こんにちは、ファンリピートの鈴木です!
今回はノーコードツールの1つであるBubbleの機能にある「Custom event」についてまとめていきたいと思います。これを利用してできるだけ楽しましょう。
Bubbleとは?

URL:https://bubble.io/home/apps
プログラミングの知識がなくてもウェブアプリケーションやモバイルアプリケーションを開発できる、強力なノーコードプラットフォームです。このツールを使用することで、ユーザーはドラッグアンドドロップのインターフェースを通じて、データベースの設定、ユーザーインターフェースのデザイン、そしてロジックを作成できます。特に、複雑な機能を持つカスタムウェブアプリケーションの開発を可能にすることで知られています。
Custom eventとは?
ユーザーが定義した条件に基づいて特定のアクションを実行する強力なツールです。この機能は、アプリの再利用性を高め、複雑なロジックを簡単にし、将来的な拡張が容易になります。
簡単に説明すると、グループ化するイメージです。例えば飲食店で、ごはんと焼き魚と味噌汁の定食があったとします。この注文を受けるときに毎回、ごはんと焼き魚と味噌汁それぞれを入力する場合と、グループ化されている焼き魚定食を入力する場合どちらが楽でしょうか。もちろん後者かと思います。Custom eventとは、複数回行われる処理を定食にするようにグループにまとめることです。
Custom eventの作成方法
まず作成方法ですが、以下の手順で作成できます。

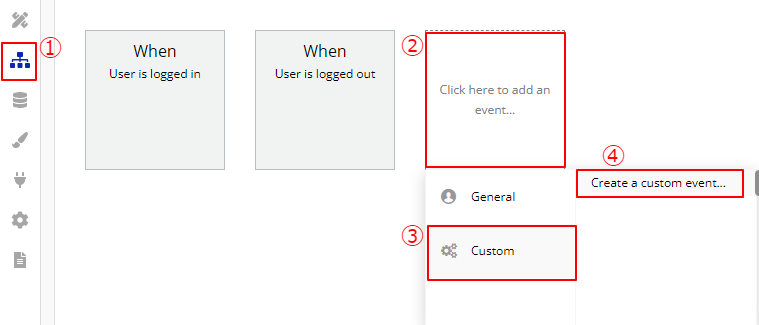
左のサイドバー上から2番目のWorkflowタブをクリック
Click here to add an event…をクリック
Customにカーソルを合わせる
Create a custom event…をクリック
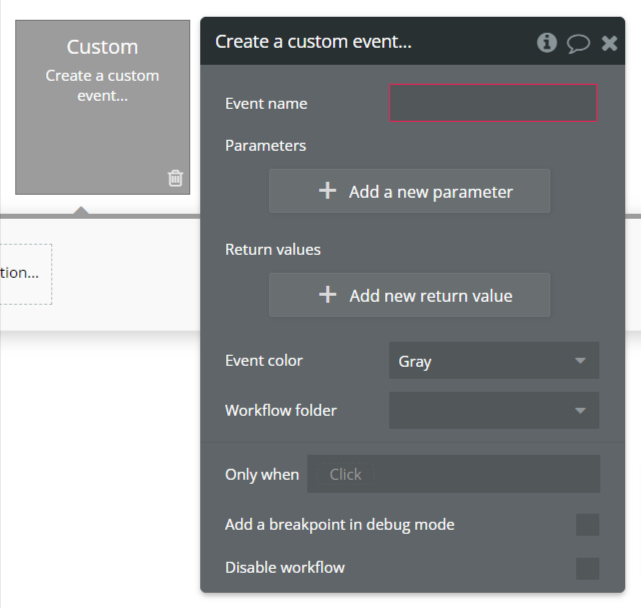
すると、以下のWorkflowが作成されます。

