こんにちは!ファンリピートの加藤です。
最近はbubbleでの開発に励んでいますが、日本語での記事がなかなか見つからなかったバックエンドを用いた連番付与の実装方法について共有できればと思います。
2023年5月から新料金プランとなり、無料プランのバックエンド機能が設定できますが、利用自体は課金やフリートライアル期間から実装する必要があります。
ぜひバックエンドの利用方法になれる一歩として活用していただければと思います!
bubbleとは
bubbleとはノーコードツールの名前のことですが、有名で老舗なツールと認識されている方も多いかもしれません。
一般的にウェブアプリケーションを作成しようとするとサーバーサイドとフロントサイドに関する知識やhtml、CSS、Java scriptなどの多数の言語の習得が必要となります。ただでさえ工数も多く必要になり、追加機能を付ける度にデータ構造の見直しなどさらに多くの手間がかかってしまいます。
しかし、ノーコードツールを利用すれば多少の知識は必要になるものの多数の言語習得の必要がなく、工数の大幅な削減が期待できます。
bubbleについての詳細は「ノーコードツール「Bubble」って?特徴・料金・使い方を解説」という記事でも解説しておりますので、気になる方は一度ご覧になってみてください。
実装していく!
任意のページを用意します。ここでは「home」として開発を進めていきます。
データを作成する!
まずはデータ構造などの前提についてご説明します。

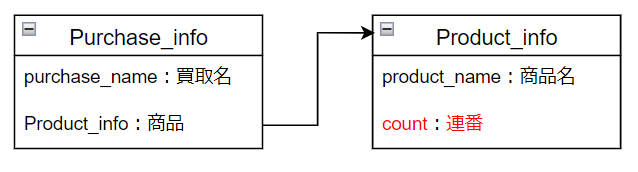
それぞれのProduct_infoがリストとしてPurchase_info紐づいており、今回はProduct_infoのcountに連番を付与していく想定です。つまり、1つの買取情報にいくつかの商品情報が連携している、いわゆる1対多の状態です。
実装の前提はある買取の商品リストが表示されており、ボタンを押すと連番と付与される仕組みになっています。ただ数字を連続で振っていくのではなく、ここでの連番は「AB+4桁の数」とします。
例)12番目の時、count:AB0012
*今回はcount以外のデータはDataタブから直接挿入していきます。
ではエディターの画面左にある「Data」タブをクリックします。

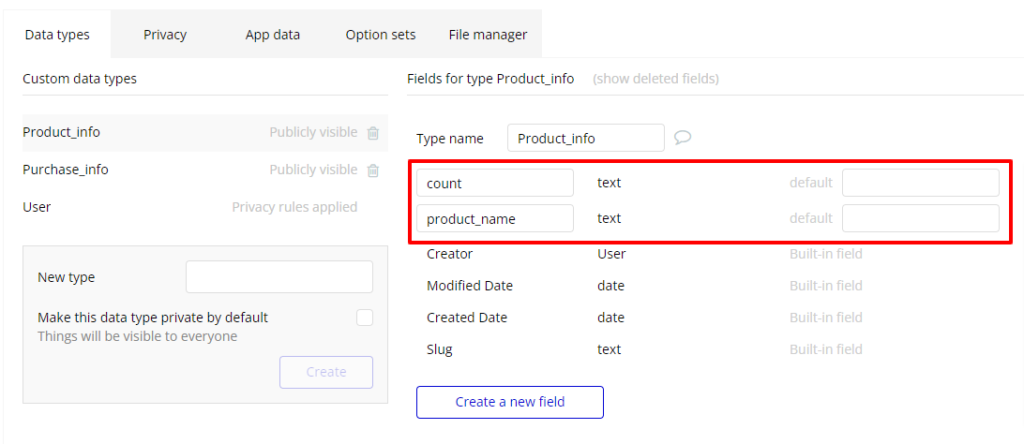
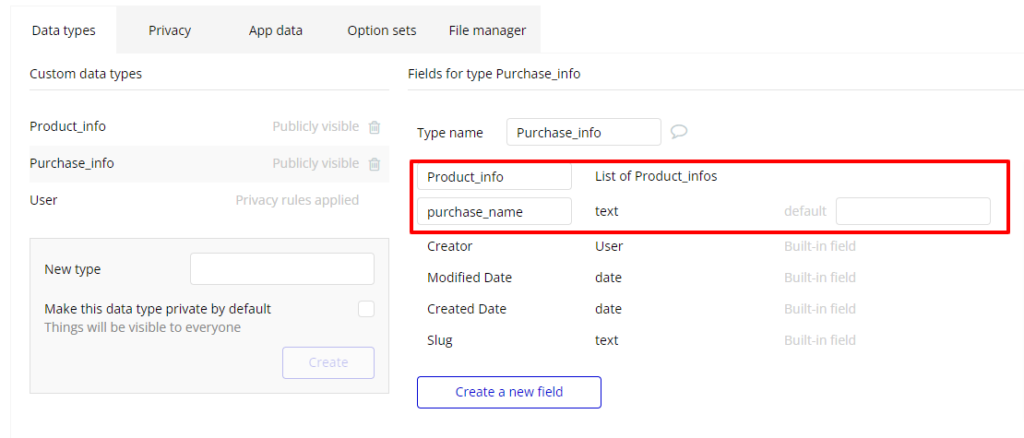
そして、「New type」にPurchase_infoとProduct_infoをそれぞれ新たなデータとして作成します。それぞれのデータ型は以下を参照してください。
特にPurcase_infoのProduct_infoのデータ型を「List of Product_info」とすることに注意してください。


