こんにちは。ファンリピートの鳴海です。
今回は以前作成したBubbleでバリデーション関数にエラー理由までわかるように返却実装する方法について、説明したいと思います。
下記で事前にバリデーション関数やBubbleのbackendについても解説していますので、こちらを先にご確認ください!

イメージ
今回、以下のバリデーションがある場合に表示したいと思います。
- 名前が空
- メール認証が行われていない
- 注文情報がない
Bubbleでは、BBコードを使えるので、わざわざRepeating groupで表示する必要がなく、番号付きリストの記法で表示しています。
BBコードについて
BBコード(Bulletin Board Code)は、本来掲示板などのオンラインコミュニティでテキストのフォーマットを特殊な形式で表示するために使用される、軽量のマークアップ言語です。HTMLのコードとやや似ています。
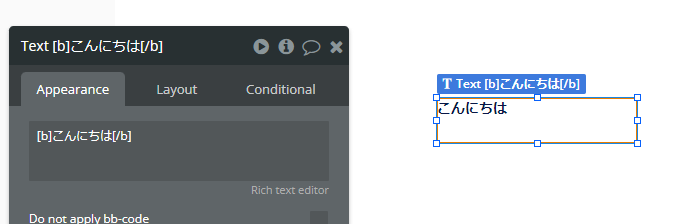
BubbleでBBコードを使う際は以下のようにできます。
太文字
[b]こんにちは[/b]
下線
[u]こんにちは[/u]
リンク付きテキスト
[url=https://www.google.com/]こんにちは[/url]
番号付きリスト
[list=1]
[li]こんにちは1[/li]
[li]こんにちは2[/li]
[/list]
箇条書き
[list]
[*]こんにちは1
[*]こんにちは2
[*]こんにちは3
[/list]
実装手順
Bubble backendの設定
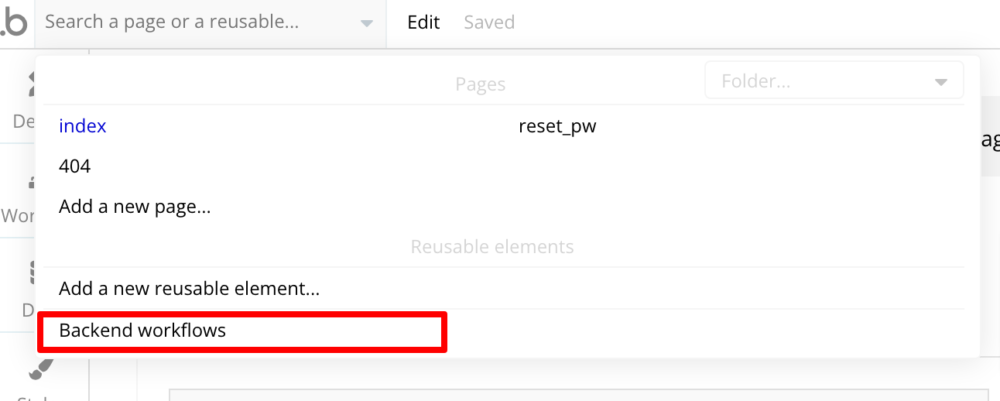
ページタブのBackend workflowsを開きます。

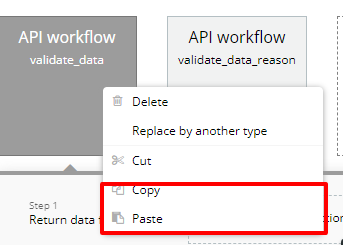
以前作成したAPIをCopy→Pasteという形で複製します。

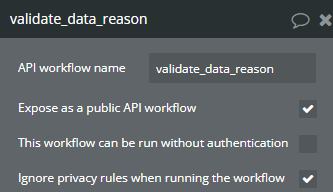
API nameをvalidate_data_reasonに変更します。

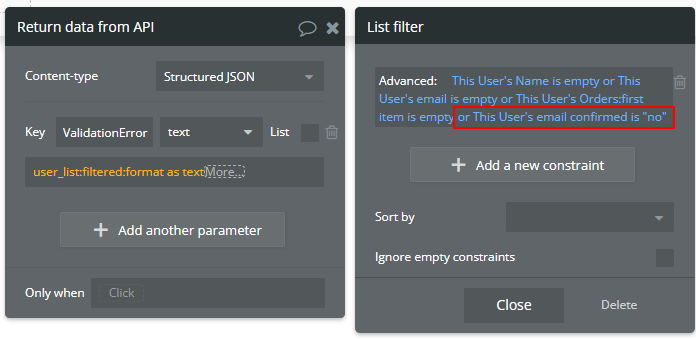
バリデーションが増えるので、filter内の条件を以下で増やします。
or This User’s email confirmed is “no”