設定できる値については以下でまとめていきます。
設定できる値について
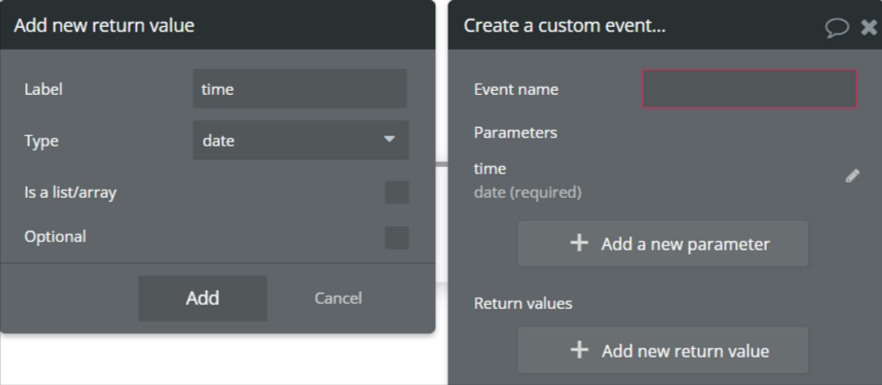
Custom eventにはEvent name・Parameters・Return valuesを設定できます。それぞれまとめていきたいと思います。
Event name
作成するCustom eventに名前を付けるためのスペースです。この名前は、Custom eventを識別するために使用され、他のWorkflowからこのCustom eventを参照する際に使います。Custom eventの機能やトリガー条件を表す名前を設定し、参照しやすくしましょう。
Parameters
Custom eventに渡す情報やデータを定義するパラメータを指定できます。これらはイベントのトリガー時に値を受け取り、Custom event内で使用できます。

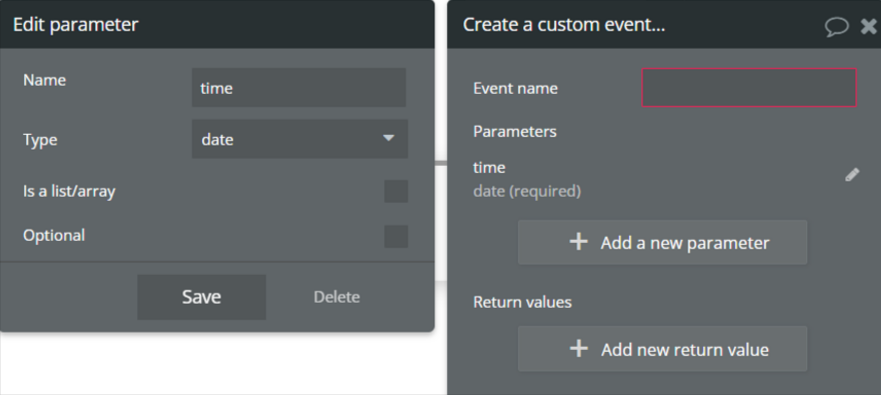
- Name
- パラメータの識別名。この名前を使用してイベント内で参照します。
- Type
- パラメータのデータ型。
Return values
Custom Eventは、処理の結果として値を返すこともできます。この戻り値は、Custom event以降の他のアクションで利用できます。

- Label
- 戻り値の識別名。この名前を使用してイベント以降で参照します。
- Type
- 戻り値のデータ型。
トリガーの種類
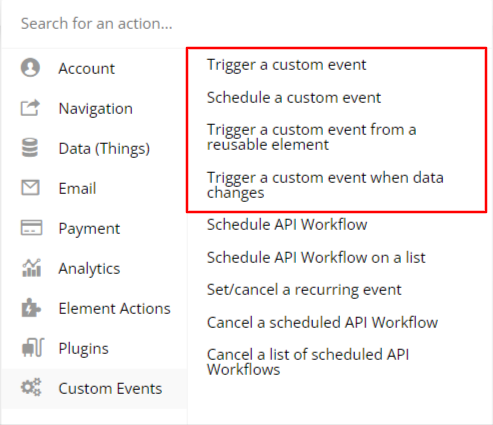
WorkflowにCustom eventをトリガーさせようとすると以下4つのトリガー方法を設定できます。

