bubbleには便利なプラグインが数多く存在します。
今回はbubbleに少し慣れてきた人に是非試してもらいたいプラグイン、「Fuzzy search & Autocomplete」を用いて、あいまい検索機能を実装してみます。

Fuzzy search & Autocompleteとは
Zeroqode社が提供している無料のプラグインです。Zeroqode社はノーコードの利用者向けに様々なプラグインや開発ツールを提供しています。
こちらのページからプラグインを探してみると、他にも便利なプラグインが数多くあるので活用してみてください。

プラグインの準備
bubbleのホームにアクセスし、新規アプリを作成します。
ここでは名前を「search_anythig」としています。
作成したらエディタ画面を表示させましょう。
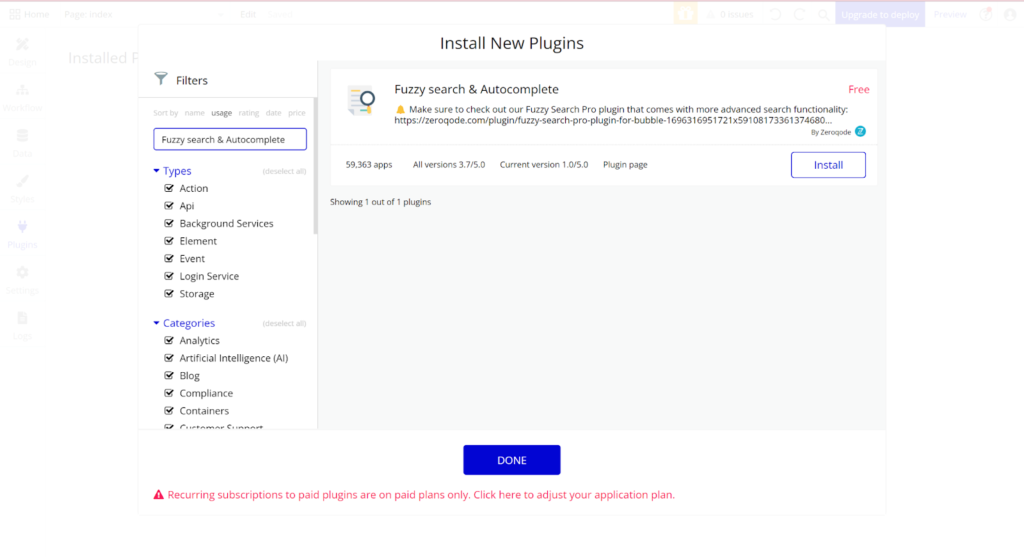
画面左のサイドメニューの「plugin」を選択します。

「+Add plugins」をクリックして表示される検索バーに「Fuzzy search & Autocomplete」と貼り付けます。一件ヒットすると思うのでインストールしましょう。

レイアウト
こちらの動画のように、検索アイコンをクリックすると結果のポップアップが表示され、入力バーに応じて結果が変化するアプリを作ります。
検索バーはSearchboxではなく、Inputエレメントなので注意してください。
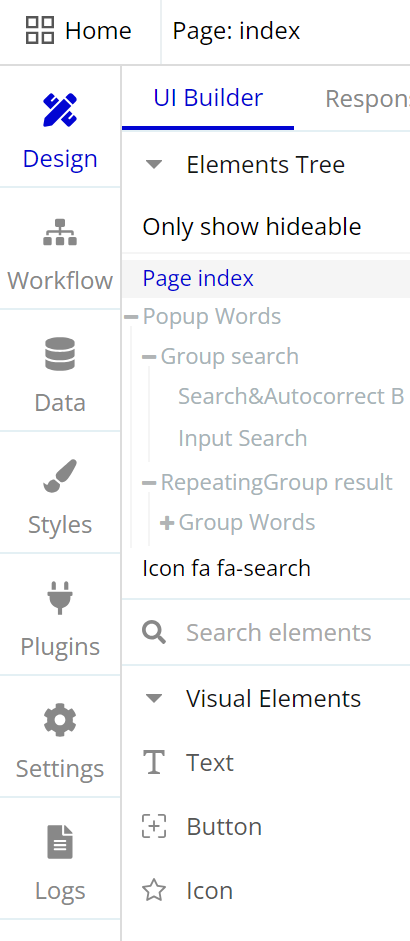
画面に検索アイコンを設置します。
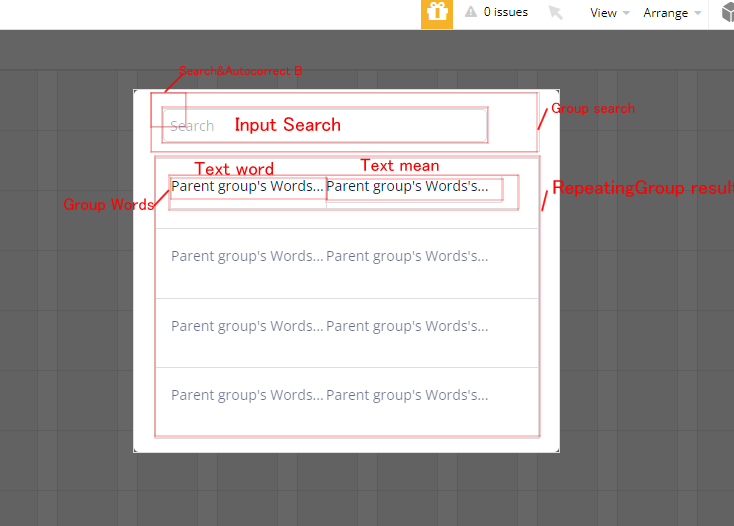
ポップアップエレメントを配置して、以下のようにグループと文字エレメント、リピーティンググループ、Inputエレメントを配置します。

