ファンリピートの森田です!
システム開発に携わる方やご自身でサービスを作成したことがある方はワイヤーフレームやモックアップの作成などのご経験があるかと思います。
ワイヤーフレームの作成ではAdobeやFigmaを使用することが多いと思うのですが、検討先に上がるとすれば以下の要件を満たしていることが望ましいのではないでしょうか?
1.使いやすさ
2.共同編集可能、共有のしやすさ
弊社も使用しているFigmaは無料でできることも多くかなり使いやすいのでオススメです!!
一方で慣れるまで時間がかかったり、細かいデザインの作成に時間がかかってしまうことも少なくありません。
ワイヤーフレームはシステムの骨組みを担っており重要な要素の一つであり、完璧なデザインではなく「何を」「どこに」「どのように」配置するかが求められます。
FigmaにはGoogleのMaterial designやCSSのフレームワークであるTailwind CSSのデザインキットのようなものが用意されており、要素を組み合わせて短時間でワイヤーフレームを作成することができます!
Material Design Kit
Tailwind CSS UI
しかし、これらのデザインキットはあくまでパーツの一部に過ぎず、使用できるパターンも限られています。
今回紹介するAlign UIはヘッダーやテーブルビューなど多数のコンポーネントが用意されており、使いこなすことができればFigmaでの作業をかなり効率化できます。
ぜひ使いこなして業務を効率化していきましょう!
Align UIとは?
AlignUIは、包括的で高品質なコンポーネント、カスタマイズ可能なダッシュボード、ウィジェット、様々な分野や目的に合わせたテンプレートを提供する、Figma用の先進的なデザインシステムです。
AlignUIの最大の特長は、すっきりと整理された構造により、ユーザーが電光石火の速さで簡単にコンポーネントをカスタマイズできることです。さらに、AlignUIはユーザーエクスペリエンスを最適化するために広範な調査を実施し、一貫して最高のコンポーネントとダッシュボードをデザイナーに提供しています。
約6,000個のコンポーネントと約1,200のアセットが用意されています。

導入の背景として、弊社ではソフトウェア開発の高速、効率化のため実際のシステム開発に積極的に取り組んでいます。
システム開発だけではなくその他全般の業務においてテンプレートやAIを用いることによって効率化していき、短期間かつ高品質なソフトウェア開発を実現することを目的としています。
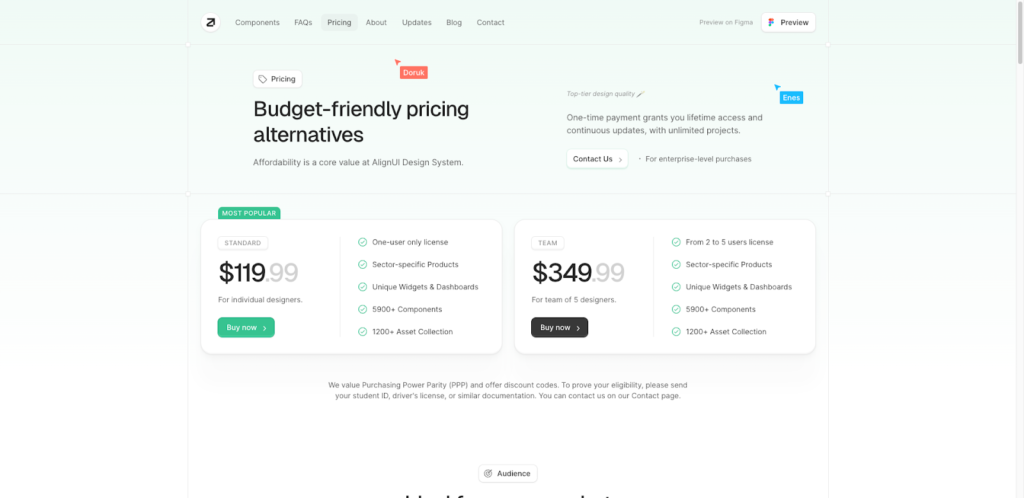
Align UIの費用は?
Align UIには2024/01/31現在、STANDARDとTEAMの2つのプランが用意されています。

