目次-全章
2.1 アプリケーションの全体像について
本章から、簡単なアプリケーションの開発を通して、bubbleの機能を学んでいきます。
構築するアプリケーションは簡易版X(旧Twitter)のようなもので、以下の機能が存在します。
- 新規会員登録
- ログイン/ログアウト
- ツイートの投稿(Tweet/ツイートはSNS上のテキストやメディアを含めた投稿のことです)
- ツイートのデータを確認できるタイムライン
- マイページ/プロフィールの編集
- ユーザーの検索
- ユーザーのフォロー/フォロー解除
- メールアドレスの認証
- パスワードリセット
- ページネーション
上記以外にもDM(ダイレクトメッセージ/プライベートメッセージのこと)やコメント機能や投稿の評価を表すLike(いいね)や引用機能(リツイート)などもありますが、本チュートリアルでは実装しません。
第2章では、入力した文字をデータベースに登録し、一覧表示するまでを作成してみましょう。
2.2 投稿機能の実装
投稿画面と投稿の一覧表示を作成し、投稿内容をデータベースへ登録してみましょう。
投稿する画面を作成する
最初に投稿する画面を作成しましょう。ログイン状態でBubbleのホームページに戻って(アプリエディタに居る際、左上にあるHomeアイコン)を押して右上の「Create an app」ボタンを押してアプリケーションを新規作成します。
タイトル「funrepeater-202311」(実際の作成開始日で構いません)にし、全体のStyleは下記のスタイルと同じパラメータにします。(→1.4章)
設定パラメータ確認
Font: Inter
Primary: #2D9CDB
Primary contrast: #FFFFFF
Text: #091747
Surface: #FFFFFF
Background: #FFFFFF
Destructive: #FFFFFF
Success: #17DB4E
Alert: #FAB515
PluginページでSkip application assistantで完了
画面に入力欄を配置する
投稿の入力欄を作成します。
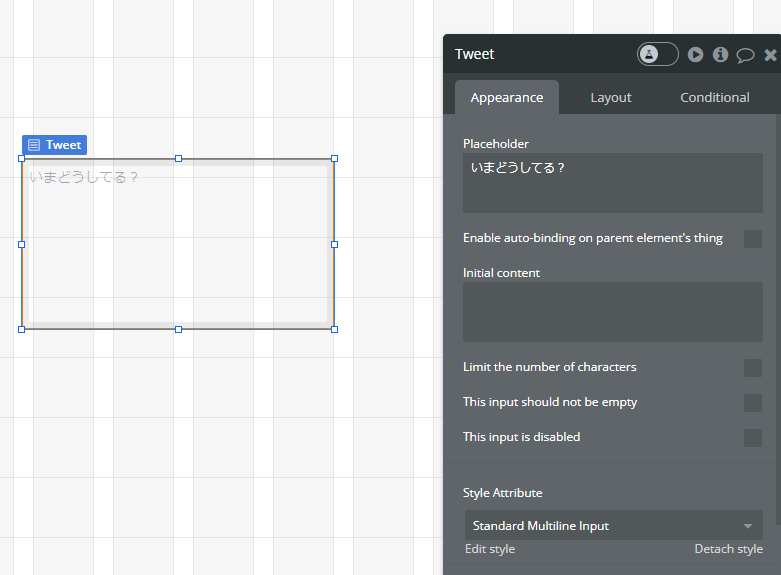
テキストボックスなどの入力フォームは、Input formsにまとまっています。ここでは改行可能なエレメントとして、「Multiline Input」を画面上に配置します。わかりやすいように、「Multiline Input」の名前を「Tweet」に変更し、PlaceholderをTwitter同様「いまどうしてる?」に変更しました。

