ファンリピートの森田です。
弊社ではローコードツールを使用したシステム開発を得意としております。
システム開発で用件定義や設計を行う際、Figmaなどでワイヤーフレームを作成し抽象的なイメージを具体化したり細かい要件なども確認しながら進めていくことが多いです。
一方でFigmaなどのデザインツールは慣れるまでに少し時間がかかったりなど非デザイナー・非エンジニアには少し扱いづらいものです。
皆さんも一度は頭の中のイメージをそのまますぐにデザイン化したいと考えたことがあるのではないでしょうか?
それを叶えてくれるのが今回紹介する「tldraw」と「draw-a-ui」を使用した「makereal.tldraw.com」というサイトです。
This is next level stuff!!!
I added my swagger API screenshot to @tldraw and draw a simple table, IT CAN CALL BACKEND API pic.twitter.com/nNQtNDZykL
— Sonny (@sonnylazuardi) November 27, 2023
Making application with just drawing in IPAD ✍️ using @tldraw pic.twitter.com/BVYWWQqtTW
— Sonny (@sonnylazuardi) November 21, 2023
今回は実際にtldrawを使用したワイヤーフレームを作成します!
tldrawとは?

https://github.com/tldraw/tldraw#readme
tldrawは手書きのスケッチやワイヤーフレームを簡単にHTMLコードに変換できるツールです。これにより、手書きのラフスケッチからワイヤーフレームやUIデザインを生成し、Webデザインのプロトタイピングを迅速に行うことが可能です。
また、tldrawはReactライブラリとしても機能し、無限のキャンバス体験を作成するのに適しています。
このツール自体にはデザインを自動生成してくれる機能がありません。
そこで登場するのがGPT-4-Vision APIを組み合わせてHTMLを生成できる「draw-a-ui」とローカル環境で動作できる様にホスティングされている「makereal.tldraw.com」というサイトです。
※tldraw自体は無料で使用できますが、OpenAIのGPT-4-Vision APIが必要で従量課金制です。
早速makerealを使ってみよう!
まずはdraw-a-uiを設定します。
https://github.com/tldraw/make-real
①ソースコードをダウンロード
git clone https://github.com/SawyerHood/draw-a-ui②ファイルへ移動
cd draw-a-ui③GPT-4のAPIキーを設定
echo "OPENAI_API_KEY=自分のAPIキーを入力する" > .env.local④draw-a-uiをインストール
npm install⑤draw-a-uiをローカル環境で起動
npm run dev⑥ローカルで立ち上げる
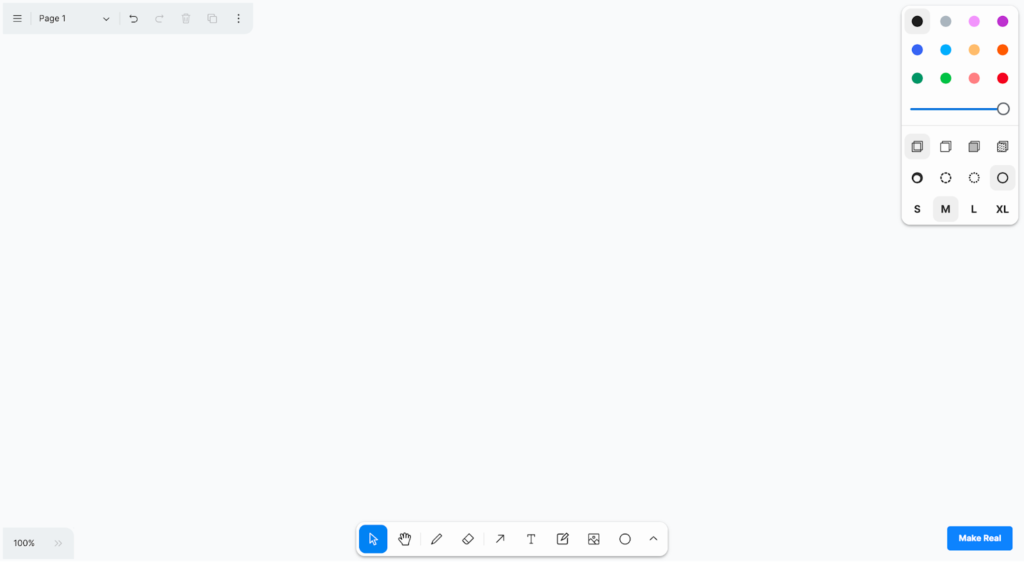
localhost:3000を開きます。

