こんにちはファンリピートの鳴海です。
今回はリンク付き、通称ハイパーリンクをBubbleで、Slack通知する方法について解説します。
Bubbleとは?

URL:https://bubble.io/blog/content/images/2020/09/Logo-with-clearspace.png
Bubble.ioはプログラミング知識があってもなくても、Webアプリが簡単に制作できるサービスとなっており、誰でも使えるようなサービスとなっております。
概要としては下記の通りとなっています
- ノーコードツールの一つである
- レスポンシブに対応している
- 拡張性が高い
ノーコードツールの一つである

ドラッグ&ドロップという操作で、Webアプリが制作できます。
またアプリをインストールする必要がなく、クラウドプラットフォームというサイト上でアプリケーションを構築できるので、インターネットがあればいつでもどこでもアクセスができるため、チームで連携してアプリを作れます。
レスポンシブに対応している

画面サイズに合わせて、自動調整してくれる機能があります
BubbleではCSS Flexboxと呼ばれるページ要素のレイアウト方法により、要素自体に0~100%、px単位で設定ができるため、細かいデザインの設計が可能となっています。
拡張性が高い

プラグインでは、UI、機能など様々なプラグインをインストールできます。
マップ機能や検索機能などデフォルトでも様々なシステムが搭載されていますが、プラグインでは画像をスライドショーでの表示、ヘッダーをハンバーガーメニューなどといった機能があります。
今回はSlackで通知するためのAPI connectorというプラグインを活用して、具体的にどのように活用していくか説明していきます。
Toolboxについて詳しく

100件以上のリストをページングで、1,2,3と分けるといった使い方やブラウザのアラートを表示させたい、Bubbleの機能ではもの足りないなと思った時に大変使えるプラグインとなっており、詳細は下記の通りとなっております
- JavaScriptが使える
- Node scriptが使える
JavaScriptが使える

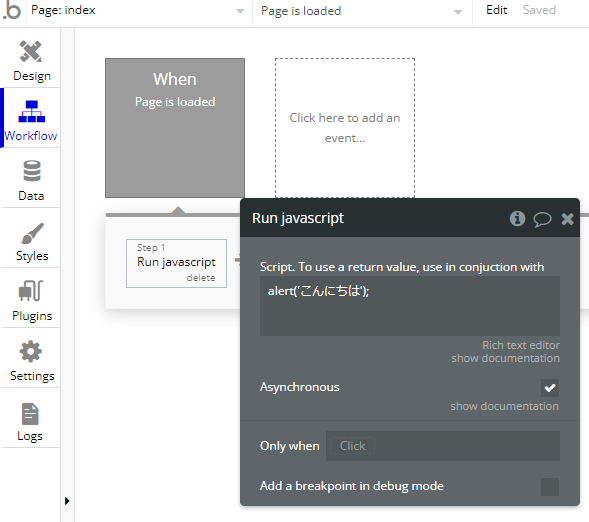
Workflow上で何かアラート表示させたいと思った時に、下記のコードを記載するだけで、簡単にJavaScriptのアラートを表示することが可能です

それ以外にもDOM操作というボタンを押下させる処理や要素にフォーカスさせる操作といったことが可能です
Node scriptが使える

Bubbleではリストを取得や数字を表示させたい場合には、Do a search forという処理でデータをフロント側で取得することが多いのですが、例えばサイドバーなどにそのリスト件数を表示させたいと思っても、毎回ページを読み込むたびに取得してしまうので、重くなってしまうようなケースが考えられます
ですがNode scripというフロントではなく、サーバーでの通信で処理が可能なため、エコなシステムを実現することが可能です
今回はテキストをハイパーリンク化し、通知する方法について説明致します。
ハイパーリンクで通知する方法
リンク付きテキストを送信する方法としては、下記のように書くとリンク化ができます。
<URL | テキスト名>
Bubbleでの実装方法について
Slack botの作成や通知方法、Bubbleでの実装方法についてそれぞれ下記の記事にて紹介しておりますので、よければこちらを参照ください。

