最近HTML/CSSの学習にあたってWEBサイトを作成しました。その時にAIツールを活用したら便利だったのでそちらを紹介します。
今回はChatGPTはもちろん、それ以外のAIツールを利用してWEBサイト制作を進めてみました。
使ったツール
使ったツールは下記です。
| デザイン作成 | ColorMagic |
| 文章作成 | Copy.ai |
| ChatGPT | |
| 画像生成 | Playground AI |
制作物のイメージ
今回制作するサイトは下記の要件です。
- 架空のブックカフェのWEBサイト
- デザイン制作〜コーディングまでを行う
- メインゴール
- カフェのお客さんを増やす
- サブゴール
- どんなお店か、どんなメニューがあるか知ってもらう
- ターゲット
- 女性、20〜30代、読書好き、珈琲好き
制作過程
下記でツールの紹介と実際にやったことを解説していきます。
ColorMagicでサイトの色を決める

ColorMagicは、AIでオリジナルのカラーパレットをつくれるサービスです。
雰囲気やイメージのキーワードから、今すぐ使える配色を簡単に生成できます。
デザイン制作に際し、「ColorMagic」というツールを使いました。サイトで使用するカラーパレットをAIに考えてもらいました。
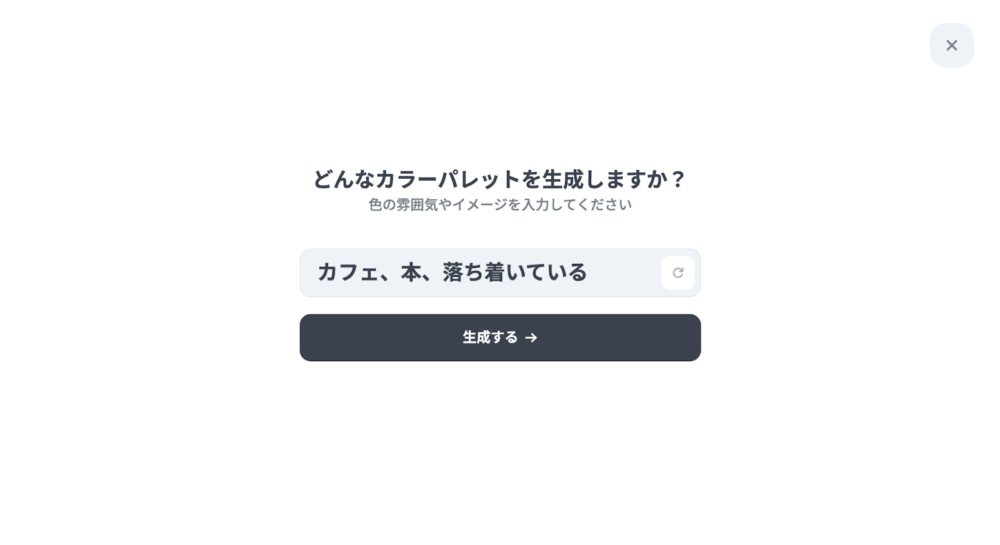
「パレットをつくる」をクリックすると下記のような画面になります。
生成したいカラーパレットのイメージを単語で入力しましょう。試しに「カフェ、本、落ち着いている」と入力します。

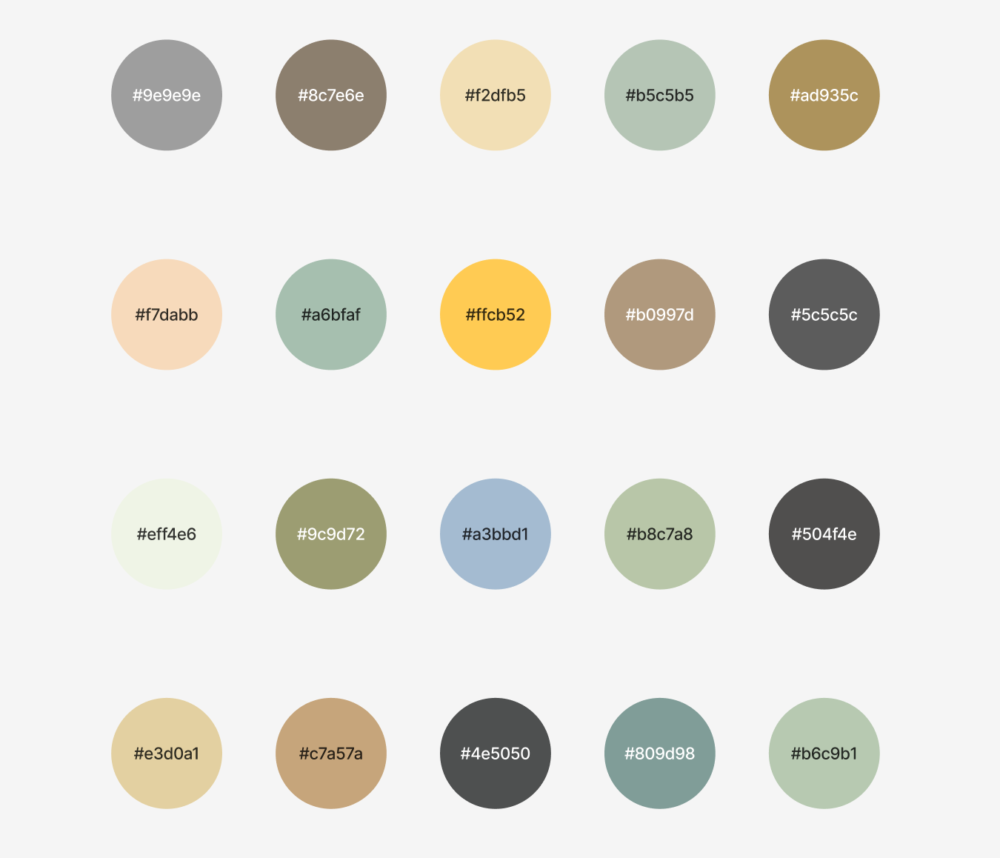
少し待つと下記のような画面に切り替わり、カラーパレットが表示されます。

入力した単語を連想させるような色使いで、統一感があり綺麗ですね。画面下の「同じワードで再生成」から別のカラーパレットを出力させることができます。
生成を試すだけであれば登録不要で利用できますが、無料会員に登録することで毎日5回まで生成できたり、色の調整やお気に入り登録が可能です。
何度か生成して出力されたカラーパレットをFigmaで整理します。

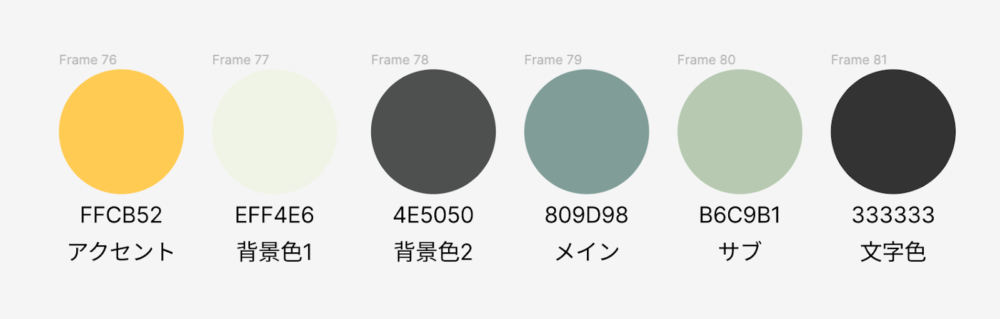
並べてみると微妙な違いがあってどれも捨て難いですが、少し混ぜて下記のカラーパレットでFixしたいと思います。

