こんにちは。
好きなポケモンはカイリューであるファンリピートの佐藤です!
今回はPoke APIというAPIを使って、Bubbleを通してみんな大好きポケモンたちを表示したいと思います。

Poke APIとは?
Poke APIは、ポケモン関連のデータを提供する公開APIです。このAPIを利用することで、ポケモンの種類、ステータス、技、進化の情報など、ポケモンゲームに関連するさまざまなデータにアクセスできます。
開発者やファンは、このAPIを通じて、ポケモンのデータベースから情報を取得し、ウェブサイトやアプリケーションで活用することが可能です。
実装イメージ
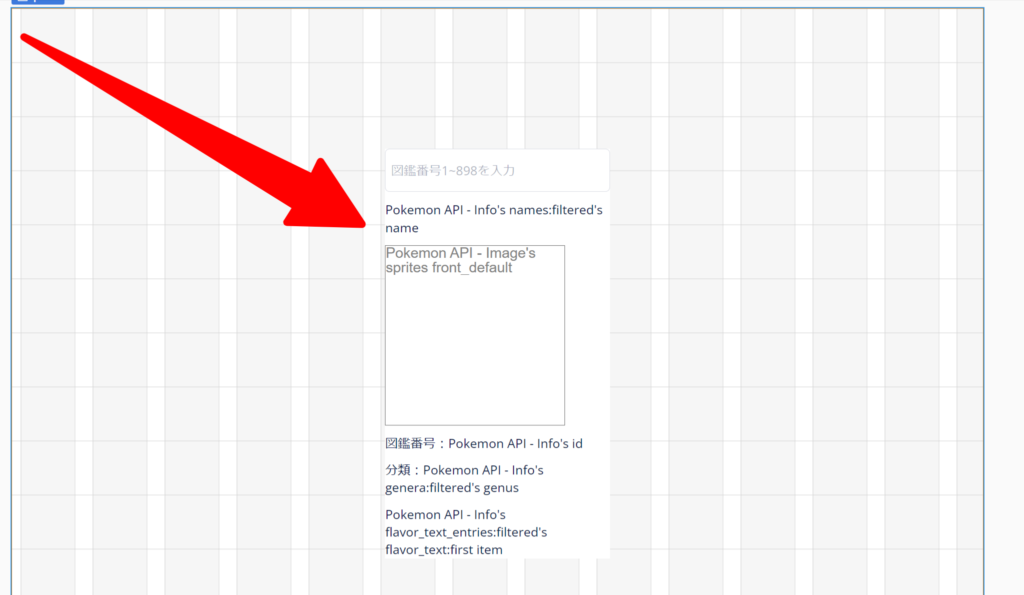
今回、実装するイメージはこのような感じです!
このように入力欄(Input)に数字を入力すると、特定のポケモンの情報を表示していくようにします。
裏側のざっくりとした仕組みとしては以下のような流れになります。
Poke APIからデータを取得して引っ張ってくる
⇓
入力値をURLの一部として動的に設定することで、ユーザーが入力したIDに対応するポケモンのデータをリクエスト
⇓
特定のポケモンの情報を表示する
実装手順
1.プラグインのAPI Connecterをインストール
まず、APIと接続するにはAPI Connecterが必要なのでインストールします。

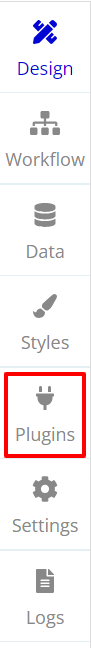
エディター画面の左側のメニューから「Plugins」のページにいきます。

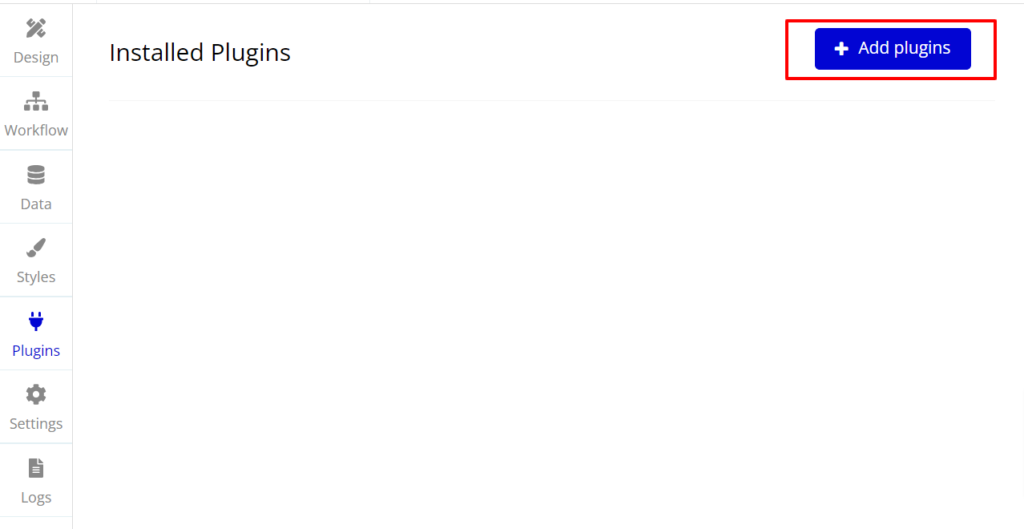
「Add plugins」をクリックします。

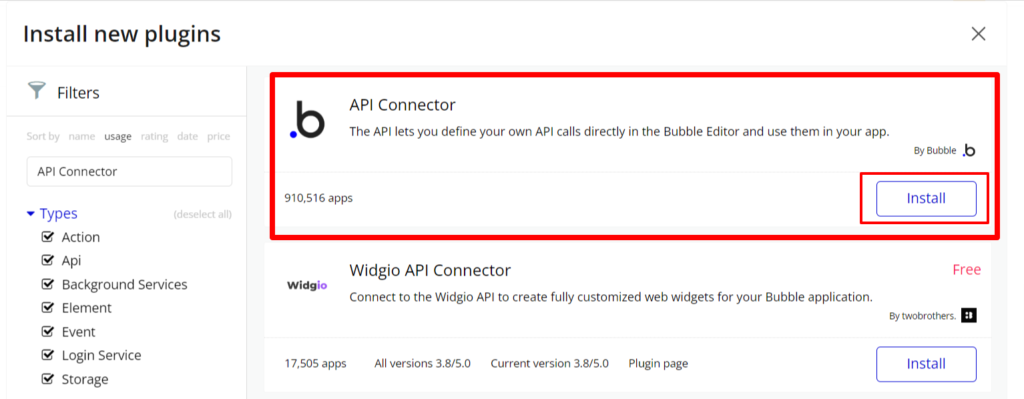
API Connectorを探して「Install」する。

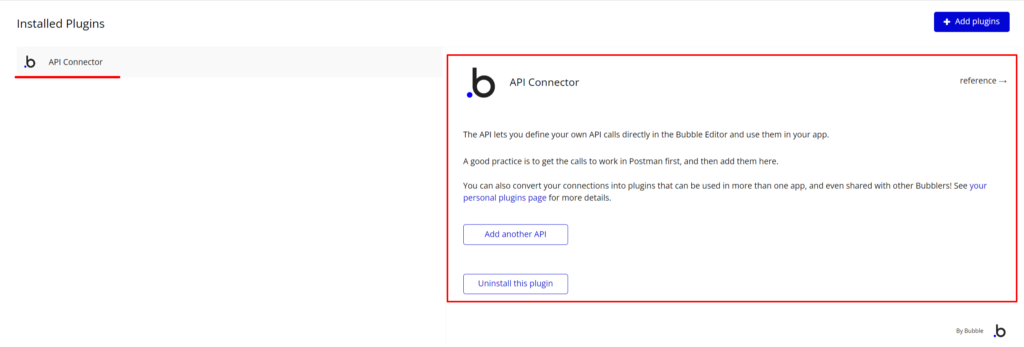
そうするとAPI Connectorのプラグインが追加されます。
2.Poke APIのエンドポイントと接続

