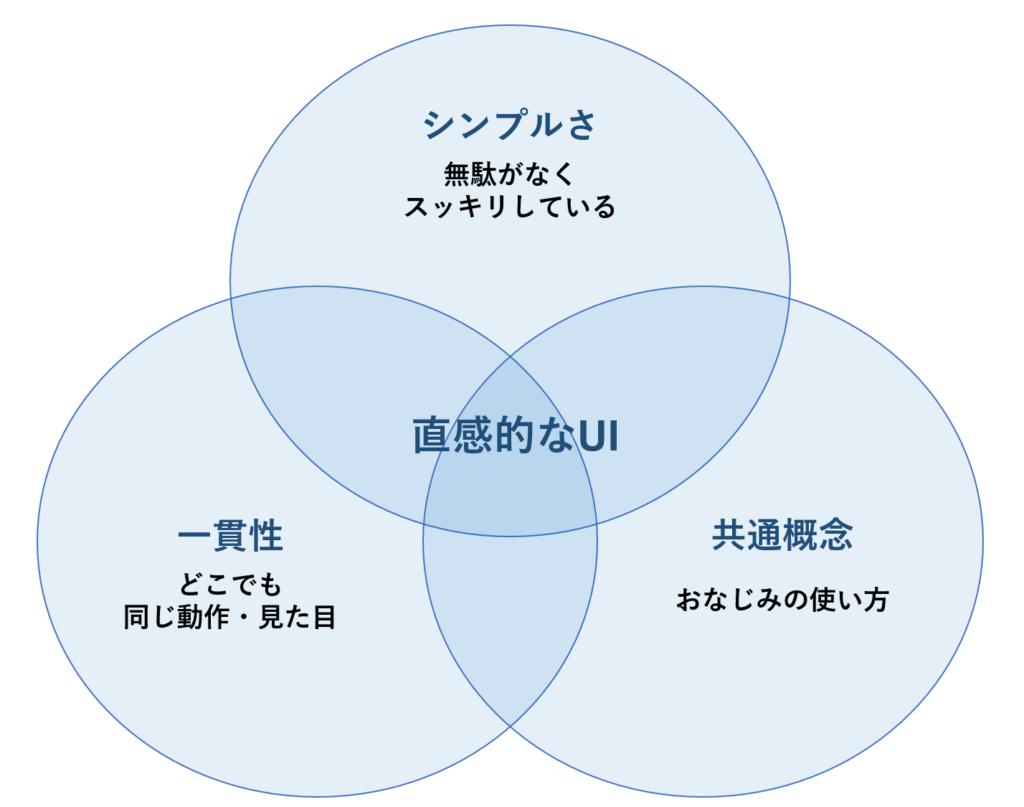
それには3つのポイントがあります。
それは「シンプルさ」「一貫性」「共通概念」のポイントを押さえていることです。

ポイントをそれぞれ解説していきます。
シンプルさ
直感的なUIを成立させるための「シンプルさ」とは、ユーザーインターフェースが持つ必要最小限の要素に焦点を当て、余計な情報や機能を排除することが大切です。

