こんにちは。ファンリピートの鳴海です。
今回はVercel v0という生成UIについて解説できればなと思います!
Vercel V0とは?
与えられた入力文に対して、Tailwind CSSやshadcn/uiのライブラリに基づいてUIを作成してくれるAIツールとなります。
生成されたUIは、Reactコードとしても可視化できるのでそのまま使用することができます。
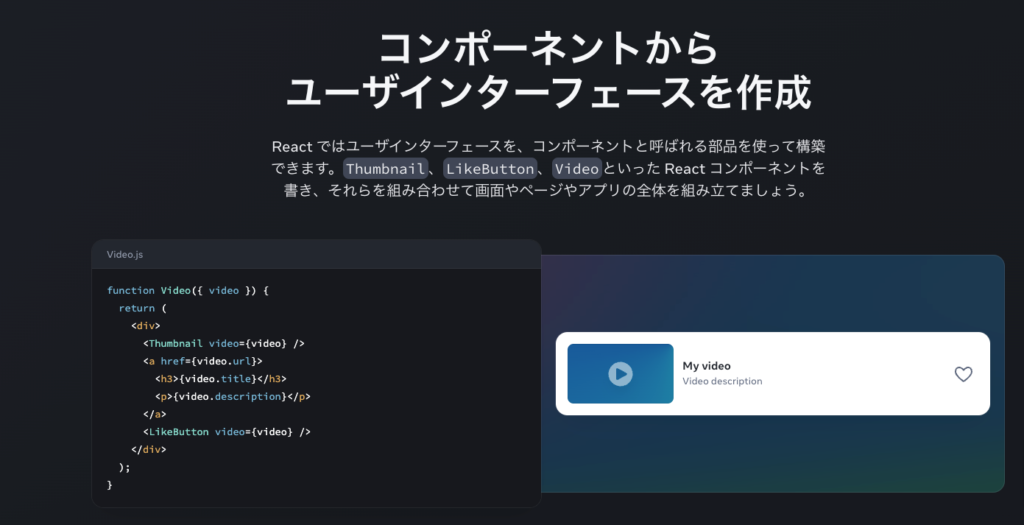
Reactとは?

Facebook社によって開発された、UI(ユーザーインターフェース)の構築に特化したJavaScriptライブラリになっています。
WebサイトやアプリケーションのUIを効率よく構築・管理するための強力なツールとして広く利用されており、そのコンポーネントベースのアーキテクチャは再利用や保守が容易であると評価されています。
合同会社DMM.com、楽天グループ株式会社、株式会社ディー・エヌ・エーといった日本企業でも採用されています。

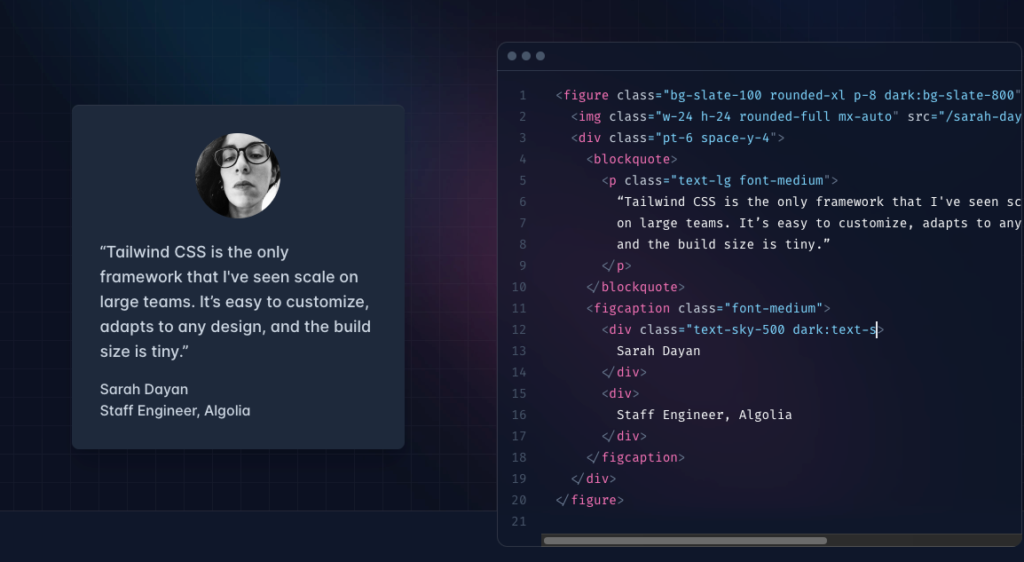
Tailwind CSSとは?