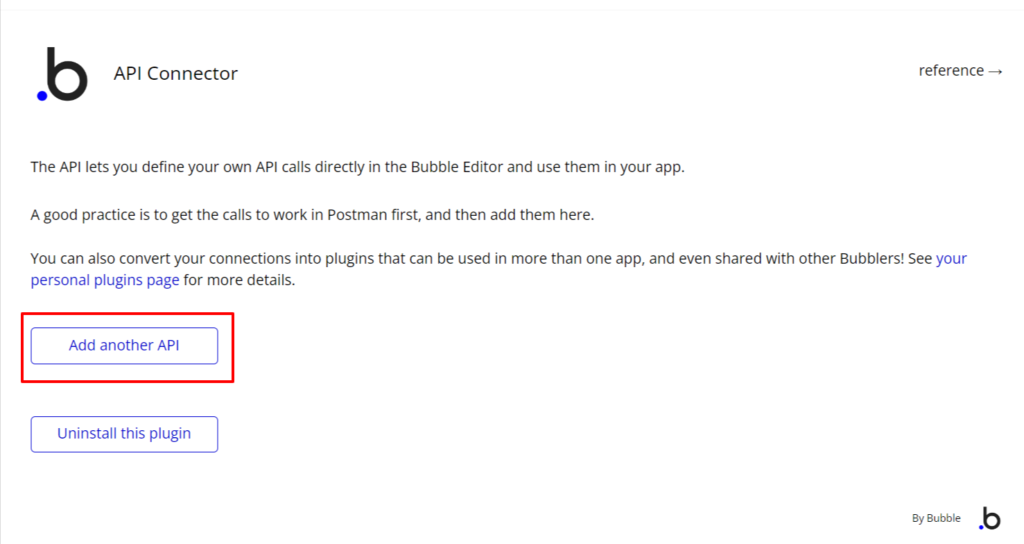
「Add another API」をクリック

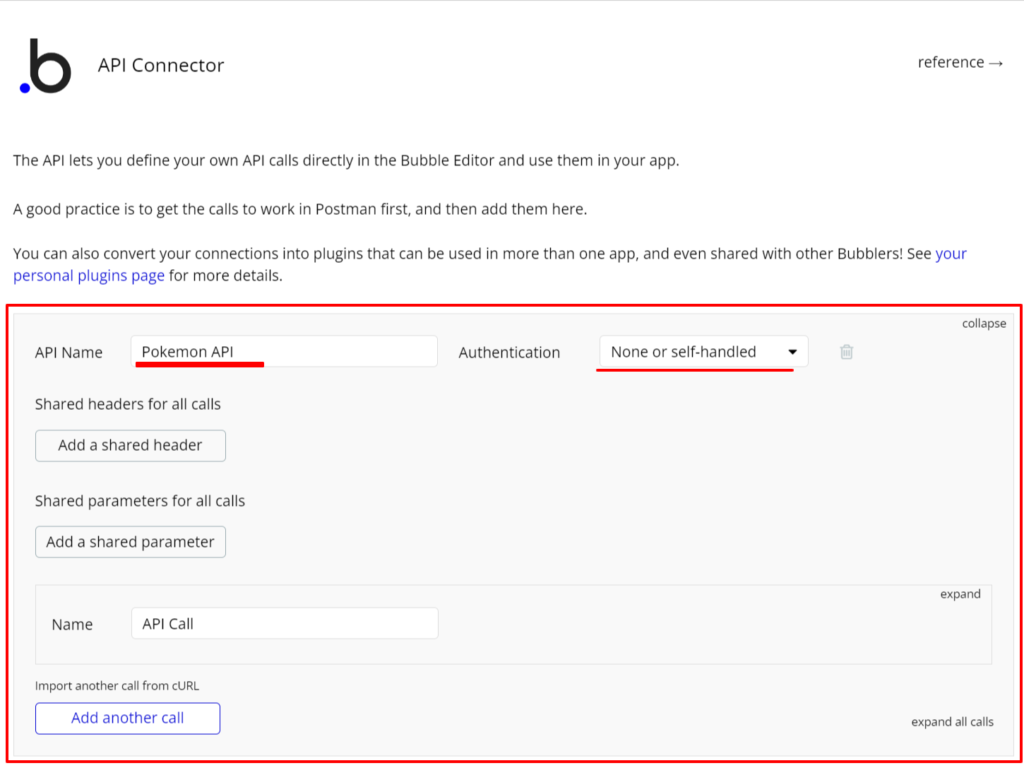
API Nameの入力ができるので今回はPokemon APIと名前を入れます。
Poke APIは公開APIであり、認証を必要としないのでAuthenticationは「None or self-handled」の選択のままにします。

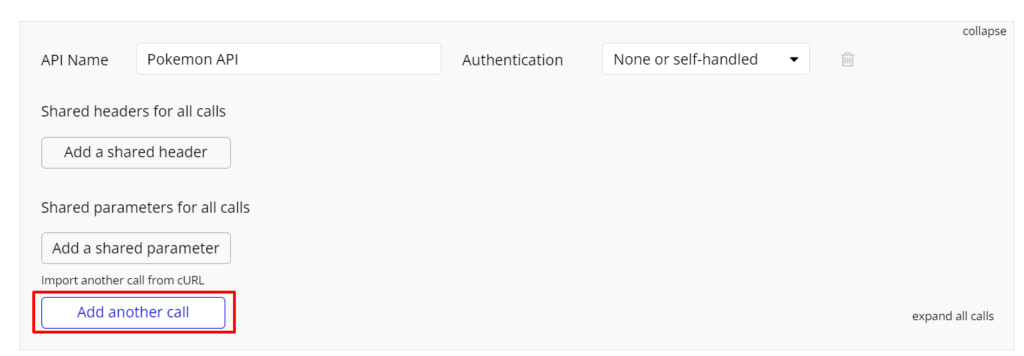
今回は2つのエンドポイントに接続したいので「Add another call」を2回押します。

