bubbleのプラグイン「API Connector」を使ってbubbleとGPTを連携し、bubble側から文章の送信と生成文を見られるようにしてみます。

このように、inputにGPTに送りたいメッセージを入力し、送信ボタンを押すと左側に送った文章、左側に回答が表示されるアプリを作ります。

bubbleにプラグインをインストール
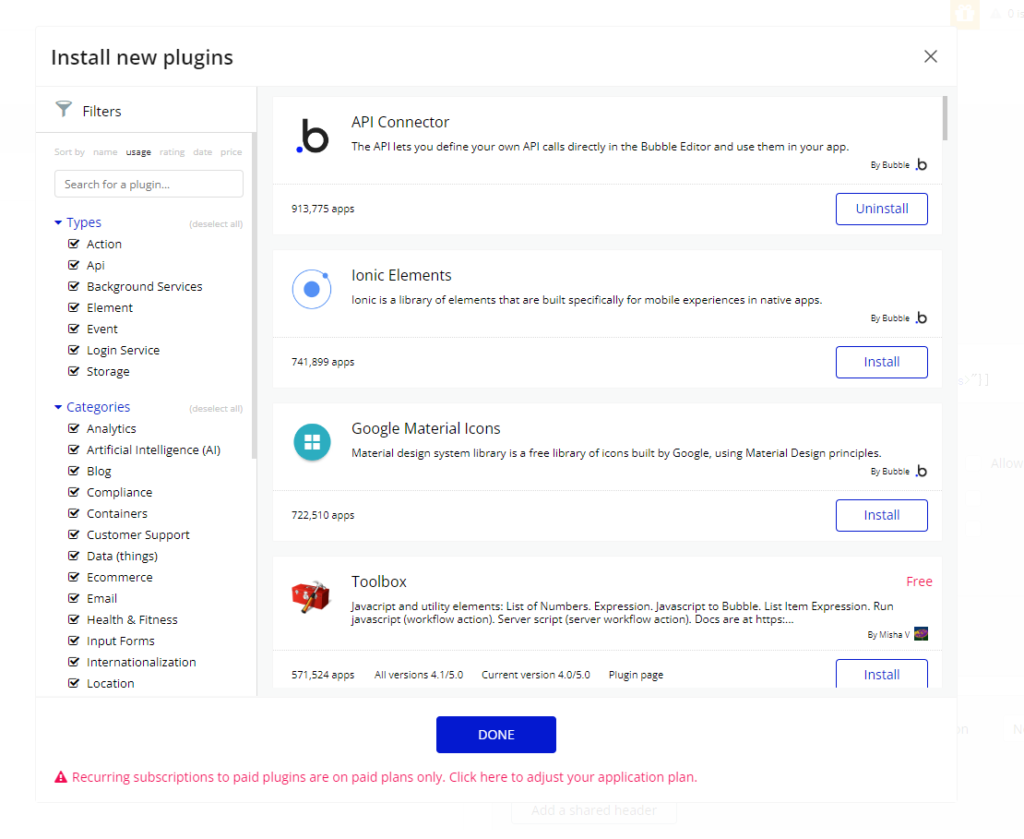
新しくアプリを作ったら、左側のサイドメニューから「Plugins」を選択し、「Add plugins」をクリックしてください。
おそらく、検索しなくとも「API Connector」は表示されると思いますので選択してインストールします。画像では既にインストール済みとなっています。