それではマスタデータを用意します。データ作成用のフォームを作ったり、csvから読み込ませたりすることが可能ですが、今回は実験的に実装内容が見たいので、直接入力していきます。(すでにデータがある場合は読み飛ばしてください。)
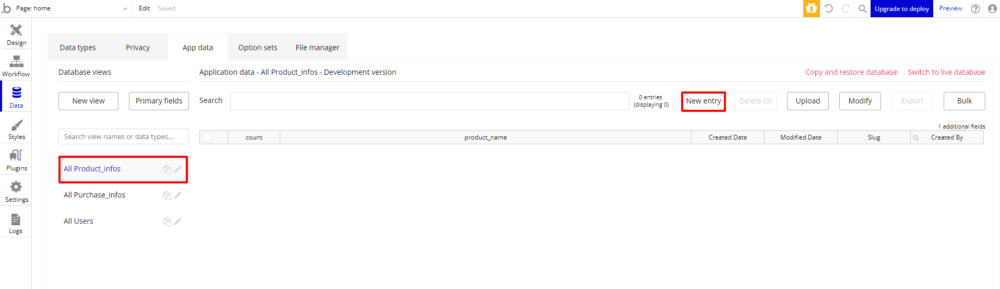
次にApp dataからまずProduct_infoから入力していきます。「All Product_infos」から「New entry」をクリックします。

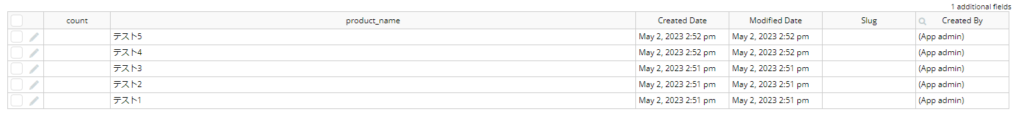
「Product_name」にテスト1と入力して「CREATE」を押下するとデータが作成できます。今回はこれをテスト1からテスト5まで用意します。

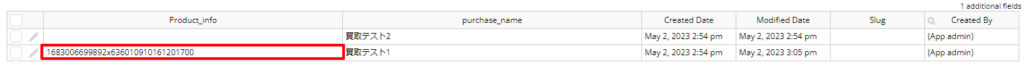
すると以下のようなテーブルが完成します。

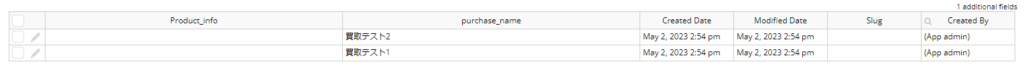
次にPurchase_infoを作成します。「All Purchase_info」から同様にデータを作成します。ここでの買取名(Purchase_name)は買取テスト1と買取テスト2として作成します。
すると以下のようなテーブルができます。

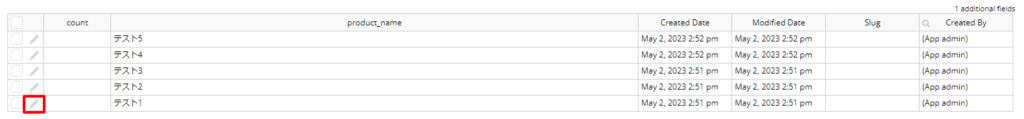
以上までの設定ではPurchase_infoとProduct_infoの情報が紐づいていないので、買取テスト1にはテスト1〜テスト3、買取テスト2にはテスト4とテスト5を連携させます。そのためにはPurchase_infoに追加したいProduct_infoのunique idを保存させてやる必要があります。それではテスト1の編集ボタンから情報を確認します。

以下の赤枠の情報をコピーしておきます。
Purchase_infoに移り、編集ボタンを押下します。そして、「Product_info」の欄に先ほどコピーしたunique idをペーストし、AddをクリックしてSAVEします。すると、Product_infoに情報が追加されているのが確認できます。