デザイナーさんでないと、カラー選定は難しいものかと思います。サイト制作となれば数色必要になるので、他の色との兼ね合いが悪いとサイトの見栄えが悪くなってしまいかねません。
しかし「ColorMagic」を使えば一瞬で素敵なカラーパレットを出力してくれるのでとても便利ですね!
もちろんサイト制作以外でも使えるのでぜひ試してみてください。
Copy.aiでキャッチコピーを作成
次にサイトのキャッチコピーを考えましょう。使うのは下記です。

「Copy.ai」は文章の作成に特化したツールで、ブログ、メール、キャッチコピー、ショートストーリーや歌詞まであらゆる文章を作成することが可能です。
こちらを使ってサイトに表示させるブックカフェのキャッチコピーを作成します。
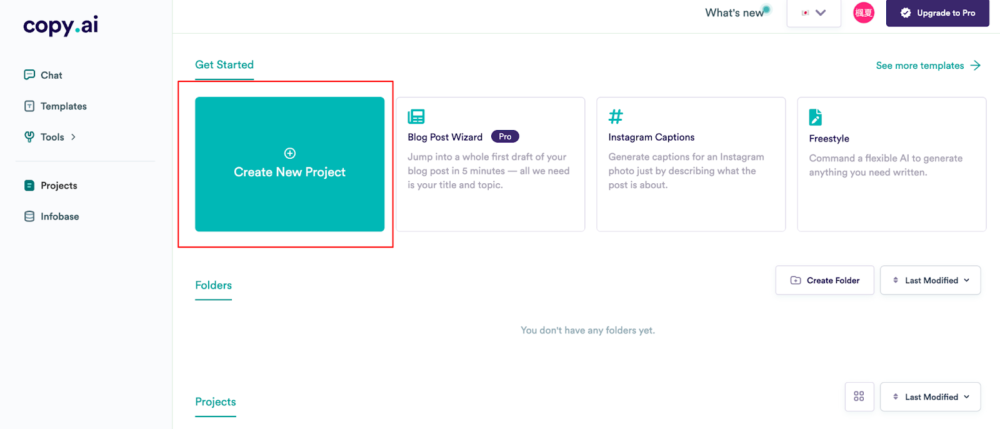
使い方は簡単です。アカウント登録後、「Create New Project」をクリックします。

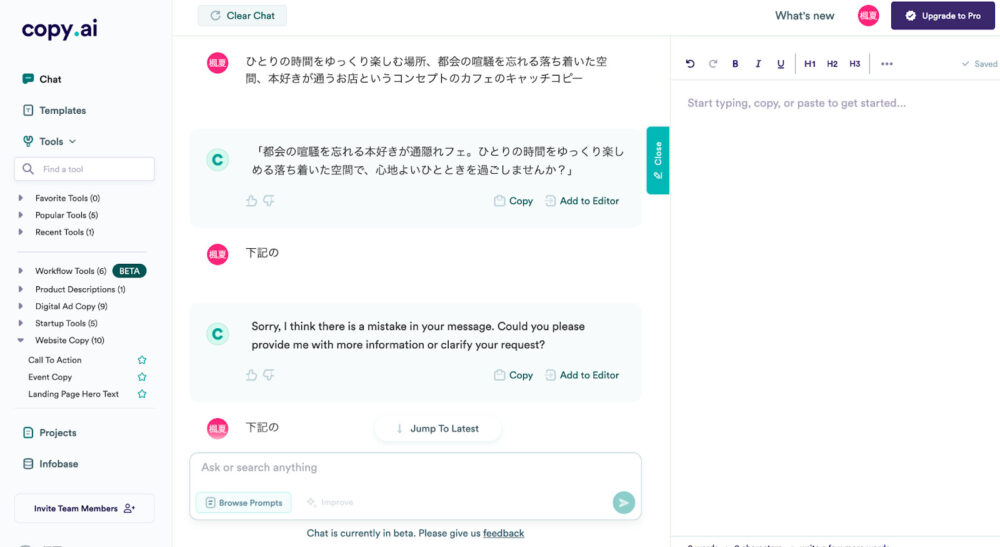
するとチャットのような画面に遷移します。ここでプロンプトを投げることができます。