1件ごとに理由やBBコードを設定するために:formatted as textを設定します。

下記のようなユーザーIDごとに理由を付けるようにします。
- ユーザーID①
- 理由①
- 理由②
- ユーザーID②
- 理由①
- 理由②
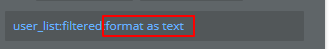
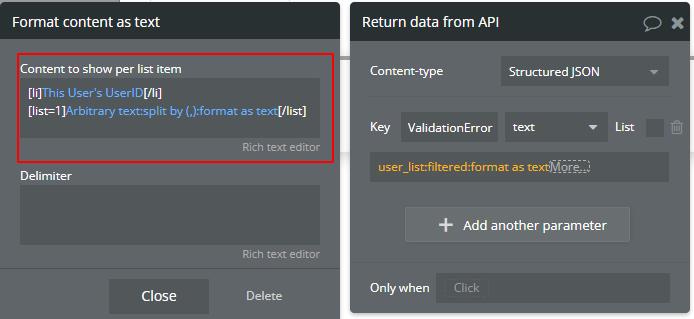
format as textを開いて、設定します。
[li]This User’s UserID[/li]
[list=1]Arbitrary text:split by(,):format as text[/list]Abirbitrary textは静的なテキストをカンマ区切りで入れます。
split by(,)は設定したカンマ区切りの値をリスト型に変換ができます。
formatted as textでは、リスト型の値を改行させます。

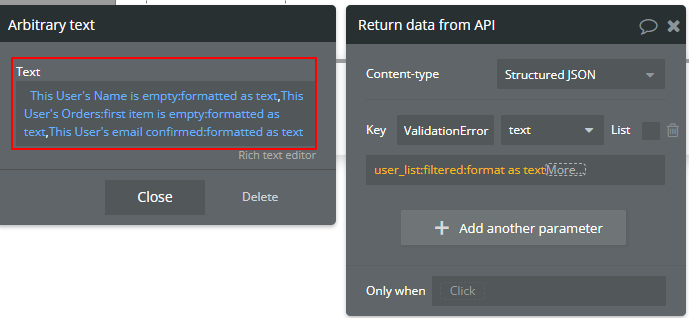
Arbitrary textの設定
ユーザーの名前が空:formatted as text, 注文が空:formatted as text, メール認証の有無:formatted as text

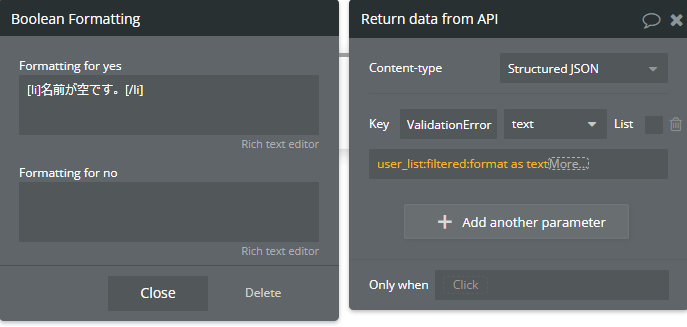
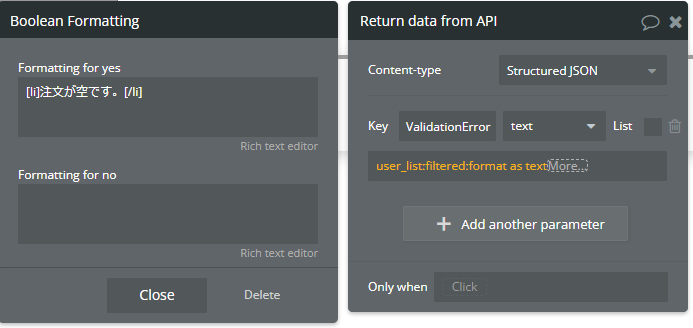
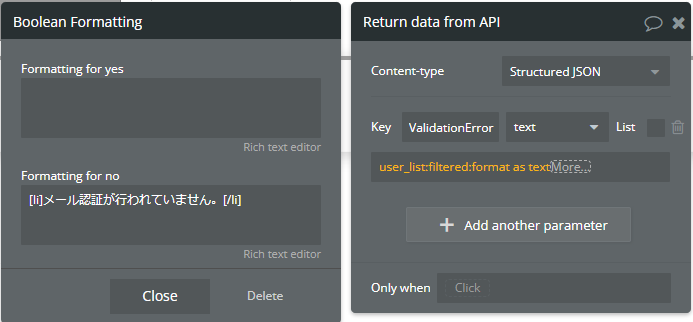
:formatted as textでは以下のように上から設定します。
[li]名前が空です。[/li]