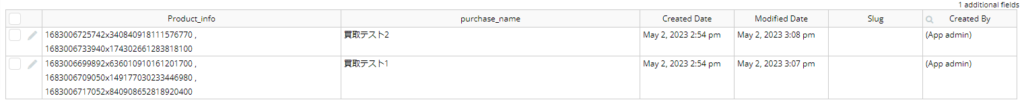
すべてを同様に設定すると以下のようになります。

UIを完成させよう!
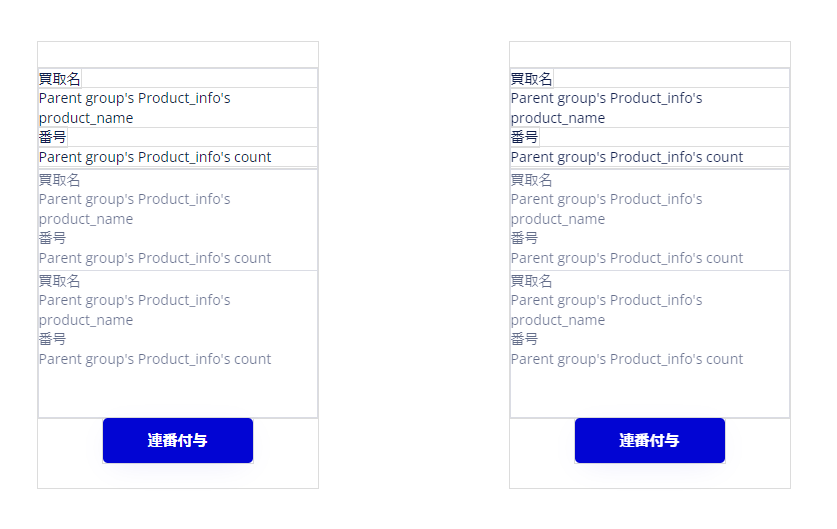
ちなみに以下のようなUIを目指して作っていくので完成図を思い浮かべながら実装してください。

それでは画面左の「Design」タブからUIを設定していきます。

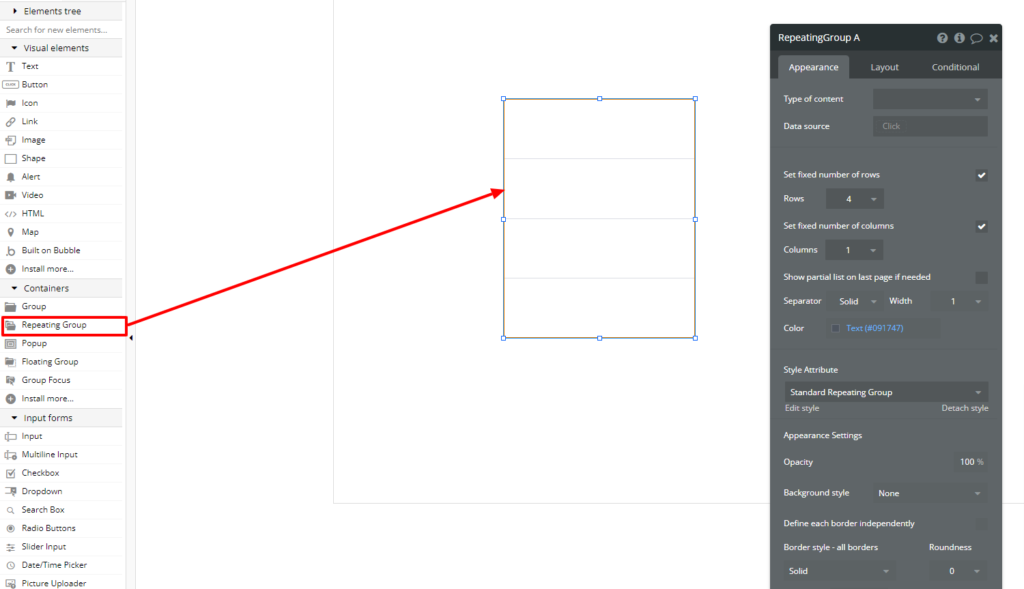
ではリストを表示させるために「Visual elements」の「Repeating Group」をドラッグ&ドロップします。