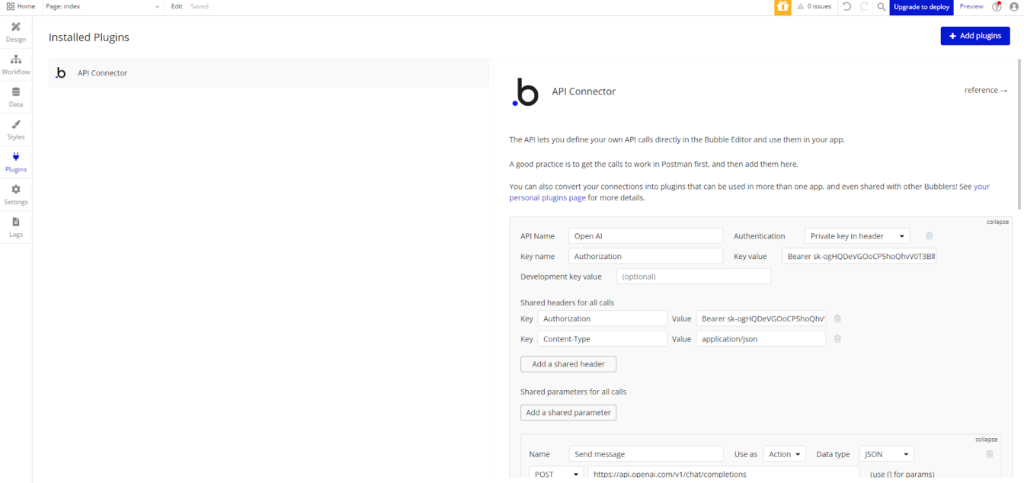
インストールが完了したらもう一度サイドバーの「Plugins」をクリックしてください。インストール済みのプラグイン一覧が表示されるので、選択し設定に移っていきます。

Open AIのAPIキーを取得
ここで、OpenAIのAPIの取得が必要となるので、Open AIに登録かログインが必要になります。
API呼び出し回数に応じて料金が請求されることがあるので、使いすぎには注意が必要です。5$分までは無料で使えるようですが、お金をかけたくない場合は、今後業務などで使用しない限り無駄にbubbleからGPTにアクセスしないようにしましょう。
登録、ログインが済んだら、左側サイドメニューの鍵アイコン「API keys」を選択します。
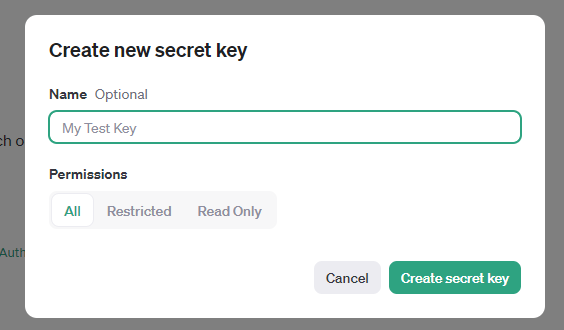
APIキーが生成できるページに飛ぶので、「Create new secret key」をクリックしてください。
何も入力せず、「Create secret key」をクリックすると、自動的に生成されます。一度しか全文確認できないので、生成後に必ずコピーし、メモしておきましょう。