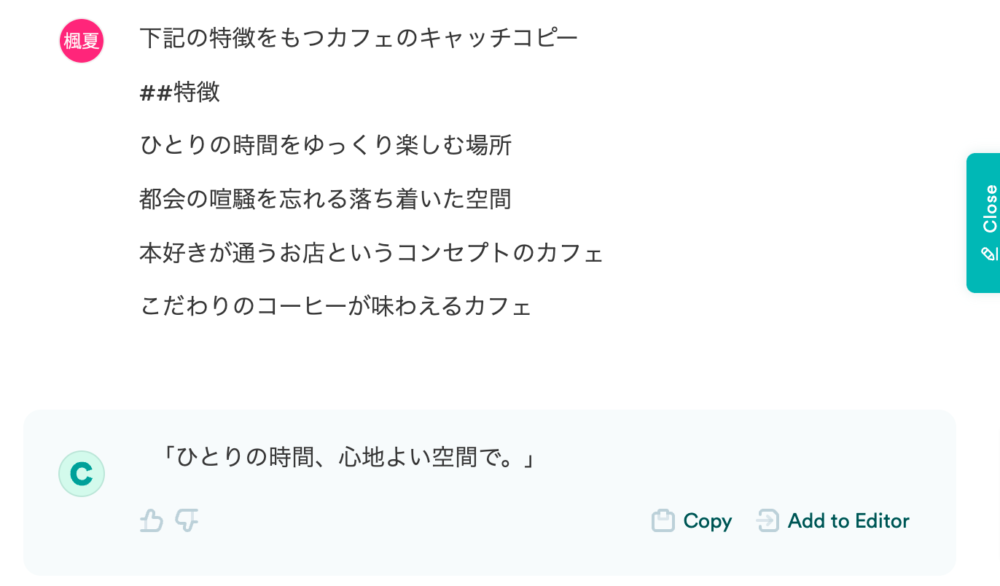
下記のように投げてみました。

いい感じですが、もう少し試してみましょう。今後はプロンプトを整理して投げてみます。

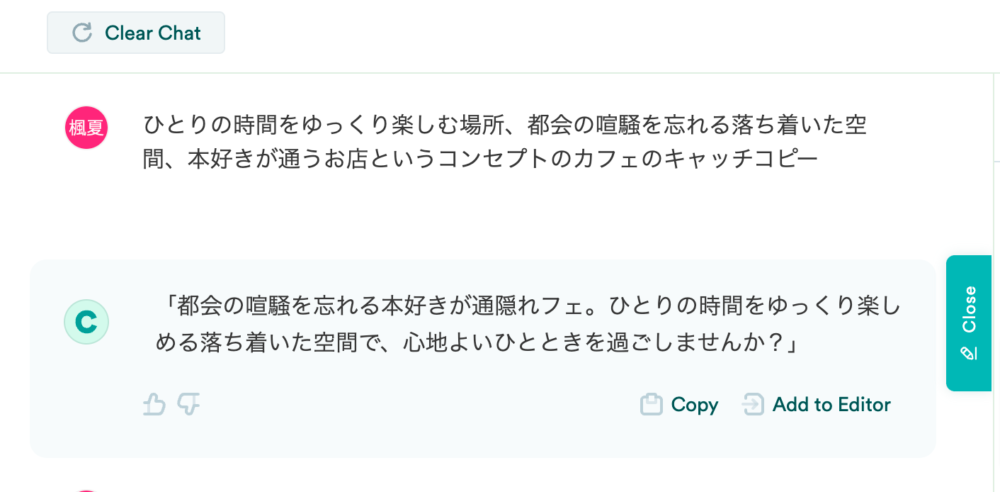
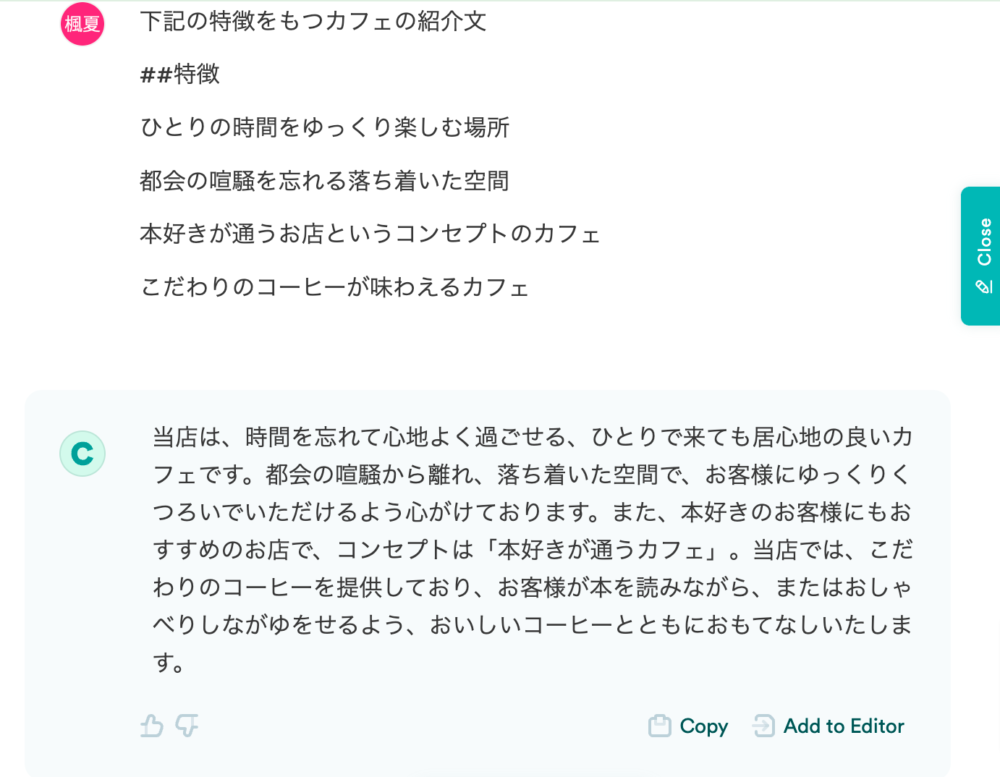
一言でシンプルにまとめてくれました。採用です。ついでに簡単な紹介文も考えてもらいます。


ちょっと誤字がありますが内容としては問題ないのでこちらも調整して使いたいと思います。
ChatGPTでメニューの説明や本のあらすじを作成
今度はWEBサイト上で掲載するメニューや書籍についての内容をChatGPTを活用して作成していきます。

FRnoteでは幾度も登場しているみんな大好きChatGPTです。もちろん今回も活用します。
店名
店名を考えてもらいます。下記のプロンプトを投げてみます。
ーーーーーーーーーーーー
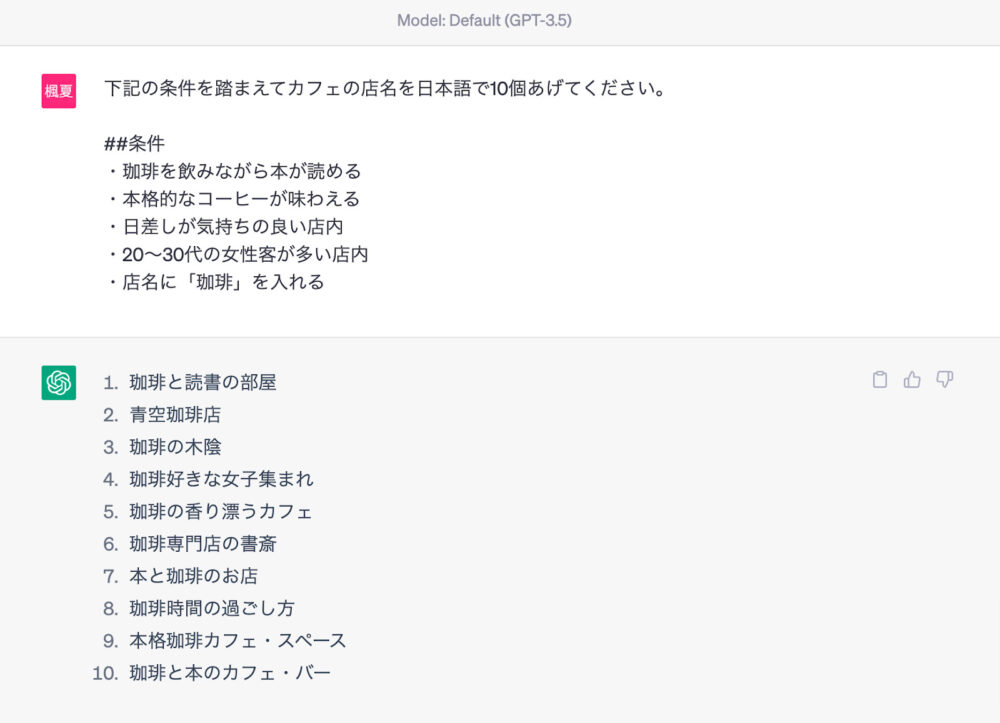
下記の条件を踏まえてカフェの店名を日本語で10個あげてください。
##条件
・珈琲を飲みながら本が読める
・本格的なコーヒーが味わえる
・日差しが気持ちの良い店内
・20〜30代の女性客が多い店内
・店名に「珈琲」を入れる
ーーーーーーーーーーーー