スタイルを設定する
スタイルの設定では、エレメントで使うフォントなどのstyleの設定を保存しておくことができます。
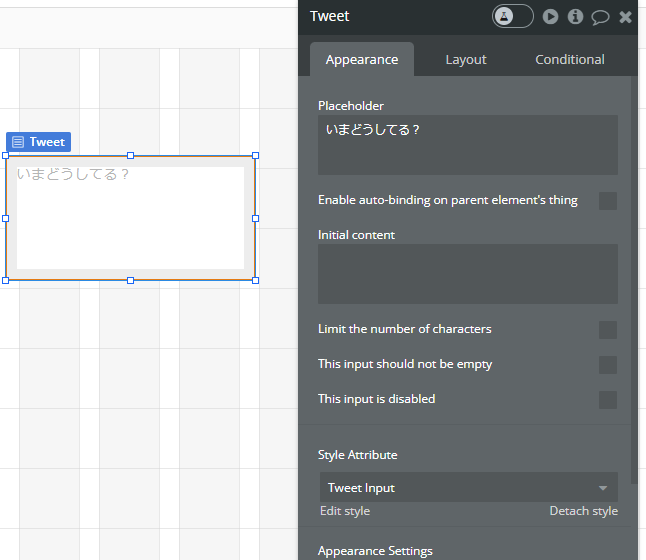
まず、エレメントのプロパティエディタ内のAppearanceタブのStyle Attributeの右下にあるDetach Styleをクリックします。
Style AttributeがNone(Custom)となるので、ドロップダウン内の一番下にある+Create a new style…をクリックし、Style nameを設定します。ここでは、Style name を「Tweet Input」と設定します。
なぜStyleを設定しておくのか
作業の短縮が目的です。
全てのエレメント(text elementやbutton elementなど)に対して、同じStyleを適応させることも可能ですが、この方法では、後から一部のエレメントのStyleを変更する際に該当するエレメントに対して一つ一つ修正を行うことになってしまいます。(元のStyleを修正しようとすると全ての変更もしくは、その一つのエレメントのStyleのみの変更となってしまいます。)よって、作業の短縮のためにもElementの利用目的を考え、目的別の名前をつけて設定しておくのが便利です。
後からStyleの変更が必要になった場合には設定しておいたStyleを編集します。
※場合によっては、全体に同じStyleを設定するのも手段の一つです。全体的なデザインの変更があった場合にはその方が便利だからです。メリットとデメリットがトレードオフとなるので状況に応じて使い分けてください。
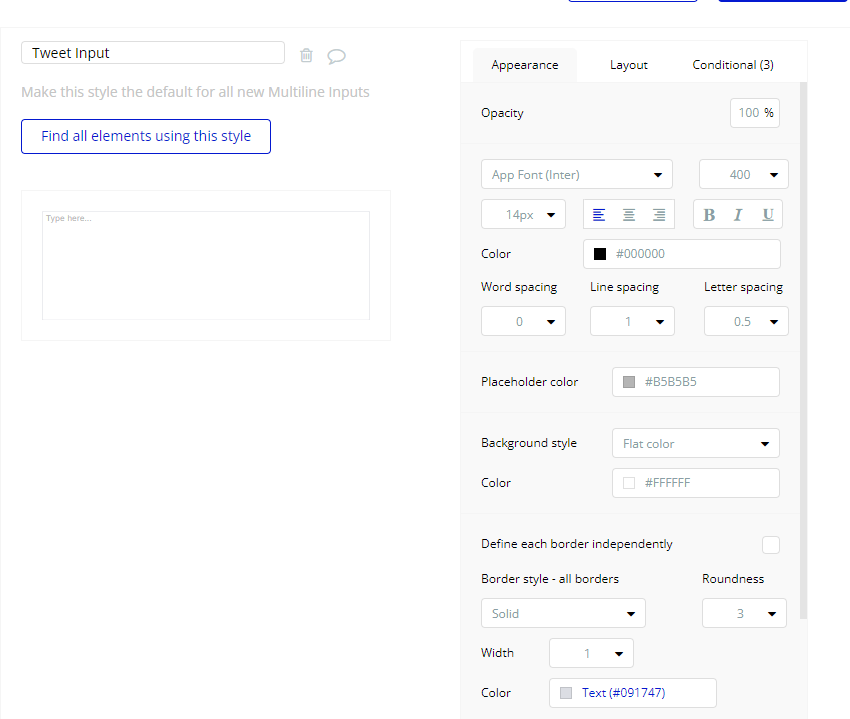
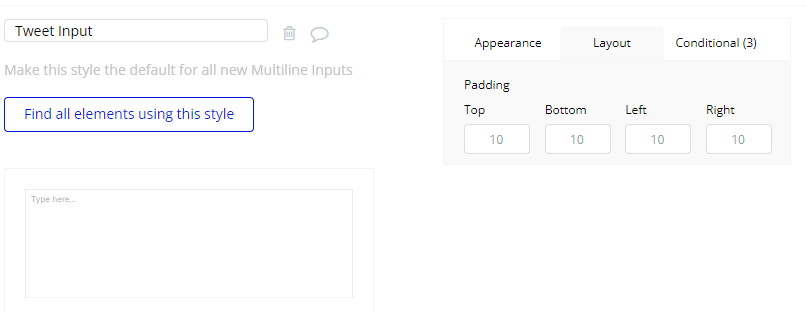
先ほどのStyle Attributeの右下にある、Edit Styleをクリックし、編集画面へ移動します。以下の画像の通りに設定してください。「Tweet Input」のフォントサイズと余白を設定します。そのあと自動保存が働きますので、そのままDesignタブへ戻ります。



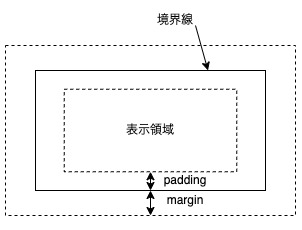
paddingとmarginの違い
どちらも余白のことで、paddingはボックスの内側の余白で、marginはボックスの外側の余白のことです。

画面に投稿ボタンを配置する
入力した投稿をデータベースに登録するためのボタンを作ります。
Visual element > Buttonをを画面上に配置し、ボタン名を「Button_post_tweet」、ボタンのテキストを「投稿する」に変更します。また、ButtonのStyleは元々Primary buttonに設定されていますが、新たにスタイルをDetachしてデザインの修正はせずに「post_button」として登録しておきます。
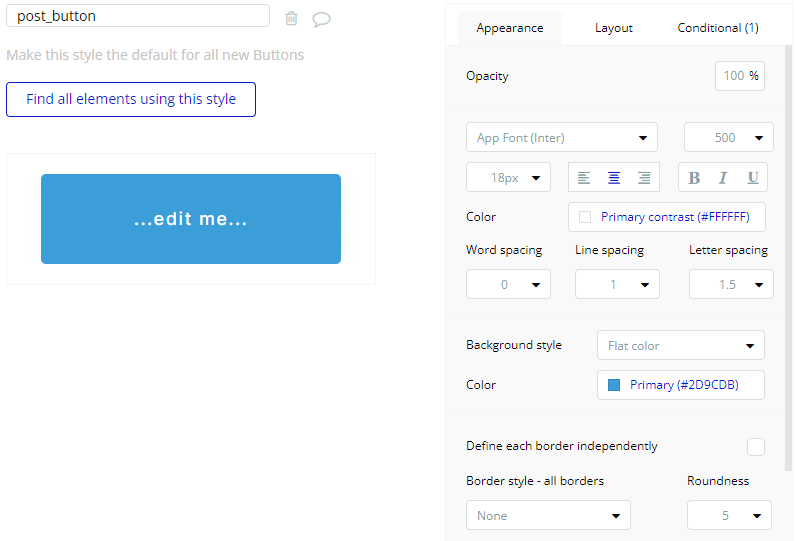
「post_button」に以下のパラメータを設定します。便宜上Primary Buttonのスタイルも下記に合わせてください。(Element typeでButtonを選びリストから選ぶか、Search by nameサーチボックスでPrimary Buttonを検索します)