プランによって、使用できるコンポーネント数やアセット数に違いはありません。
ライセンス分だけ費用がかかるイメージです。
そしてなんと嬉しいことに、Align UIは掲載されている価格で買切ライセンスとして使用することができます!
Align UIで何ができるのか
実際に使ってみて、Align UIを活用するメリットは2つあると感じました!
- 用意されているコンポーネントが優秀で使いやすい
- オートレイアウトやアセットの入れ替えが容易で、デザイン構築の時間が省ける
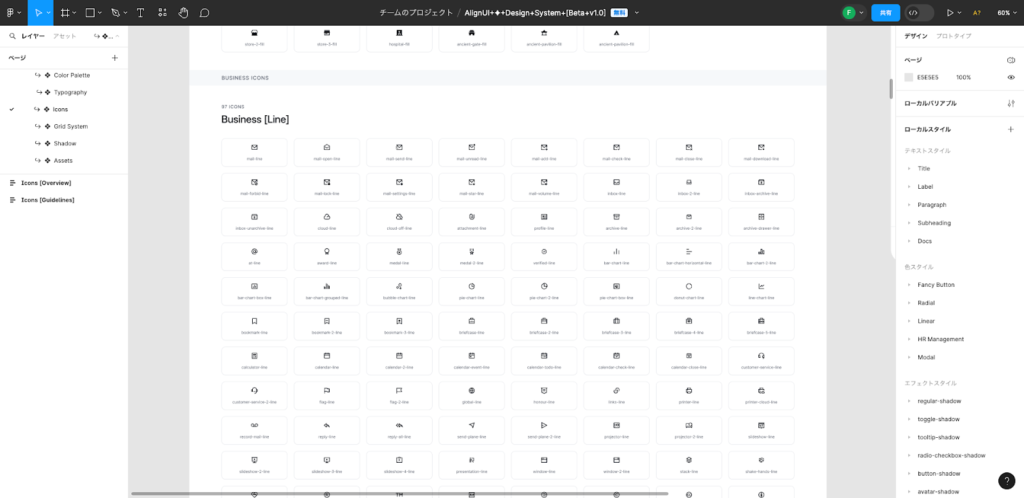
用意されているコンポーネントが優秀で使いやすい(一部抜粋)
①アイコン