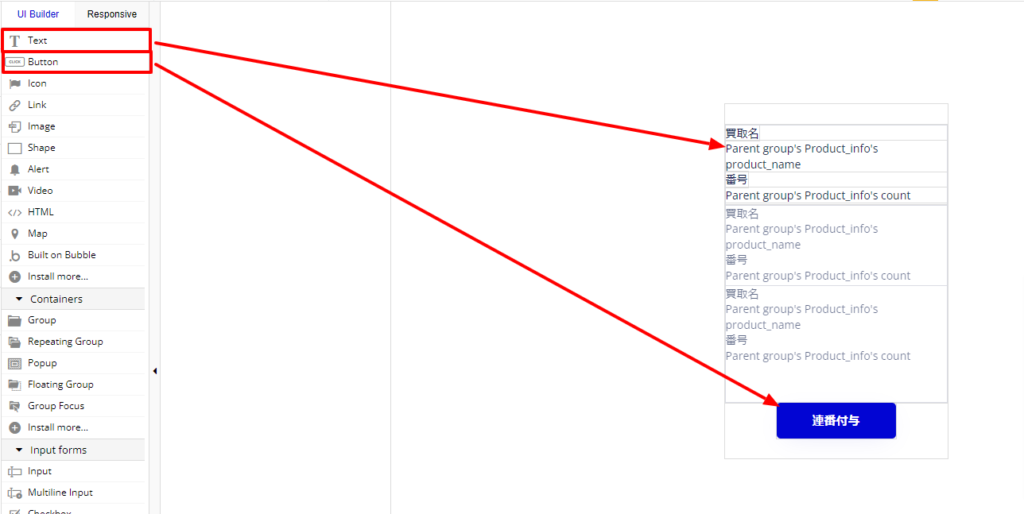
次に「Text」を4つ、「Button」1つドラッグ&ドロップします。

配置した4つの「Text」をShiftキーを押しながら選択し、右クリックをします。「Croup elements in」から「Column container」を選びます。
次にRepeating Group とButtonを同様にグループ化します。
Group全体をコピーし横に並べておきます。

コピーしたGroupに買取情報を表示させるため、番号にあたるTextと連番付与のButtonを削除します。また、残ったButtonをグループ化します。
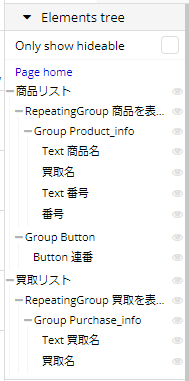
各エレメントは以下のように名前をつけたので、参考にしてみてください。

次に各エレメントで表示、選択するデータについて設定していきます。ここでは買取情報->商品情報の順にしていきます。
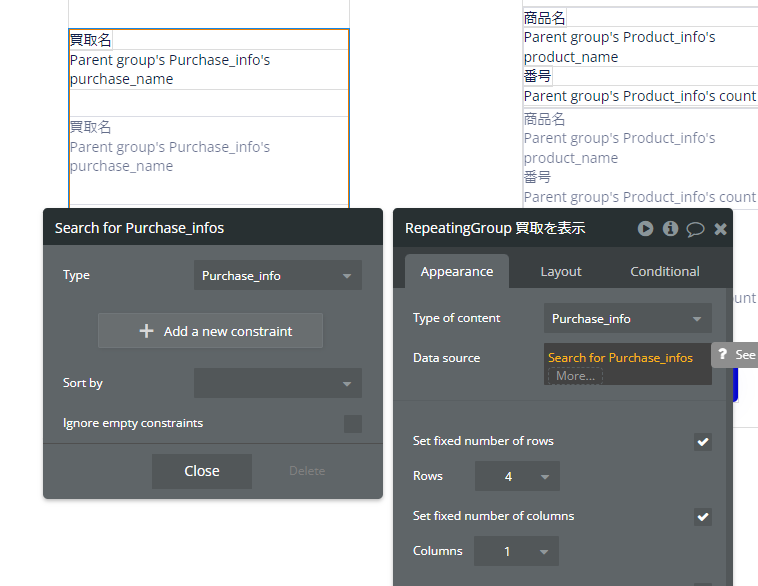
買取情報を表示させるRepeating groupは以下の様にDo Search forからTypeをPurchase_infoにしましょう。

