こんにちは。ファンリピートの佐藤です!
前職では営業事務の仕事をしていましたが、今年からシステム開発の業務に携わらせております。
今回はノーコード開発のツールとなるBubbleにおいてJavaScriptのコードで使った値を出す方法について説明したいと思います。
bubbleとは?

Bubbleは、コーディングの知識がなくてもウェブアプリケーションを作成できるビジュアルプログラミングプラットフォームです。コードを打つ代わりにドラッグアンドドロップのインターフェースを使ってページのレイアウトを設計し、パワーポイントなどをいじるような感覚で開発していけます。

JavaScriptとは?

JavaScriptは、Webページに動的な要素やインタラクティブな機能を追加するためのプログラミング言語です。
例えば、ユーザーのアクションに応じてページの一部を更新したり、データを処理したりできます。
Bubble.ioでは、主にプラグインを通じてJavaScriptを使用します。
標準機能だけでは実現できないような特定の機能を、JavaScriptを使って実装できます。
例えば、数値の計算、特定のデータの操作、外部APIとの連携などが可能です。
今回作ってみるもの
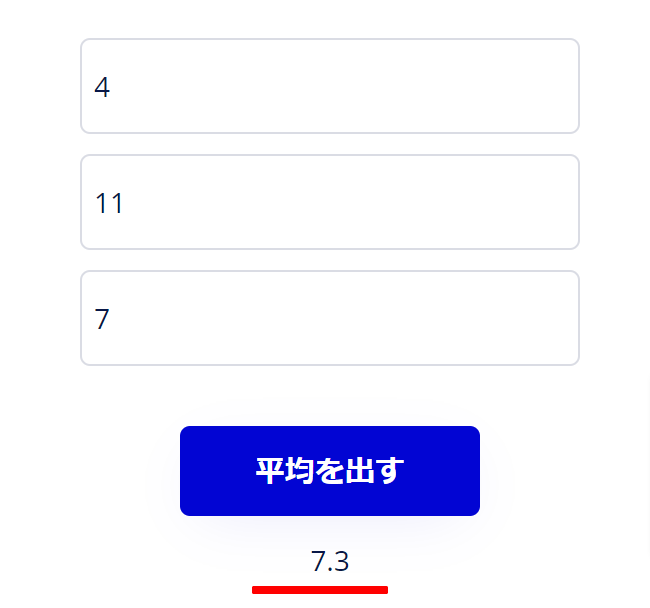
入力欄に入力した3つの値の平均を計算して、平均値を表示させたいと思います!
操作の流れとしては
3つの入力欄に数字を入力 → ボタンを押す → 平均値が出る というものになります。

仕組み面のざっくりとした流れとしては
ボタンを押すとワークフローが動く → JavaScriptが動く(平均を計算) → 平均値が算出
というものになります
実装手順
Pluginsの「Toolbox」をインストール