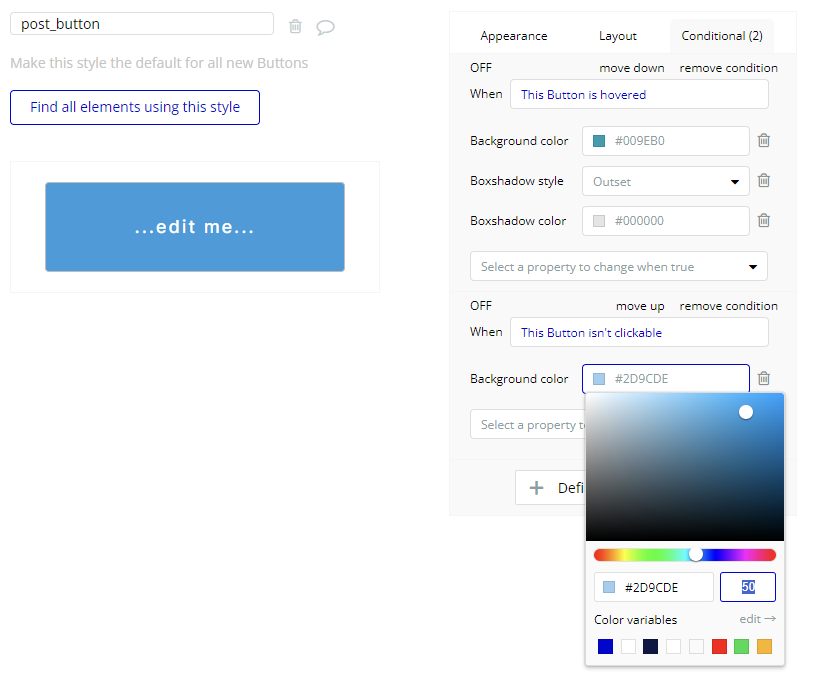
Conditionalを以下の通りに変更しましょう。This Button is hoveredのバックグラウンド色を#009EB0に変更し、+Define another conditionをクリックし、This Button isn’t clickableを追加し、サーチボックスSelect a property to change when trueの中からBackground colorを#2D9CDEの50(50%透明化)にします。

ちなみにDetachせずに修正かけると、スタイルはOverriden状態になって、元スタイルを変更しても適用されなくなりますので、ご注意ください。そのため、たとえ現時点ではスタイルの修正不要であっても、元のスタイルをDetachしオリジナルスタイルを利用するのがおすすめです。なぜなら、後から特定の用途のボタンのみの修正が必要になった場合に、そのボタンに割り当てられたStyleの修正で済むので修正が楽になるからです。(逆に、統一で使用しているカラーの設定の変更の場合は逆に一つ一つを修正しなければならなくなるのでメリットとデメリットはトレードオフです。)
※以下の動画は別パターンのStyleの作成方法ですが、それに従ってStyleを作成した方は、StylesタブからConditionalの設定も上記の説明の通りに変更してください(This button is hoveredとThis button isn’t clickableの設定)
それぞれのエレメントに対して名前を付ける理由は、後からWorkflowなどで、エレメントの見分けをつけやすくするためです。Bubble側でも自動で名前を設定してくれますが、名前の冒頭が同じになってしまい、区別しにくくなります。名前をつける際には、目的とstyleを意識すると良いです。
また、名前をつける際にはなるべく英語を使用するようにしましょう。Bubbleでは日本語の名前も受け付けていますが、システムやアプリによっては受け付けていない場合もあるため、普段から単純な英語の名前づけを身につけておくと良いです。

投稿した文章をデータベースに保存する
いよいよデータベースを作成していきます。
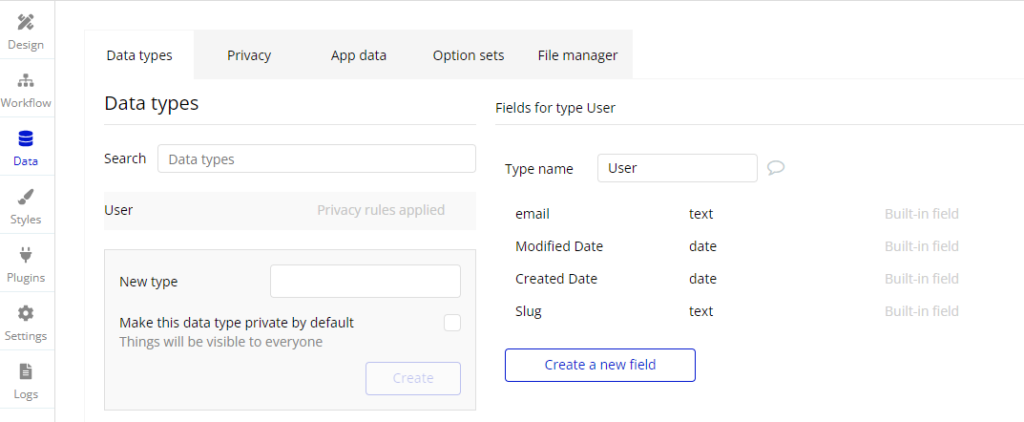
Data > Data types タブを確認してみましょう。データベースはアプリケーションを新規作成すると、自動的にUserタイプが作成されます。デフォルトでは email、Modified Date、Created Date、Slugが作成されています。各項目を「フィールド」と呼びます。

今回は、投稿データを保存する新しいタイプを作成します。
投稿データの定義
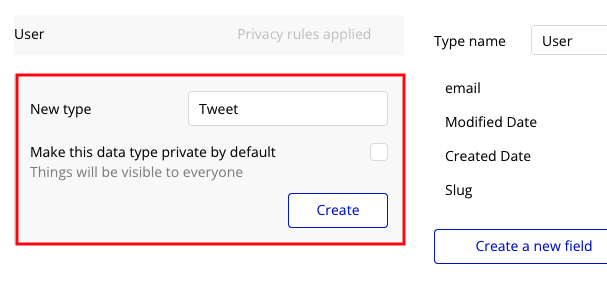
投稿データに必要な項目を考えてみましょう。投稿内容、投稿ユーザー、投稿日の項目が必要です。それでは「New type」に投稿データのタイプとして「Tweet」と入力し、「Create」をクリックします。
※ Make this data type private by default はチェックを外した状態で構いません。このままだとログインをしていないユーザーにも投稿内容が表示されてしまいますが、後からPrivacyタブで設定ができます。