Pluginの設定
さて、APIがコピーできたら、先ほど開いたbubbleのplugin設定ページに戻ります。

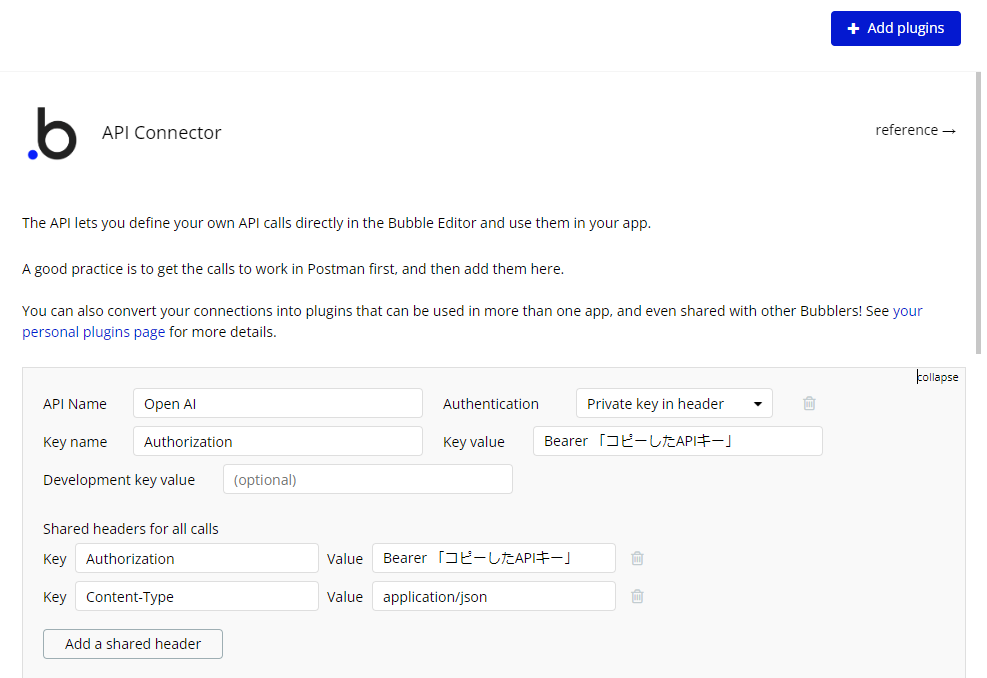
設定画面の上側にはこちらの画像のように入力してください。
API Nameは何にしても問題ないのですが、分かりやすい名前にするのをおすすめします。
API Name:「任意の名前を入力」| Authentication: 「Private key in header」(をプルダウンより選択)
Key name: Authorization | Key value: Bearer (半角スペース)コピーしたAPIキー
Development key value:未選択
Key: Authorization | Value:Bearer (半角スペース)コピーしたAPIキー
Key: Content-Type | Value:application/json
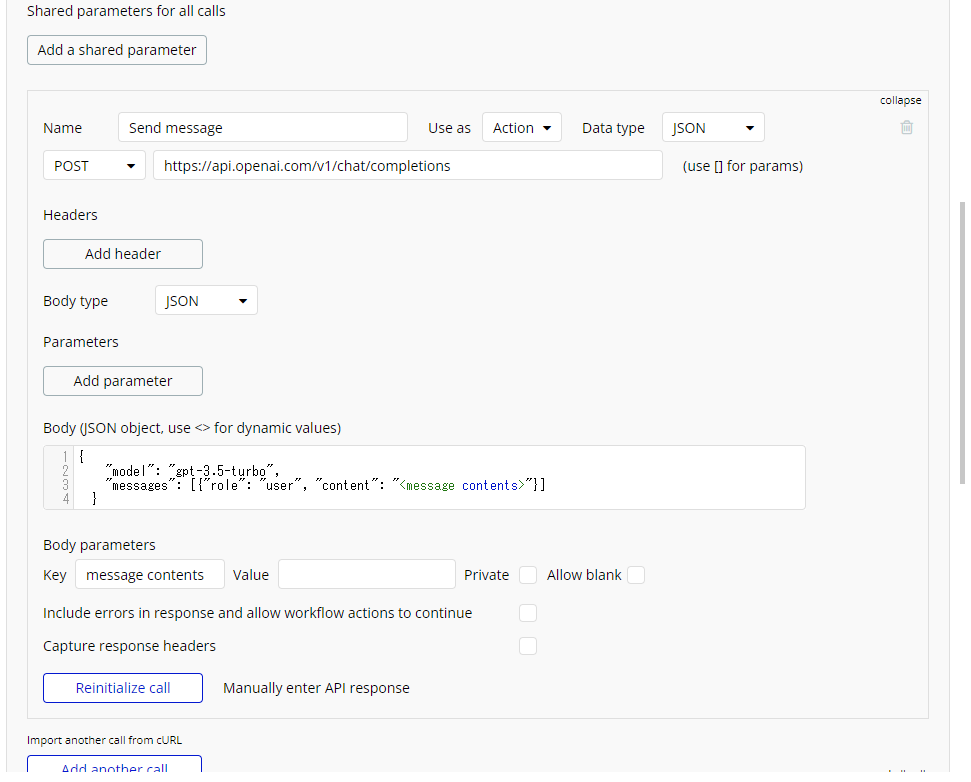
後半はこのように設定します。