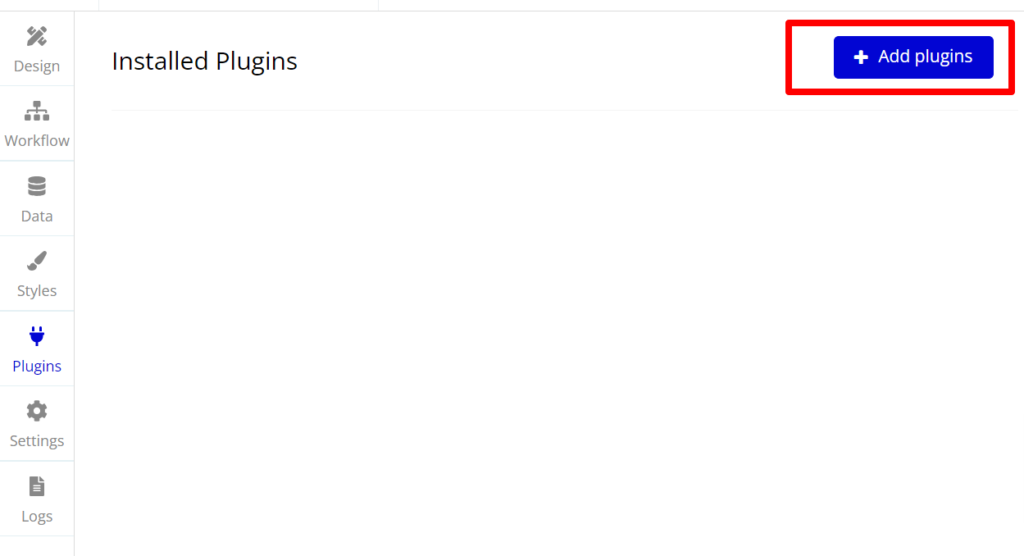
左側のメニューから「Plugins」のページにいきます。

Add pluginsをクリックします。

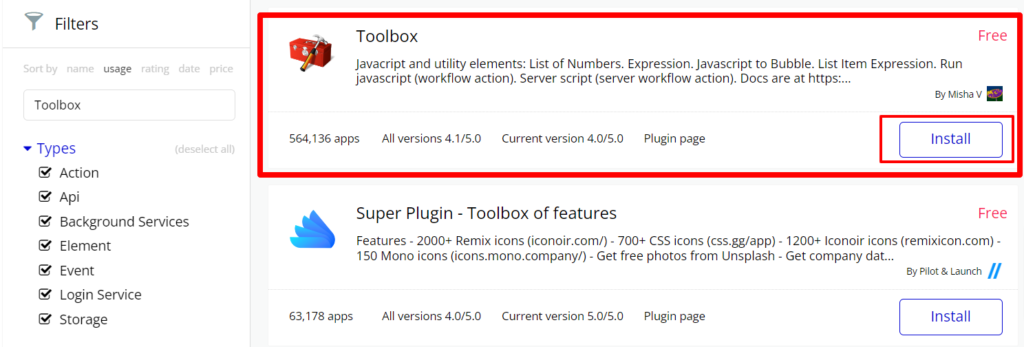
Toolboxで検索してInstallします。

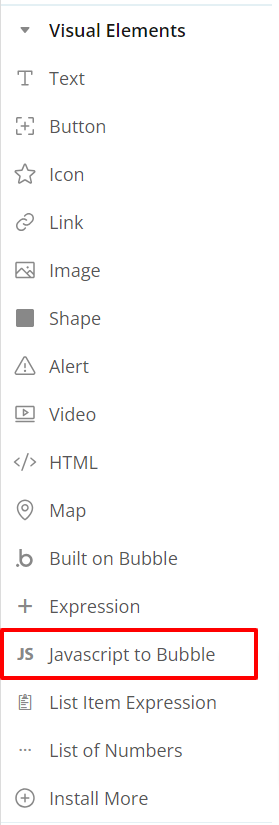
InstallをするとVisual Elementsから「JavaScript to Bubble」という要素を使えるようになります。
Bubbleの「JavaScript to Bubble」要素は、簡単に言えば、「JavaScriptのコードから計算された値やデータをBubble.ioのワークフローに渡せる橋渡し役」です。
Bubbleに配置した要素にIDを割り振れるように設定
JavaScriptはHTML要素(Bubble上で設置する要素)のIDからデータを取得します。
ですので、下準備としてIDを割り振れるように設定する必要があります。