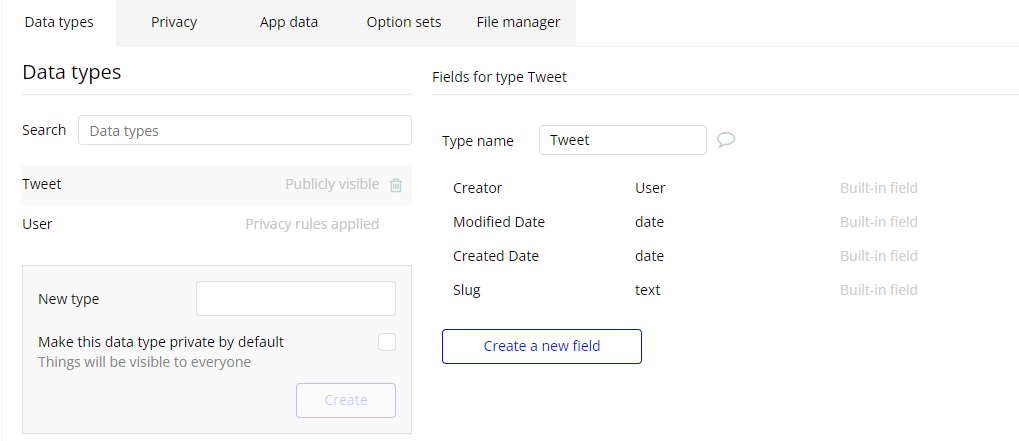
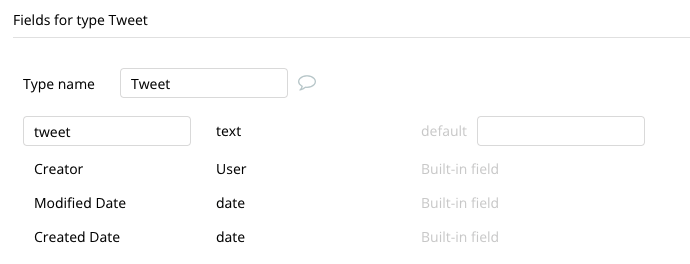
「Tweet」タイプが作成されました。「Tweet」をクリックして内容を確認すると、以下の項目が自動的に作成されています。

| Creator | 作成者。各データを作成したユーザーが自動的に保存されます。 |
| Modified Date | 更新日時。各データの最終更新日が自動的に保存されます。 |
| Created Date | 作成日時。各データの作成日時が自動的に保存されます。 |
| Slug | データごとにユニークな文字列を設定できます。 |
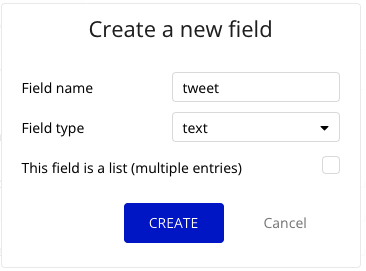
この時点で「投稿ユーザー」「投稿日」のフィールドが存在するため、「投稿内容」のフィールドのみ作成すればよいことがわかります。「Create a new field」をクリックして新しいフィールドを作成しましょう。

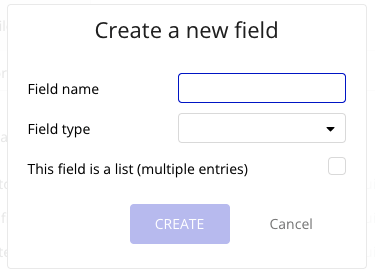
Field name(フィールド名)は「tweet」としておきます。 ※日本語も入力可能ですが、データベースの項目も簡単な英語にしておきましょう。
Field type はテキストデータなので「text」を選択し、「CREATE」をクリックします。「Tweet」タイプに投稿データ「tweet」フィールドが作成されました。


画面に投稿内容を表示させる
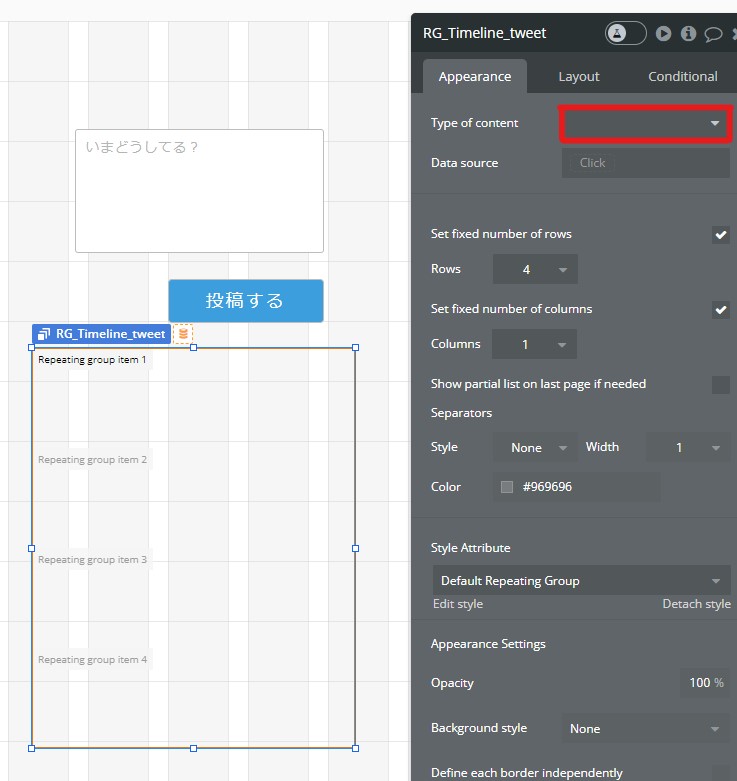
さて、それではデータベースに登録された投稿を表示していきます。Designタブに戻り、投稿欄の下に Containers > Repeating Group を配置し名称をRG_Timeline_tweetにしてください。Repeating Groupは一覧表示の作成によく利用します。

