こんにちは、ファンリピートの鈴木です!
今回はBubbleの機能の一つであるauto-bindingについてまとめようと思います。auto-bindingは、Bubbleアプリケーションの開発において、データのリアルタイム更新を容易にするための機能です。この機能を使うことで、ユーザーが入力したデータが自動的にデータベースに反映されるようになります。
\ ホワイトペーパー /
bubbleで実現するアプリ開発とその費用について

【わかること】
・bubbleでのアプリ作成を依頼するときの費用感
・ほかのツールとの比較
・弊社の開発事例の詳細(料金や開発の流れ)
Bubbleとは?

URL:https://bubble.io/home/apps
プログラミングの知識がなくてもウェブアプリケーションやモバイルアプリケーションを開発できる、強力なノーコードプラットフォームです。このツールを使用することで、ユーザーはドラッグアンドドロップのインターフェースを通じて、データベースの設定、ユーザーインターフェースのデザイン、そしてロジックを作成できます。特に、複雑な機能を持つカスタムウェブアプリケーションの開発を可能にすることで知られています。
auto-bindingとは?
Bubbleのエレメントとデータベースを直接結びつける機能です。この機能を使用すると、ユーザーがエレメントに入力した値が自動的にデータベースに反映されます。例えば、テキスト入力フィールドにユーザーが何か入力すると、そのデータが即座にデータベースに反映されます。
auto-bindingのメリット
以下3点のメリットが挙げられます。
- リアルタイム更新
- データが即座にデータベースに反映されるため、リアルタイムでのデータ更新が可能です。
- ワークフローの設定不要
- 複雑なワークフローを設定する必要がなく、簡単にデータのバインディングが設定できる。
- ユーザー体験の向上
- ユーザーが入力したデータが即座に反映されるため、スムーズなユーザー体験を提供できる。
どんなときに使うか
どんなときでも使うことが好ましいわけではありません。イメージできるように好ましいケース・好ましくないケースを少し挙げてみたいと思います!
好ましいケース
好ましいケースとして主に、Option setsのような決まった値の変更のみを行いたい場合に使っています。
例として、未完了から完了へのステータス変更やToDoのチェックボックスのオンオフの切り替えなどです。
好ましくないケース
逆に好ましくないケースとしては、auto-bindingがリアルタイムにデータベースを更新してしまうため、ユーザーによるなにかしらのアクション(例. 確定ボタンのクリック)をトリガーにして更新させたいときや、更新の回数が比較的多い場合は好ましくないと考えております。
また、当たり前かもしれませんが、複雑なロジックを組む必要があるものも同様に好ましくないです。
auto-bindingの設定方法
auto-bindingの設定は以下の手順で行います。
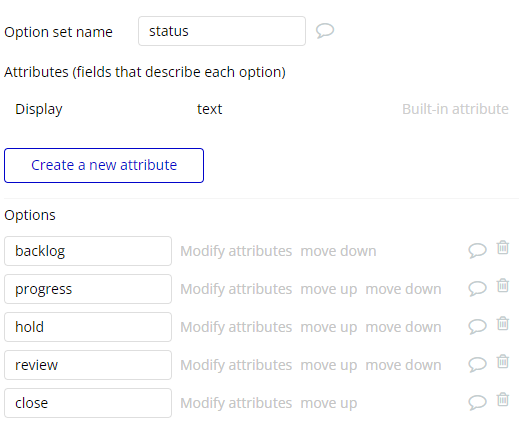
1.データの設定
今回はデモなのでOption setsにstatusを準備し、タスク風の値を設定しました。

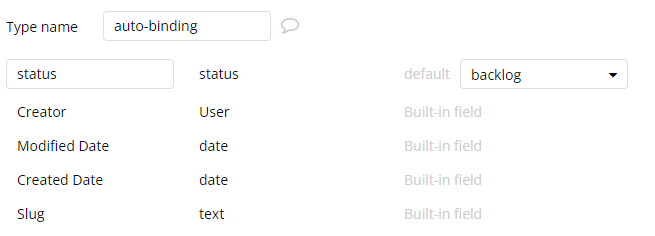
そのOption setsをカラムに持つauto-bindingテーブルも準備し、初期値はbacklogにしています。

2.エディタの設定
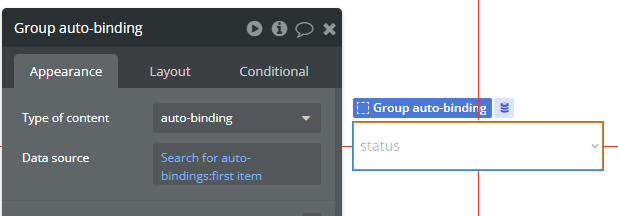
グループとドロップダウンを設定します。
auto-bindingは、parent elementのデータに紐づくため、今回は簡単に以下を準備しました。
グループのデータソースはauto-bindingに検索をかけた最初のデータにしています。

ドロップダウンは、それぞれ以下で設定しています。
- Choices style
- Dynamic choices
- Type of choices
- Option setsのstatus
- Choices source
- All status
- Option caption
- Current option’s Display
ここからがauto-bindingの設定になります。以下それぞれの説明です。
- Enable auto-binding on parent element’s thing
- チェックをつけることでauto-binding機能がオンになります。
- Field to modify
- 親のデータのどのカラムを紐づけるかを選択します。ここではstatusを設定しています。
最後にエディタのDataタブにあるPrivacyの設定が必要です。
Whenはその時々で変わるかと思いますが、今回は値が空じゃないときに設定しています。
一番下にある、Allow auto-bindingでauto-bindingを許可するカラムにチェックをつけます。
以下を見ると、statusにチェックしているのがわかるかと思います。
これで設定は完成です!
ぜひプレビューで確認してみてください。
ワークフローを設定しなくても、データベースの変更ができているかと思います。
まとめ
今回はBubbleのauto-binding機能について解説しました。auto-bindingは、データのリアルタイム更新を簡単に実現できるツールです。この機能を活用することで、ユーザーの入力データが即座に反映されるスムーズなアプリケーションを開発できます。ぜひお試しください!
\ ホワイトペーパー /
bubbleで実現するアプリ開発とその費用について

【わかること】
・bubbleでのアプリ作成を依頼するときの費用感
・ほかのツールとの比較
・弊社の開発事例の詳細(料金や開発の流れ)