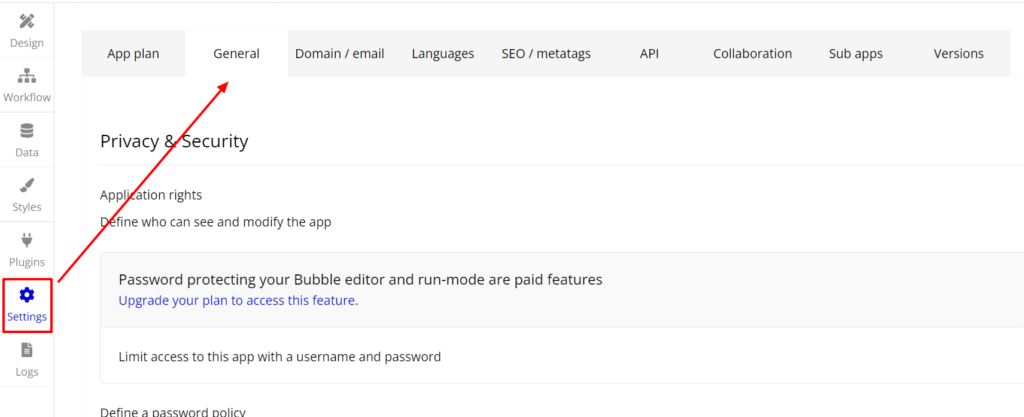
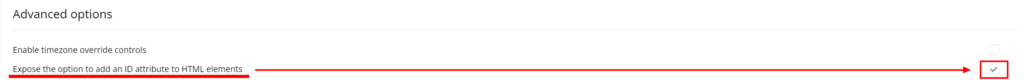
Settings → Generalページを開きます

Generalページの一番下にいくと
「Expose the option to add an ID attribute to HTML elements」の欄があるのでチェックする。
要素を用意

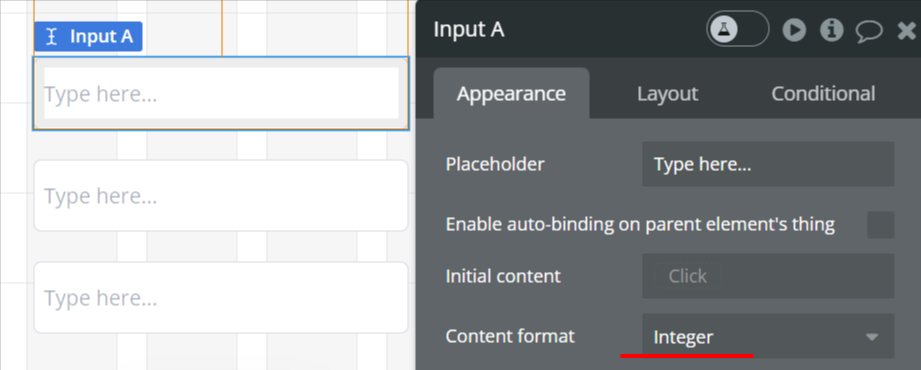
まずは数字の入力欄となるInputを3つ用意します。
今回は要素の名前を分かりやすく、InputA、InputB、InputCとします。
そして、それぞれの入力のデータ形式を「Integer」にします。
※ Integerは整数の型のことです

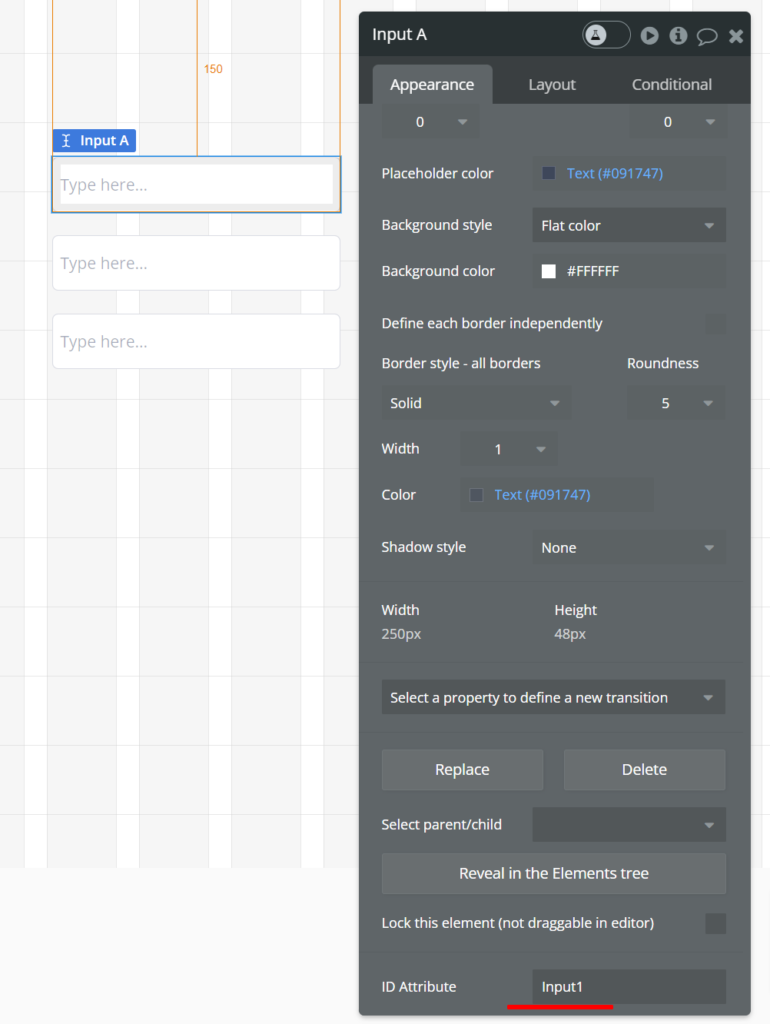
Generalの画面の設定によりAppearanceの下に「ID Attribute」の入力欄があるので、
その欄に要素のID名を入れます。
今回は以下のように割り振ります。
- InputA → Input1
- InputB → Input2
- InputC → Input3