それぞれの概要を以下にまとめます。
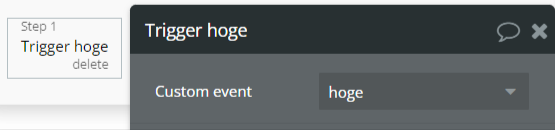
Trigger a custom event
Custom eventを直接トリガーするためのアクションです。Workflow内で特定のアクションが発生したときに、これを選択することで、事前に定義したCustom eventを実行できます。

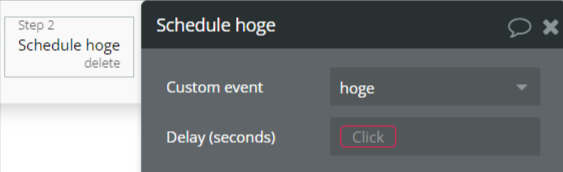
Schedule a custom event
将来の特定の時点でCustom eventを実行するようにスケジュールできます。Delay (seconds)に値を入れることで、その秒数分遅らせて実行できます。

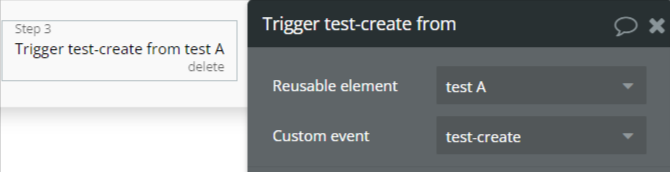
Trigger a custom event from a reusable element
reusable elementで設定しているCustom eventをトリガーする際にこのオプションを使います。これにより、複数のページで同じ処理のCustom eventを管理できるようになります。Custom event専用のreusable elementを作成するのも1つの方法かもしれません。

Trigger a custom event when data changes
データベース内のデータが変更された時にCustom eventをトリガーするためのオプションです。データが更新されたことに基づいて特定の処理をしたい場合に便利です。
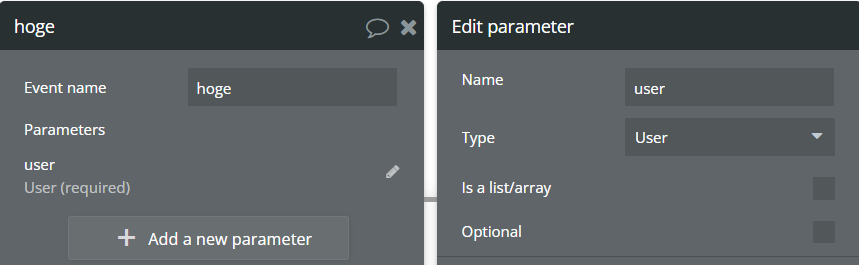
これを利用するには、以下のようにCustom eventのParametersに対象とするデータを設定する必要があります。

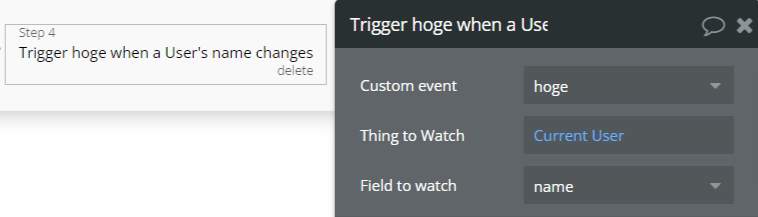
そして次に、トリガーするときの設定で以下のように、対象のデータとフィールドを設定します。そうすることでこの場合は、Current Userのnameフィールドの値が変更されたときにトリガーされます。