通常HTMLファイルで指定した要素をCSSで装飾するといった形で、Tailwind CSSだとclassの中にスタイル指定(margin、displayなど)ができます。
そのためファイル構造が複雑になりづらく、コードの冗長さを大幅に削減しながら、高度なカスタマイズが可能となっています。

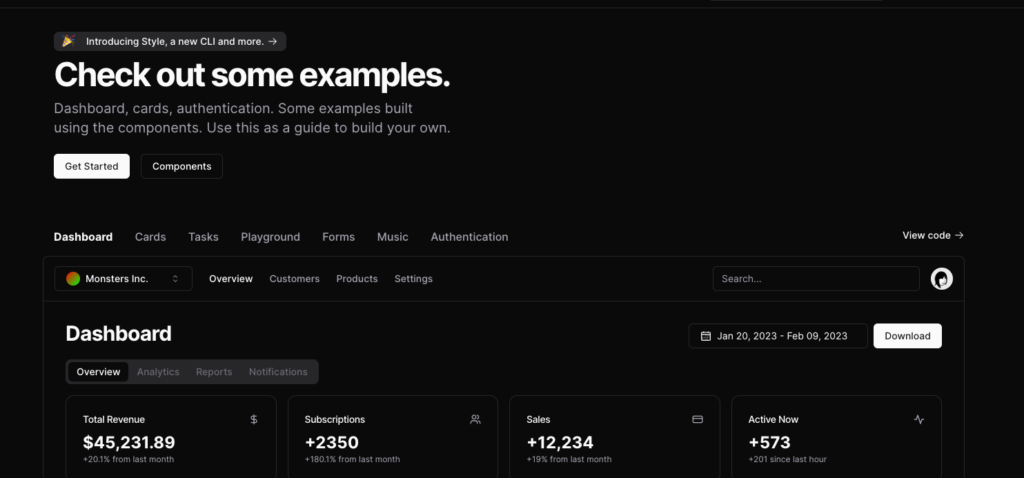
Shadcn UIとは?

Tailwind CSSを使用した事前に作成されたフォームやカードといったUIコンポーネントのライブラリとなっています。
そのため1からUIを作成することなく、コピーペーストですぐに使用できるという非常に便利なライブラリとなっています。
登録方法
Vercel v0を使うには、今時点でアカウント登録〜waiting listに登録といった手順を踏みます。
アカウントを登録
以下リンクにアクセスします。
右上のアイコンをクリックし、Loginを押下します。

するとログインページが開かれますので、Vercelアカウントがある場合はそのままログイン、もしない場合は、右上のSign upを押下して、登録を行いましょう。

Waiting listに登録
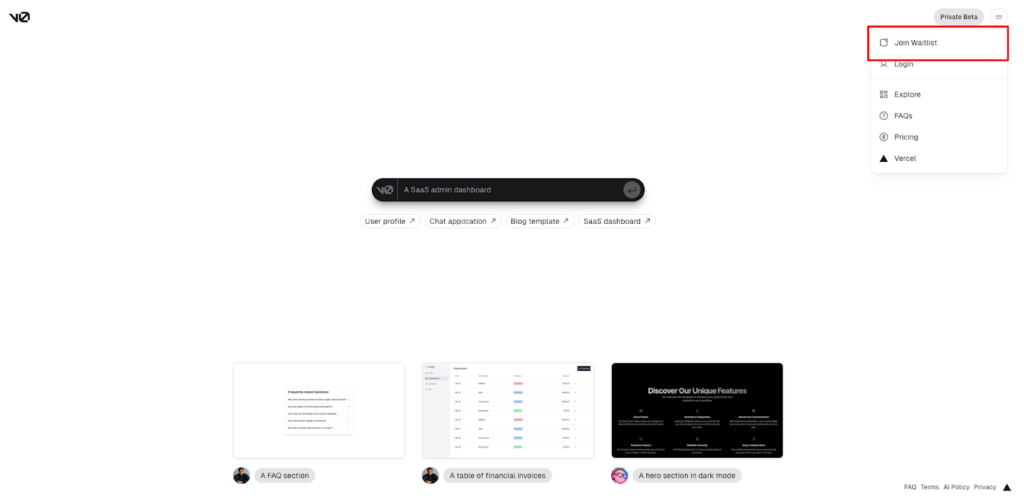
ログイン後にサイドバーを押下し、Join waitlistをクリックします。