表示する要素が少ないことで、ユーザーは選択肢から早く判断できることがメリットです。

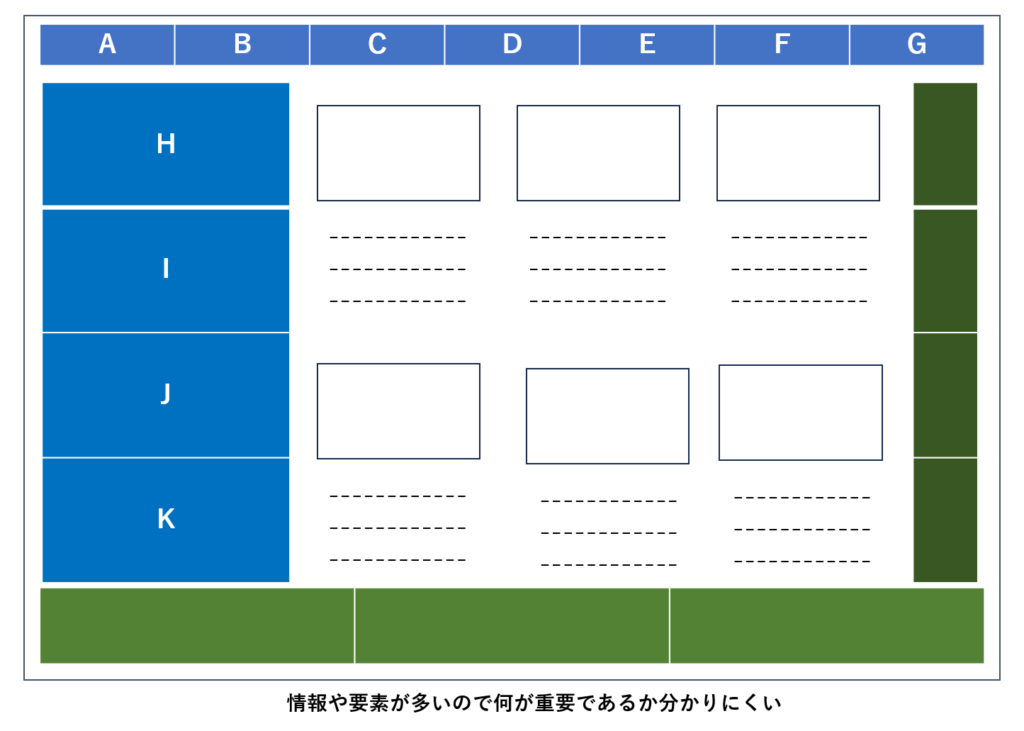
その一方で機能が多かったり、表示している情報が多くなるとシンプルさが損なわれてしまいます。そうであると、ユーザーは判断することが多く、迷いが生じてしまいます。
とはいえ、専門的なソフトでは機能がかなり多くなる傾向にあり、医療現場等では多くの情報を表示せざるを得ない状況があるので、バランスを見つつシンプルさを保つことが重要です。
ですので、シンプルさを保つには何の機能や情報が重要で、なにが重要ではないか優先順位をつけることが極めて大切です。
一貫性
一貫性とは、ユーザーインターフェース全体でデザイン要素や動作が統一されている状態を指します。規則性があるとも言えます。
一貫性がとれているUIとしてApple製品のUIが当てはまります。

例えば、iOS標準の時計アプリであれば、一貫性のポイントとして背景色、フォント、アイコンのスタイル等が挙げられます。
一貫性があるのでアラーム機能やストップウォッチ機能はそれぞれ別の機能になりますが、ユーザーは迷わず利用できます。

一方で一貫性が欠けていてページごとにデザインや用語が異なってしまうと、ユーザーのストレスになることは勿論、操作ミスも増えてデメリットが多くなります。
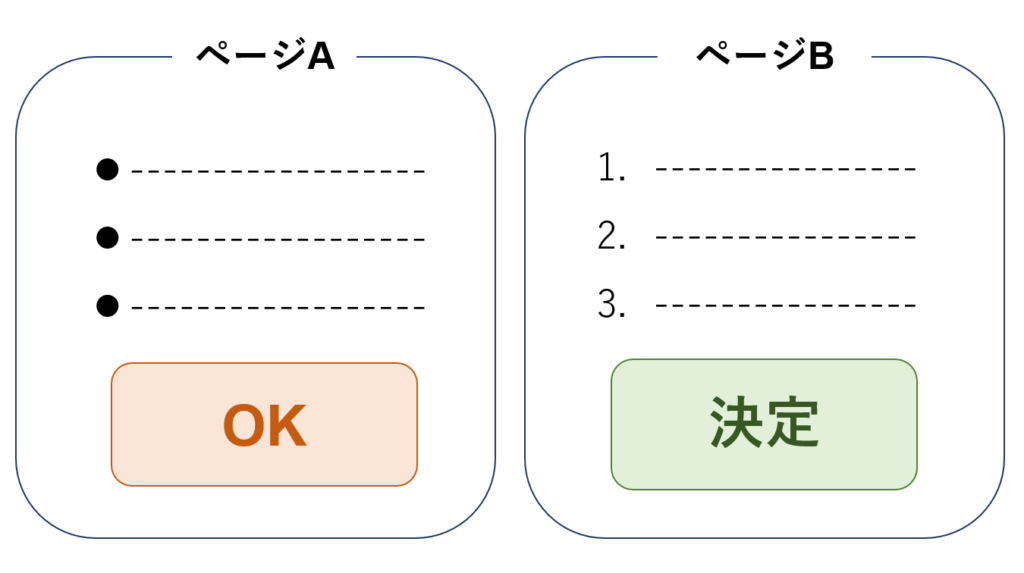
例えアプリ内の各ページで同じ確定ボタンを意味するものがあったとしても、デザインが違っていたらユーザーは違う反応を想像してしまい、「OK」や「決定」と異なる用語を表示しているとなると混乱してしまいます。

