こんにちは。ファンリピートの徳丸です。
今回は、Bubble製のアプリ同士の接続を簡単に行える公式プラグイン「Bubble App Connector」の使い方を紹介していきます。
bubbleとは?

・コードを書かずにアプリを作ることができる
一般的なWebサービスやWebアプリの開発では、プログラミングコードを書くといったイメージがありますが、ノーコードツールBubbleでは名前の通り、ノーコードで開発できるサービスとなっています。また、クラウドプラットフォームというサイト上でアプリケーションを構築することができるので、インターネットがあればいつでもどこでもアクセスすることができるため、チームで連携してアプリを作ることができます。
Bubble App Connectorとは?
Bubble App Connectorとは、Bubbleの公式が提供するプラグインです。
通常、Bubbleから他のアプリに接続する場合はAPI Connectorで色々と面倒な手順を踏まなければいけませんが、このプラグインを使えばBubble同士での連携を容易に実現してくれます。
Bubble App Connectorの設定方法
Bubble App Connectorは下記のようにして設定すれば、すぐに使用する事が出来ます。
アプリの認証方法として、API KeyとOAuthの二種類ありますが、今回はAPI Keyでの認証を紹介します。
- アプリのドメイン、プライベートキーを取得
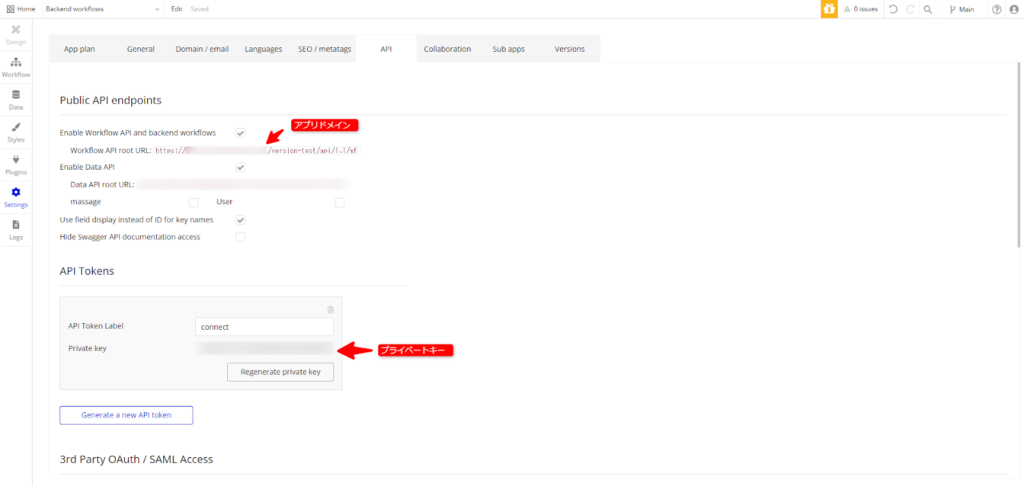
情報を渡したい側のアプリのSetting→APIを開き、「Enable Workflow and backend workflows」にチェックを入れます。
次に、API Tokensの「Generate a new API token」を押下し、プライベートキーを発行します。
- 情報を受け取りたい側のアプリにプラグインをインストール
情報を受け取りたい側のアプリのプラグインページを開き、「Bubble App Connector」と入力して、出てきたアプリをインストールします。
- プラグインにドメイン、プライベートキーを設定
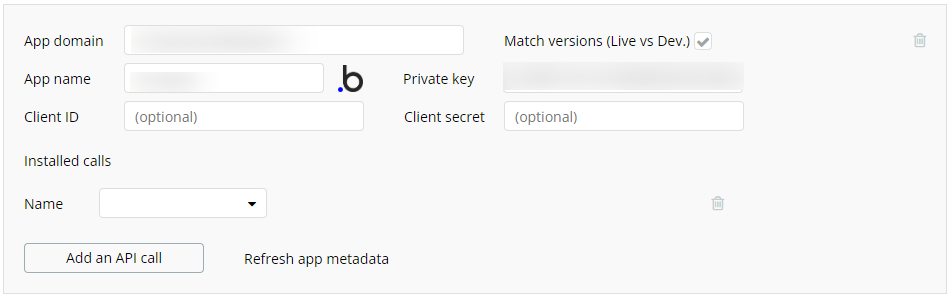
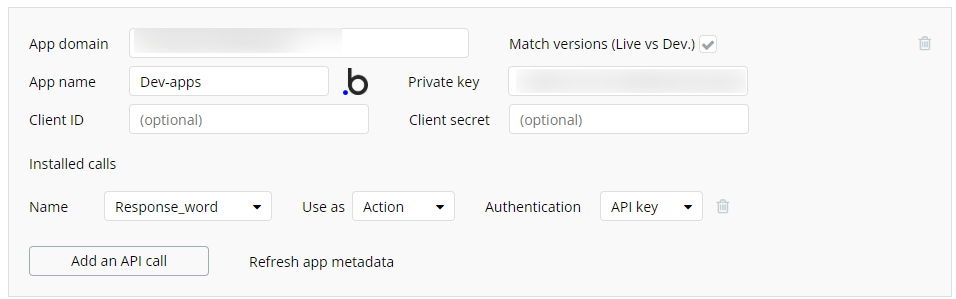
Bubble App ConnectorのApp domain、Private keyをそれぞれ設定します。
App domainにはWorkflow API root URLの「https://○○○○/version~」の○○○○を入力
Private keyには発行したプライベートキーを入力します。