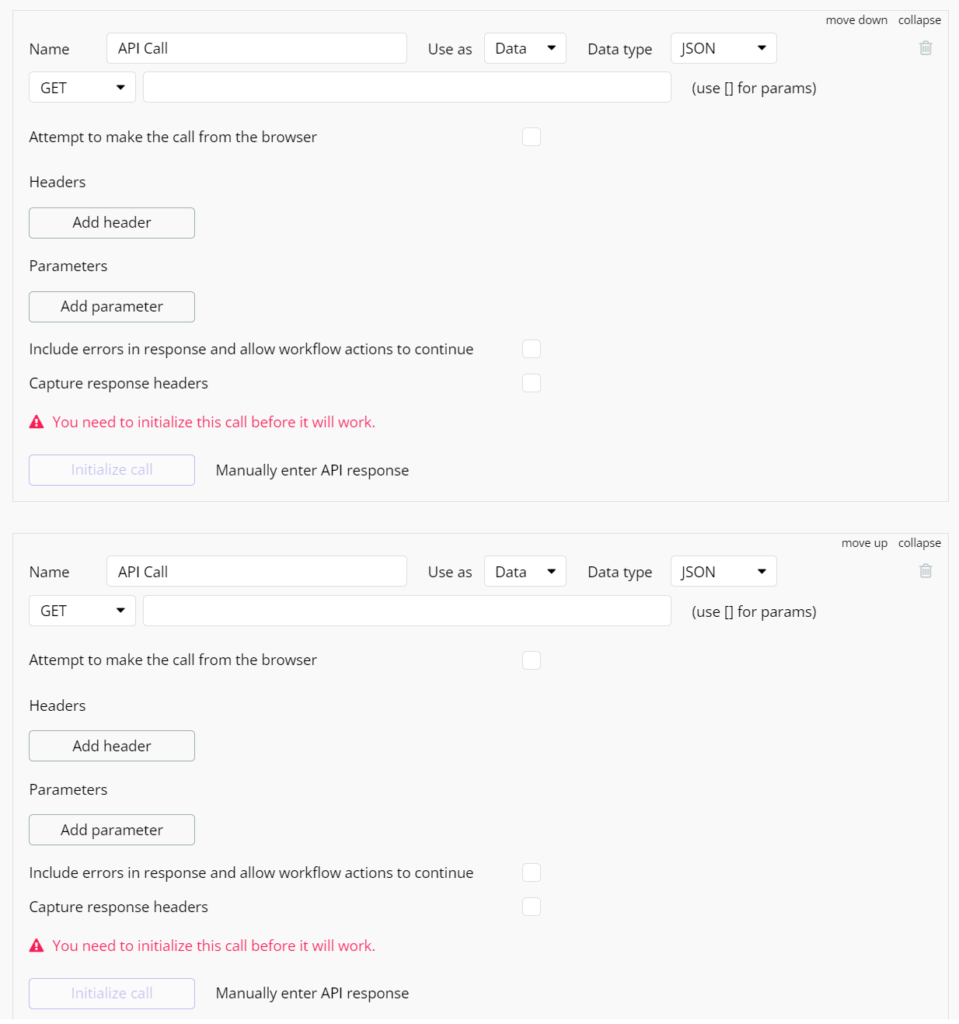
すると、2つ入力欄が設けられます。

1つめのエンドポイントは以下のように接続します。
https://pokeapi.co/api/v2/pokemon-species/このエンドポイントにはポケモンの日本語での情報が含まれています。
Poke APIでとれる情報は基本的に英語です。
例えば、フシギダネというポケモンの名前をとってくると「bulbasaur」という名前をとってきます。
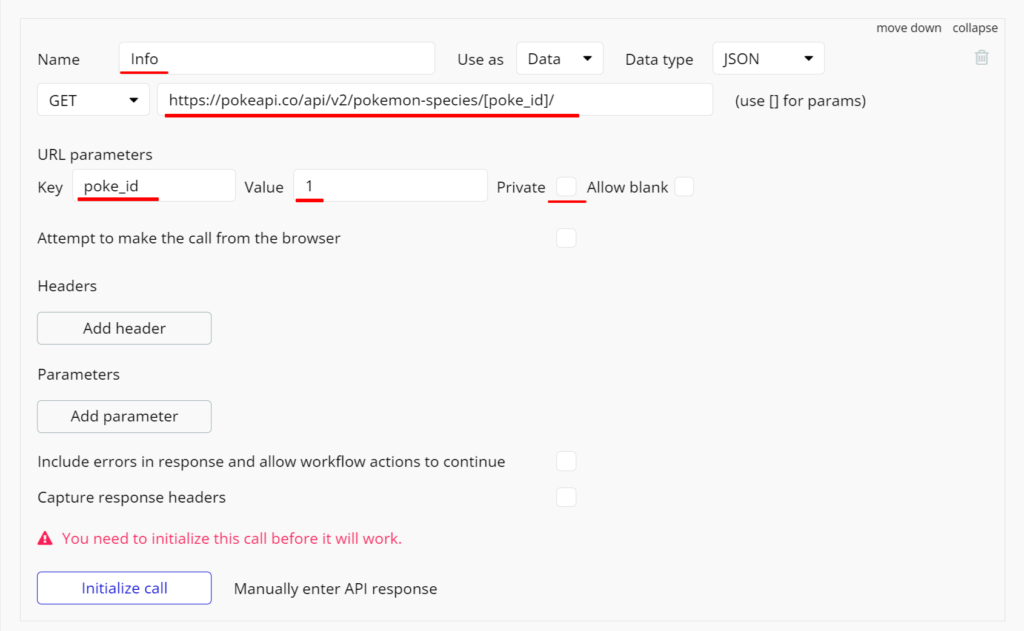
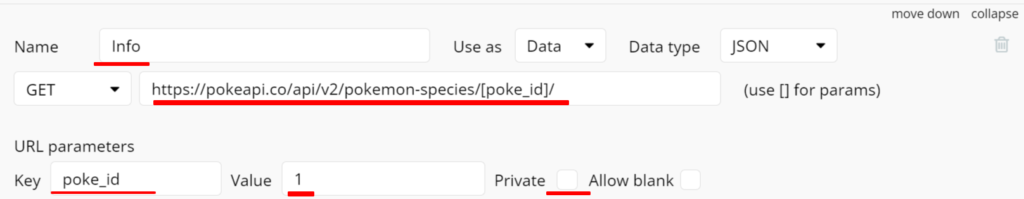
今回はNameを「Info」と命名して、
Use asは「Data」のまま、
Data typeは「JSON」のままにします。

そして、エンドポイントについてですがPoke APIはID(末尾の数字)でどのポケモンの情報を取得するか決まります。
例えば、以下のようなエンドポイントと接続するとID1に対応したポケモン(フシギダネ)の情報をとってきます。
https://pokeapi.co/api/v2/pokemon-species/1ちなみにこのIDはポケモンの図鑑番号に則り、1~151ではピカチュウを初めとした初代のポケモンのIDが割り振られています。
今回はIDを入力欄で入力した値などに対応するように動的に扱いたいので、
https://pokeapi.co/api/v2/pokemon-species/[poke_id]/と入力してKeyには「poke_id」、初期値となるValueには「1」と入力しましょう。
これでデフォルトの状態で接続されるエンドポイントは以下のようになります。
https://pokeapi.co/api/v2/pokemon-species/1また、末尾のIDの部分も動的に変えられるようになります。
さいごにPrivateのチェックも外しましょう。