表示されるポップアップで、Joinと押下して以下のような画像が表示されればOKです。

待つ
大体私の場合は参加してから1ヶ月でアクセスできるようになりました。(以下のようなメールが届きました。)

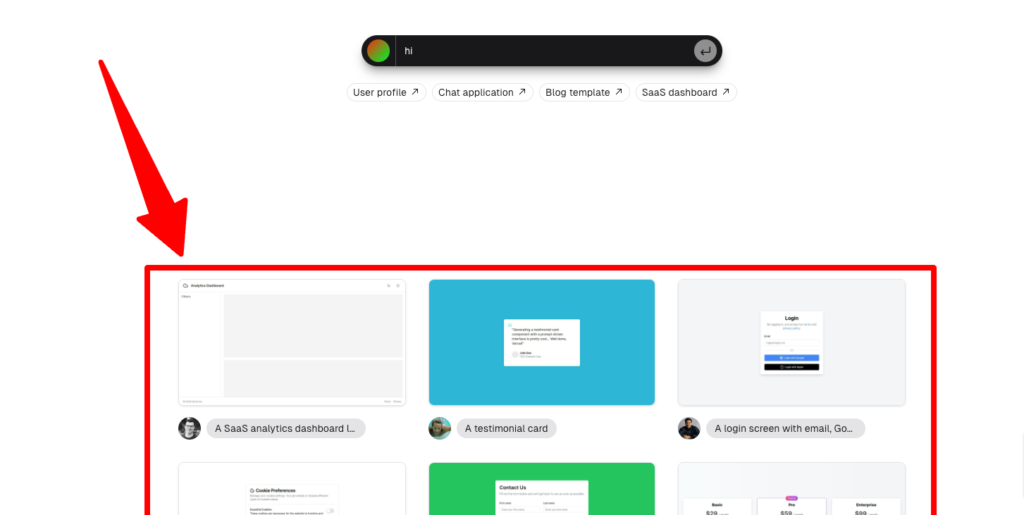
待っている間でも先駆者たちが生成したUIは閲覧できるので、みてみましょう!

使い方
実際にどうやって使うのかを解説していきます。
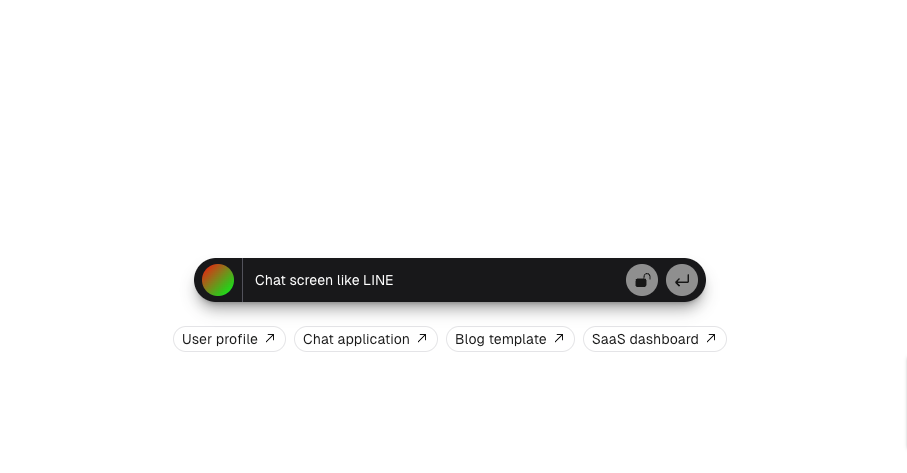
テーマを決めて入力
事前に何を作るかを決めておきます。(今回はLINEのようなチャット画面にしてみます。)