「珈琲店の書斎」が、個人的にとても気に入りました。いい響きです。ですがもう少しアイデアを頂きましょう。

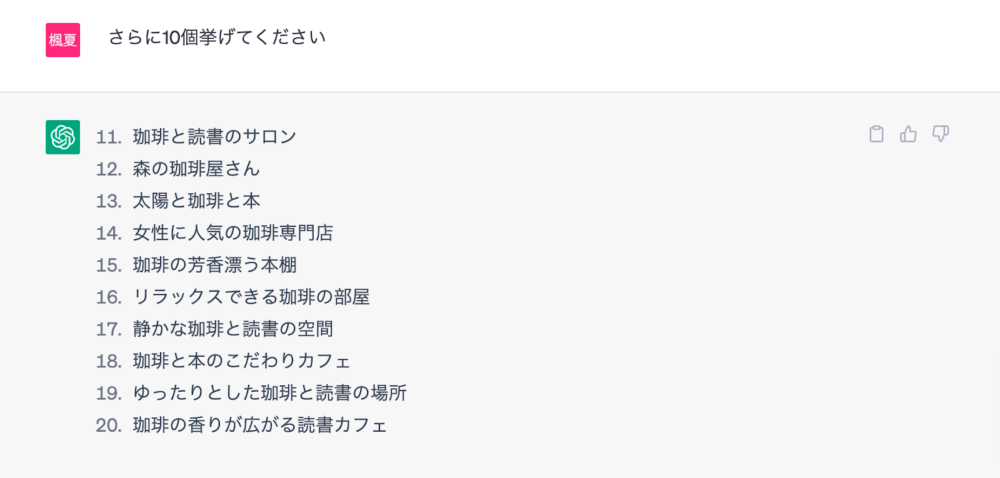
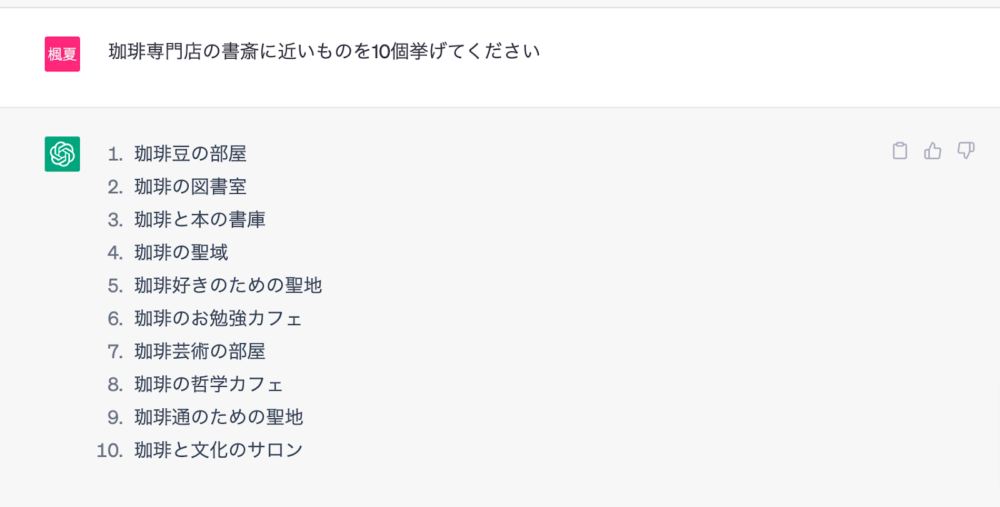
ちょっと長くなってしまいましたね。珈琲店の書斎が気に入ったので、これに近いものを出してもらいます。

どうでしょう。やっぱり珈琲店の書斎という店名がしっくりきます。
店名は珈琲店の書斎に決定です。
※この後も少し試しましたが、好きなものがなかったので割愛します。
営業時間・メニュー
さらにここからお店の情報やメニュー、取り扱っている書籍についても詳細を考えてもらいます。
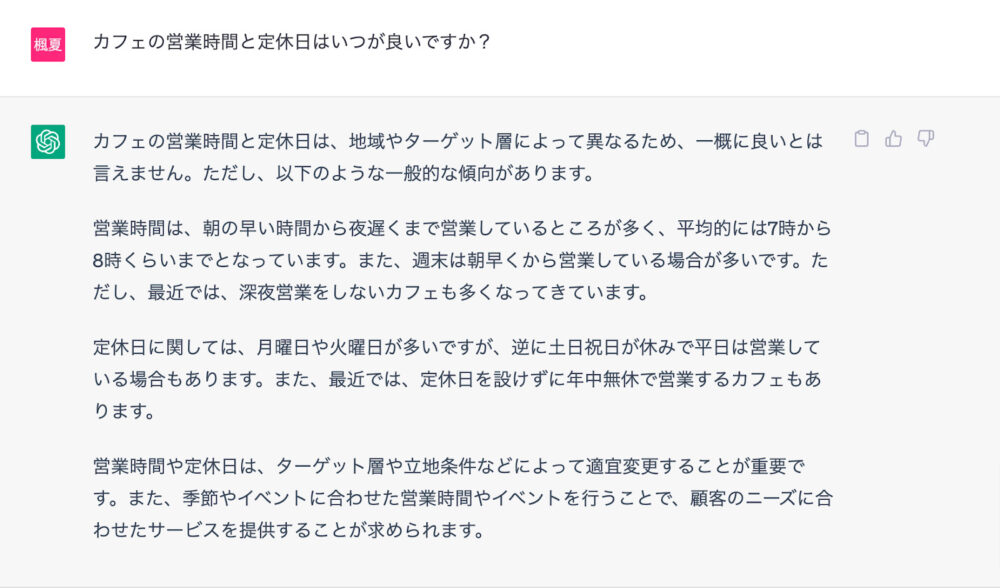
カフェの営業時間と定休日はいつが良いですか?

喫茶メニューはどんなものがありますか?

「店主こだわりの珈琲メニュー」この文章に添える一言を考えてください。メニューに記載します。

内容はもちろん、長さの指定についてもバッチリです!
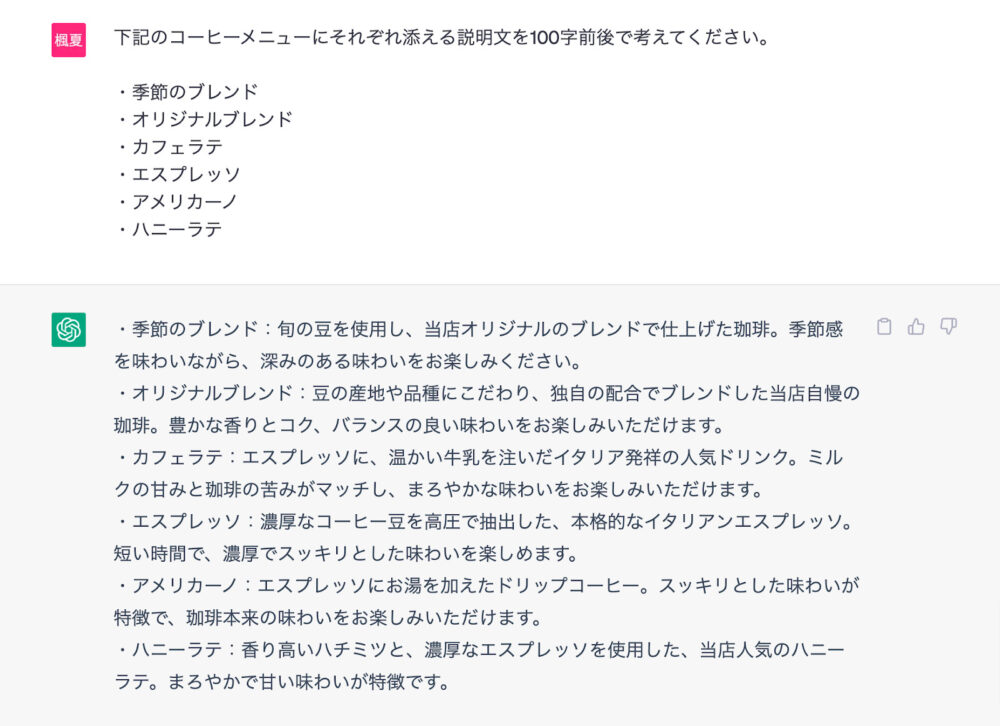
次にChatGPTが考えてくれたメニューをベースに、各メニューの説明文を考えてもらいます。