Search&autocorrectはVisual Elementsの末尾「Search &Autocorrect」から追加できます。
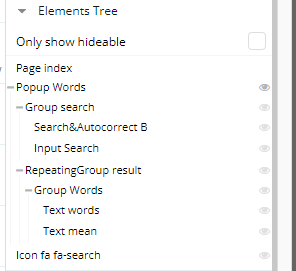
Elemets Tree上ではこのようになります。

これでレイアウトは完成しました。
データベースの作成
デモの動画では英単語と意味が表示されていました。そこで、いくつかテスト用にデータベースを作成しておきます。
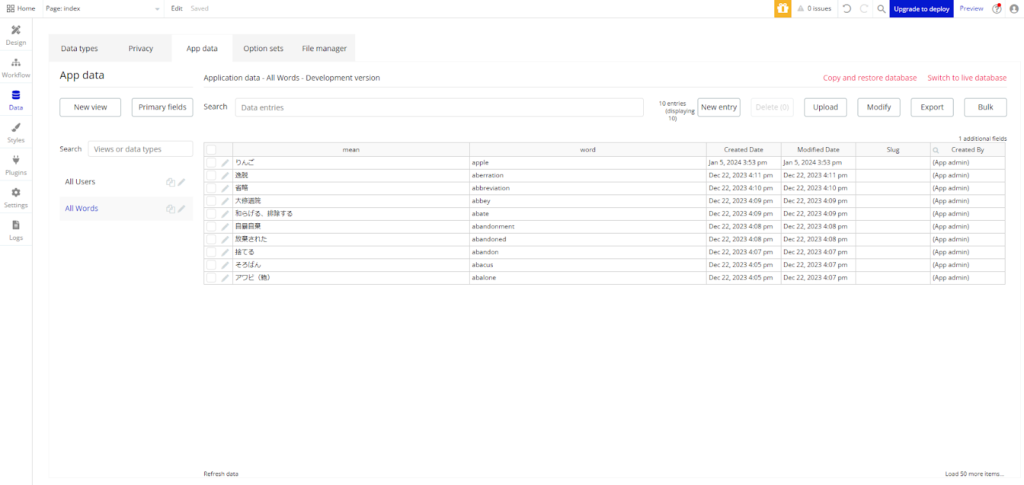
サイドメニューのDataから「Words」というタイプを作成し、単語の意味を保存するtextフィールド「mean」と単語を保存する「word」フィールドを作成しておきます。
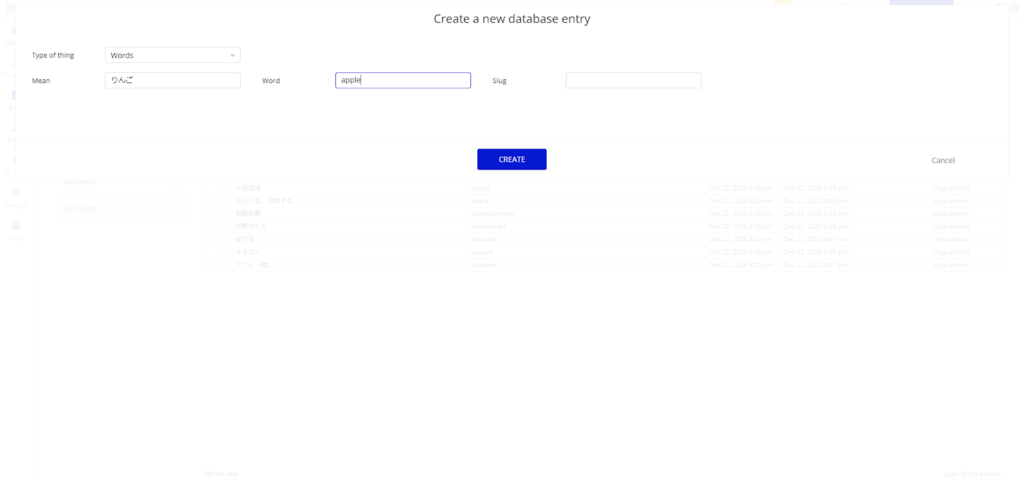
App dataからデータベースの編集、追加ができます。
右の「New entry」から「Words」タイプに追加しましょう。有料版ではcsvからデータのアップロードが可能ですが、今回はFreeプランの利用を想定し、手入力します。