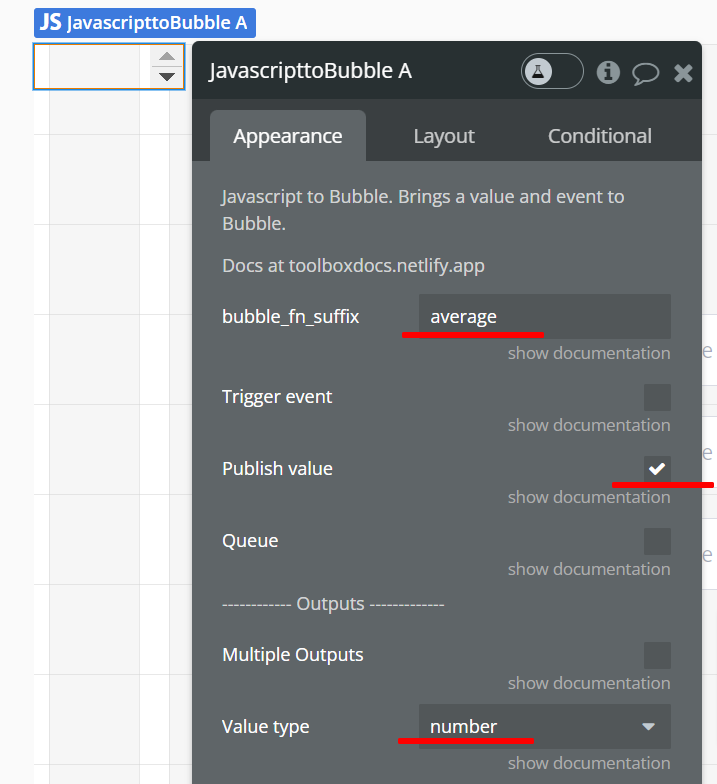
次にJavaScirpt to Bubbleの要素を用意します。
今回は「bubble_fn _suffix」にaveregeと入力して、
Publish valueにはチェック、Value typeは数字を出したいのでnumberとします。
ちなみにこのJavaScript to Bubbleの要素は見た目としてプレビューや実際のサイトに表示することはありません。
Bubbleの”bubble_fn_suffix”は、JavaScript内で定義したカスタム関数を
Bubbleの「JavaScript to Bubble」要素を介して呼び出すためのキーワードです。
これにより、JavaScriptで書かれた関数からの出力を
Bubbleのワークフローや要素で直接利用できるようになります。