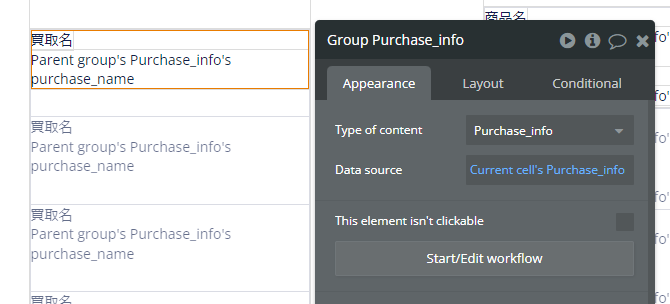
Repeating group内のGroupは以下のように設定します。

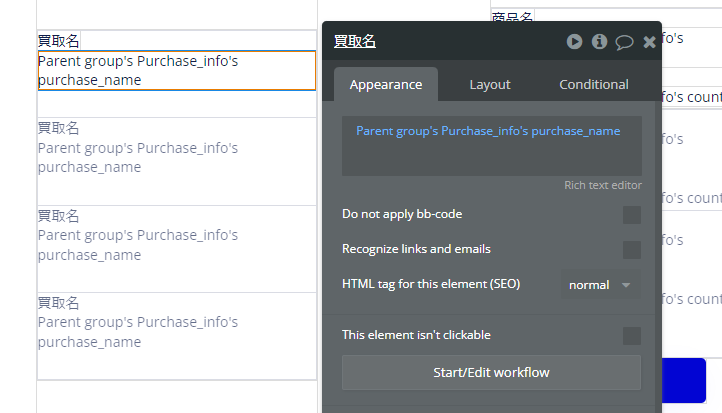
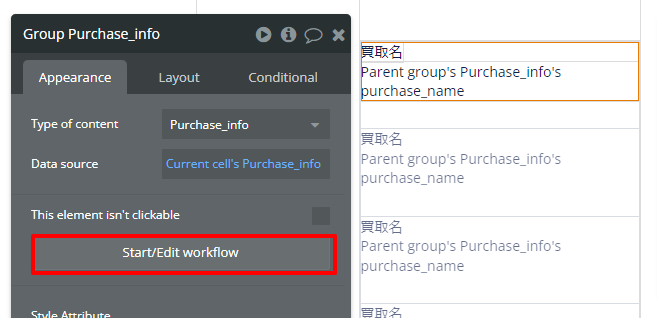
買取名を表示させるTextではParent group’s Purchase_info’s purchase_nameを選択します。

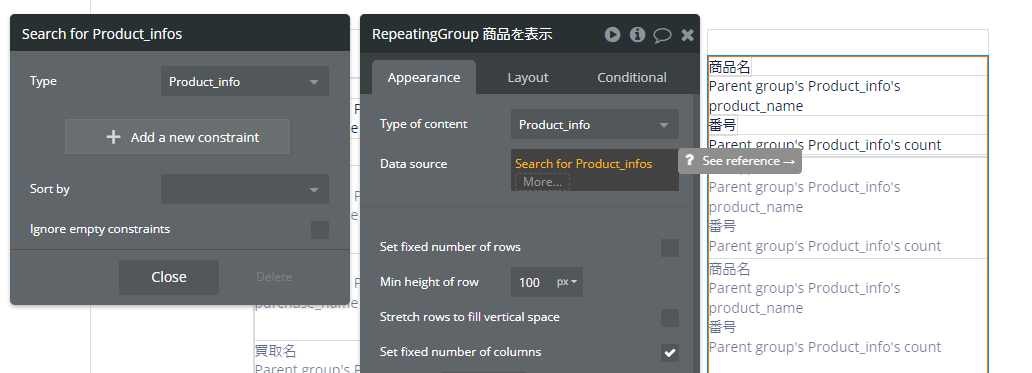
商品情報に関する設定をします。商品情報を表示させるRepeating groupのData sourceをdo Dearch forからTypeをProduct_infoとします。

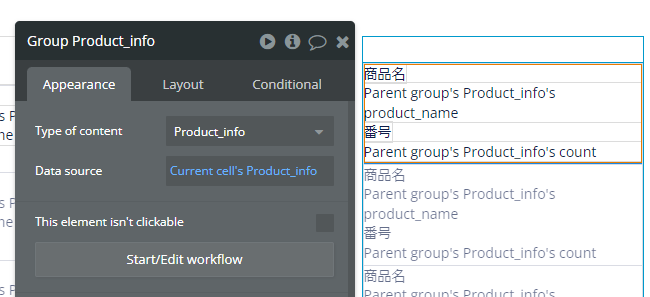
商品情報を格納するGroupを以下のように設定します。

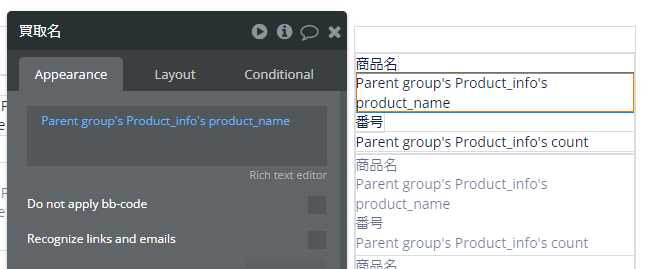
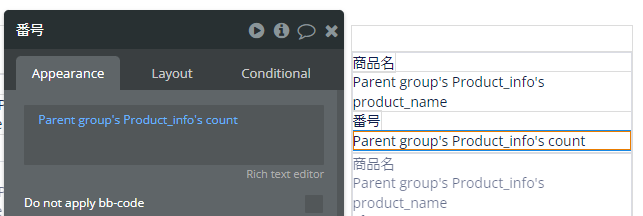
各Textエレメントは買取名をParent group’s Product_info’sproduct_nameとし、番号をParent group’s Product_info’s countとします。