値の渡し方
最後に値の渡し方についてまとめていきます。例として、以下のようにParametersとReturn valuesを設定したとします。
- Event name
- schedule
- Parameters
- Name
- 予約時間
- Type
- date
- Name
- Return values
- Label
- リマインド時間
- Type
- date
- Label
Parametersの渡し方
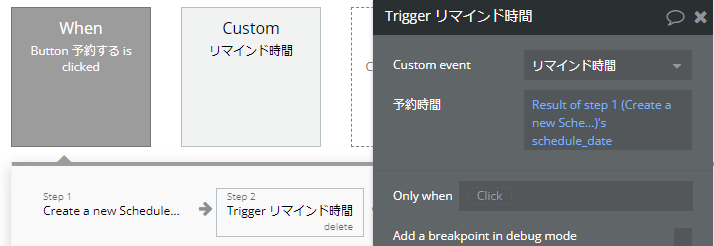
まず、設定したCustom eventをボタンクリックでトリガーさせます。
その際に、Parametersの設定ができます。これは固定値でも、以下のようなWorkflow内の値を設定することも可能です。

Return valuesの渡し方
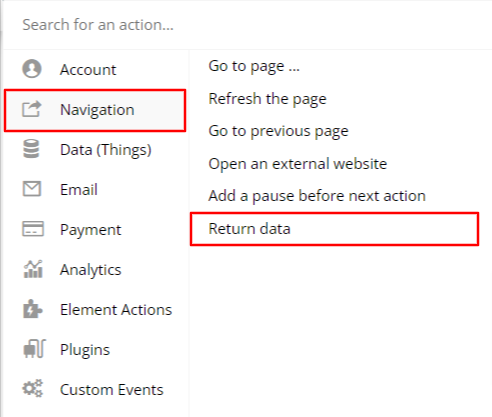
まず、Custom event内にReturn dataを設定します。以下の場所にあります。

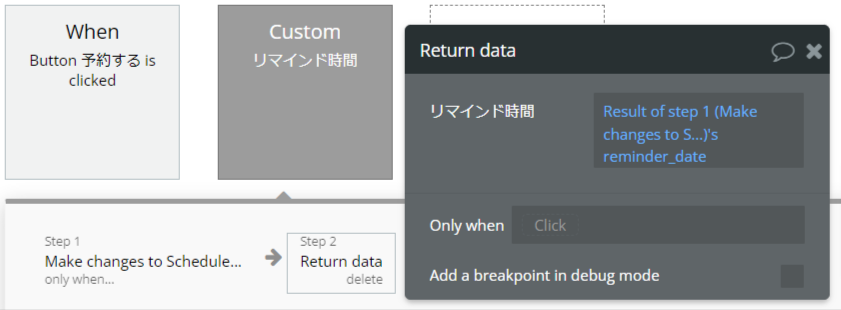
すると以下が作成されますので、ここでReturn valuesに値を設定できます。こちらもParameters同様に固定値でも、以下のようなCustom event内の値を設定することも可能ですが、利用方法のほとんどが後者だと思います。

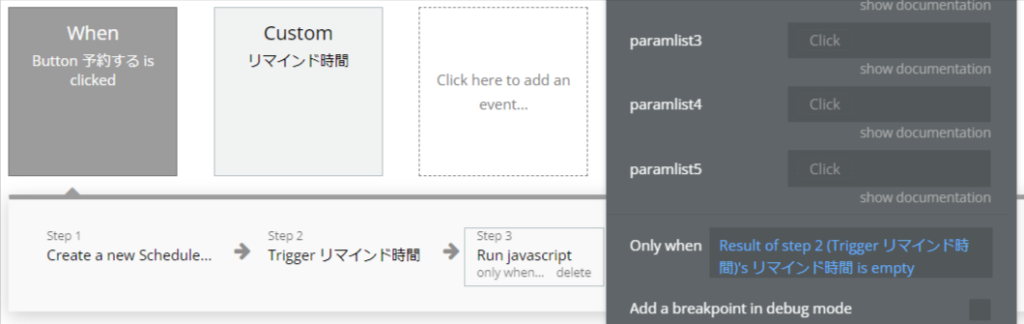
今回は、Only whenに使っていますが以下のように設定することで、Return valuesを渡せます。

まとめ
今回は、Custom eventについてまとめました。Workflowで同じ処理だなと思ったときはぜひCustom eventにまとめてみましょう。そうすることで、Workflowが簡潔になり、以降の実装の時間短縮にもなるので、この機会に挑戦してみましょう。