コーヒー以外のフードメニューについてもアイデアをもらいましょう。

「女性に人気の」という条件を与えました。
この中から「アボカドトースト」「チキンカツサンドイッチ」「ベリータルト」の3つをピックアップしたいと思います。
チキンカツサンドの説明文をお願いしてみます。

美味しそうな説明文が完成しました。
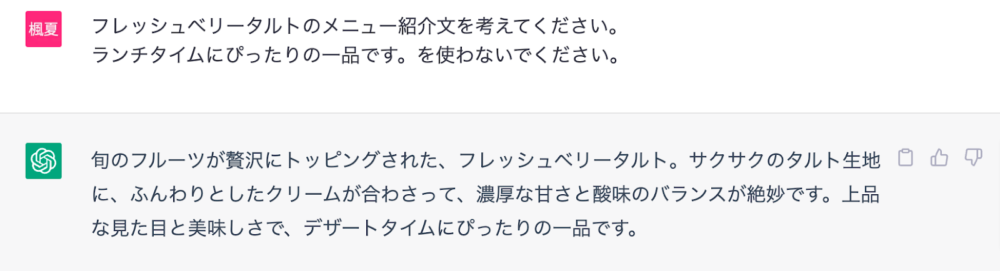
ベリータルトはフレッシュベリータルトにして、「ランチタイム」という単語を避けてもらいます。

このような感じで、コーヒー以外のドリンクメニューなども考えてもらいました。
書籍の紹介
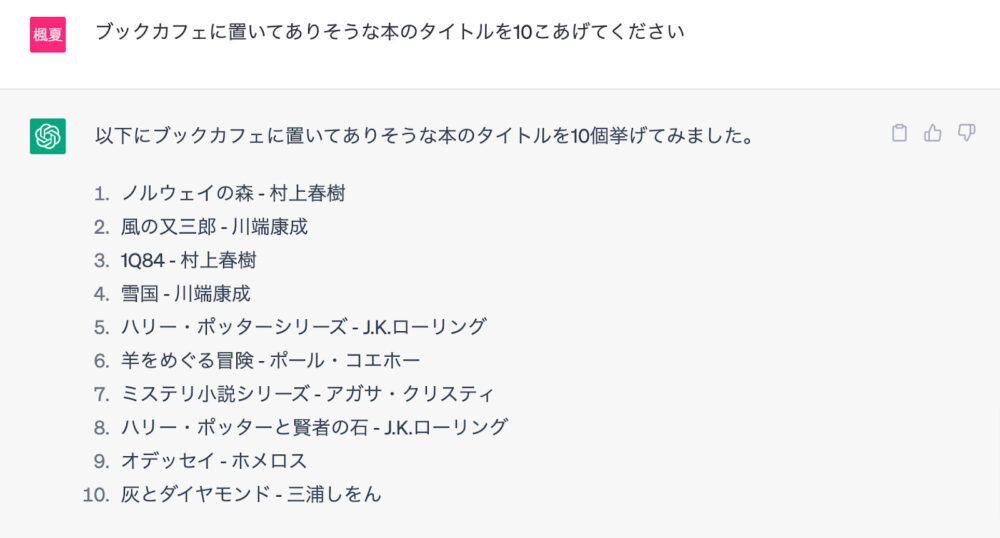
最後にカフェに置いてある書籍についても考えてもらいます。

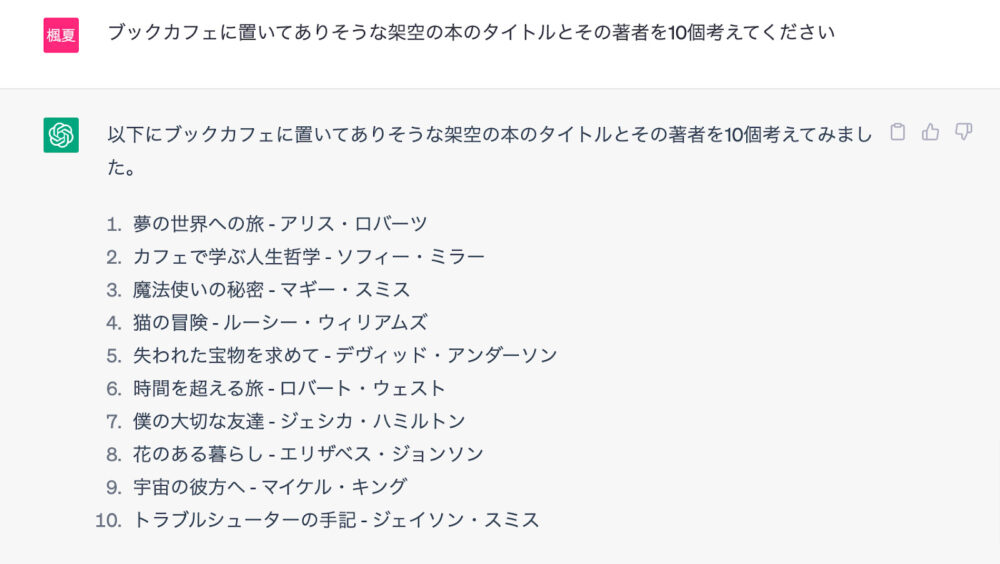
実在する書籍が挙げられました。せっかくなので書籍や筆者、あらすじもAIに考えさせたいと思います。