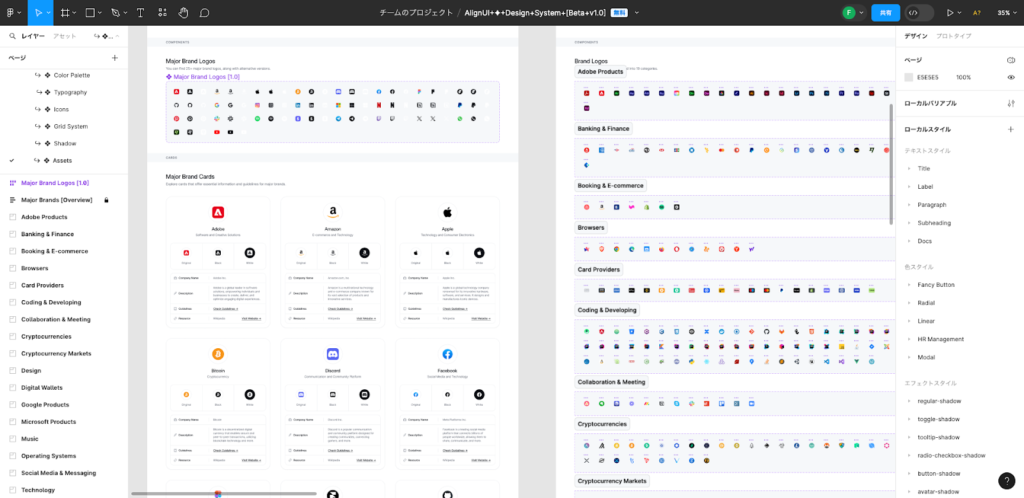
②アセット

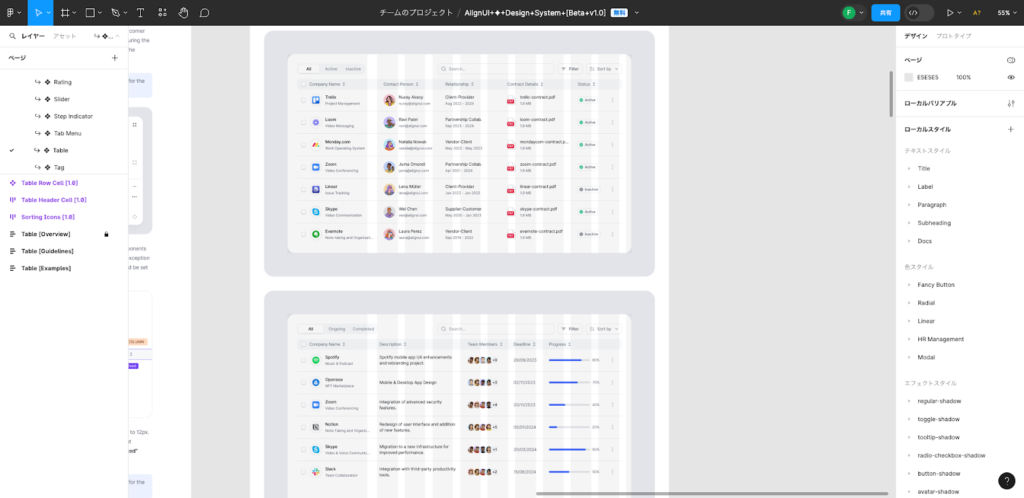
③テーブルビュー

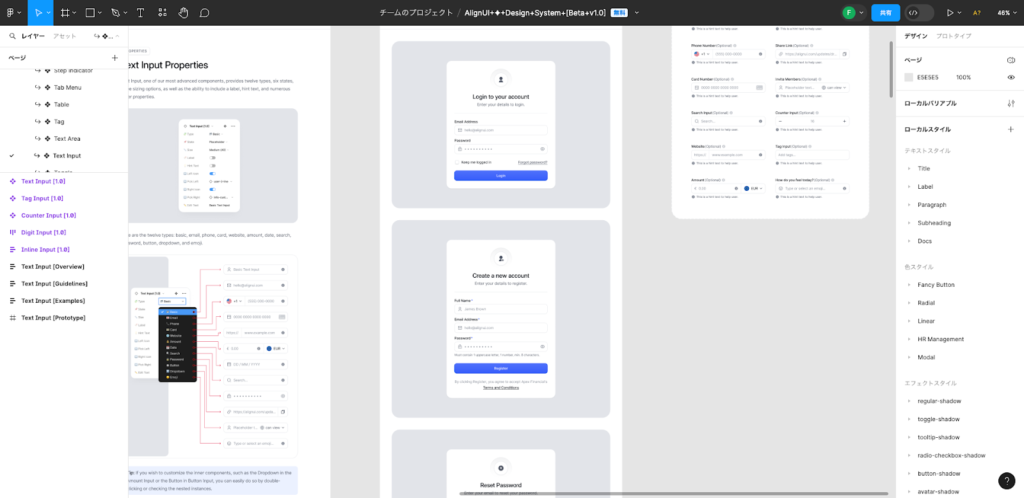
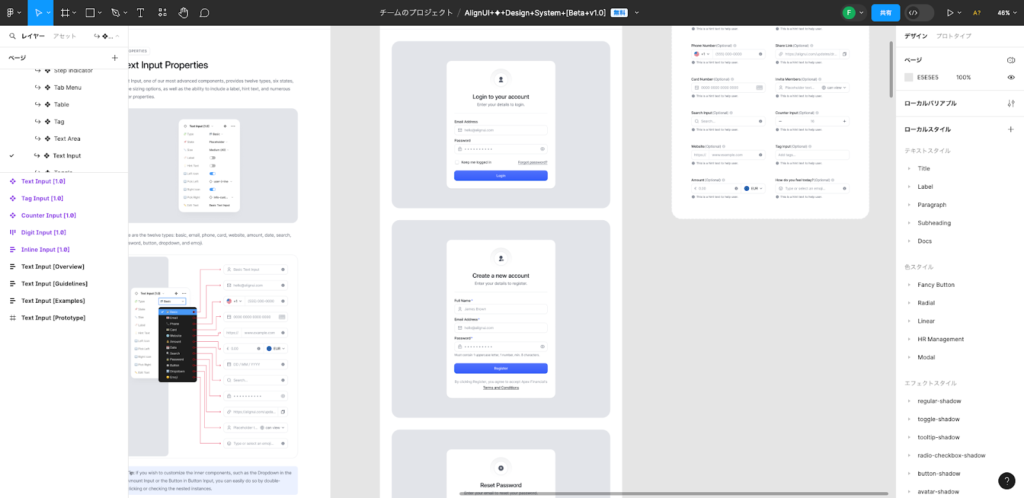
④インプット