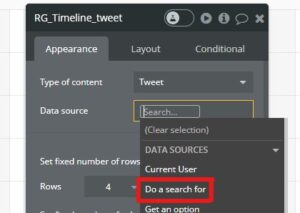
Repeating Groupはデータベースからデータリストを取得して保持できます。Type of content は先ほど作成した「Tweet」を選択します。Data sourceには具体的に「Tweet」タイプのデータをどのような条件で取得するかを設定します。薄い文字のClickをクリックすると入力可能な項目が表示されますので、「Do a search for」を選択します。データベースから一定の条件でデータを検索する際に利用します。

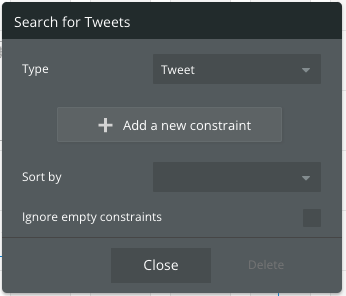
さらに検索条件を指定するプロパティエディタが表示されますので、Typeに「Tweet」を選択します。今回は全ての投稿を表示するため、以下の状態でOKです。

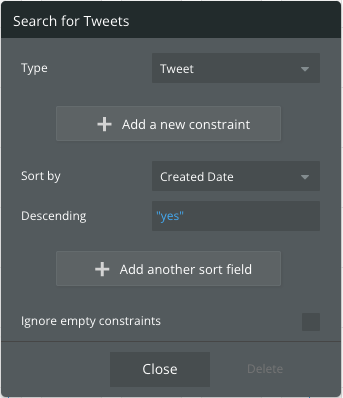
Sort by はフィールドの値で並べ替える設定です。設定しないと古いデータから順に表示されます。Twitterは基本的に新しい順に表示するため、Sort byを以下のように設定します。

これで、投稿の新しい順となります。投稿の古い順にしたい場合は Descending を no にします。Closeを押して、RG_Timeline_tweetを✖で閉じます。
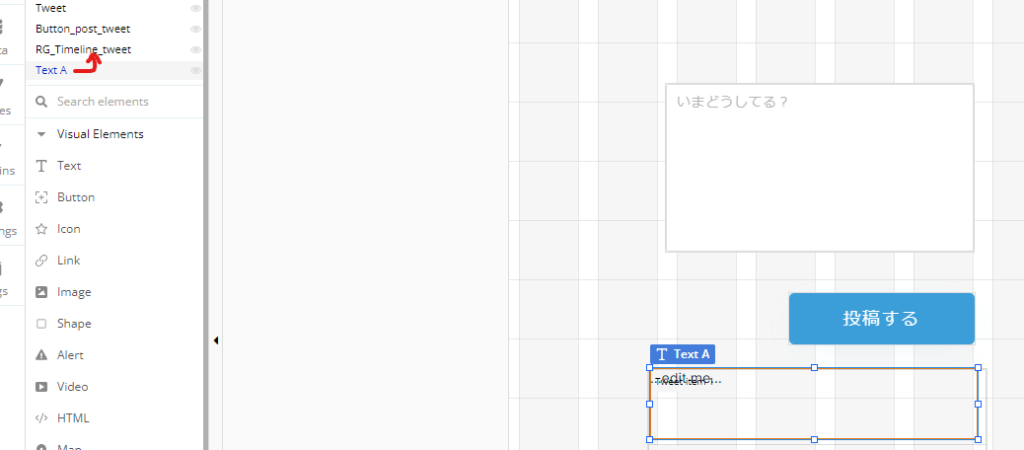
ここまでで、RG_Timeline_tweetデータを設定することができました。Repeating Groupの各セルには、取得したTweetタイプの各データが設定されてることになります。ただし、このままではTweetタイプの何の項目を表示させる設定されていないため、Repeating GroupにTextエレメントをドラッグします。(Repeating Group内に一発で入らなかった場合、手動でドラッグアンドドロップしてみてください。)