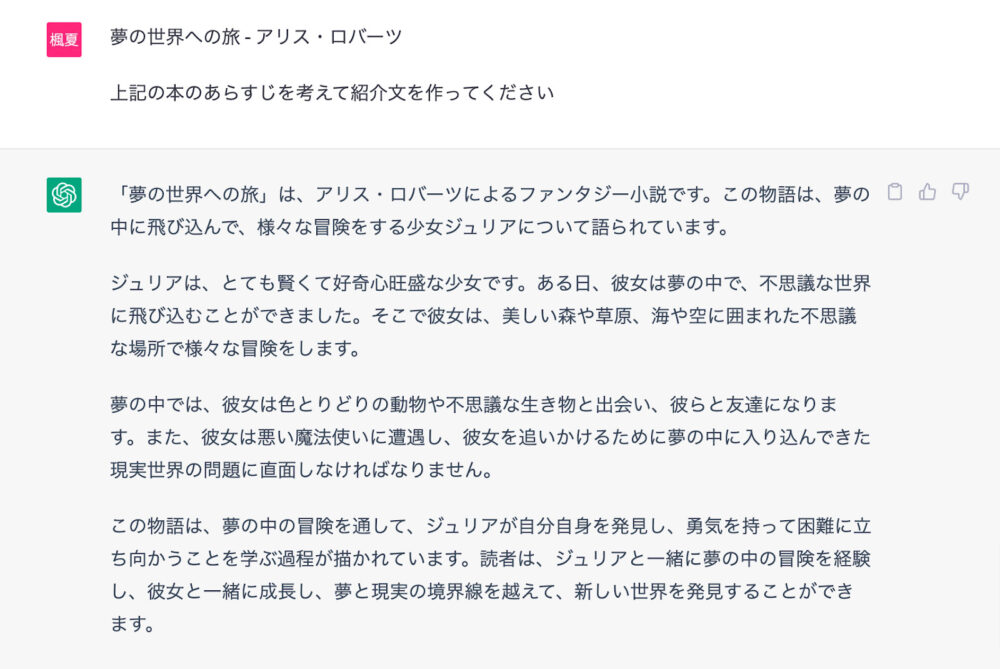
「夢の世界への旅 – アリス・ロバーツ」、「カフェで学ぶ人生哲学 – ソフィー・ミラー」、「トラブルシューターの手記 – ジェイソン・スミス」の3冊を採用します。
(一応調べましたがそれらしき書籍は見つかりませんでした)



どれも架空の内容ですが、面白そうですね。どんな本なのか気になります。こちらも軽く修正して採用します。
Playground AIで店内・メニューの画像を作成
店内やメニューの画像もAIにお任せします。今回はPlayground AIを使用します。

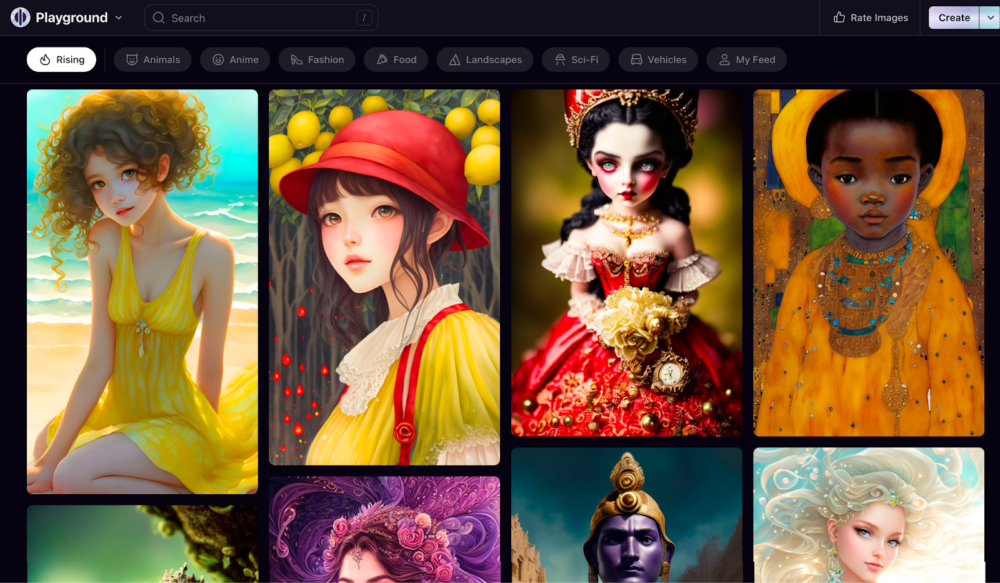
Playground AIは画像生成のAIツールです。アカウント登録後、画面右上の「Create」からすぐに作成することができます。
このツールの良いところは無料で1000枚/日、生成できて更に商用利用も可能という点です。
早速作成してみましょう。
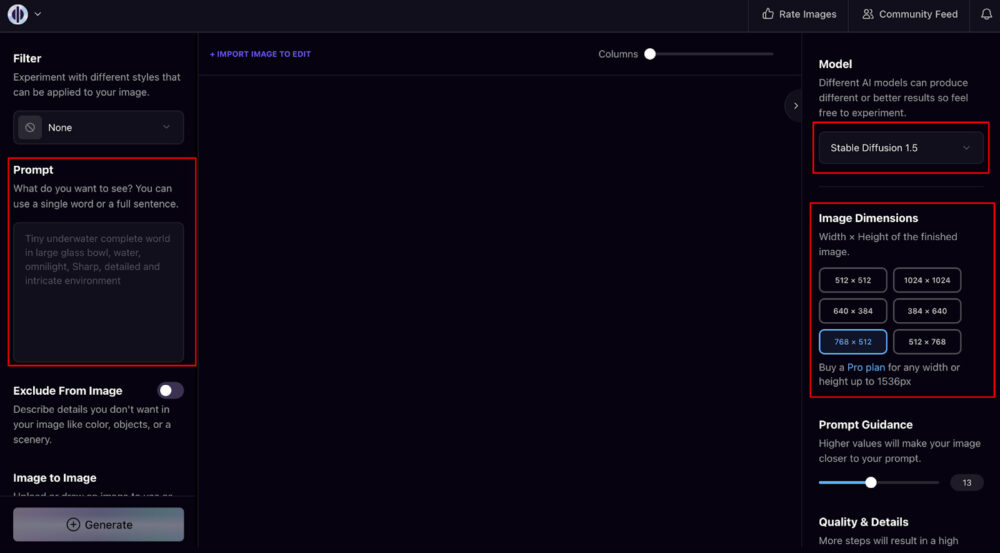
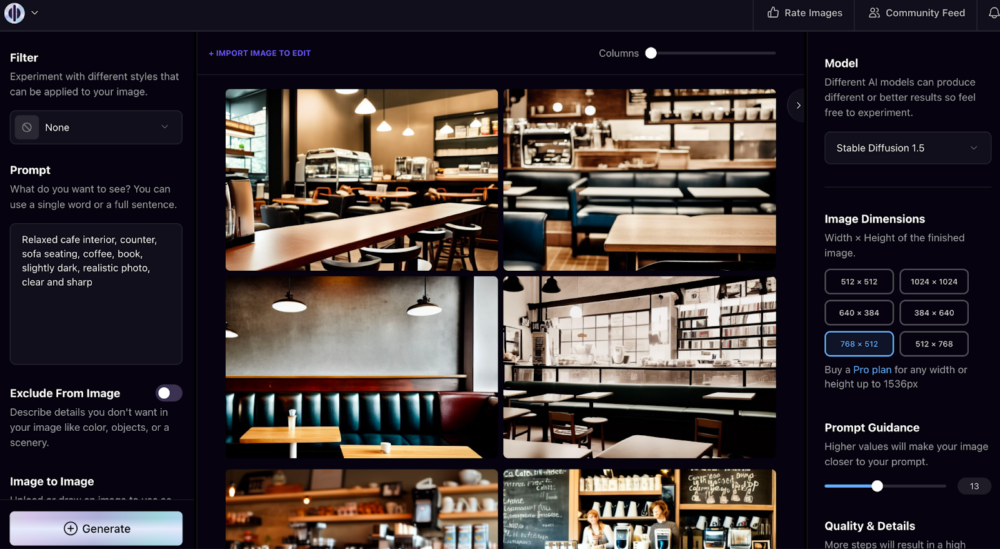
画面左側の赤枠にプロンプトを入力します。英語でカンマ区切りで入力してください。
右側のModelではAIのモデルを、Image Dimensionsでは画像サイズを選択できます。
また右のサイドバーをスクロールするとNumber of Imagesがあり、枚数を1〜4枚選択できます。