⑤カレンダー

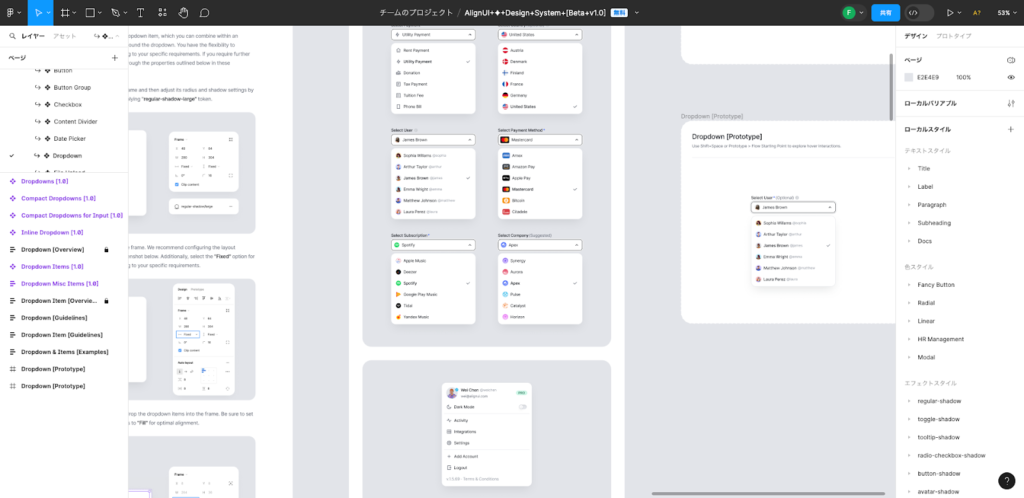
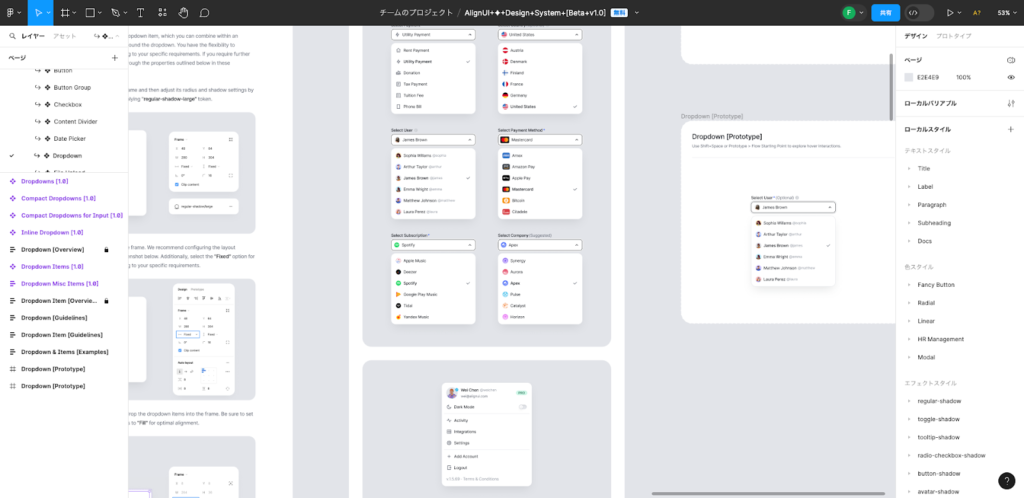
⑥ドロップダウン