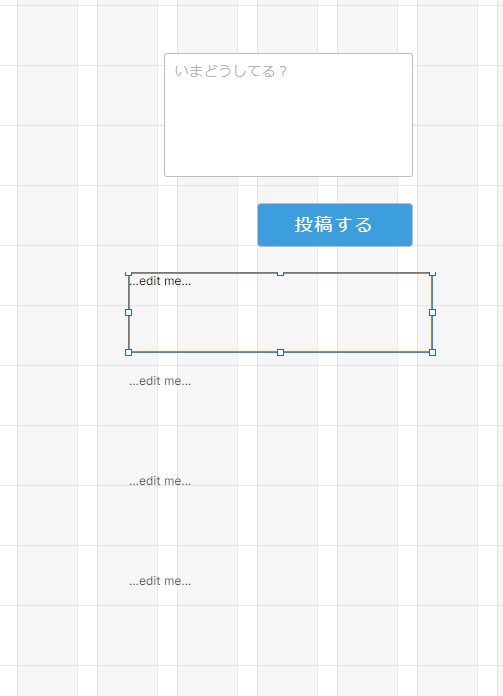
Repeating Group内の要素は、1つ目のセルを設定すると、2つ目以降のセルは同様に設定されます。Textエレメントの名称を「Tweet」に変更し、横幅いっぱいに広げました。
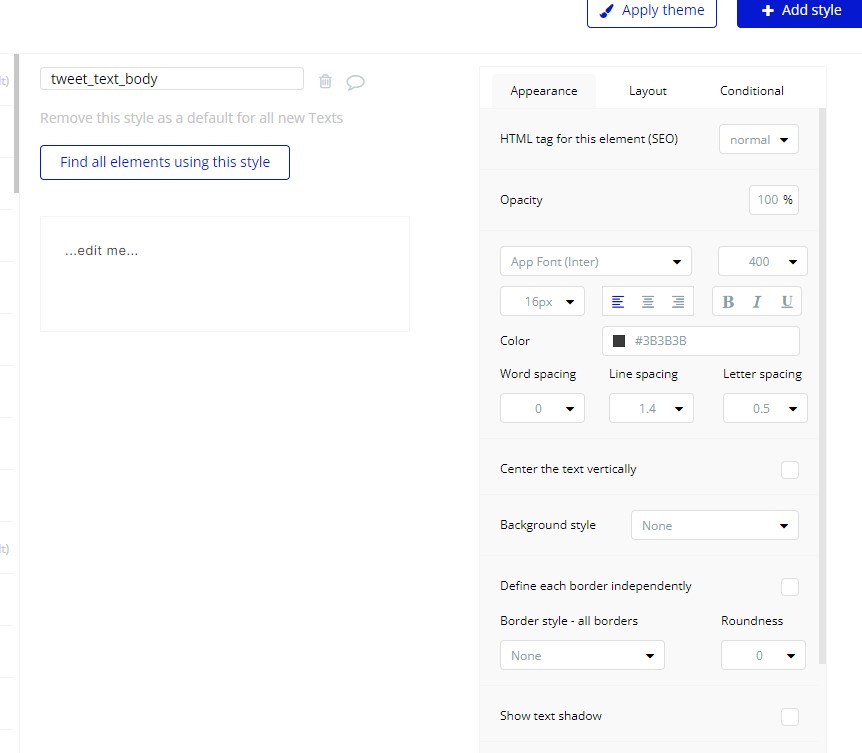
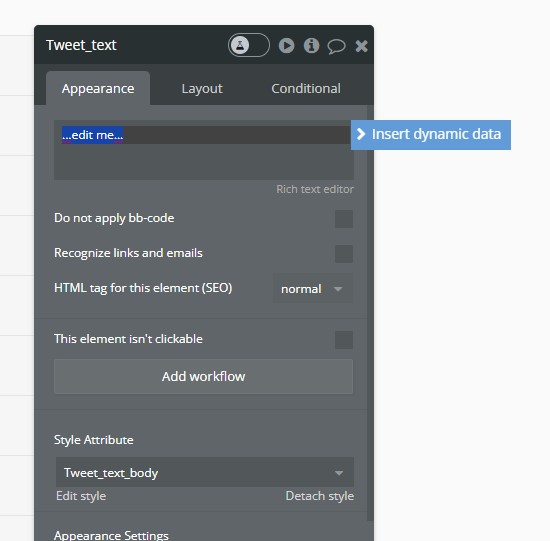
ここでTextエレメントの設定をしておきます。以下の画像を参考に設定してください。(→2章該当箇所)
tweet_text_bodyのStyle設定
- Font:App Font(Inter), 400
- font size:16 px
- 左揃え
- Color:#3B3B3B
- Word, Line, Letter spacing:0, 1.4, 0.5

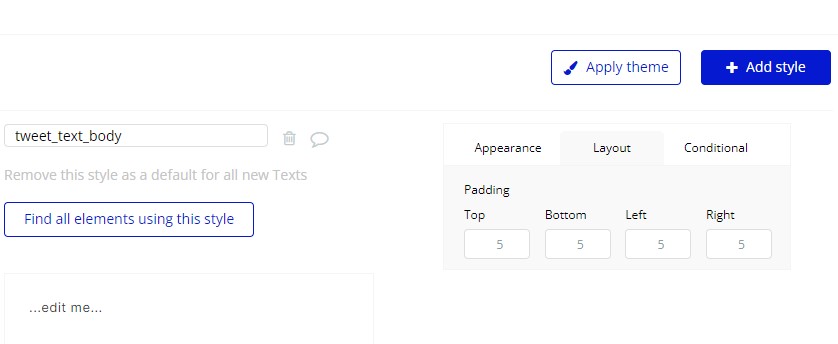
tweet_text_bodyのLayout設定
- Top: 5
- Bottom: 5
- Left: 5
- Right: 5

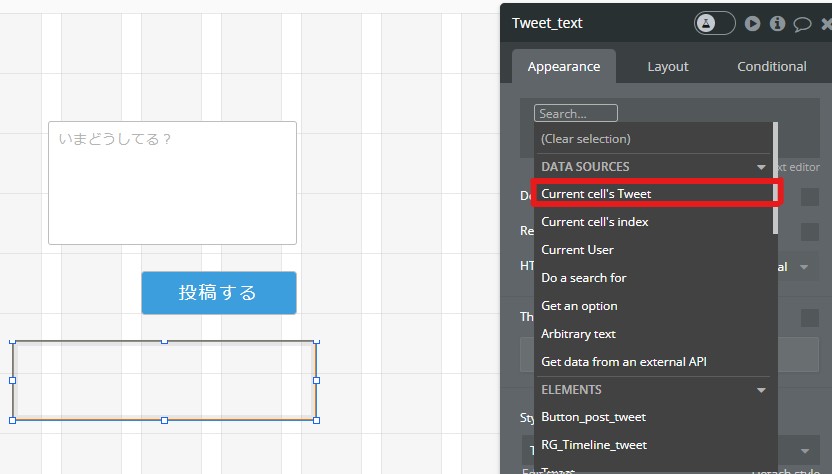
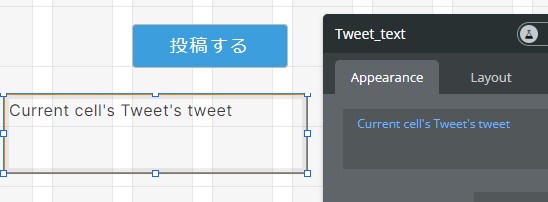
エレメントのサイズは、エレメントの青枠をドラッグするか、数値を指定して変更できます。このTextエレメントに動的なデータを設定するには、「Insert dynamic data」をクリックすると設定可能な項目が表示されるので、Current cell’s Tweetを選択します。このセルに設定されたTweetデータという意味です。