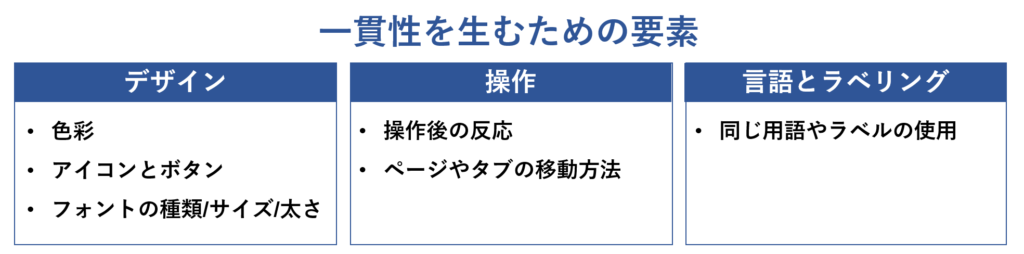
一貫性のあるUIをつくるにはポイントが多くありますが、特にデザイン面で統一するように意識することが多いかもしれません。
一貫性があるとユーザーへのメリットだけでなく、開発者にもメリットがあります。それはサービスで機能追加や改善を必要としても、サービス内で規則性があれば、開発・実装における工数も軽減できることです。
ですので、一貫性のメリットも大きいと言えます。
共通概念
「共通概念」のあるUIとは、ユーザーがすでに馴染みのあるデザインパターンや操作方法を利用することを指します。
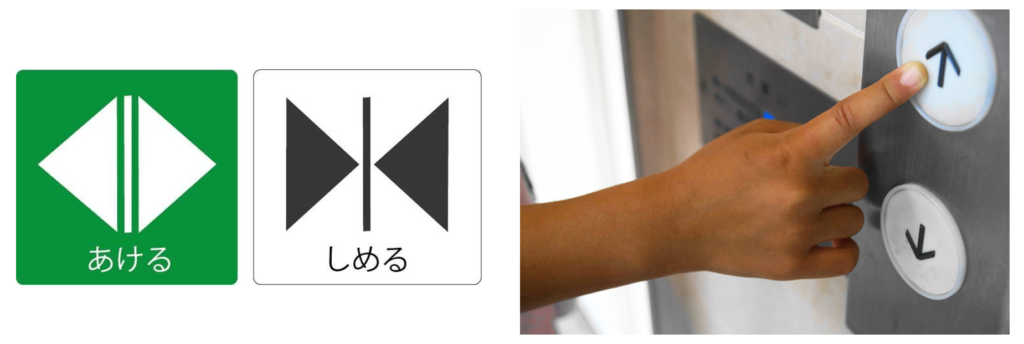
日常生活でも見るような馴染みのあるデザインパターンや操作方法はどのようなものがあるでしょうか?代表例としてエレベーターのボタンが挙げられます。