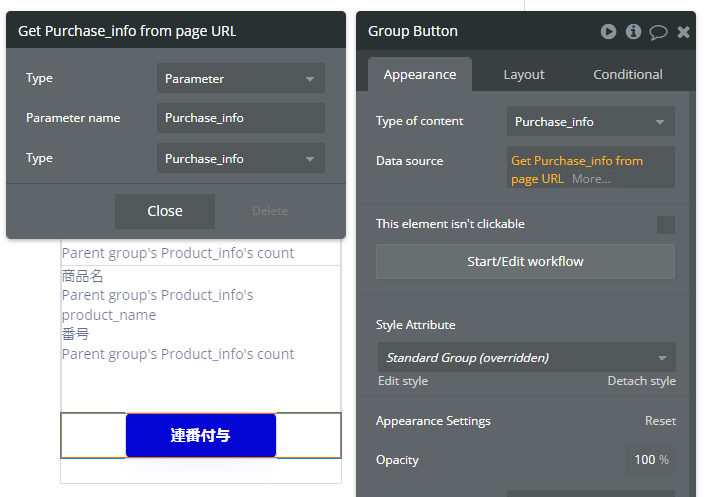
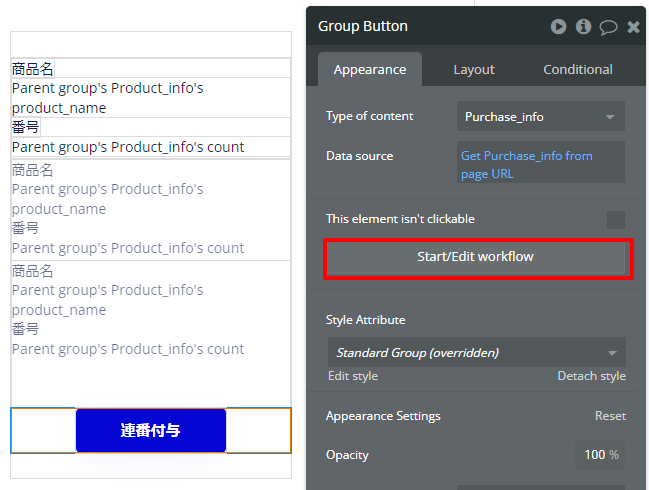
Buttonを直下で囲むGroupのData sourceをGet data from page URLとし、parameterの名前とTypeをそれぞれPurchase_infoとします。

Workflowを設定する!
ここでは2点設定します。
- 買取情報をクリックしたら、それに紐づく商品について表示する
- 同一買取情報に紐づく商品情報にそれぞれ連番を振る
2が本ブログのメインとなっていますが、1についてまず実装していきます。買取情報について格納したGroupを左クリックして「Start/Edit work flow」を押下します。


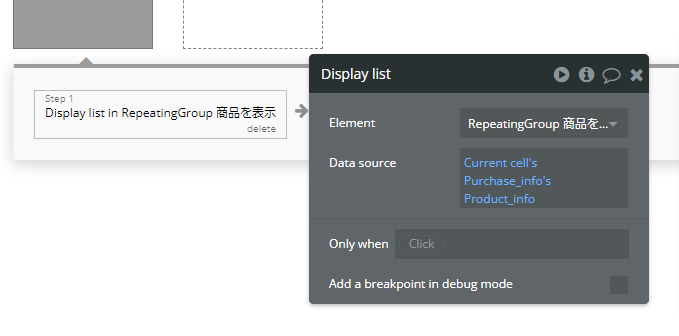
「Click here to add an action…」から「Display list in a repeating group」を選択します。Elementに商品を表示するRepeating groupを選択し、Data sourceをCurrent cell’s Purchase_info’s Product_infoを選択します。

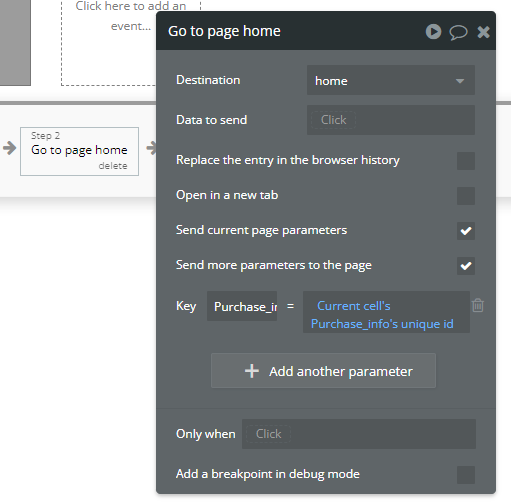
また、go to page…からhomeを選択し、以下のように設定します。KeyはPurchase_info、値はCurrent cell’s Purchase_info’s unique idとします。ここではurl上に選択した買取情報のunique idを乗せ、ボタンを格納するGroupにPurchase_infoの情報をとれるようにするための実装です。