2つめでは画像の情報を取得できる以下のエンドポイントと接続します(1つめのエンドポイントではポケモンの画像の情報がないため)
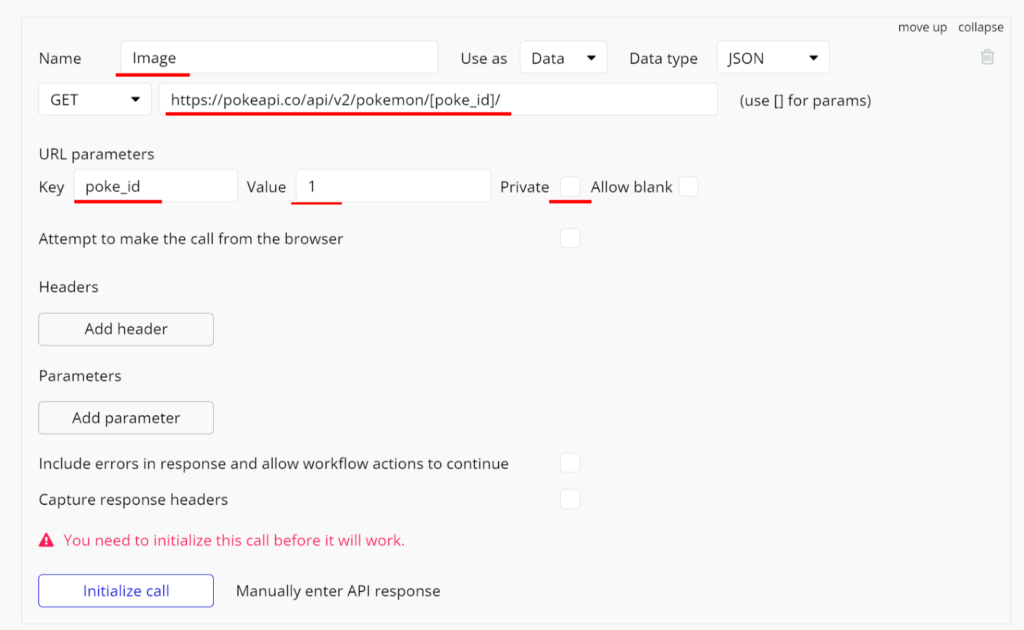
https://pokeapi.co/api/v2/pokemon今回はNameを「image」と入力します。
そして、1つめと同じようにエンドポイントが入力欄に入力した数字で対応するようにIDを動的に扱っていきます。
https://pokeapi.co/api/v2/pokemon/[poke_id]/Keyには「poke_id」、Valueには「1」と入力しましょう。
Privateのチェックも外します。

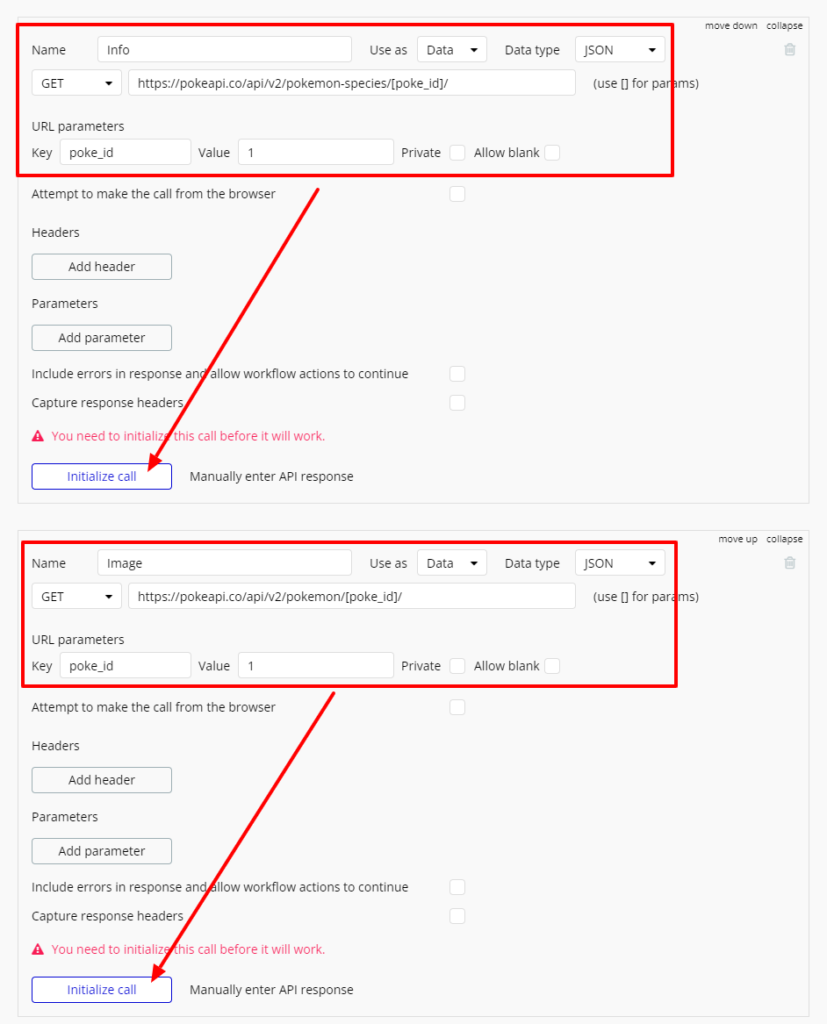
エンドポイントの接続情報を入力したら、それぞれ「Initialize Call」を押します。
Initialize callをすることでBubbleがそのAPIを正しく呼び出し、期待されるデータ形式でレスポンスを受け取れるようになります。
また、初期値を変えたい場合は再度Initialize callをしてください。