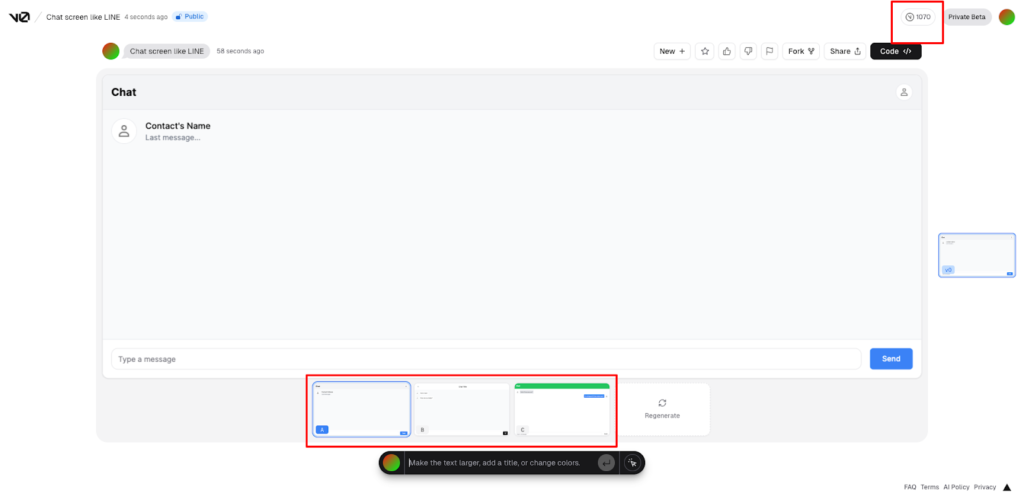
画面が3つ作成されます。そして一度作成すると右上のトークン消費が行われます。

微調整を行う
Bでつくられたシートが結構良かったのですが、いくつか気になったところがありました。
- 送信日時
- 既読
そちらがなかったので、修正を加えるようにしてみます。
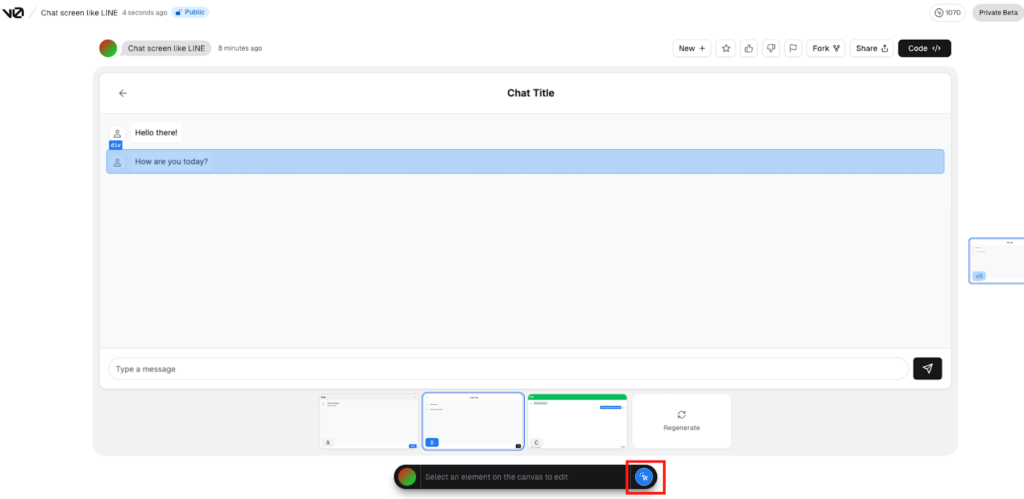
やり方としては検索ボックス内にあるマウスボタンを押下すると、要素を選択できるので、メッセージ内容のところを指定します。