Nameの部分はワークフローのアクション名になります。
Useas:[Action]、Data type[json]
[POST]https://api.openai.com/v1/chat/completions
Body type: json
Body (JSON object, use <> for dynamic values):
{
“model”: “gpt-3.5-turbo”,
“messages”: [{“role”: “user”, “content”: “<message contents>”}]
}
message contents Privateのチェックを外す。
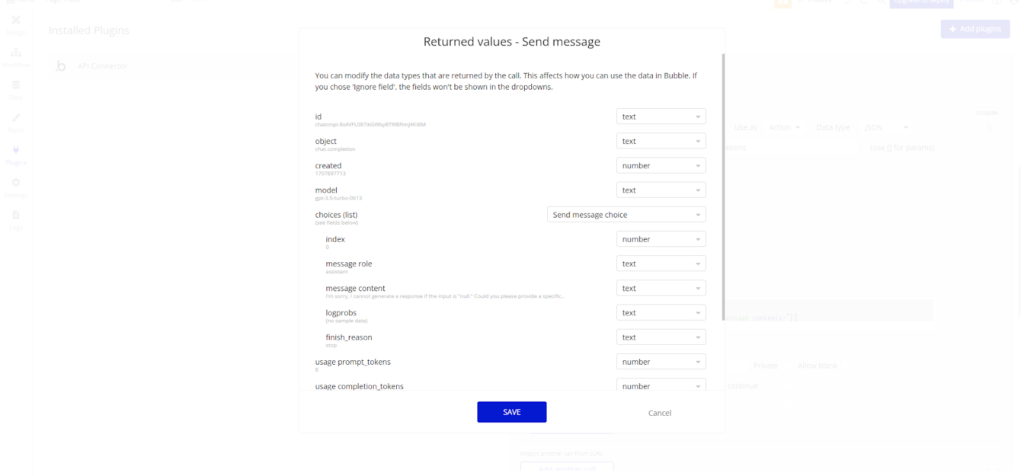
入力し終わったら、画面下のReinitialize callをクリックし、次の画像が表示されれば成功です。

アプリの作成
エレメント配置とワークフローの構築に入ります。
回答を表示するだけなので、自由に作って問題ありません。一例として参考にしていただければと思います。
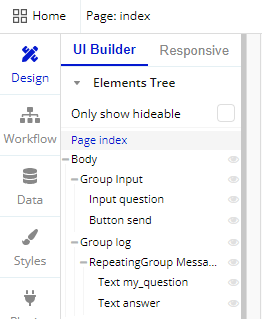
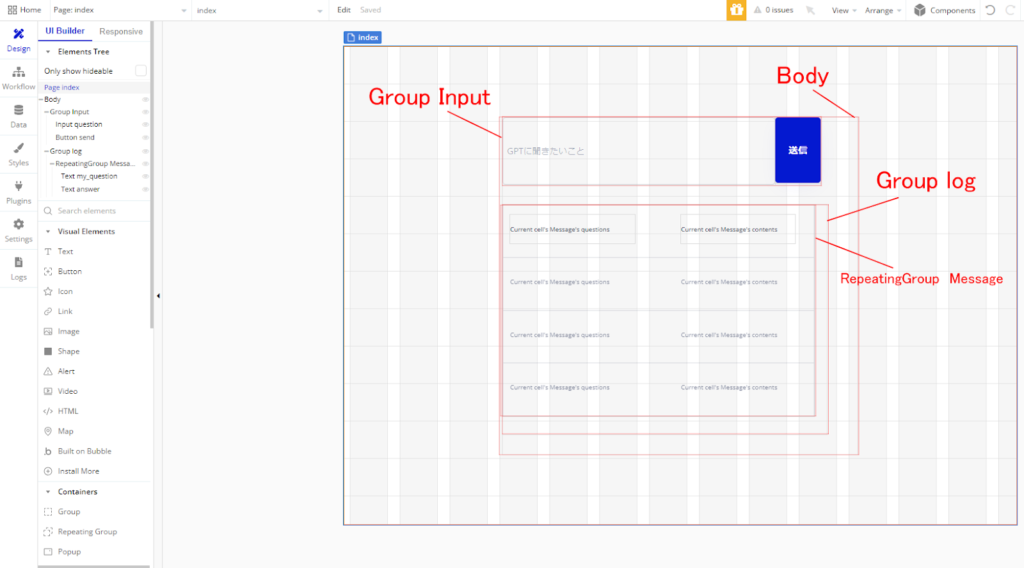
こちらのエレメント配置で作成しました。