今回は続きとして、詳細画面から作成していきます。
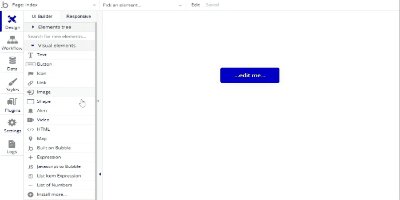
Toolboxをインストールする。
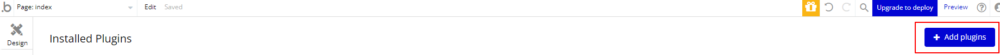
Bubbleのpluginsを開き、Add pluginsを押します。

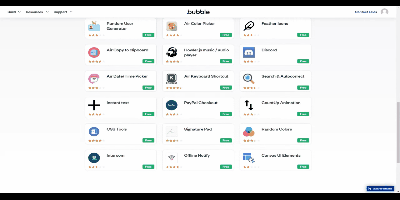
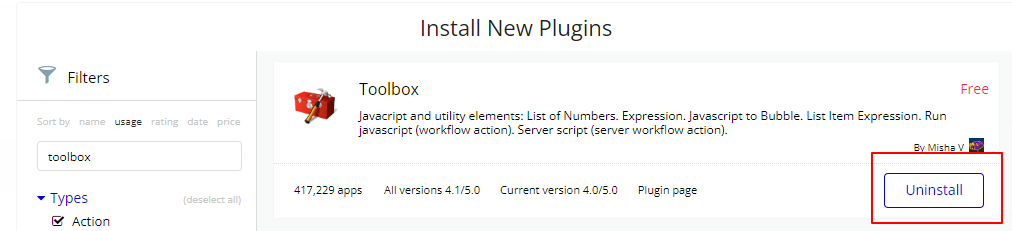
検索ボックスで「ToolBox」と入力すると、表示されるので、そちらをインストールします。

詳細画面作成する
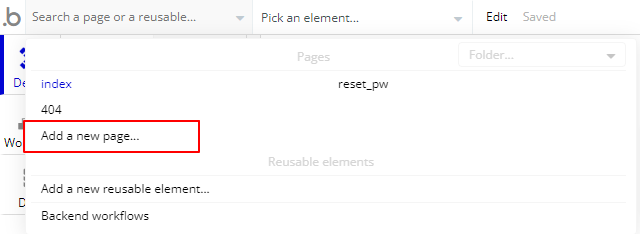
右上のpageをクリックして、Add a new pageからページを作成します。

今回は詳細ページなので、「detail」として、Createします。

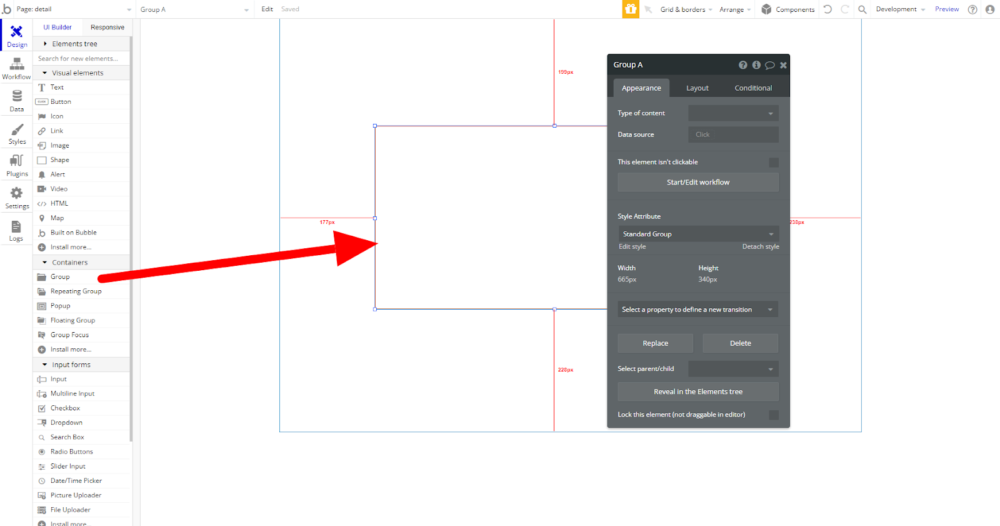
次にGroupを配置します。

次にGroup自体にデータを持たせます。
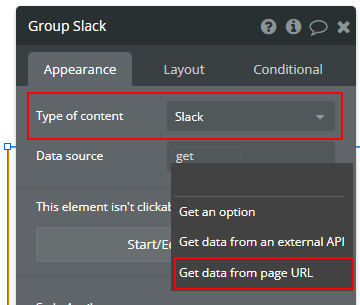
Type of content
Slackというテーブル名にします。
Data source
Get data from page URLを選択して、URLのパラメータのunique idからslackのテーブルのレコードを取得します。