[li]注文が空です。[/li]

[li]メール認証が行われていません。[/li]

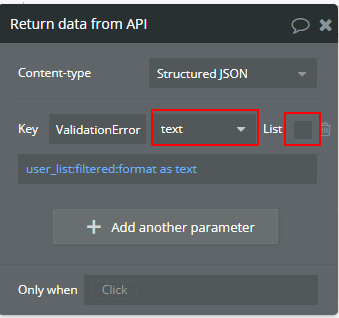
そのまま返ってきた値を表示させたいので、タイプをtextにし、listのチェックを外しておきます。

API connector
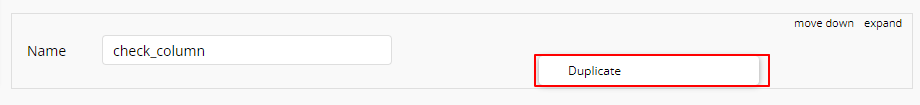
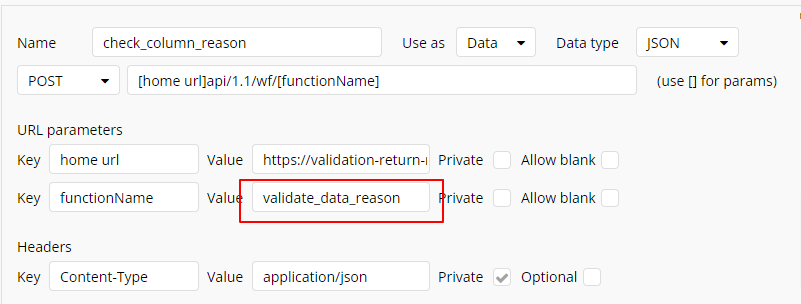
作成していたAPIを複製します。

複製したAPIをexpandで開き、functionNameをvalidate_data_reasonで設定します。

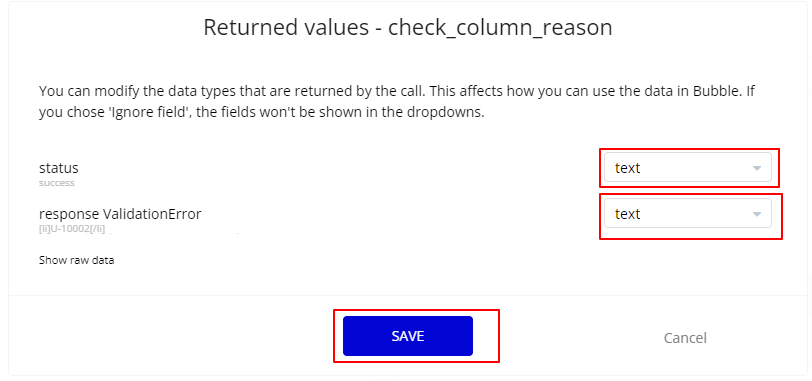
設定が完了した後に、initialize callを押下して、データタイプをtextに変更して、SAVEボタンをクリックします。