画像には補足として、Groupのみ赤枠で説明しています。
Input questionのデータ型をtextにしておくのを忘れないでください。
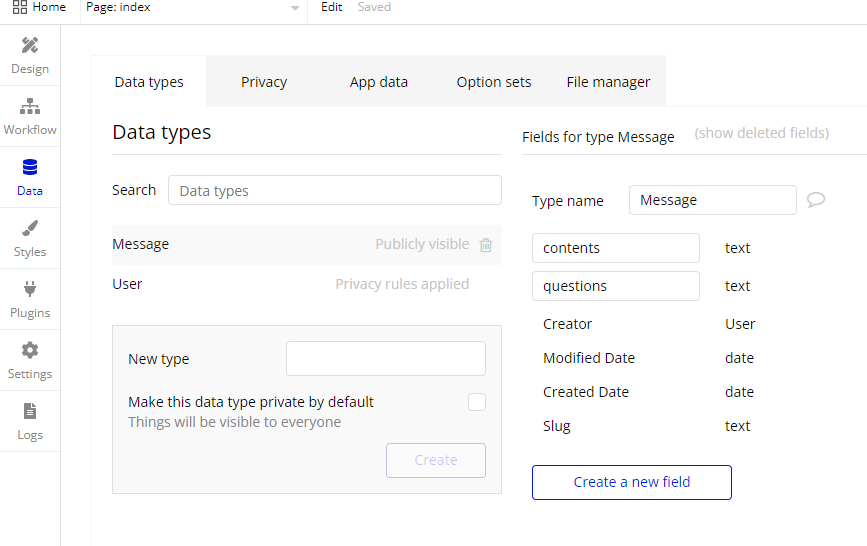
ワークフローを構築する前に、タイプMessageにユーザーが送信する文言のデータを保存するquestions、GPTからの回答を保存するcontentsフィールドを作ります。
サイドメニューのDataから追加できます。

続いてButton sendのワークフローでは、Input questionの入力内容をGPTに送信した後、入力を空にする必要があります。Button sendのプロパティエディタからワークフローに入りましょう。
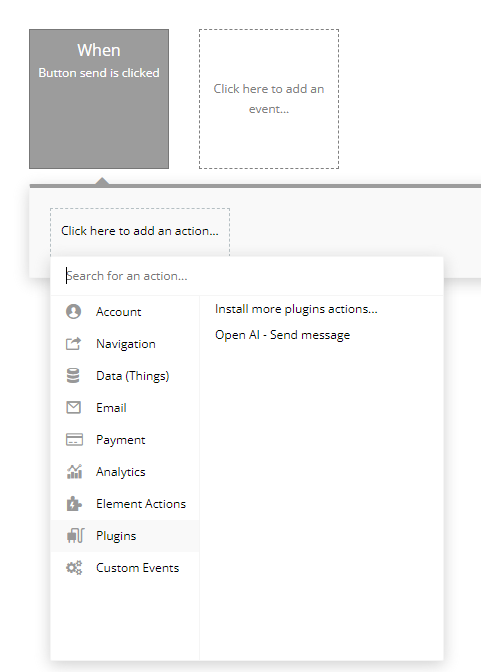
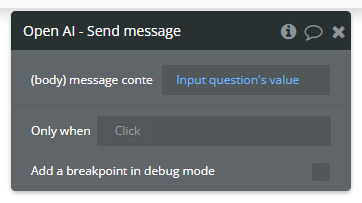
まず、PluginsメニューからOpen AI -Send messageを選択します。このときのワークフロー名は、先ほどAPI Connectorで設定した名前になっています。


送信するMessageはInput questionの値になるので、このように選択してください。
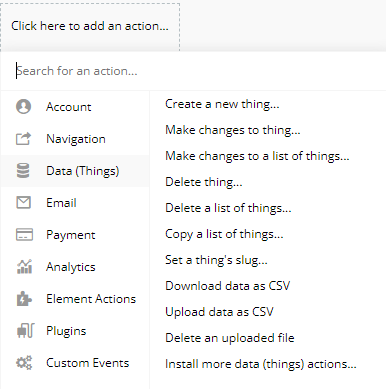
続いて、GPTからの返答をデータベースに保存する必要があるので、Data(Things)メニューから「Create a new thing…」を選択します。