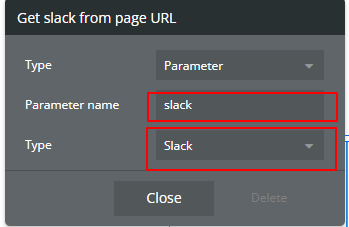
次にGet data from page URLの設定をします。
Parameter name
パラメータネームはkeyとなりますので、ここではslackとしておきます。
Type
Slackテーブルから取得したいので、Slackにします。

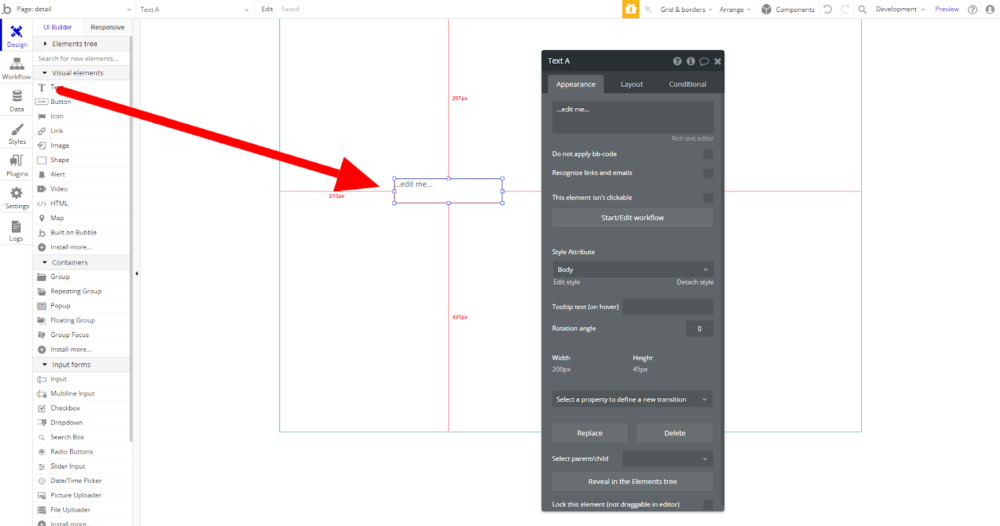
TextエレメントをGroupエレメント内に配置します。

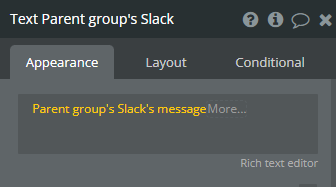
表示内は、Parent group’s Slack’s messageとして、親元のGroupからデータを取得させます。

これで詳細画面の実装は完了したので、一覧画面からクリックした時に詳細画面に遷移できるように設定しましょう。
一覧画面での編集
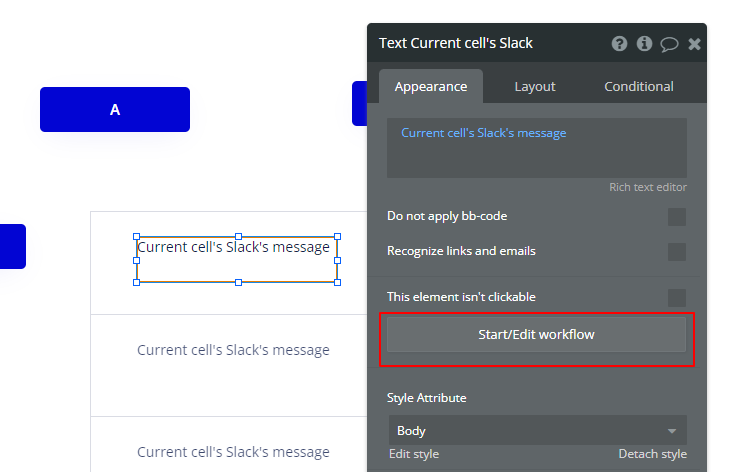
indexページに戻り、Repeating group内のTextエレメントを押下した時のWorkflowの処理を設定します。