下記のプロンプトを投げてみます。モデルはStable Diffusion 1.5で、4枚生成にします。
プロンプトを入力したら「Generate」をクリックします。
Relaxed cafe interior, counter, sofa seating, coffee, book, slightly dark, realistic photo, clear and sharp
(カフェのインテリア、カウンター、ソファ席、コーヒー、本、少し暗い、リアルな写真、クリアでシャープな写真)

実際に生成された画像は下記です。

「realistic photo」のプロンプトのおかげか、かなり写真っぽくなっています。
コーヒーを足してみます。
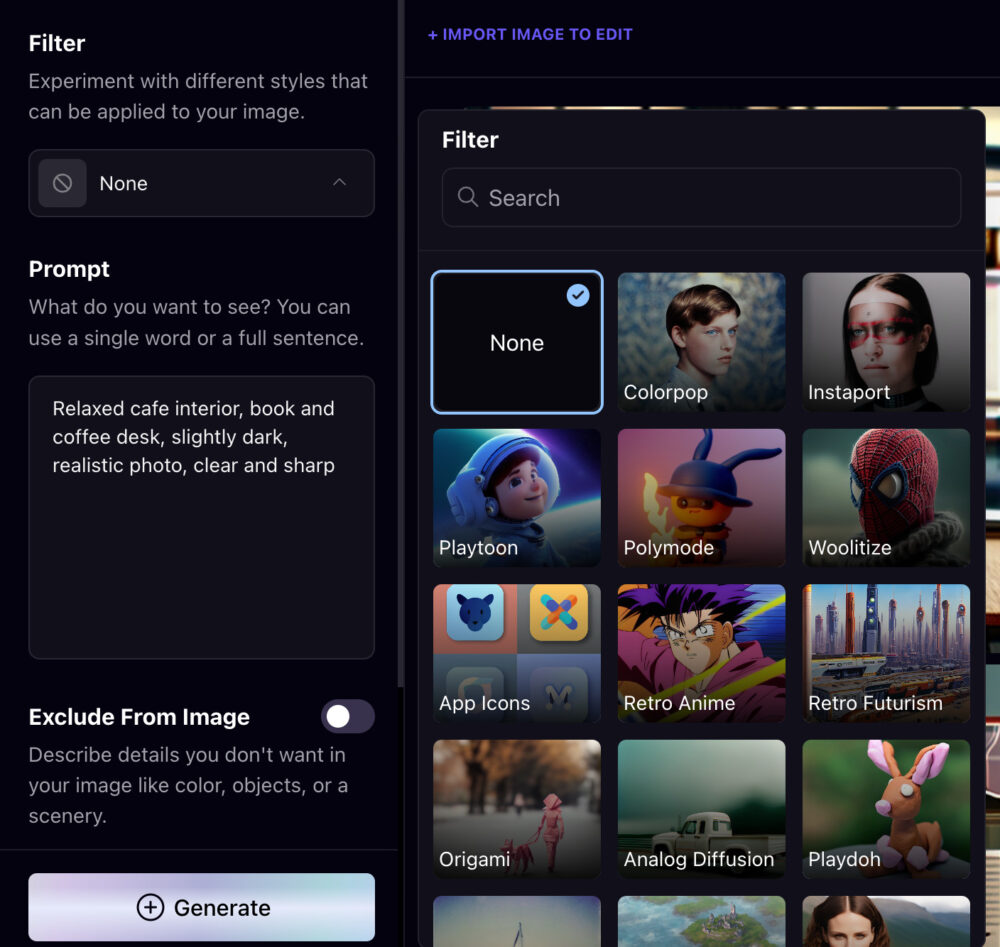
Relaxed cafe interior, book and coffee desk, slightly dark, realistic photo, clear and sharp(リラックスしたカフェのインテリア、本とコーヒーデスク、やや暗い、リアルな写真、クリアでシャープな写真)


いい仕上がりです。これをひたすら繰り返していきます。
モデルはStable Diffusion 1.5以外にも、Stable Diffusion 2.1、DELL-2、Playground v1などが選択でき、Filterをかけて好みの画像に近づけることもできます。

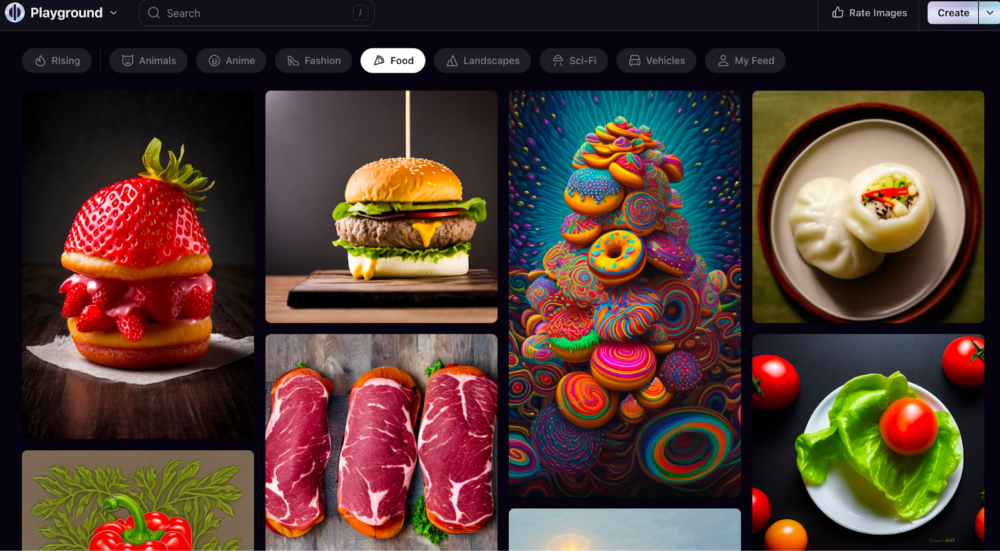
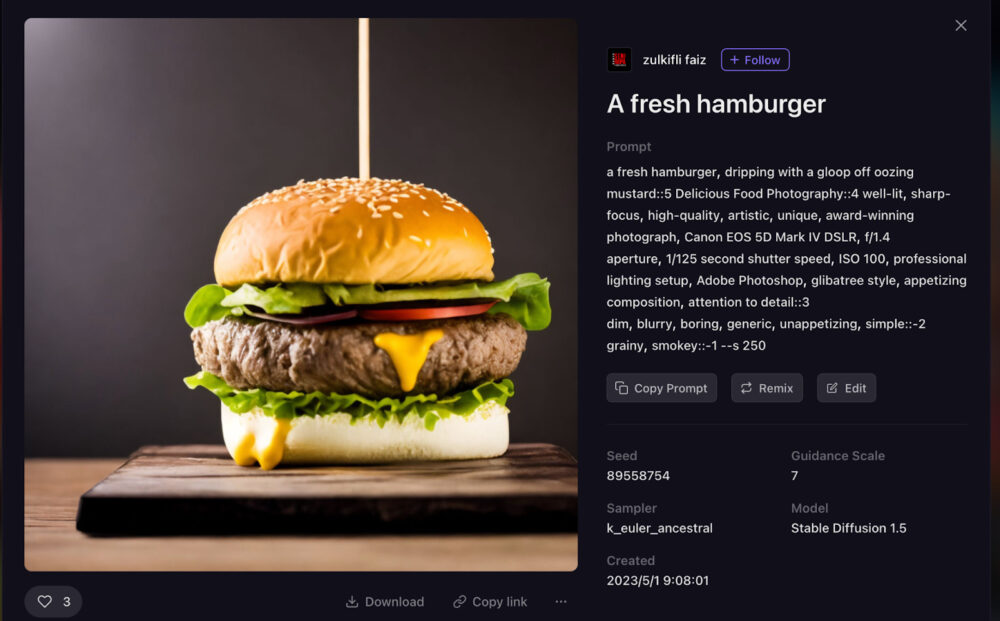
また、TOPページから他の人が作成した画像を見ることができ、そのようなプロンプト、モデルなどの設定で生成したかを確認できます。
生成したい画像のイメージに近い画像がある際は参考にすると良いでしょう。