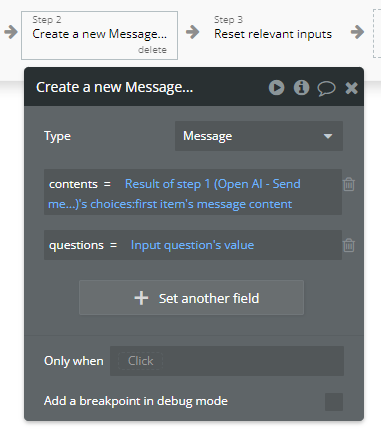
contentsにSend message関数の戻り値(GPTからの返答)を保存するために、以下のように選択していきましょう。同時に送信した内容もquestionsに保存しておきます。

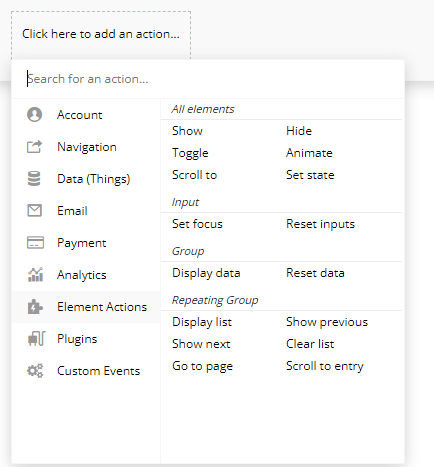
最後に、Input questionの入力を空にするため、Element ActionsメニューからReset inputsを選択してください。

これでワークフローが完了しました。Group logに対話ログが表示されるようにしていきましょう。
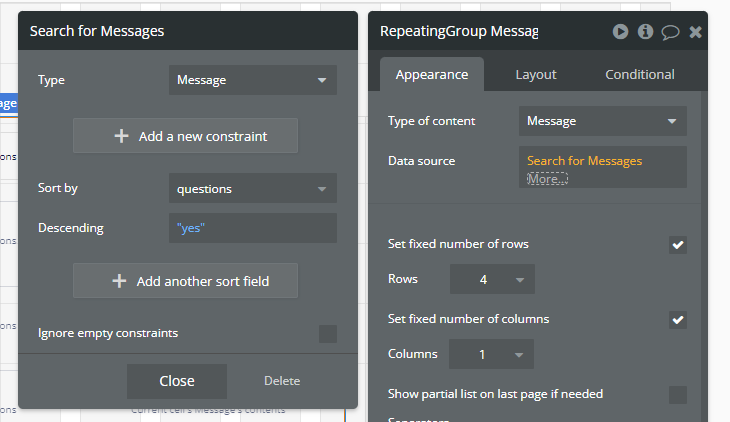
RepeatingGroup Messageのデータソース型はtextです。参照するデータソースを「Do a search for」より、以下のように選択します。
これは、Messageタイプのデータからquestionsデータの降順で表示する例です。最新の会話が上に来るようにするには、「Created date」を選択してください。

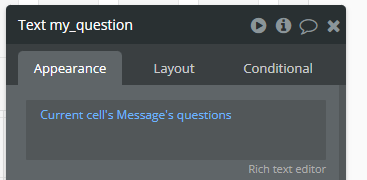
続いて、RepeatingGroup Message内に表示するtextの設定をしてきましょう。

Messageタイプのquestionsを表示しています。contents表示の部分も同様に設定してください。
これで、GPTとのチャットログが表示できるアプリが完成しました。Previewから何か送信し、返答が表示されるか確認してみましょう。
記事を書くにあたり、以下のサイトを参考にしました。
Medium, How-To Guide: Build a Website to Talk to GPT-3 using Bubble and OpenAI in 21 Easy Steps (Beginner), https://medium.com/data-driven-fiction/how-to-guide-build-a-website-to-talk-to-gpt-3-using-bubble-and-openai-in-21-easy-steps-beginner-470671f1deeb
2024/02/19参照
まとめ
プラグインAPI Connectorを使ってOpen AIのAPIをbubbleと連携させてみました。他にも、Open AI関連のプラグインは多く提供されており、画像生成などもできるのでぜひ挑戦してみてください。