この画面が表示されれば成功です!!
早速使っていきましょう!
tidrawを使ってみよう!
初めは画像を貼り付けてどこまで再現してくれるか見てみましょう!
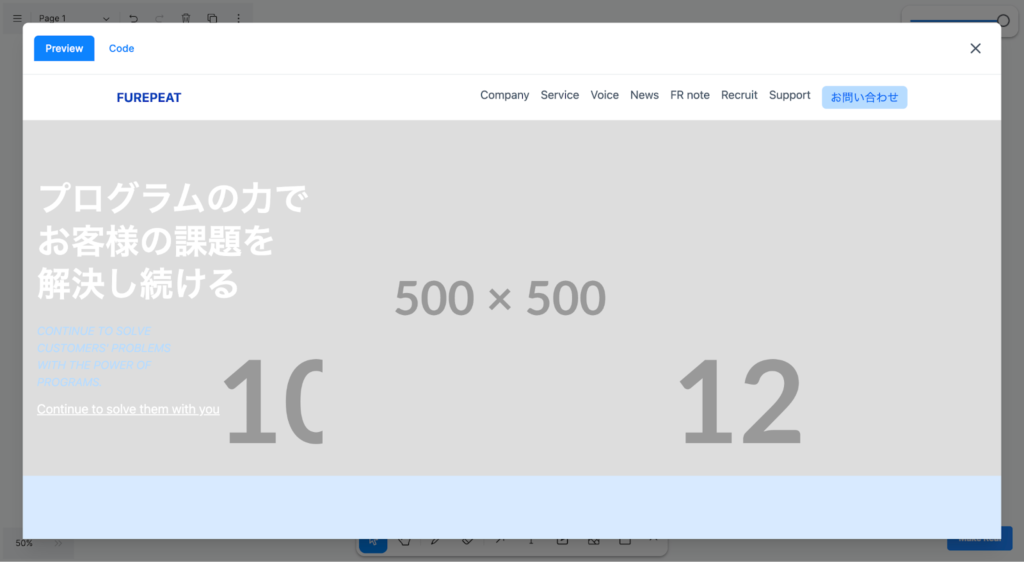
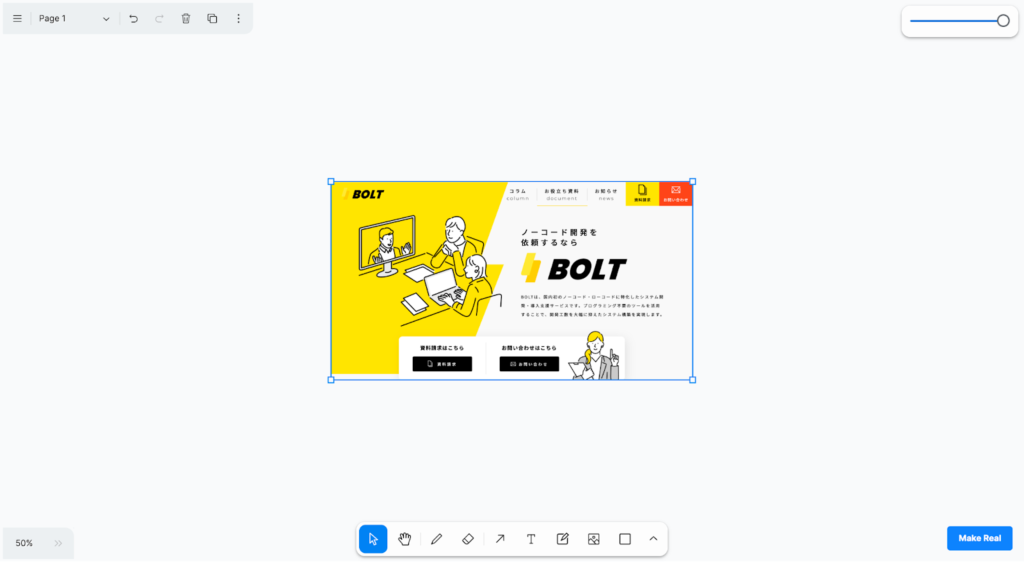
今回は弊社HPのスクリーンショットを貼り付けました。画像を選択後、MakeRealをクリックしてみると、、、