次に2について実装していきます。
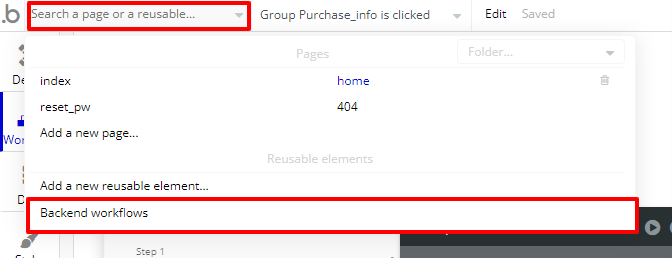
画面左上の「Page:home」を押下すると以下のタブが出現するのでBackend workflowsを選択します。

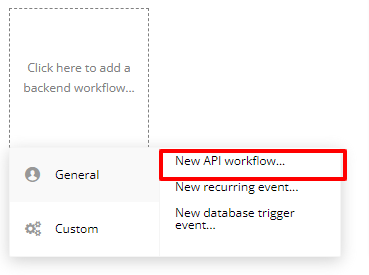
「General」から「New API workflow…」を選択します。

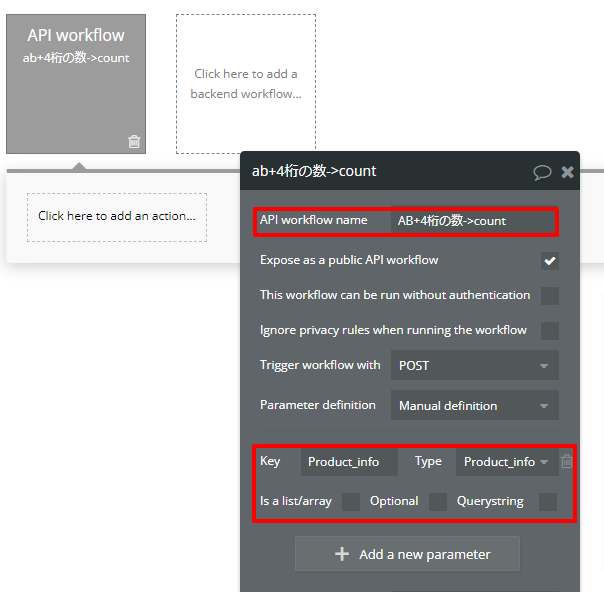
「API workflow name」にこのworkflowの名前をつけます。なんでも大丈夫ですが、わかりやすいものにすることをお勧めします。
また、「+Add a new parameter」を押下してKeyをProduct_info、TypeをProduct_infoとします。

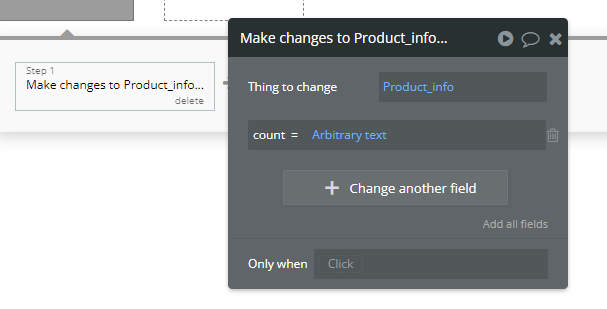
「make changes to thing…」を選択し、「Thing to change」をProduct_infoとします。「+chage another field」を押下後、count = Arbitrary textとします。

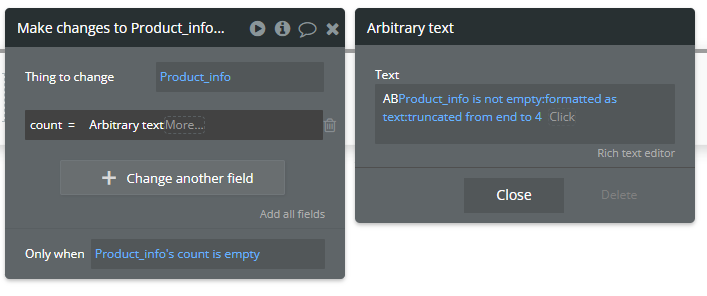
Text部分に「ABProduct_info is not empty:formatted as text」と入力します。
これはAB(Product_infoが空出ないとき、フォーマットをTextにする)という内容です。