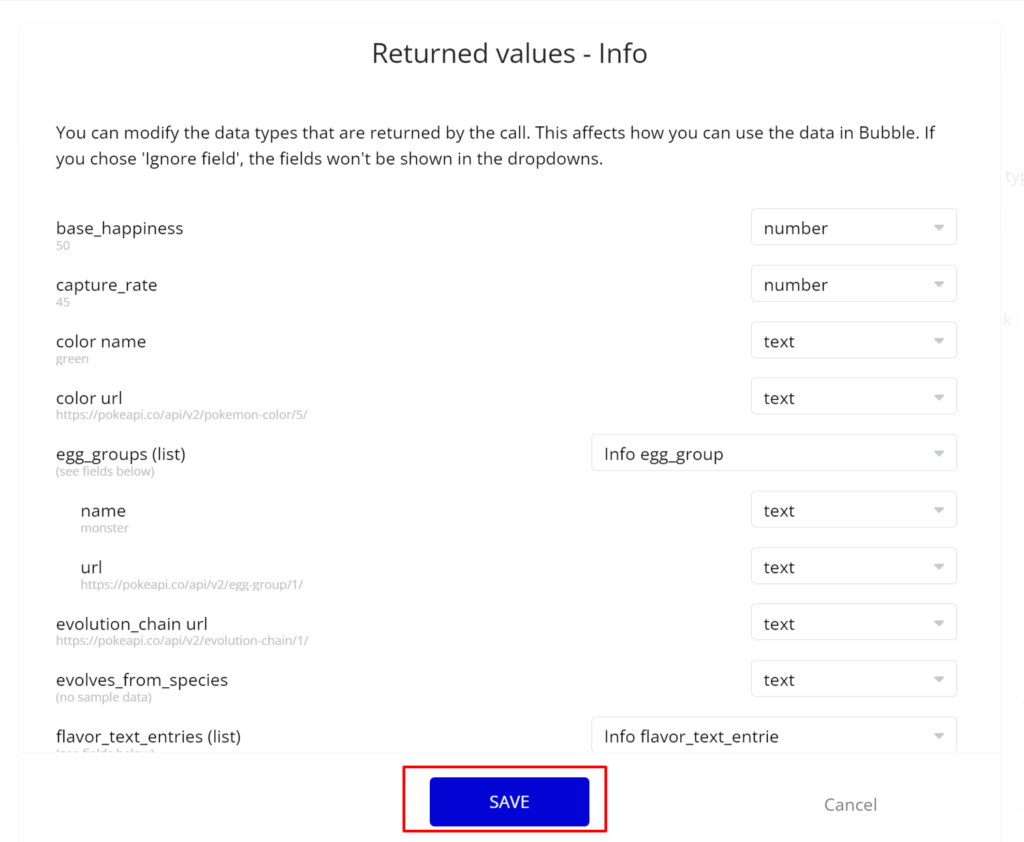
Initialize callを押すことでAPIが返すデータの構造(Keyとデータ型の一覧)が表示されますが、特に変更はせずそのままSAVEします。
3.Poke APIのエンドポイントで得た情報を表示させる
データの取得の準備は終わったので、Bubbleのエディターで作業していきます。

今回、要素は以下のような形で設置していきます。
- Groupを真ん中に配置
- Input要素を1つ
- Image
- Text要素を4つ(ポケモンの名前・図鑑番号・分類・説明文)
1つずつ説明していきます。

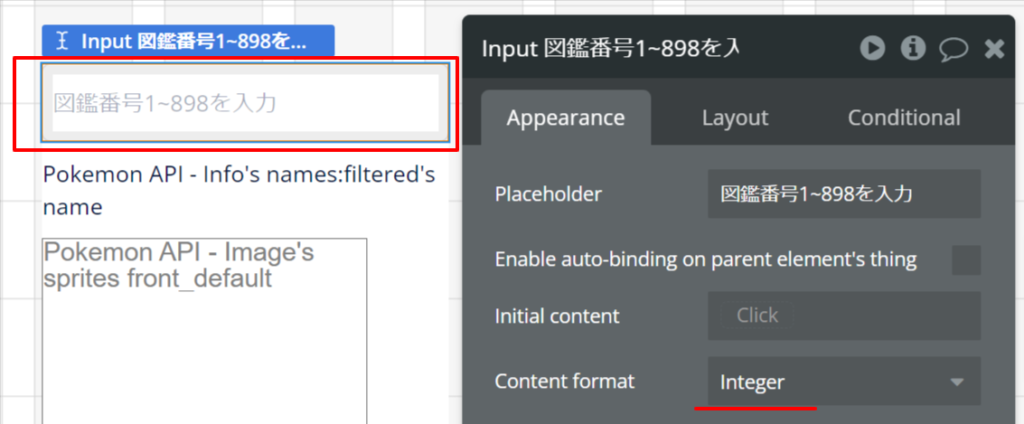
Input要素は数字を入れたいので、Integer型にします。
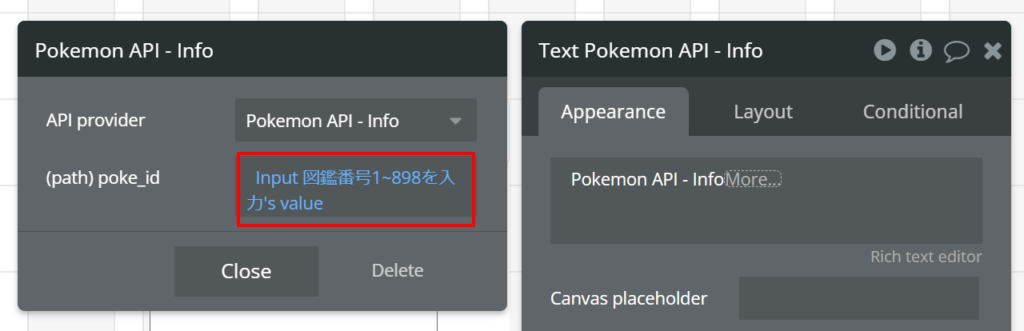
エンドポイントの[poke_id]部分をここで入力した数字に置き換えていきます。

APIからデータを取り出してText型でポケモンの名前を表示します。
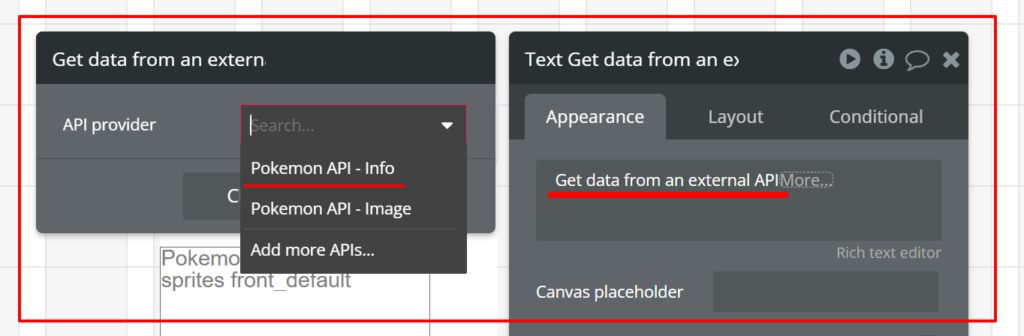
まずは「Get data from an external API」を選んでInfoのほうのAPIを選択します。

そして、[poke_id]部分の値をどうするか決められるので、先程のInput要素の値に設定します。
これで、Input要素に入力した値によってIDの値を動的に変化させられます。