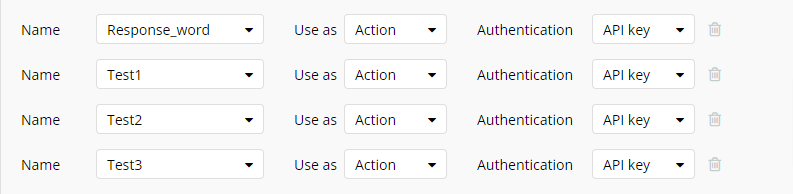
入力後、「Add an API call」を押下して下図のようになれば、設定完了です。

Bubble App Connectorの使い方
上記の設定で、設定したアプリのバックエンドの処理を呼び出せるようになりました。
実際に処理を呼び出してみましょう。
情報を渡したい側に処理を追加
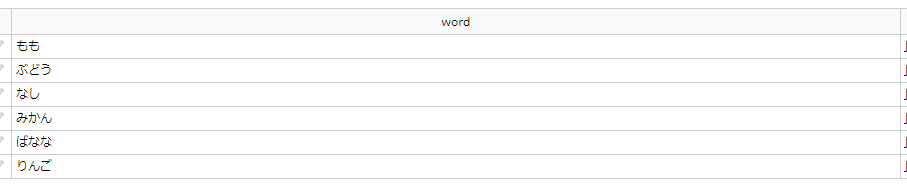
まず、適当にダミーデータを用意します。今回は、wordというデータを持つテーブルを用意したので、これをランダムに受け取る処理を追加します。

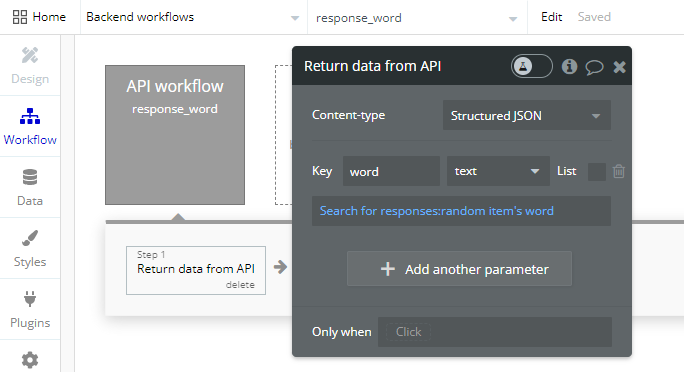
API workflowを作成し、StepにReturn data from APIを設置します。
これで、ダミーデータのうち、ランダムな値が返るワークフローができました。

情報を受け取る側のプラグインの設定
先程設定したプラグインのページを再度開き、「Refresh app metadata」を押下します。
これにより、バックエンドに追加した処理が選択できるようになります。

