こんにちは。ファンリピートの徳丸です。
今回は、BubbleのReusable Elementのより便利な活用方法について、紹介していきます。
bubbleとは?


・コードを書かずにアプリを作ることができる
一般的なWebサービスやWebアプリの開発では、プログラミングコードを書くといったイメージがありますが、ノーコードツールBubbleでは名前の通り、ノーコードで開発できるサービスとなっています。また、クラウドプラットフォームというサイト上でアプリケーションを構築することができるので、インターネットがあればいつでもどこでもアクセスすることができるため、チームで連携してアプリを作ることができます。
Reusable Elementとは
Reusable Elementとは、アプリ内の様々な箇所で再利用可能なコンポーネントのことを指します。
例えば、Bubbleでアプリケーションを実装しようとした際、ページのヘッダーやサイドバー、フッター等を作成する際に使用することで、大幅な時間短縮と保守性を得ることが出来ます。
今回は、そんな便利なReusable Elementの機能性をより広げることが可能なPropertyを紹介していきます。
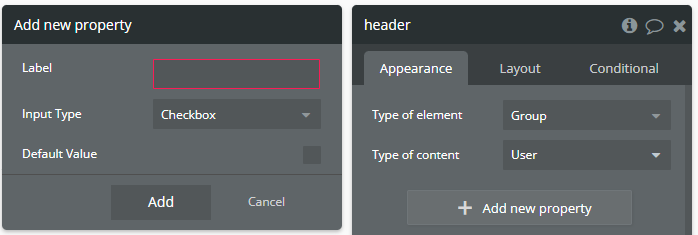
Propertyとは
Propertyとは、Reusable Elementに追加で情報を渡すことが可能になるものです。
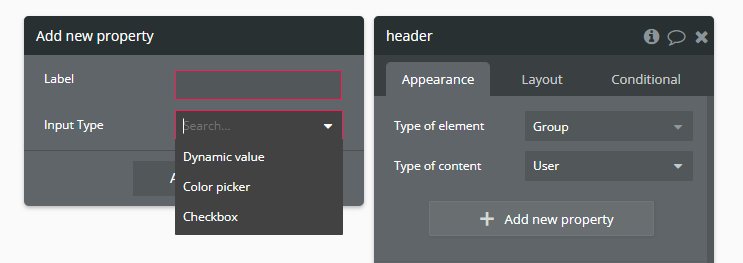
Propertyの種類はDynamic value,Color picker,Checkboxの大きく3つに分けることができ、また、いくつでも設定することができます。

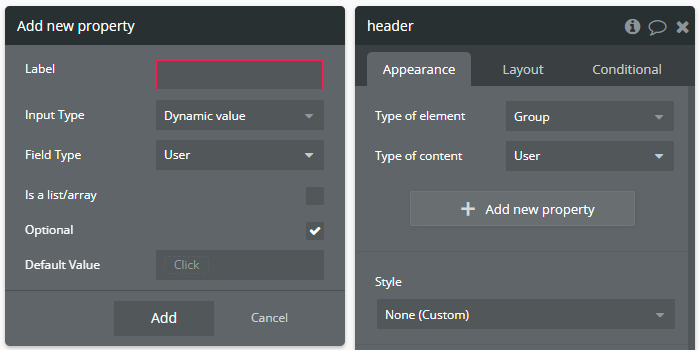
Dynamic value
Dynamic valueはテキスト型やナンバー型、作成したデータ型等を設定することができます。また、通常のデータソースと異なり、リストを設定することも可能です。

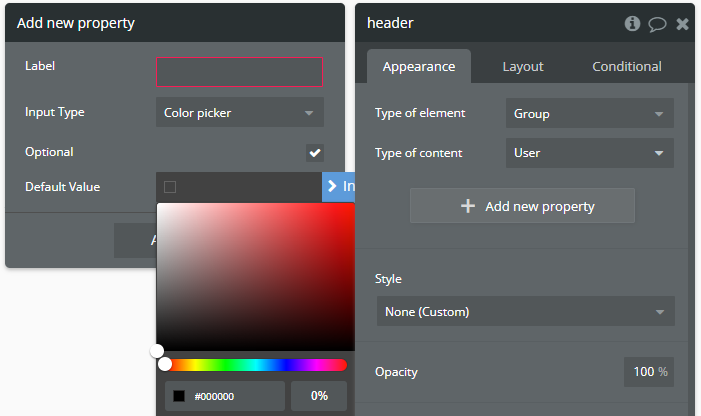
Color picker
Color pickerは色を設定することが出来ます。Reusable Element内の要素の配色にこれを設定することで、配色を動的に変更できるようになります。

Checkbox
Checkboxは、そのままチェックボックスになります。これを設定することで、Reusable Element内のyes/noの出し分け等を容易に実装できるようになります。

他の要素であれば設定できるデータソースは1つだけで、他はcustom state等でデータの取得等を行わなければいけません。ですが、Propertyを用いることでReusable Element内で多くのデータを操作することが可能になります。
Propertyを使用するメリット・デメリット
Reusable ElementでPropertyを使用するメリット・デメリットをそれぞれ提示していきます。
まずメリットとしては、要素内で複雑な処理を実装できるようになり、より再利用できる幅が広がることが挙げられます。
似たようなUIにも関わらず、違うデータソースを設定したい為に複数作成していたようなReusable Elementが、これを活用することで一つにまとめられるようになるでしょう。
反対にデメリットとしては、多用しすぎた際に複雑性が上がることで処理の内容を理解することが難しくなる可能性がある点と、アプリの挙動が重くなってしまう可能性がある点が挙げられます。
一つのReusable Elementに多くの機能を持たせた場合、機能や挙動の把握にかえって時間を多くとってしまう可能性があります。
また、Propertyを多く設定したReusable Elementは、アプリのパフォーマンスを大きく下げてしまう可能性も孕んでいます。
まとめ
今回は、Reusable Elementの機能性を広げるPropertyについて紹介していきました。
Propertyを上手く活用することで、より効率良く保守性の高い実装が可能になるかと思います。
是非この便利なPropertyを活用して実装してみましょう!