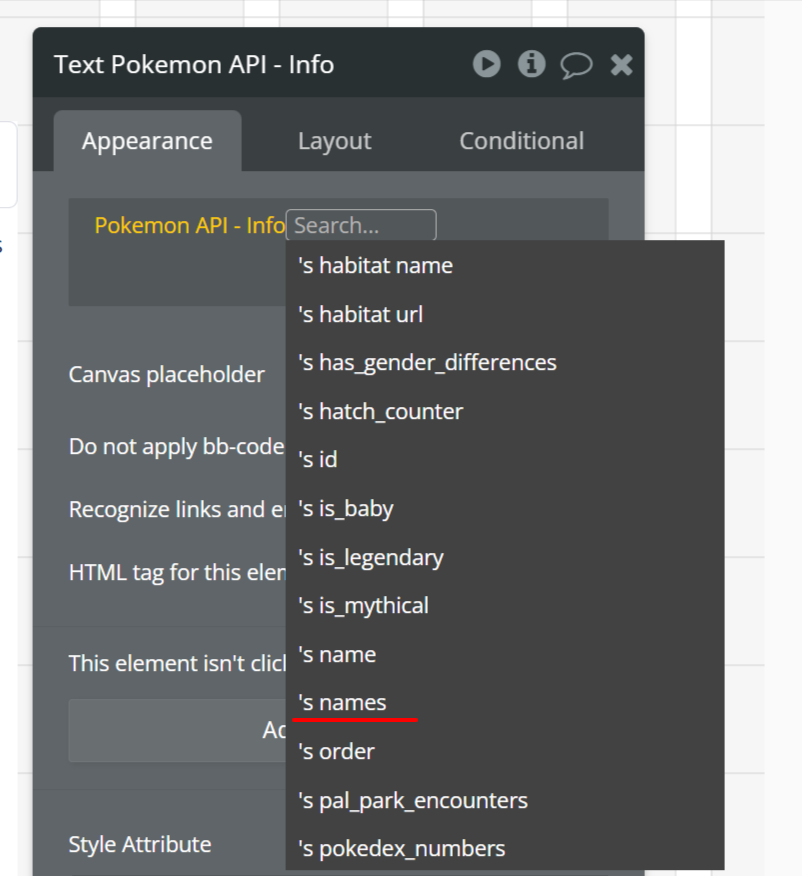
その後はKeyを選択できてnameを選びたいところですが、nameだと英語のポケモンの名前が表示されてしまうのでnamesを選択します

namesは配列上になっており、その中にポケモンの英語名や中国名や日本語名など複数の値があります。
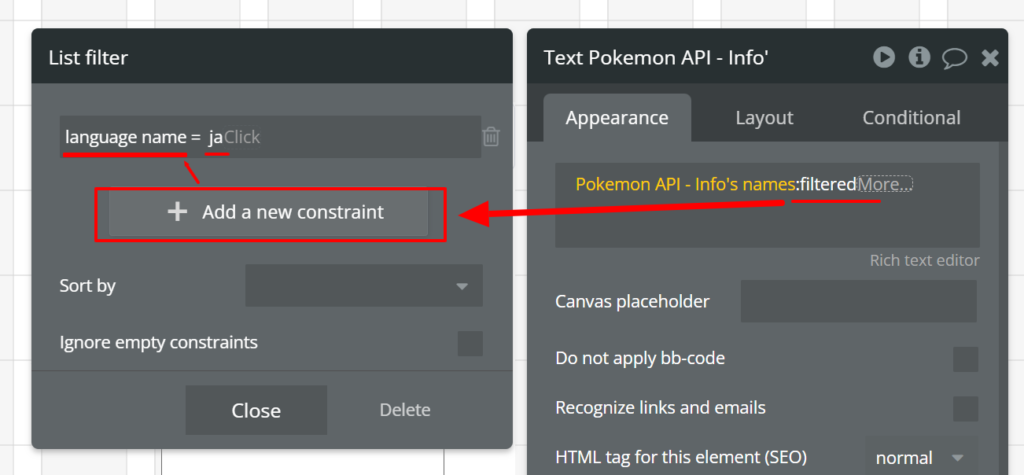
今回は日本語名の値をとりたいので、「filtered」を選択してAdd a new constraintをクリック。
左側で何のKeyで絞るか選択するので「language name」を選択して右側の値には手入力で日本語を示す「ja」と入力してください。

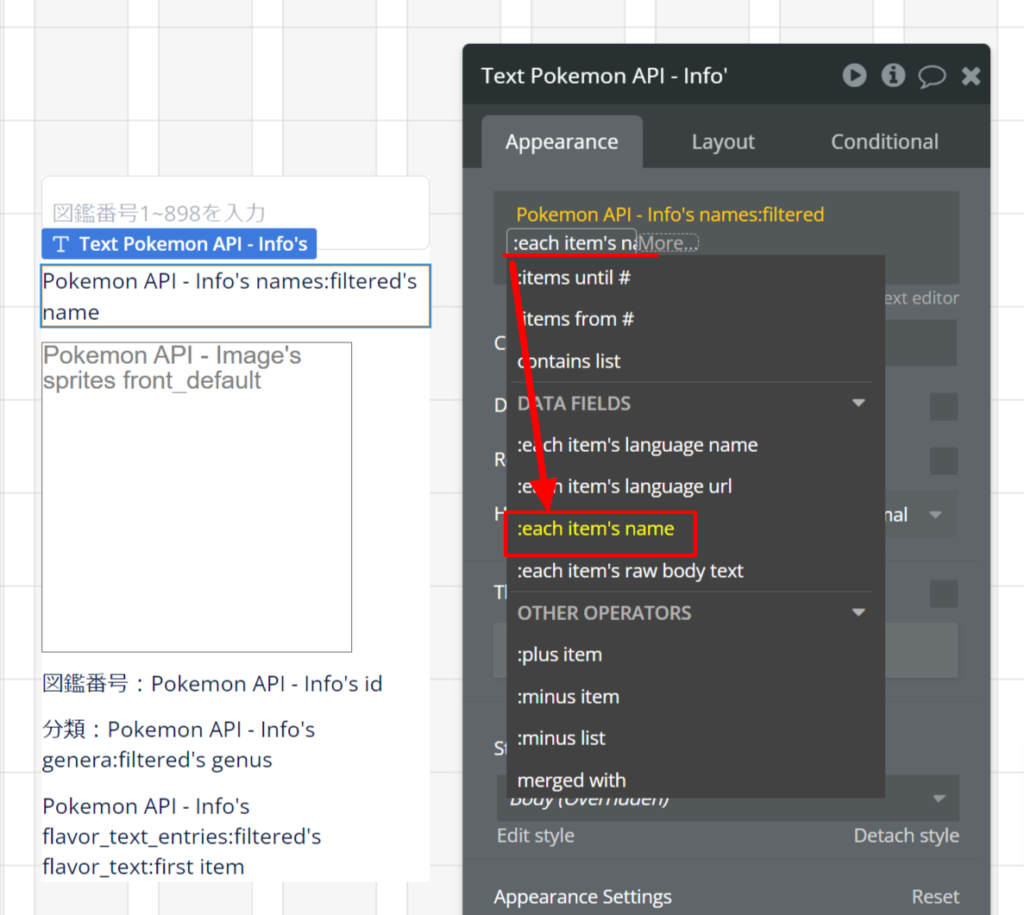
そして、最後に「each items’s name」を選択して、ようやくポケモンの日本語名の名前が抽出されて表示されます。
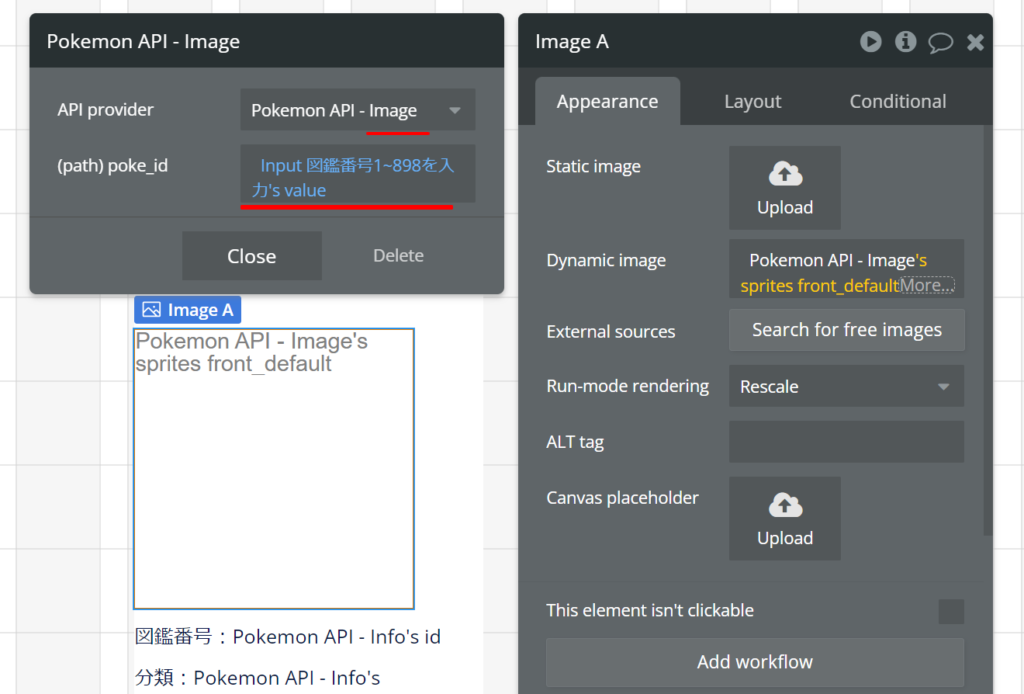
次に画像を表示していきます!