情報を受け取る側に受け取る処理を追加
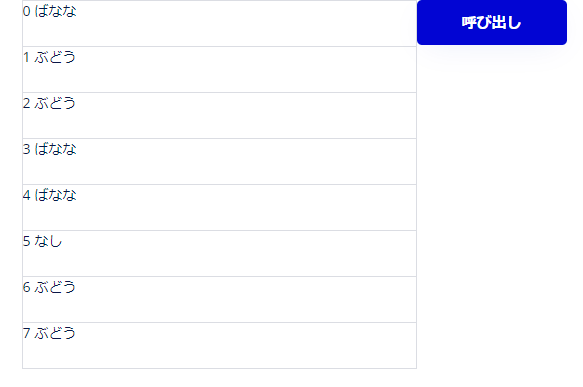
今回は簡単に、ボタンを押すたびにRepeatingGroupに受け取った値を追加していく処理を実装していきます。
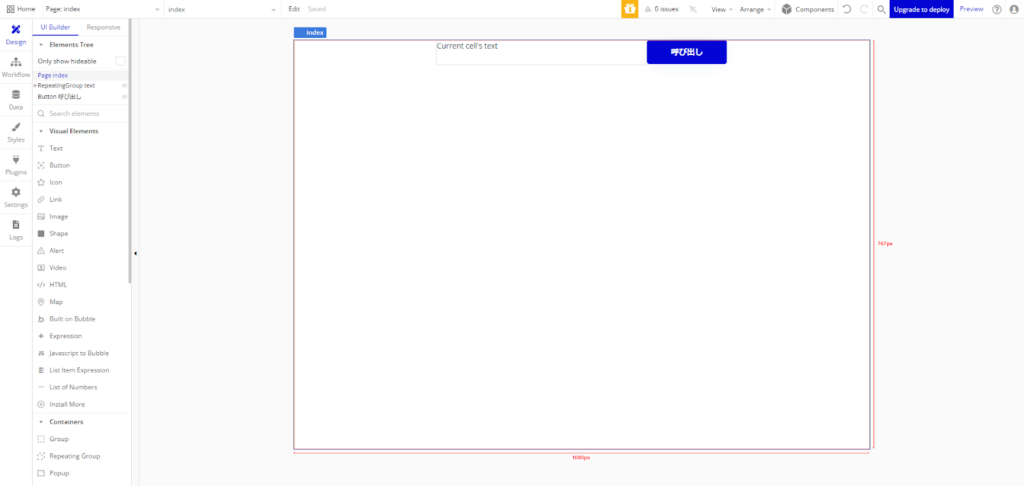
Designにtext型のRepeatingGroupと呼び出し用のボタンを設置します。

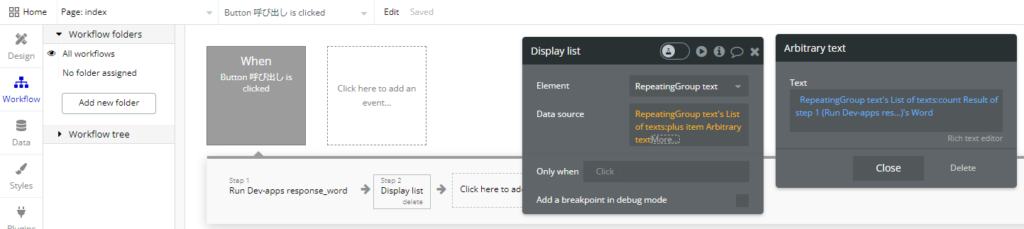
次に、ボタン押下時の処理を追加していきます。
今までの設定が上手くいっていればPluginsに「Run アプリ名 処理名」がある筈なので、それをStep1に設定し、Step2にRepeatingGroupにデータを追加する処理を設定します。
RepeatingGroupに同一のデータを入れる事が出来ない為、「リスト数 返り値」を加えるようにしています。

設定後、実際にpreview画面で呼び出しボタンを押下してみると、ダミーデータのうちランダムな値が追加されていくのが分かります。

まとめ
今回は、Bubble App Connectorを使って簡単にBubbleアプリ同士を接続する処理を実装していきました。
今回はtext型でやり取りをしましたが、自分で設定したデータ型でのやり取りも可能です。
また、API Connectorだと処理毎に一々設定しないといけませんが、Bubble App Connectorであれば同じアプリの違う処理を設定する事も容易に可能なので、保守性もかなり高いかと思います。

Bubbleアプリ同士で容易に連携を可能にするBubble App Connectorを、皆さんも是非活用してみてください!