無料でハイクオリティの画像が1日1000枚まで生成できるのは本当にすごいです。ただ、画像のクオリティについてはMidjourneyの方が高い印象です。
このような感じでカフェで使用する画像をたくさん生成していきます。
実際のサイト
これまでAIに考えてもらった内容をベースにデザイン・コーディングを行い、サイト「珈琲店の書斎」を作成してみました!
・ファーストビュー

Copy.aiが考えたコピーを入れました。背景画像はPlaygroundです。
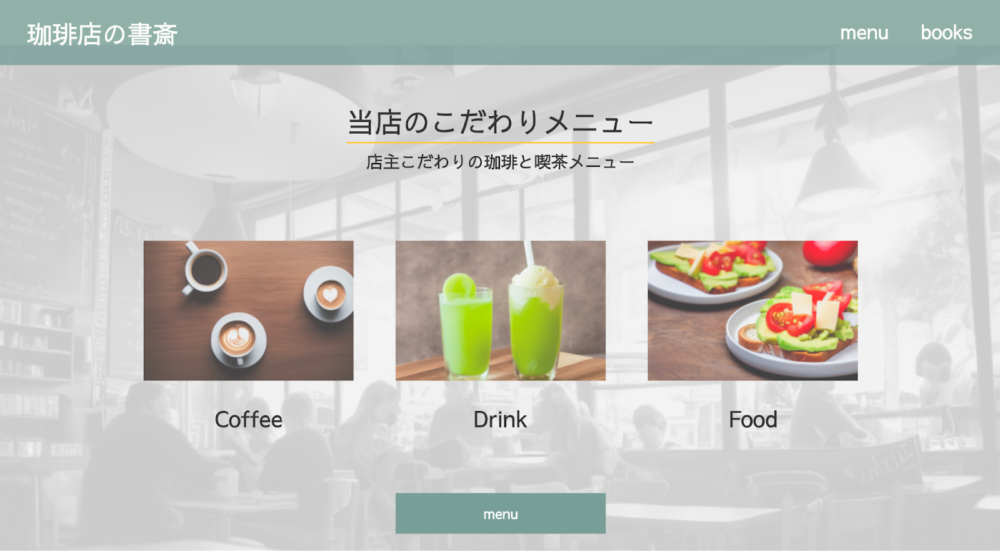
・TOPページ


・MENUページ

美味しそうなメニューばかりです。メニューの説明文もバッチリです。
・BOOKSページ

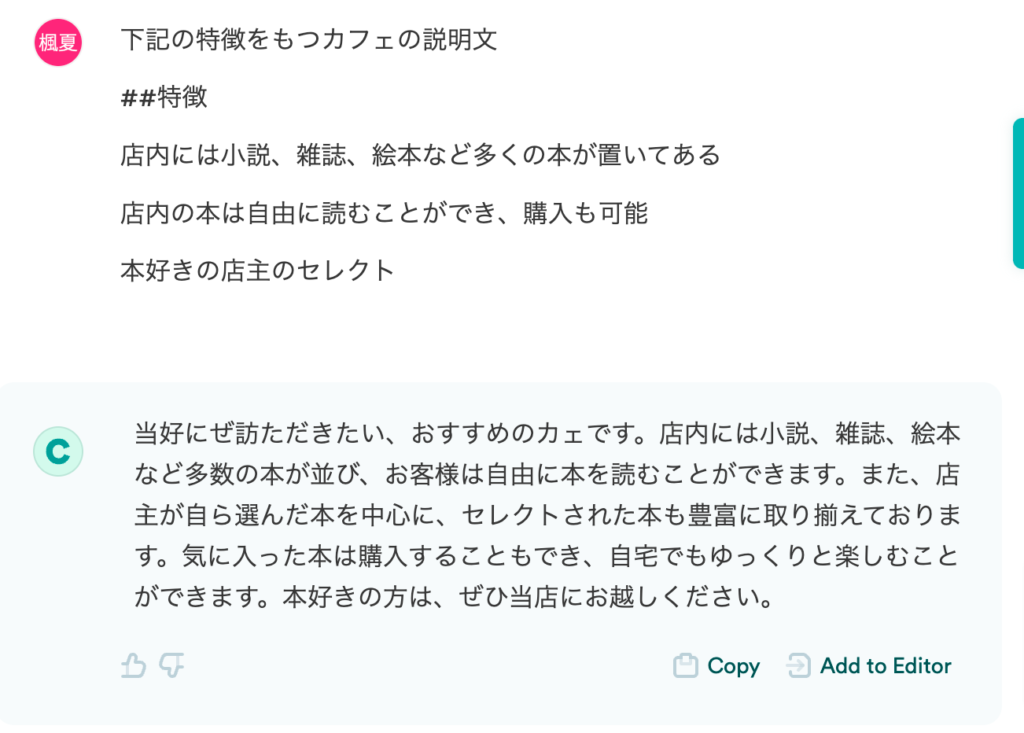
本の紹介だけでなく、ページトップの「店内には小説、雑誌、絵本など多数の本が並び、自由にお読みいただけます。店主セレクトの一押しや、人気の話題作品まで豊富に取り揃えております。気に入った本はそのままご購入できますので、自宅でもゆっくりと楽しむことができます。」という文章もCopy.aiに考えてもらった紹介文をベースにしています。
まとめ
ここまでご覧頂きありがとうございます。今回はWEBサイトのダミー情報を全てAIに考えてもらいました。文章・画像ともにクオリティが高く、言われないとAIと気づかないかもしれません。
もちろんダミー情報に限らず、コーディングで詰まった箇所もたくさんChatGPTに質問しました。年中無休で気を使わずなんでも質問できるので、強力なアシスタントができたみたいで心強かったです。
この記事がAIの活用方法の参考になれば幸いです。