Only whenを「Product_info’s count is empty」とし、countが格納されていないProduct_infoにのみ連番が振られるようにします。
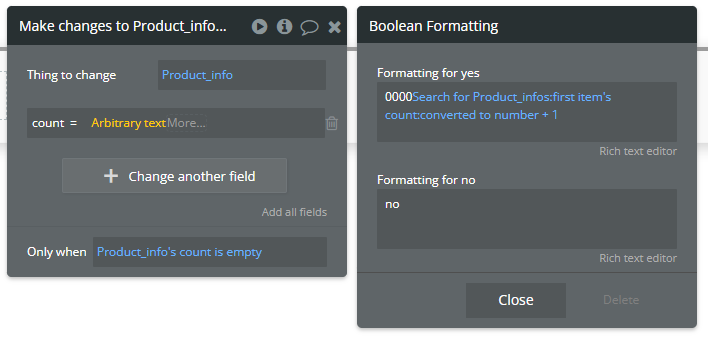
Formatting for yes部分を「0000Search for Product infos:first item’s count:converted to number + 1」とします。上記条件が真の時に(0000に探したProduct_infoの1番目のcountをnumber型に変換した値+1)を表示させる設定です。

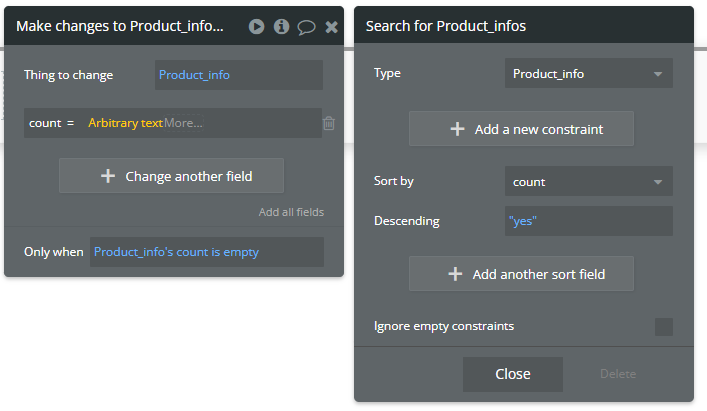
Product_infoをcountを降順で与える設定です。

Text部分に「ABProduct_info is not empty:formatted as text」以降のmoreを押下してtruncaterd from end to 4と設定します。例えば、対象のProduct_infoが3番目の時、「AB00003」となりますが、truncaterd from end to 4により数字部分は最初の0を除くことで4桁に変換されます。すると所望の「AB0003」の値が格納されるわけです。

それではフロントの画面に戻ってButtonのworkflowを「Start/Edit workflow」から設定します。

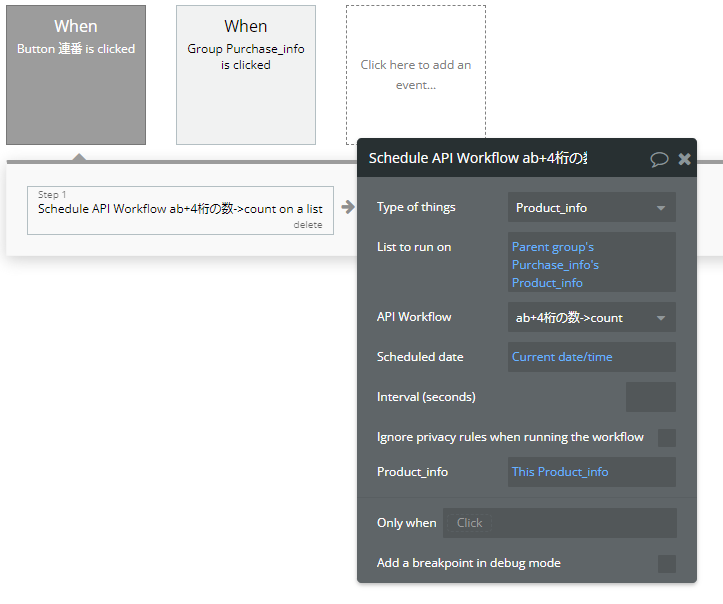
Workflowは以下のように設定してください。

プレビュー画面で確認しよう!
プレビュー画面から買取テスト1の部分を選択し、連番ボタンを押下すると以下のようになります。

買取テスト2について実行すると以下の通りです。

この実装方法の利点は各買取内で何番目かというよりは全体の中で何番目か頭に文字をつけてデータを作れる点にあります。また、リストに一括でデータを与えることができ、only whenなどの条件次第では買取情報のステータス(本ブログでは実装していない)に応じた連番付与も可能になります。
単に各買取内で何番目の値かという実装はRepeating groupのCurrent cell’s indexで可能になるのでそちらでも試してみてください。
まとめ
以上、textを含めた連番付与でした!
データを作成、更新した日付でソートしたりと他にもやり方は存在するかもしれませんが、今回は買取情報のステータスによった変化に対応できる実装なので応用させることができます。ぜひ参考にしてみてください!
