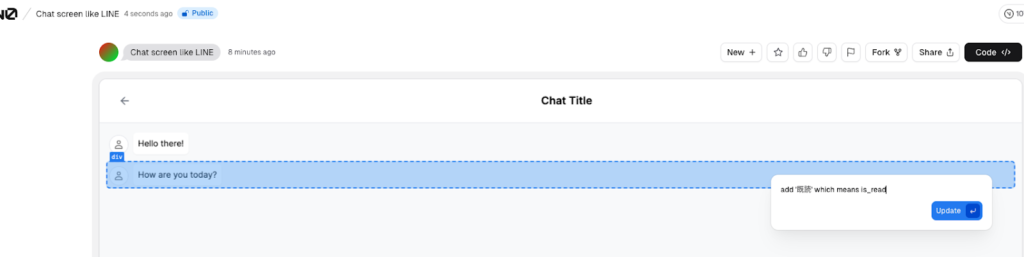
そしてどのように修正したいかを書き込みます。

そうすると下記のように出力されましたが、検索ボックスの中に入ってしまいましたね。

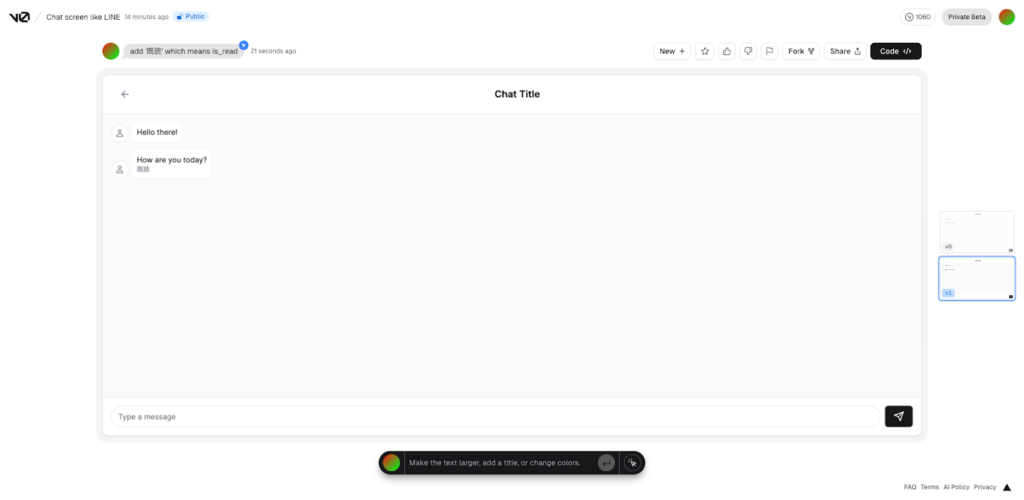
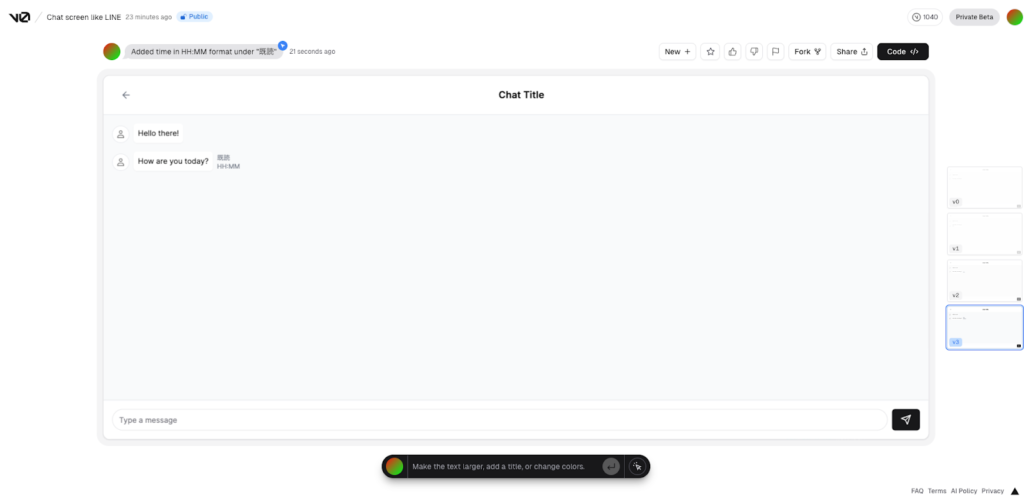
このような形で要素指定をし、修正したい内容を入力すると上手くいくと思います。最終的な出力はこちら→