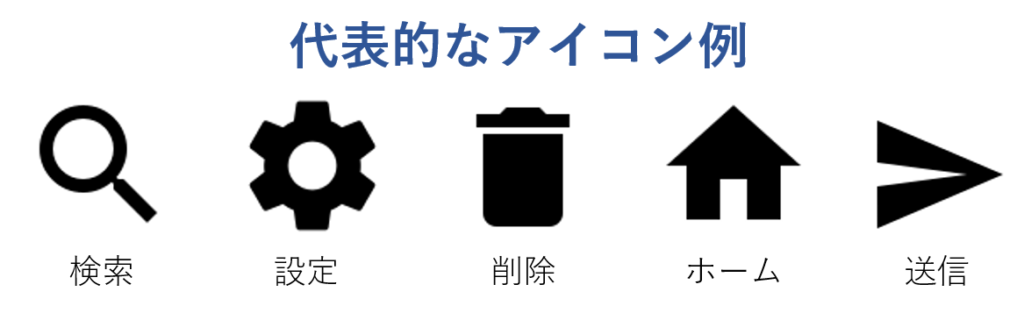
Webサイトやアプリでいったら、虫眼鏡アイコンが検索を意味しており、非常に馴染みが深いと思います。他にもゴミ箱アイコンや歯車アイコンなどがあります。

ちなみにGoogleが提供しているマテリアルアイコンは、広く認識されており、多くのユーザーに馴染みのあるアイコンセットになります。
このように馴染みのあるアイコンは多くあり、検索機能を表現するのに虫眼鏡アイコンを利用するケースは「共通概念」に沿ったUIと言えます。
では、逆に共通概念に反するUIとはどのようなケースがあるのでしょうか?
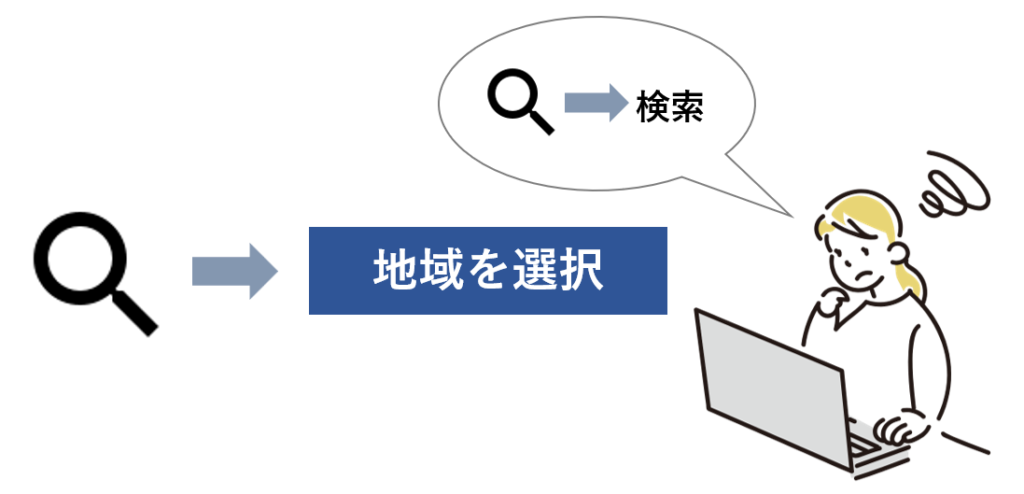
例えば、ホテル検索サービスがあったとします。

このサービスにおいて地域選択の機能があるとします。
そこで虫眼鏡のアイコンをクリックすることで、地域を選択するような仕組みであったら、ユーザーは虫眼鏡アイコンに検索を期待していたので確実に混乱してしまいます。
これはアイコンに限らない話でもあります。
下線があり青文字のものがあったら、ユーザーはリンクだと期待します。
これがテキストを強調するために使っていたら、そのケースも共通概念に反すると言えます。
このようにUIを作っていく際には、アイコン等が共通概念に沿っているか気にすることも重要です。
まとめ
今回は直感的なUIをつくるための3つのポイントを述べました。
ユーザー目線でのUIは非常に大切でありながら、開発者目線では機能の実装に集中したいこともあり、UIは軽視されがちかと思います。
しかし、ユーザーがいてこそのサービスなので開発者としてUIも意識していきたいですね。
細かく話すとUIのポイントはもっと沢山あるので、私も有名なサービスを利用しているときにもどのようなUIであるか意識して日々勉強していきたいと思います。
\ ホワイトペーパー /
bubbleで実現するアプリ開発とその費用について

【わかること】
・bubbleでのアプリ作成を依頼するときの費用感
・ほかのツールとの比較
・弊社の開発事例の詳細(料金や開発の流れ)