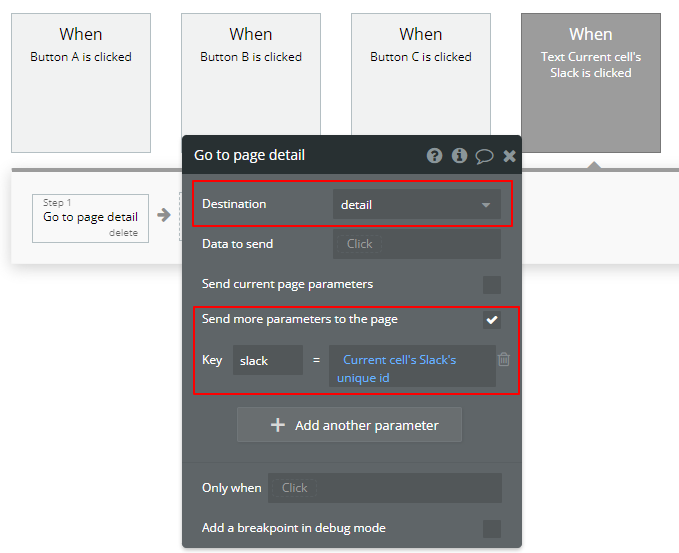
Go to pageを選択して、下記の通りに設定します。
Destination
先程作成したdetailページを遷移先にします。
Send more parameters to the page
チェックをつけて有効にします。
そして、Keyをslack、値にはCurrent cell’s Slack’s unique idに設定します。

これで一覧画面から詳細画面に遷移できました。
リスト型でハイパーリンクを通知する
前回Aボタンを押下した時に、テキストをそのまま通知するようにしていましたが、今回はNode scriptで下記の手順で説明したいと思います。
- テキストを取得する
- unique idを取得する
- ハイパーリンクとしてラップする
テキストを取得する
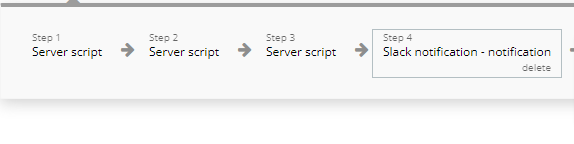
plugins>Server scriptをStep1~Step3で追加します。

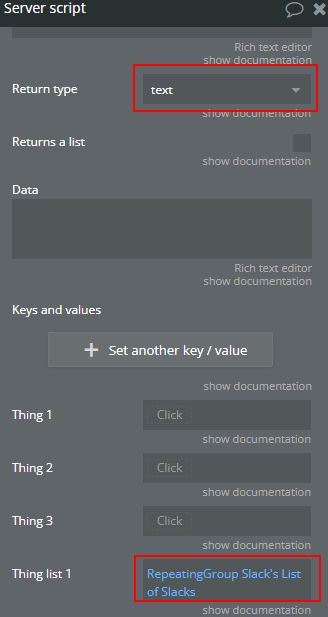
Step1では下記のように設定します。
Return type
ここは返却値となりますので、今回はtextを返すようにします。
Thing list
Repeating group Slack‘s List of slacksにします。