⑦ステップバー

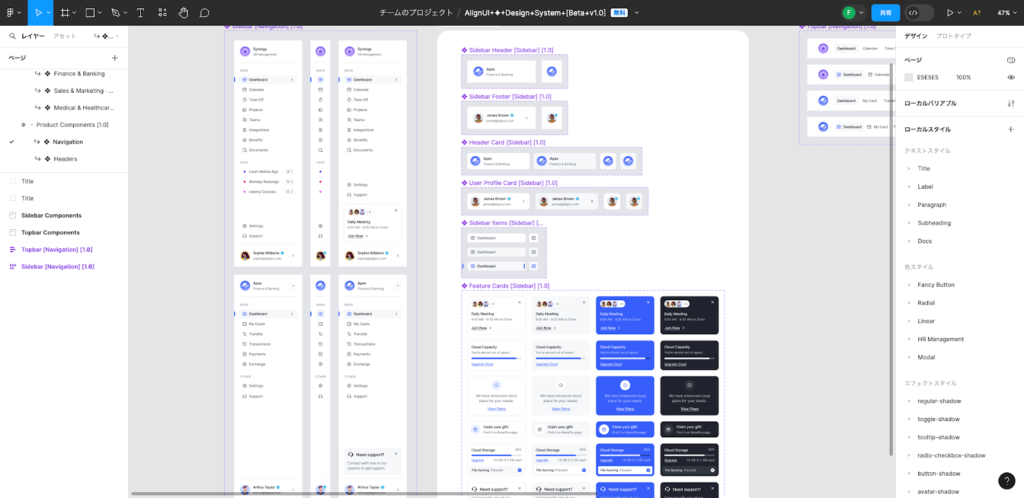
⑧サイドバー

オートレイアウトやアセットの入れ替えが容易で、デザイン構築の時間が省ける
できること(一部抜粋)
- ホバーの表示切り替え
- 表示/非表示の切り替え
- 選択の表示切り替え
- 通知の表示
- アイコンの表示切り替え
- アイコンの入れ替え
- 表示内容の変更
- バッチの表示切り替え
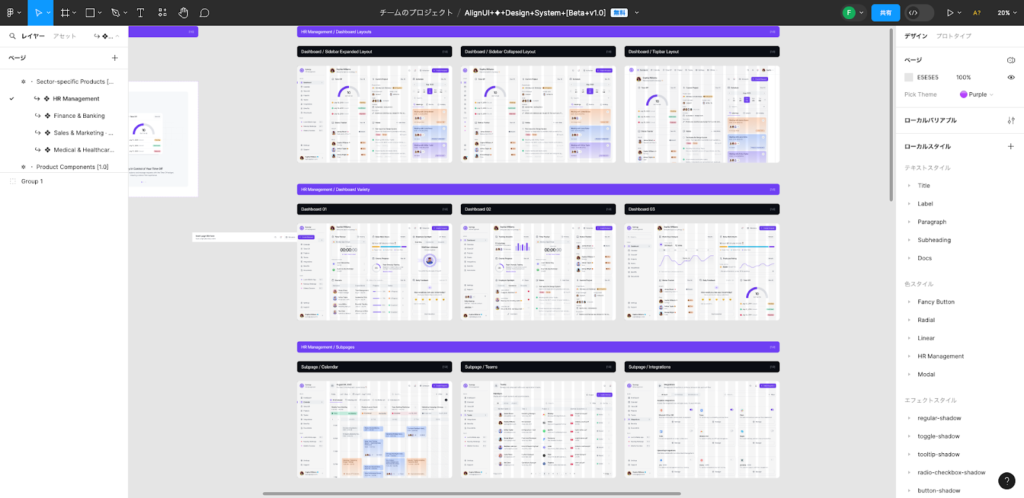
その他にも、特定の用途に特化したテンプレートの用意などがあります!

簡易的な作成イメージ
生成AIを活用して業務を効率化しましょう!
今回紹介したAlign UIはFigmaを効率的に使うための手段の一つです!
Align UIはリリース間もないサービスのため、現在でも様々なコンポーネントやテンプレートが作成されている最中です!
弊社ではその他にもFigmaとAIを活用したワイヤーフレームの構築などを行っており定期的に勉強会も開催中です!
今後もこのようなツールやAIを活用した業務効率化の事例を紹介していきます!
システム開発のご相談等も随時承っておりますので気になる方はぜひ、お気軽にお問い合わせください!