「Get data from an external API」を選んで、Infoではなく「Image」のほうのAPIを選択します。
[poke_id]部分の値を先程と同じようにInput要素の値に設定します。

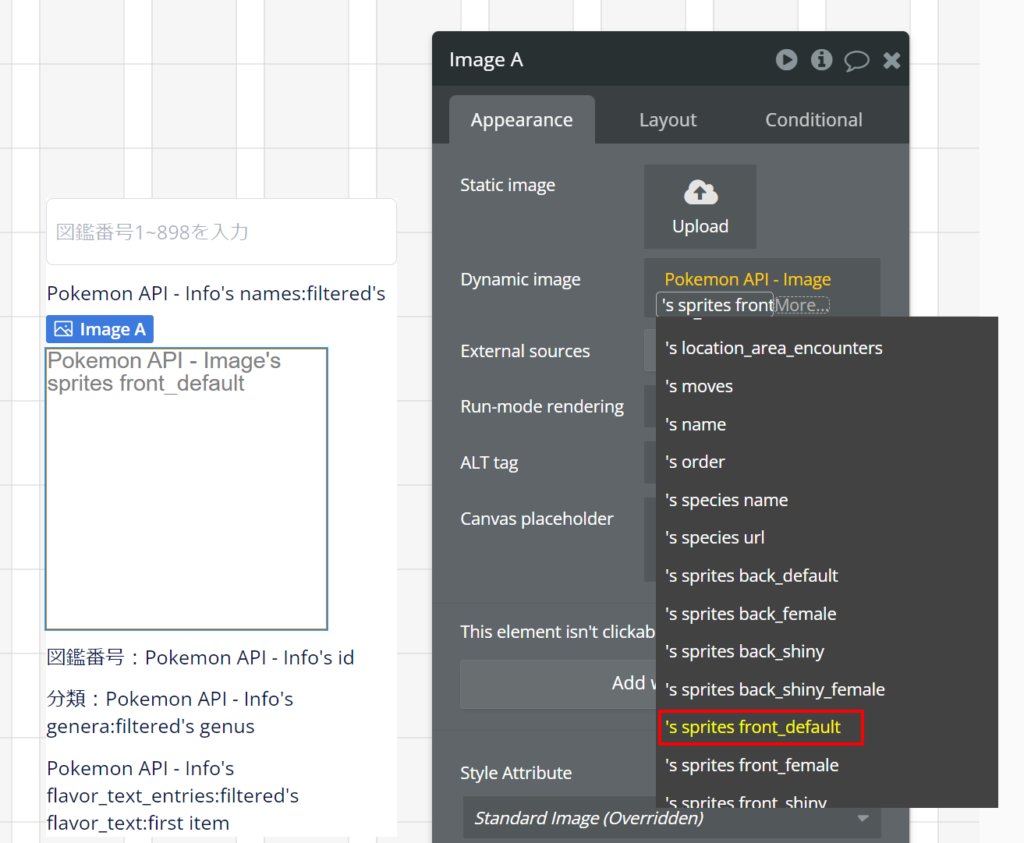
APIの選択が終わったら、「sprites front_default」を選択します。
これで画像が表示されるようになります。
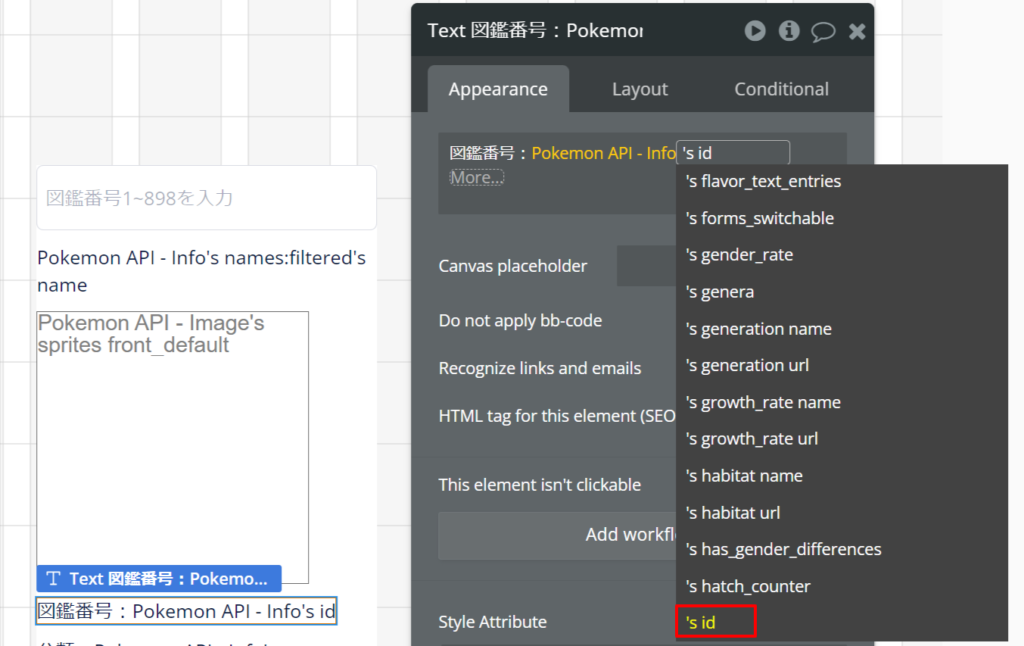
この後の図鑑番号・分類・ポケモンの説明文のAPIは「Get data from an external API」から、「Info」を選択します!
[poke_id]部分の値も同様にInput要素の値を入れます。