Designの設定
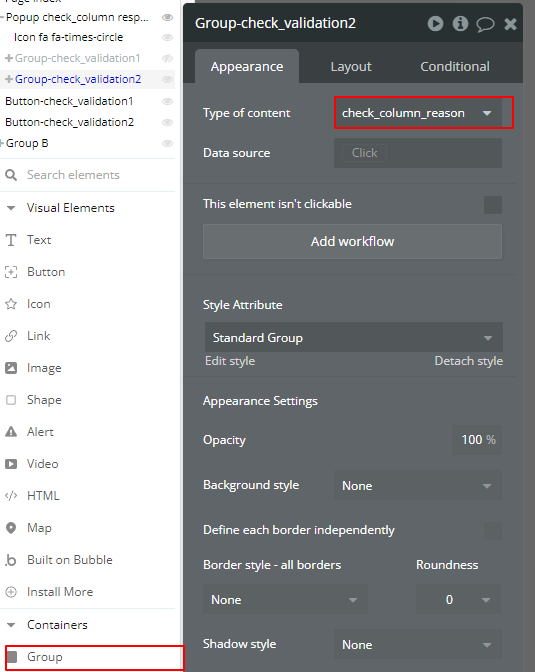
POPUPを開き、Groupエレメントを追加し、Type of contentをcheck_column_reasonで設定します。

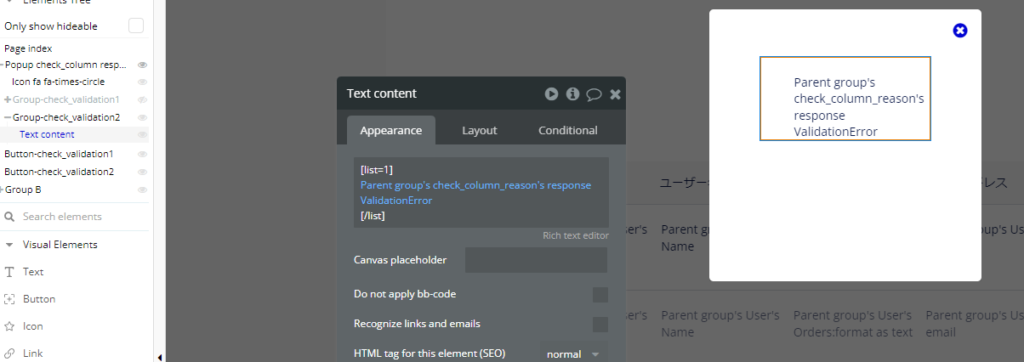
追加したグループ内にテキストエレメントを追加し、以下のように設定します。
[list=1]
Parent group’s check_column_reason’s response ValidationError
[/list]