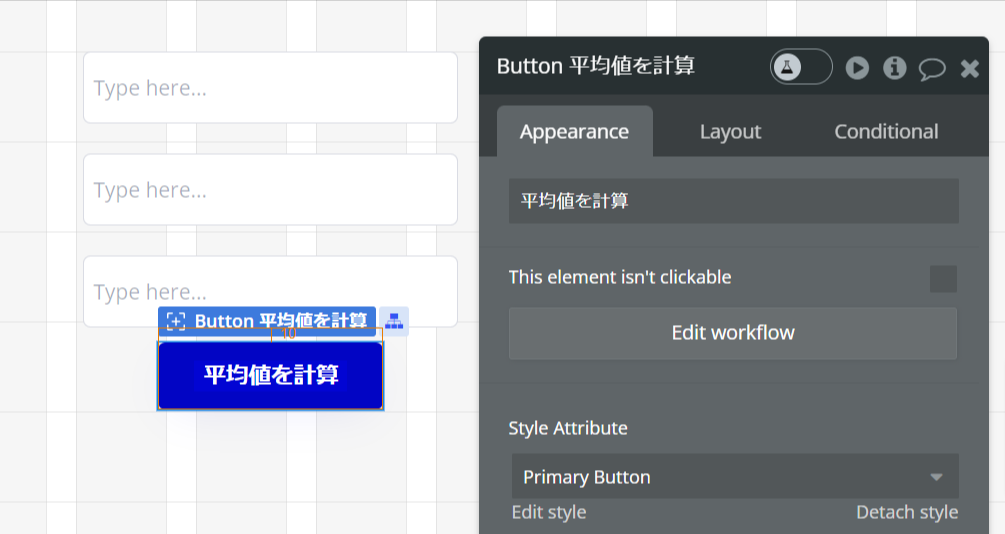
次にButtonを設置します。
このボタンを押すことでJavaScriptが動いて平均値を出すようにワークフローを組みます。

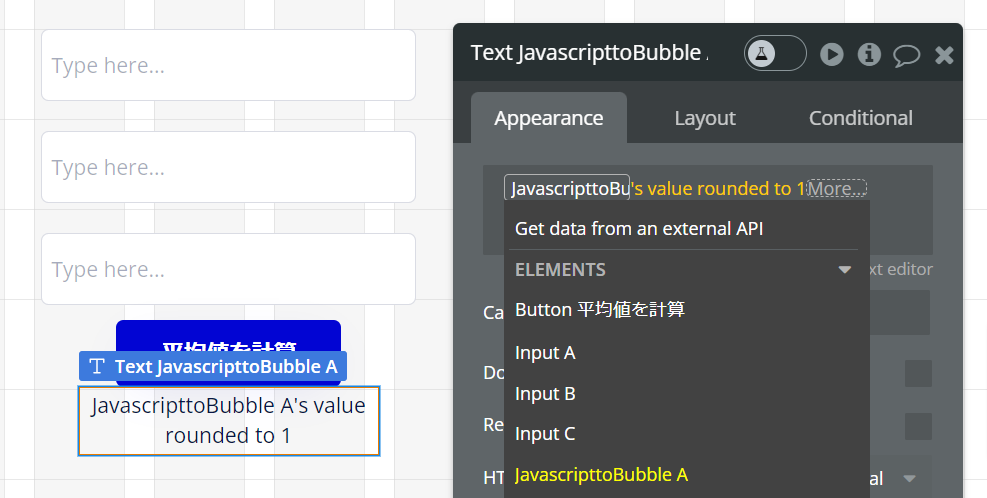
さいごに平均値を表示するためのTextを設置します。
「insert dynamic data」で JavaScript to Bubbleの値(Value)にroundedで小数一桁まで四捨五入するようにします。
“javascripttoBubble A’s value rounded to 1”
このような感じで設定します。
ワークフローを設定