テストなのでデータはなんでも良いのですが、こちらを参考にAから始まる英単語と意味を10個程度追加しています。

Search&autocorrectの設定とID Attribute
Designタブに戻り、「Popup Words」を表示させます。
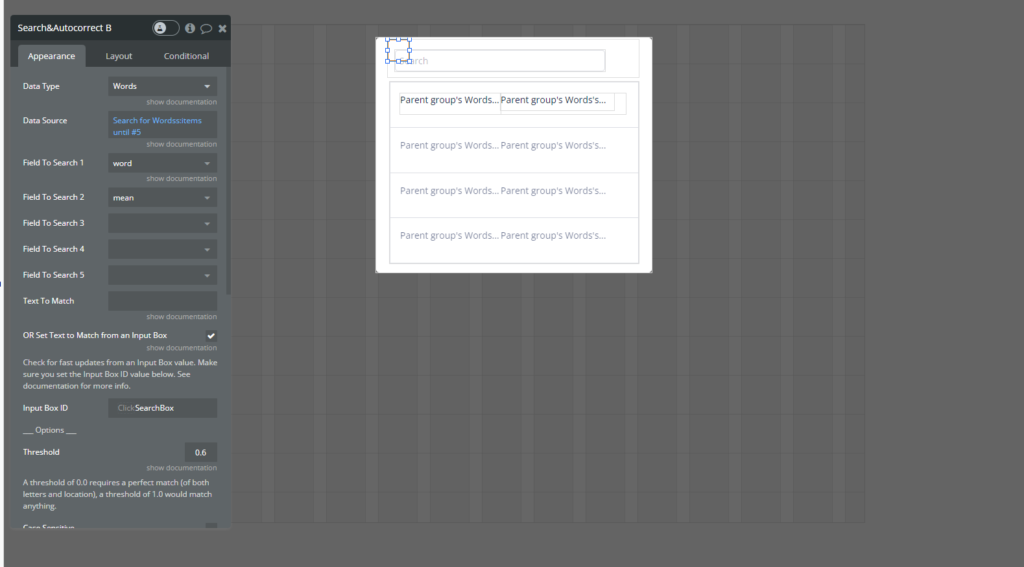
配置した「Search&Autocorrect」エレメントのプロパティタグでデータベースと紐付けます。
このエレメントを介してあいまい検索のデータとデータ元の設定を行うため、このエレメントに視覚情報はありません。

Wordsタイプのデータのword、meanフィールドの情報を検索し5件取ってくるという設定です。
入力に対して一致するものを表示させたいので、「OR Set Text to Match from an Input Box」にはチェックを入れておきます。
どの入力から判別するか分かるように入力欄にIDをつけ、判別できるようにします。
「Input Box ID」は「SearchBox」と入力しておきましょう。
後で入力元のInputにも同様のIDを与え判別可能にしていきます。
Input Searchのプレースホルダーを設定し、Content formatはTextを選択します。
先ほど、識別用にID「SearchBox」を設定したので同じIDを「ID Attribute」欄に設定します。
これでデータの紐づけが完了しました。
Repeating Group内の設定
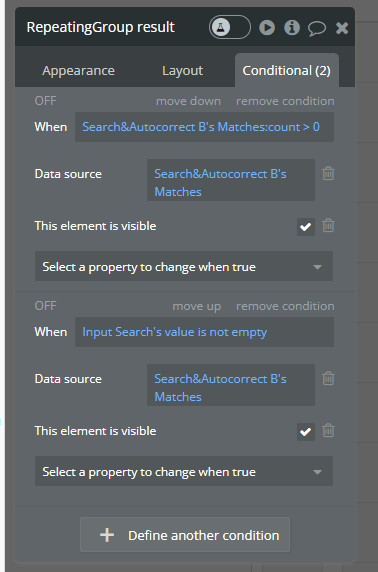
RepeatingGroup resultの設定をします。データタイプはWordsでデータソースは「Search for Wordss」にします。併せてRowsを4にしておきます。
設定したあいまい検索と入力した文字が一致するデータを表示させたいので、以下のようにConditionalを設定します。