Node scriptには下記のコードを入力します。
function getText() {
const list = properties.thinglist1.get(0,properties.thinglist1.length());
const messages = list.map(obj => obj.get("message_text"));
const newList = JSON.stringify(messages);
return newList;
}
getText();コードについてそれぞれ説明します。
const list = properties.thinglist1.get(0,properties.thinglist1.length());
ここでは、Thinglist 1でセットしたリストをJSON形式で取得するようにしています。
const messages = list.map(obj => obj.get(“message_text”));
現状、全てのカラム(作成日や編集日)など不要なカラムまで取得されているので、obj.get(“messages_text”));で、messageのテキストを取得します。
ちなみ、取得したいカラム名がある場合は、messageの箇所を変更すればOKです。
const newList = JSON.stringify(messages);
JSON形式のmessageになっているので、message単体のテキストを格納するようにしています。
unique idを取得する
step2も同様にReturn type、Thing listの設定します。
次は、下記のようにコードをコピペします。
const list = get_objects_from_ids(properties.thinglist1.get(0, properties.thinglist1.length()).map((x) => {return x.get("_id")}));
const idList = list.map(obj => obj._id);
JSON.stringify(idList);const list = get_objects_from_ids(properties.thinglist1.get(0, properties.thinglist1.length()).map((x) => {return x.get(“_id”)}));
ここでは、messageテーブルの引数に配列を受け取り、その配列内の各要素に対応するオブジェクトを取得して、listに格納しています。
const idList = list.map(obj => obj._id);
listに格納したlistのidを取得するようにしています。
JSON.stringify(idList);
先ほど同じように不要なカラムまで取得されているので、idというunique idを取得し、テキスト型に変換しています。
これで、unique idとテキストの取得自体は完了しました。次は実際にハイパーリンク化しましょう。
ハイパーリンクとしてラップする
Step3では、Thing listのセットは不要で、return typeをTextにするだけで問題ありません。
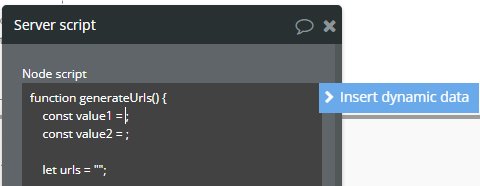
Node scriptに下記を入力します。
function generateUrls() {
const value1 = ①;
const value2 = ②;
let urls = "";
for (let i = 0; i < value1.length; i++) {
const url = `③・<arrival?slack=${value2[i]} | ${value1[i]}>\n`;
urls += url;
}
return urls;
}
generateUrls();入力後に、下記の通りで行ってください。
①、②について
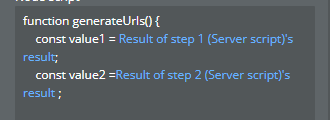
こちらではStep1とStep2で取得できた値を格納したいので、 value1 = のところにfocusを置いた後にInsert dynamic dataを押下します。

そうすると、Result of step1、Result of step2とでてくるので、それぞれ下記のようにセットしてください。

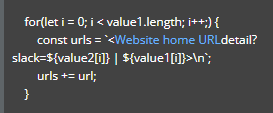
③では、URLを入力したいので、下記のように`<の後にフォーカスを置き、Insert dynamic dataで、Website home URLを選択します。
Website home URLでは、開発環境と本番環境に合わせてURLをセットしてくれるので便利です。

for(let i = 0; i < value1.length; i++;) {
const urls = `<③detail?slack=${value2[i]} | ${value1[i]}>\n`;
urls += url;
}
こちらでは、それぞれvalue1、value2で取得した値を用いてfor文をURLを生成し、value1の格納されている文字分だけ処理を行うような内容となっております。
それでは検証してみましょう。
検証
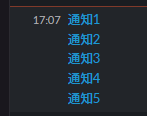
Aボタンを押下してみると、下記のように通知が来ていました。

リンク付きでテキストが通知されていましたね。
テキストを押下しても、詳細画面にそのまま遷移できていました。
おまけ
今回はわかりやすくstep1~step3と分けて解説しましたが、実は一つにまとめられます。
もし理解ができた方は下記をそのままコピペし、設定してみてください。
function generateUrls() {
const list = properties.thinglist1.get(0, properties.thinglist1.length());
const messages = list.map(obj => obj.get("message_text"));
const newList = JSON.stringify(messages);
const value1 = JSON.parse(newList);
const list2 = get_objects_from_ids(list.map((x) => {return x.get("_id")}));
const idList = list2.map(obj => obj._id);
const value2 = idList;
let urls = "";
for (let i = 0; i < value1.length; i++) {
const url = `③・<arrival?slack=${value2[i]} | ${value1[i]}>\n`;
urls += url;
}
return urls;
}
generateUrls();Return typeはText
Thinglist 1にRepeating group’s slack’s message
③にはWebsite Home URLを入れてください。
まとめ
今回は前回の記事の続きで、Slack通知のテキストをリンク化して、出力する方法について解説しました。
Node scriptを使うと、Bubbleでは搭載されていない機能を拡張できるので、また何か発見した時には、共有できたらなと思います。
ここまで読んで頂き、ありがとうございました。
