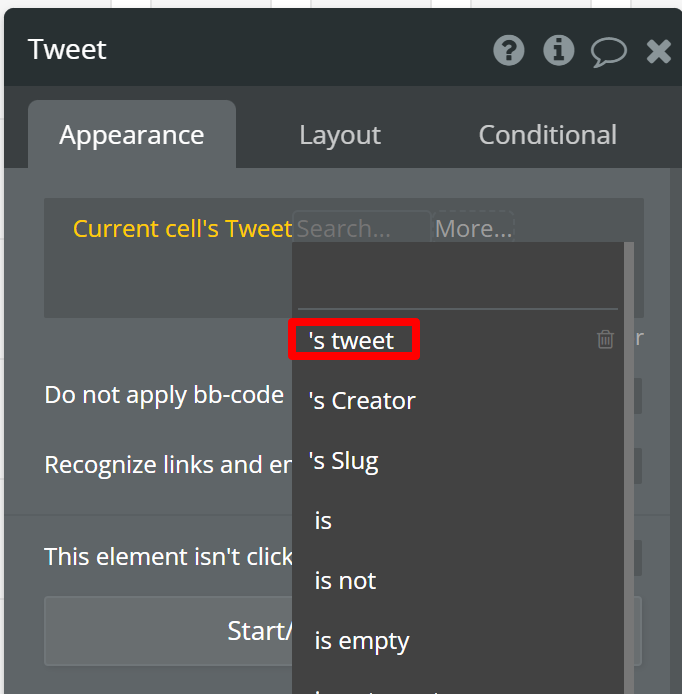
さらに選択肢が表示されます。Tweetデータのどのフィールドを表示するかを指定します。ここでは投稿内容の「tweet」フィールドを選択します。

以下のようになっていれば、Repeating GroupにTweetタイプの投稿データを表示させる設定としてひとまず完了です。


ボタンを押下してデータベースへ保存する
最後に、投稿内容をデータベースに保存するワークフローを設定します。
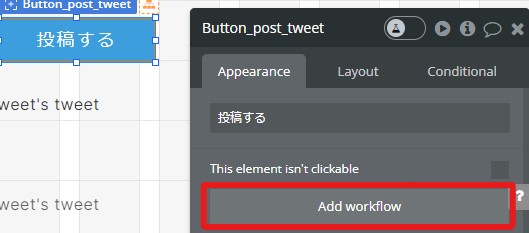
ボタン押下時をトリガーとするので、ボタンを選択し、プロパティエディタから「Add workflow」をクリックします。

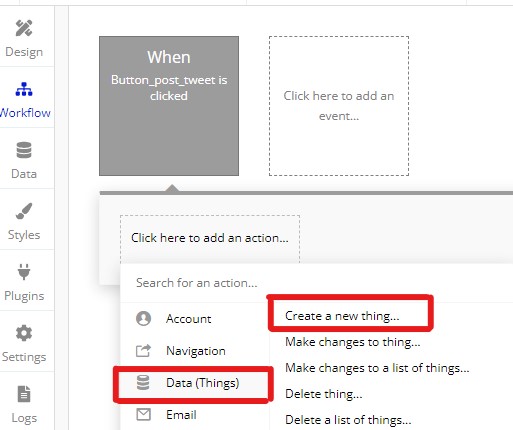
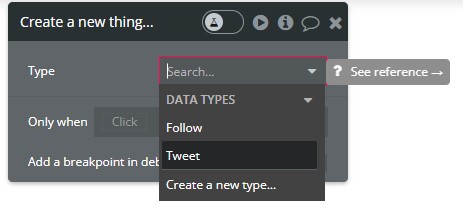
「Workflow」タブで、アクションを選択します。データベースへの書き込み、編集、削除等のアクションは「Data ( Things )」にまとまっています。今回は投稿があるたびに新しくデータを作成していくため、 Data > Create a new thing… を選択します。

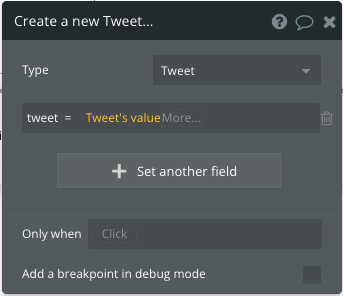
登録先のタイプは「Tweet」を選択します。

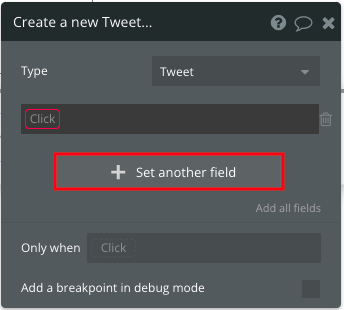
表示された「+ Set another filed」をクリックし、各フィールドに何のデータを登録するか設定します。

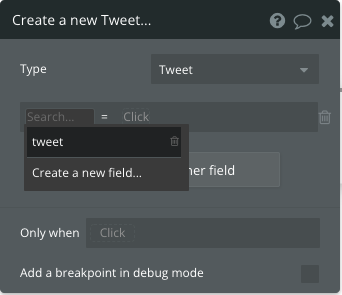
Clickをクリックすると、Tweetタイプの設定可能なフィールドが表示されるので、「tweet」を選択します。

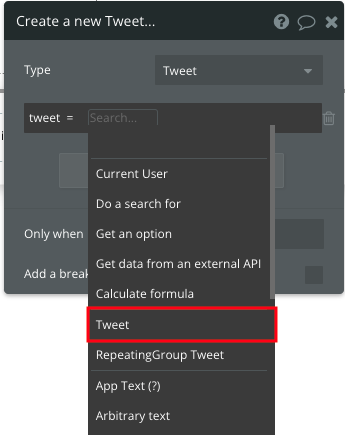
Tweetタイプのtweetフィールドには投稿内容を登録したいので、Multiline InputのTweetを選択します。