作成できたコードを試す
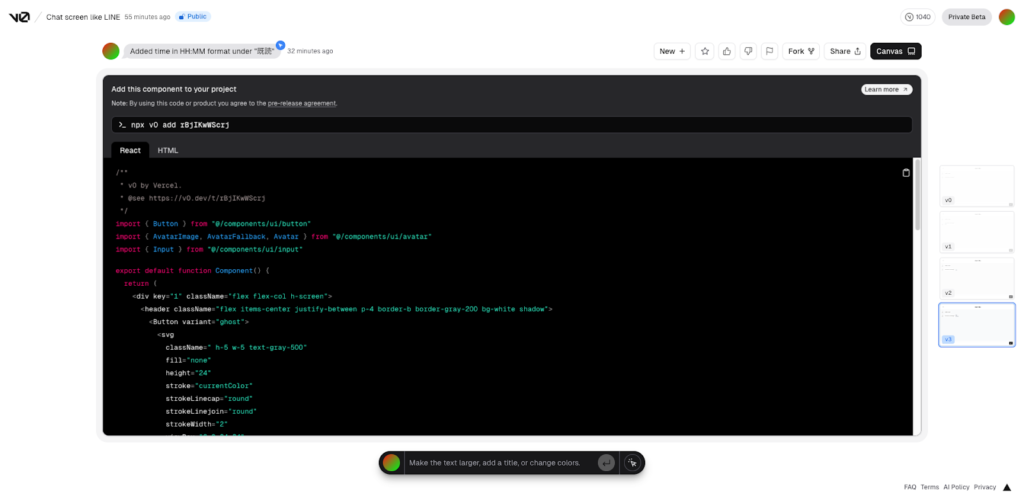
できたUIをReactで読み込んでみようと思います。
表示を切り替えます。

コードが表示されるので、そのままコピペすればOKです。


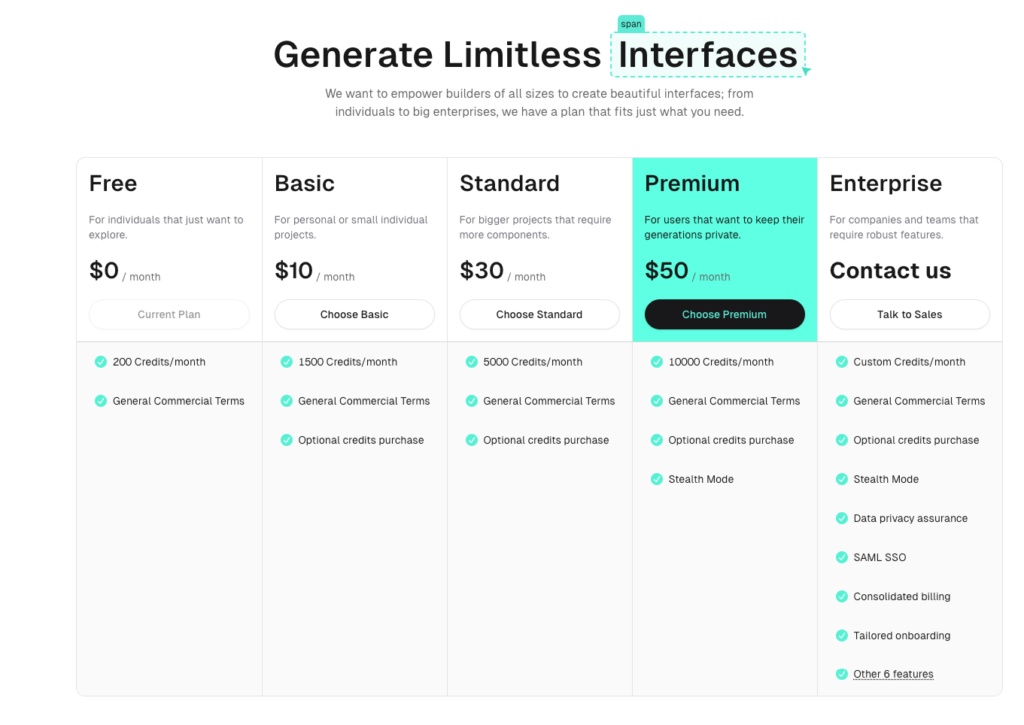
料金プラン

Free
料金は無料です。
毎月に200クレジットのプレゼント
Basic
月額料金は$10です。
個人または小規模なプロジェクト向けとのことで、毎月1500クレジットをプレゼントしてくれるとのこと。
Standard
月額料金は$30です。
より多くのコンポーネントが必要な大規模なプロジェクト向けとのことで、毎月5000クレジットをプレゼントしてくれるとのこと。
Premium
月額料金は$50です。
生成したUIを自分だけに公開したい人向けとのことで、毎月10,000クレジットをプレゼントしてくれるとのこと。
Enterprise
企業向けプランもあるとのことで、柔軟なカスタマイズをしたい方はこちらの方がいいかもしれません。
まとめ
今回は生成AIについて調べてみました。自分が作成したいUIをCSSライブラリを使用しつつ生成してくれるのはとてもいいなと思いました。

