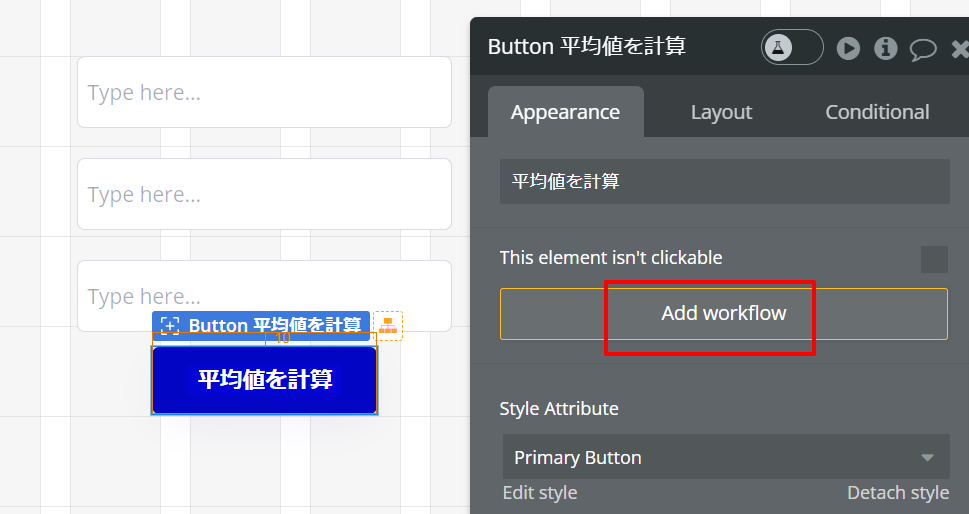
要素を設置し終わったので、ボタンを押したときのワークフローを設定します。
Button要素からAdd workflowを押してください