そのあと、「’s value(○○の値)」をクリックし、以下のようになっていればOKです。

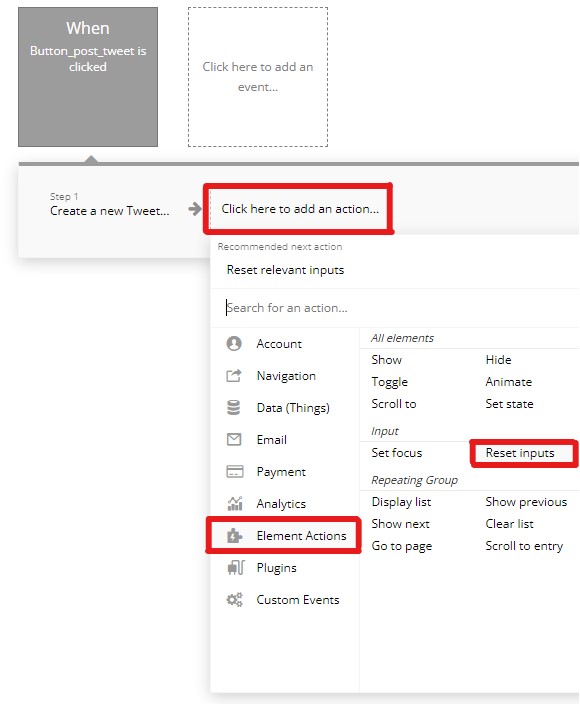
また、「投稿する」ボタン押下後、入力欄から入力内容を消しておくには、「Reset relevant inputs」というアクションを設定します。

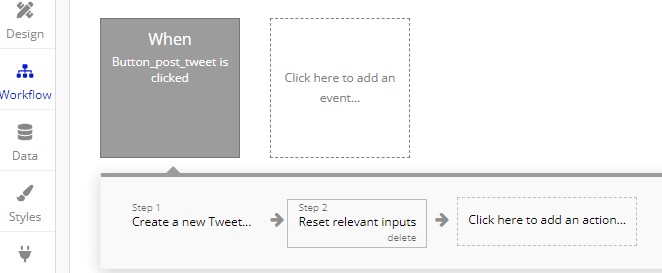
ワークフローは以下のような形で設定完了です。

プレビューを表示して確認する
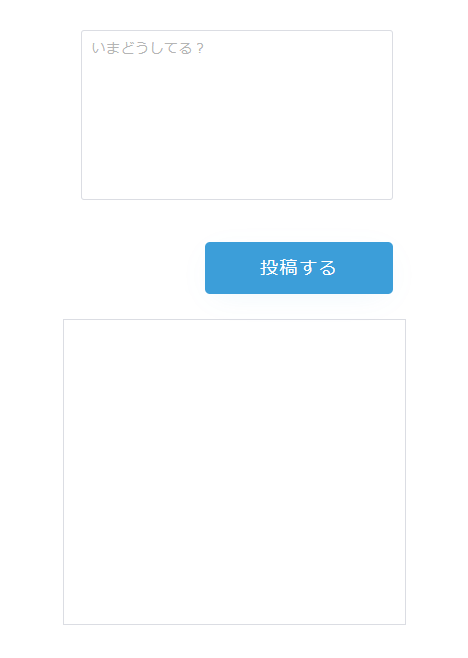
さて、アプリプレビュー(右上のPreviewをクリック)を表示してみましょう。
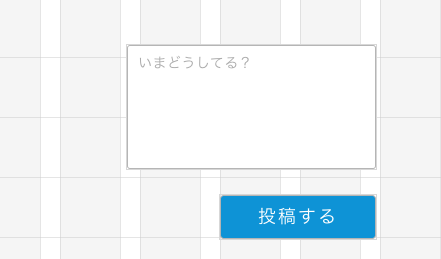
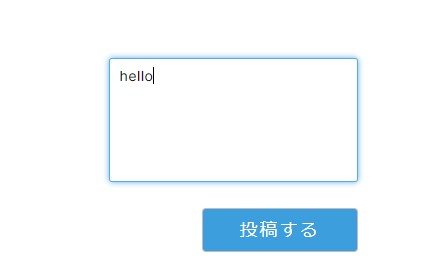
以下のように入力欄とボタンが表示されています。

何か投稿してみましょう。

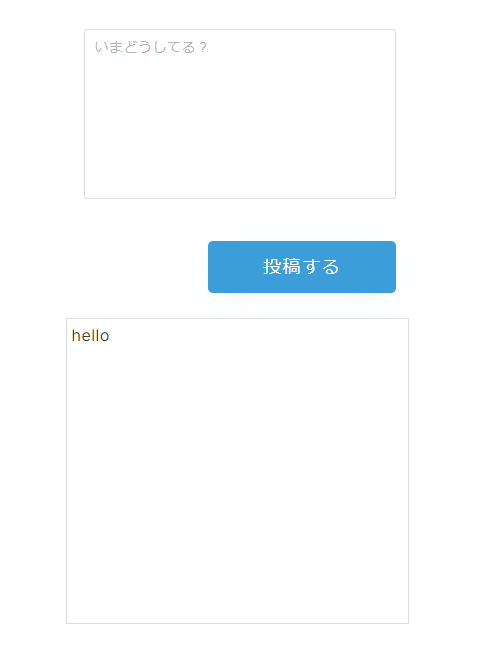
入力した内容が入力欄の下に表示されましたか?

複数回投稿すると、新しい投稿から順に表示されることが確認できます。
2.3 本章のまとめ
第2章では、簡単なアプリケーションの作成をしながら、データベースへの保存を学びました。データベースの定義は最初は戸惑うかと思いますが、フィールドの追加や削除は自由に行えるので、トライ&エラーで学んでいってください。
考え方がわからない場合は、エクセルの行を各データ、列をフィールドとして具体的なデータを書き出してみると良いでしょう。どのようなデータが必要か見えてくれば、データベースを作成することも困難ではなくなります。そして、スタイル・名前の付け方などをしっかり身に着けてエディタ側でもきれいで分かりやすいアプリを作るように意識してください。
第3章からは、本章で作成したアプリケーションをもとに、いよいよ簡易版Twitterを作成していきます。










コメント