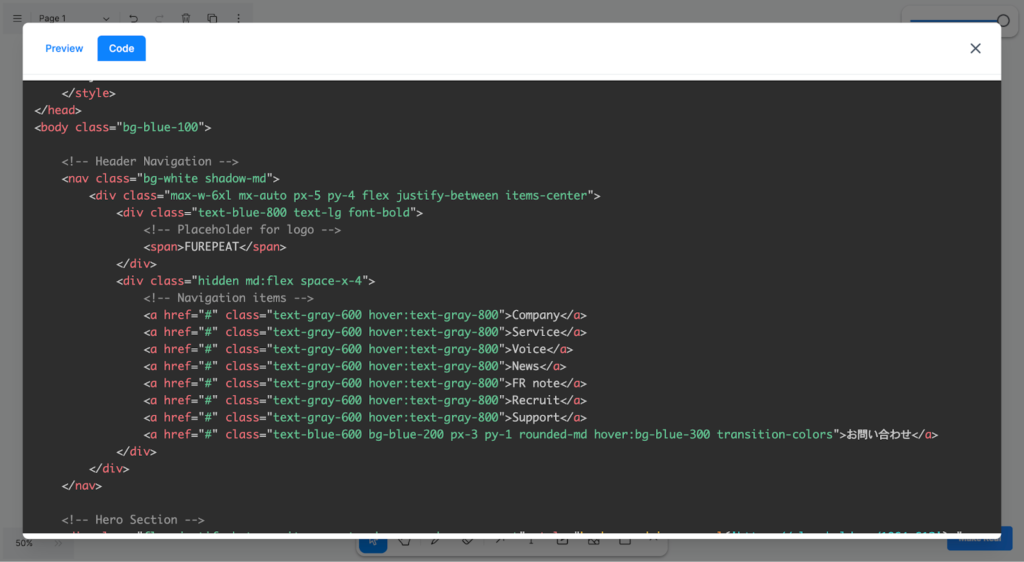
細かい文字やデザインが少し崩れている部分がありますが概ね思った通りのデザインをプレビューでき、コードとして吐き出してくれます。
CSSはTailwind CSSを使用している様でデザインに関してもある程度自動で装飾してくれます。
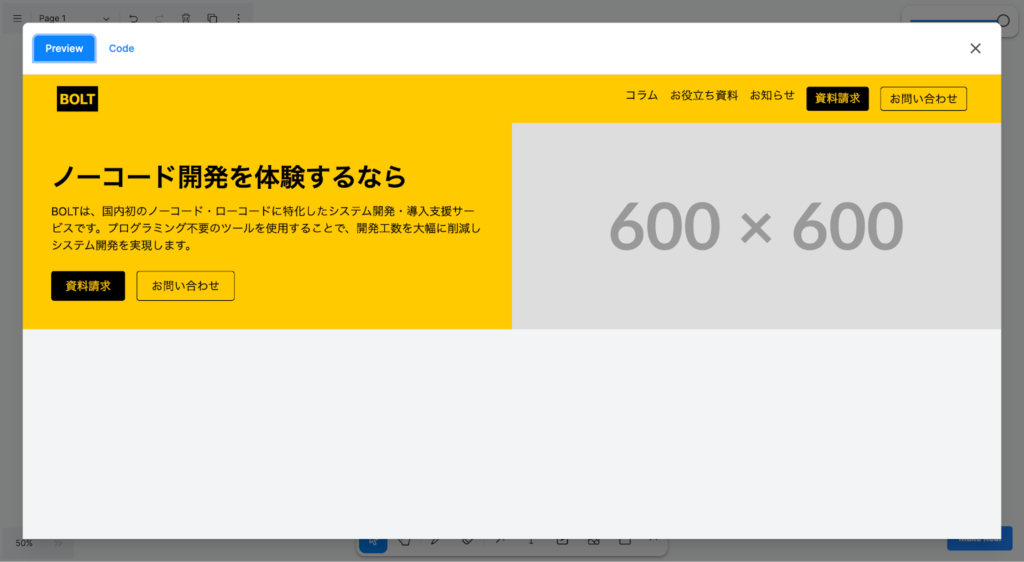
弊社が運営しているhttps://bolt-dev.net/も同じ様に貼り付けてみます。