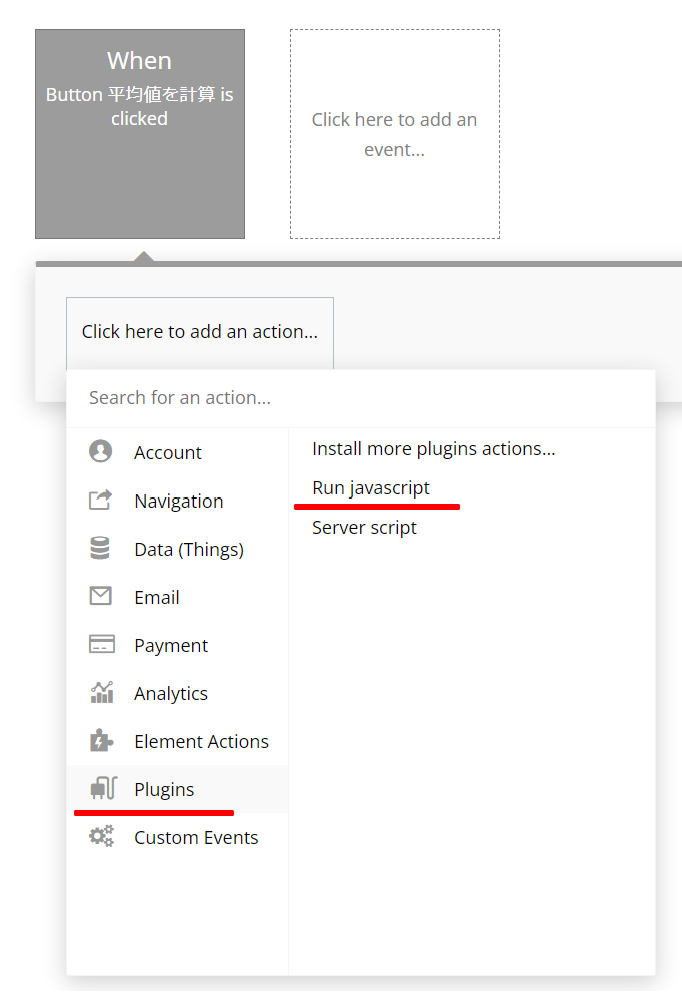
Pluginsから「Run javascript」のアクションを選択します。

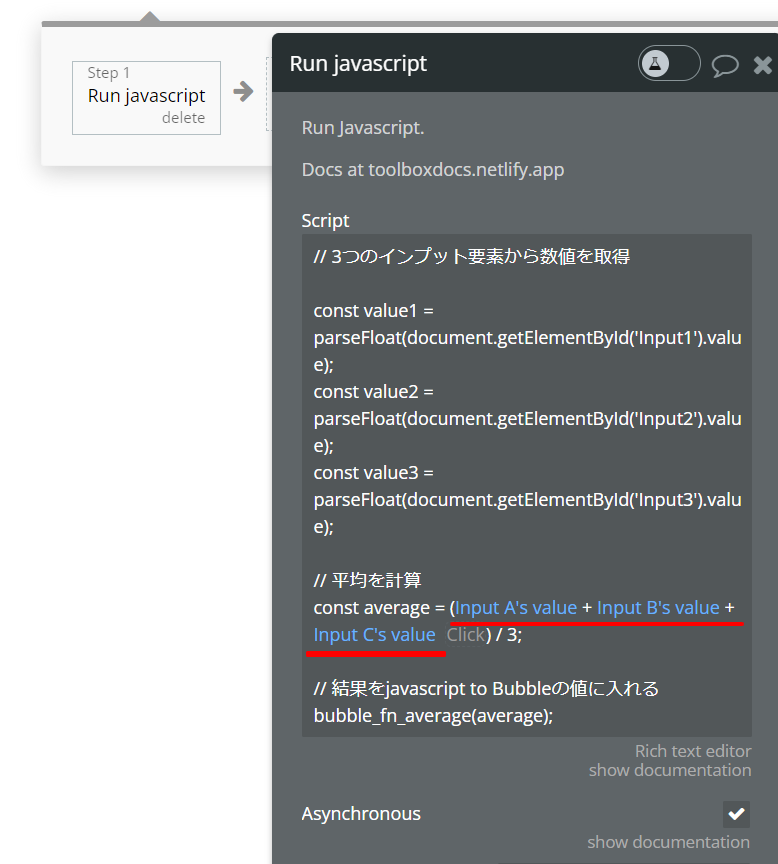
Run JavaScriptの中にコードを入れます。
今回、平均を計算するために使うJavaScriptコードはこちらです。
// 3つのインプット要素から数値を取得
const value1 = parseFloat(document.getElementById(‘Input1’).value);
const value2 = parseFloat(document.getElementById(‘Input2’).value);
const value3 = parseFloat(document.getElementById(‘Input3’).value);
// 平均を計算
const average = (Input A’s value + Input B’s value + Input C’s value) / 3;
// 結果をjavascript to Bubbleの値に入れる
bubble_fn_average(average);
Input A’s value、Input B’s value、Input C’s valueは
Run JavascriptからInsert dynamic dataで挿入したデータです。
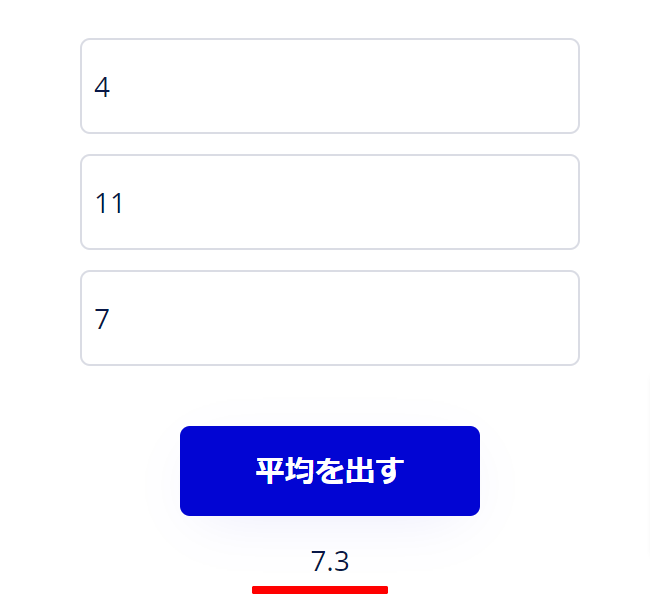
検証
試しに4と11と7を入力した後にボタンを押します。

平均値がでました!
まとめ
BubbleにおいてJavaScriptを使って計算した値の出し方を説明しました。
今回は平均値を出すという簡単な計算でしたが、JavaScriptを使うことでBubbleに元々備わっている機能だけではできない複雑な計算や条件を設定できます。
今後Bubbleで高度なアプリを作ろうとしたら、ぜひJavaScriptをご活用ください。