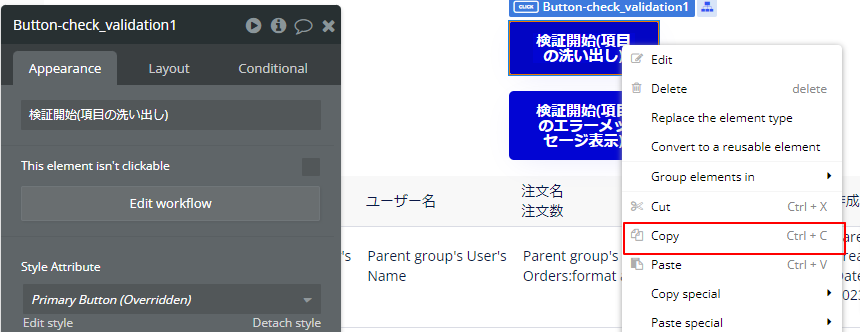
次にボタンを複製します。

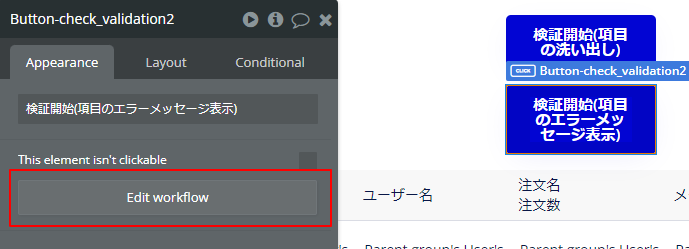
複製したボタンのワークフローを設定します。

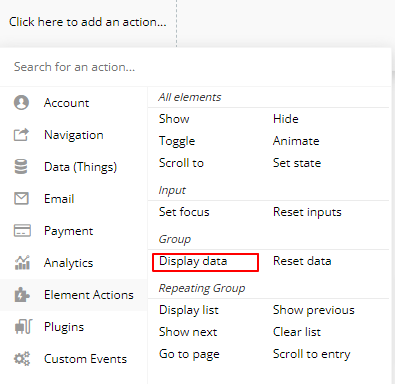
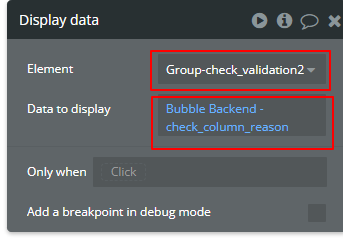
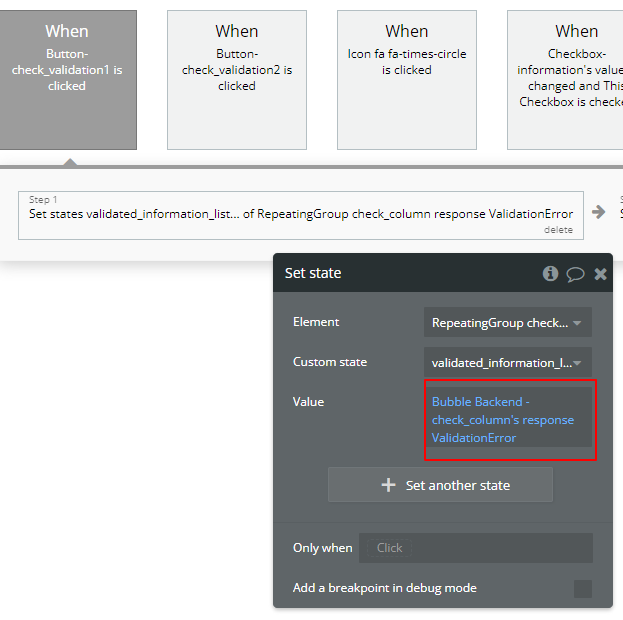
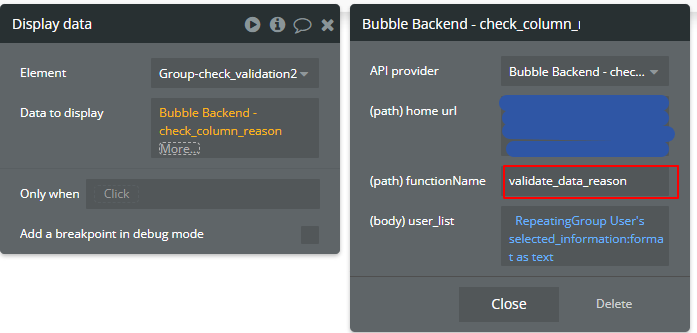
Step1では、Display to dataを選択します。

Elementは先ほどPOPUP内に追加したGroupを選択します。

Data to displayでは、以前設定したvalueの値をCopyして、貼り付けます。

funtionNameをvalidate_data_reasonに変更します。

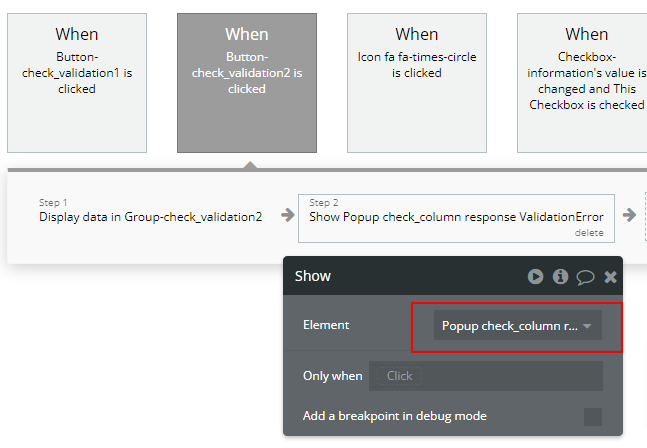
step2では、POPUPを開くようにします。

これで実装自体は完了なので、Previewで一覧画面から選択し、ボタンを押下して表示されたらOKです!
まとめ
今回はバリデーション関数で理由をつける実装方法について解説しました。formatted as textを駆使して行いましたが、プログラミング言語でいうとif文のような形で汎用できるので、とても便利な機能でもあるなと思いました。
ここまで読んでいただき、ありがとうございました。