こちらはあまりデザイン通りとはいきませんでした。

現状makerealでは画像やイラストなどは再現することができず、複雑なCSSに対応することも難しそうです。
今後の生成AIの進歩に期待ですね!!
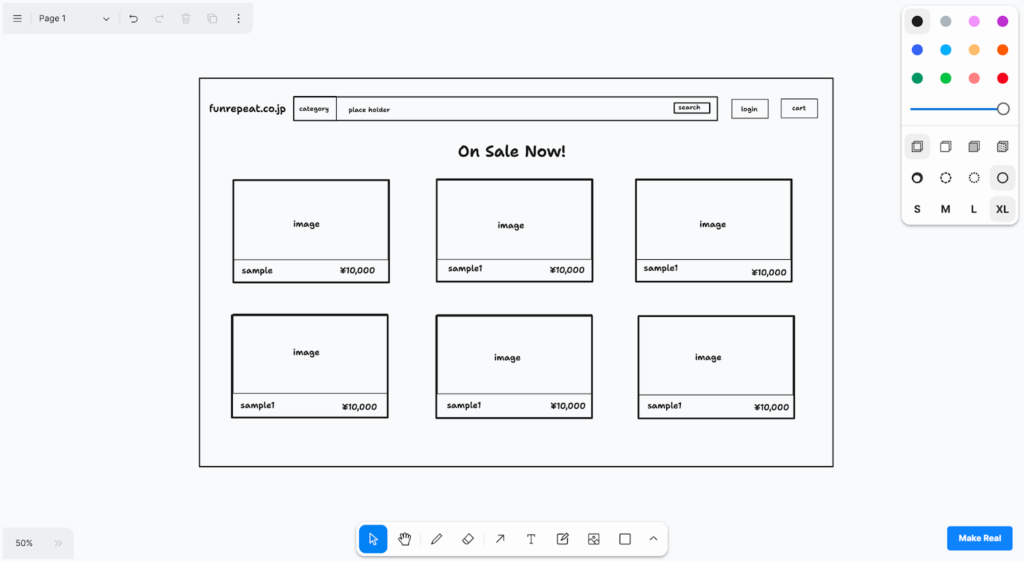
ワイヤーフレームをmakerealで具体化する
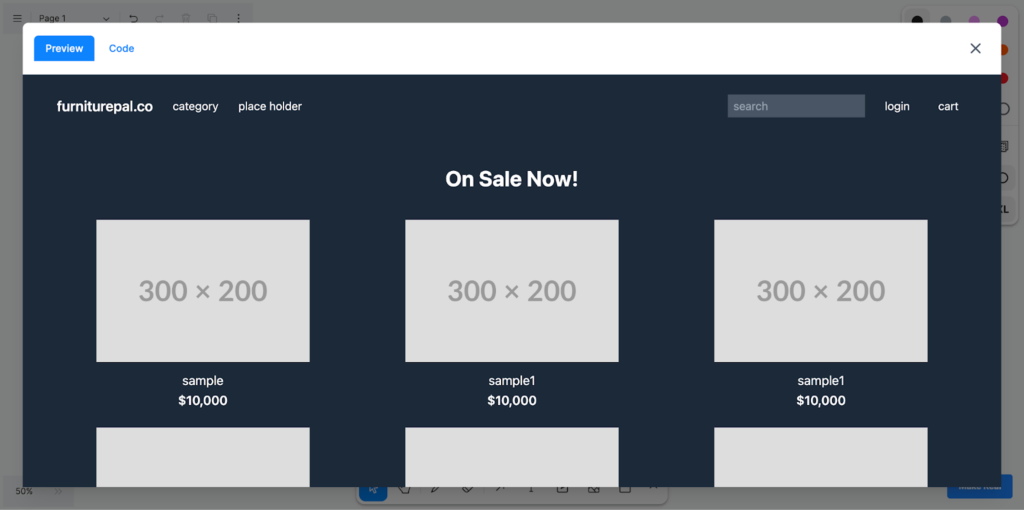
今回はAmazonのようなECサイトを作成してみます!

やはり文章に少し違和感がありますが大まかなデザインは完成されています。

そしてスマホやタブレットなどのレスポンシブデザインにも対応しています!
ローコードツールを使用して業務を最適化しよう!
今回紹介したtldrawは生成AIの精度が上がったことでフロントエンドの自動生成が可能になりました!
今後も生成AIの発達により更なるUI、UXの向上や高度な機能の実装なども行えるようになると予想されます!
エンジニアだけでなく、非エンジニアの方も使いこなせると商談・打ち合わせなどの際に短時間でワイヤーフレームを作成し効率的に進められると思いますので今のうちからぜひ触って使いこなしましょう!
弊社では今回紹介したような生成AIを使用したクライアント支援を行なっております!
システムの開発だけでなく要件定義から運用まで統括的なコンサルティングも得意としておりますので是非お問い合わせください!
メンバーを募集中!
当社ではお客様に向き合い、お客様の事業成功にコミットをできる仲間を募集しています。
正社員、インターンから副業まで、幅広く採用活動を進めております。プロジェクトマネージャーやシステムエンジニアとして当社のシステム開発業務に携わってみませんか?
当社と共に、業界トップを目指して挑戦したい方は未経験者から経験者まで広く募集しているので、ぜひエントリーをお待ちしています。

今後もこういったローコードツールを使用した開発について紹介をしていきます。
当社ではお客様に向き合い、お客様の事業成功にコミットをできる仲間を積極採用中です。
アイデアや意見を率直に言い合えるフラットな環境で、共に成長しませんか?
当社と共に、業界トップを目指して挑戦したい方は、ぜひエントリーをお待ちしています。