Repeating Group内に表示する部分は、Current cellsからそれぞれwordとmeanを設定し、二つの要素を選択したまま右クリックの「Group elements in」からグループに内包します。そうすると自動で「Parent group’s…」に表示が変わります。
ポップアップを表示させるワークフロー
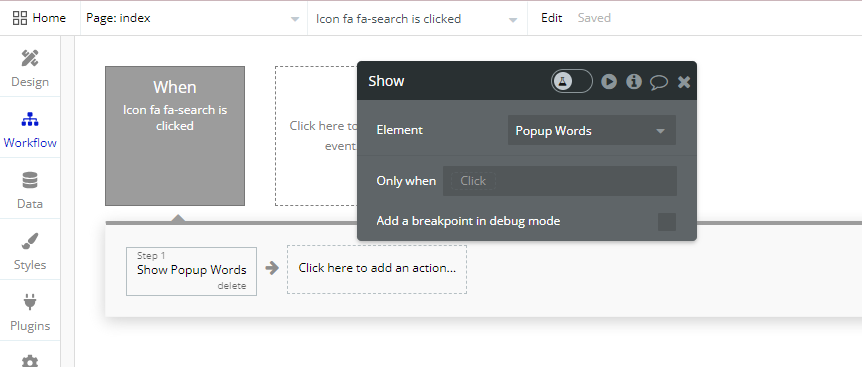
検索アイコンをクリックした場合にポップアップを表示させたいので、検索アイコンにワークフローを追加します。
Add workflowより、「Element Actions」の「Show」を選び、表示させるエレメントをPopup Wordsに設定します。

これでアプリの設定は完了です。
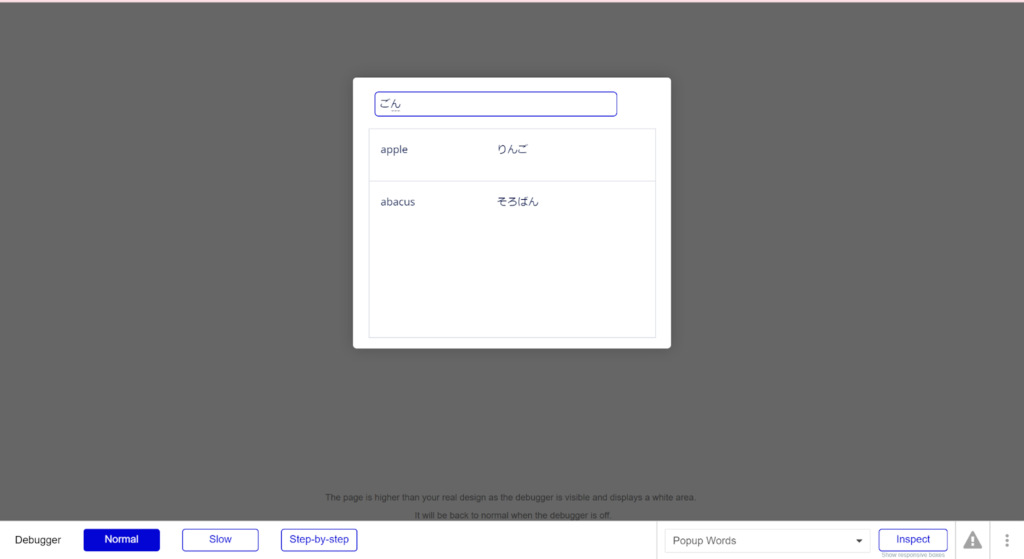
previewで確認しましょう。

一致しているはずの単語が出てこない場合は、Search&Autocorrectの「Search for Wordss:items until #」の数字を増加させてみてください。
最後に
簡単な設定で入力が2文字を超えるとあいまい検索されることが分かりました。ショッピングサイトなどの実装に有用な機能ですので、Conditionalの設定やデータべースを活用してさらに性能のよい検索機能を実装してみてください。
参考にしたサイト
Zeroqode社 Fuzzy Search & Autocomplete Plugin for Bubble 2024年1月時点
