図鑑番号はAPIの後に「id」を選択するだけです

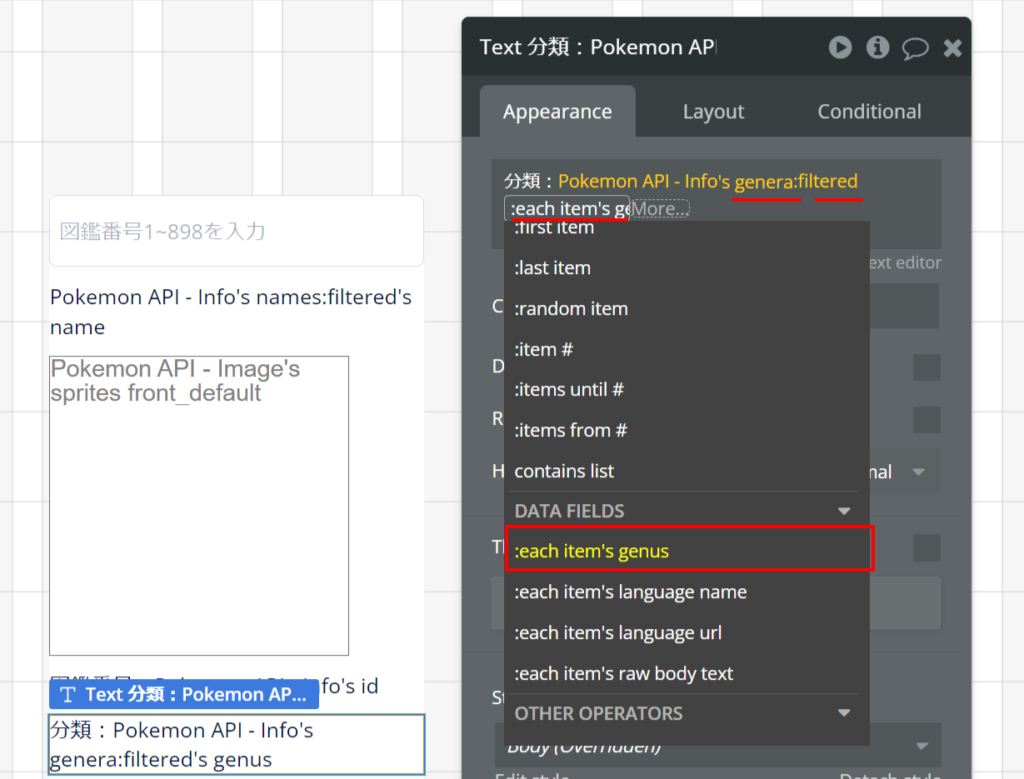
分類も英語などと混じっている複数のデータから日本語のデータを抽出するので少し複雑です。
- APIの後は「genera」を選択
- 「filtered」を選択して「language name」= ja-Hrkt(手入力)で絞り込み
- 最後に「each items’s genus」を選択
これで日本語での分類の情報を表示できます。

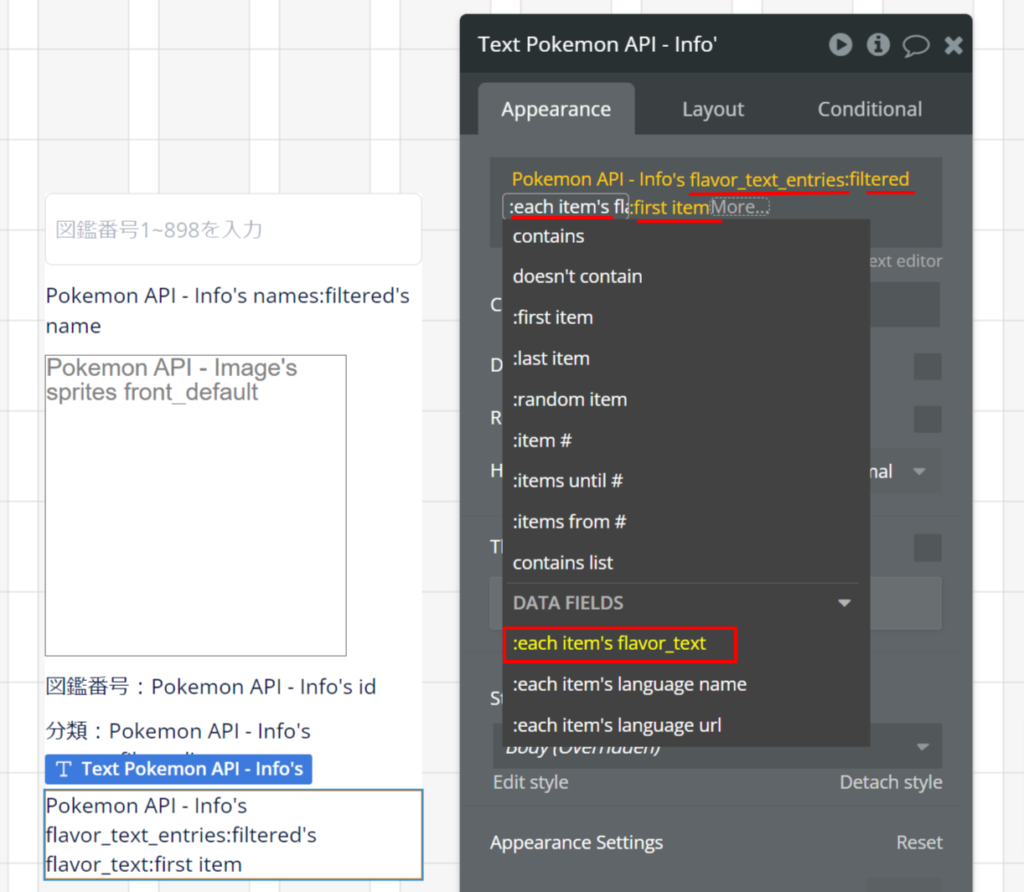
最後にポケモンの説明ですが、これも複数の中から特定の情報を抜き出す形になるので複雑です。
- APIの後は「flavor_text_entries」を選択
- 「filtered」を選択して「language name」= ja(手入力)で絞り込み
- 次に「each item’s flavor_text」を選択
- 最後に「first item」を選択
これで要素の設置は完了です!
検証
いざ、ポケモンに出会えるか検証してみましょう!

初期値は1となっているのでID(図鑑番号)が1のフシギダネが出てきました!
そして、Input欄に数字を入力すると図鑑番号と同じポケモンが出てきます!
まとめ
APIというと難しいイメージがありますが、このように機能の幅がとても広がるものとなっています。
そして、Poke APIはBubbleに限らずAPIの扱い方を楽しく学べるものとなっていると思うのでぜひ使ってみてください!















