本記事をご覧いただきありがとうございます。
今回はSTUDIOで実装したWEBサイトのフォームに自動返信機能を持たせる方法を解説します。
自動返信機能はZapierとの連携で実現することが可能ですが、「noreply@」から送信されるような仕様にしたかったのでGASを使って実装しました。
他の方が出されている技術ブログなどを参考に実装しましたが、うまくいかないこともあったので、その反省を踏まえて最新版をここにまとめたいと思います。
非エンジニアの方でも真似できるようコード例やコード解説もありますので、ぜひお役立てください!
STUDIOとは

STUDIOは、コーディング不要でWEBサイト制作ができるノーコードツールです。HTML/CSSの知識がない方でも、デザイン性の高いハイクオリティなサイトを制作できることから人気を集めています。
弊社のサービスサイトもSTUDIOを用いて非エンジニアが行っております。
【AI英会話さん】
【DX START】
また、STUDIO公式サイトでは他社の制作事例が多く紹介されているのでこちらもぜひ参考にしてみてください。
Google Apps Script(GAS)とは

Google Apps Script(GAS)は、Google Workspace製品(Gmail、Google Sheets、Google Driveなど)のカスタマイズや自動化をサポートするスクリプト言語と実行環境のことを指します。
JavaScriptベースの言語であり、ブラウザ上で直接スクリプトを書いて実行することができるため環境構築なども不要です。
ローコードプラットフォームであるため、非エンジニアの方にとっては難易度が高く感じるかもしれませんが、本記事ではコピーして使えるコード例を記載していますのでぜひご活用ください。
STUDIOとGASの連携方法
では、具体的なSTUDIOとGASの連携方法について解説していきます。
主な手順は下記のようになります。
- STUDIOとGoogleスプレッドシートを連携する
- GoogleスプレッドシートのGAS内にコードを書く
STUDIOとGoogleスプレッドシートを連携した後、そのスプレッドシートの拡張機能でGASにコードを記述します。
※今回はSTUDIOのフォーム実装が完了しているところから開始します。フォームの実装方法については割愛していますが、わからない方は下記の公式マニュアルをご参照ください。
1. STUDIOとGoogleスプレッドシートを連携する
STUDIOで連携したいWEBサイトのプロジェクトを開きます。フォームタブを選択し、「設定」をクリックします。

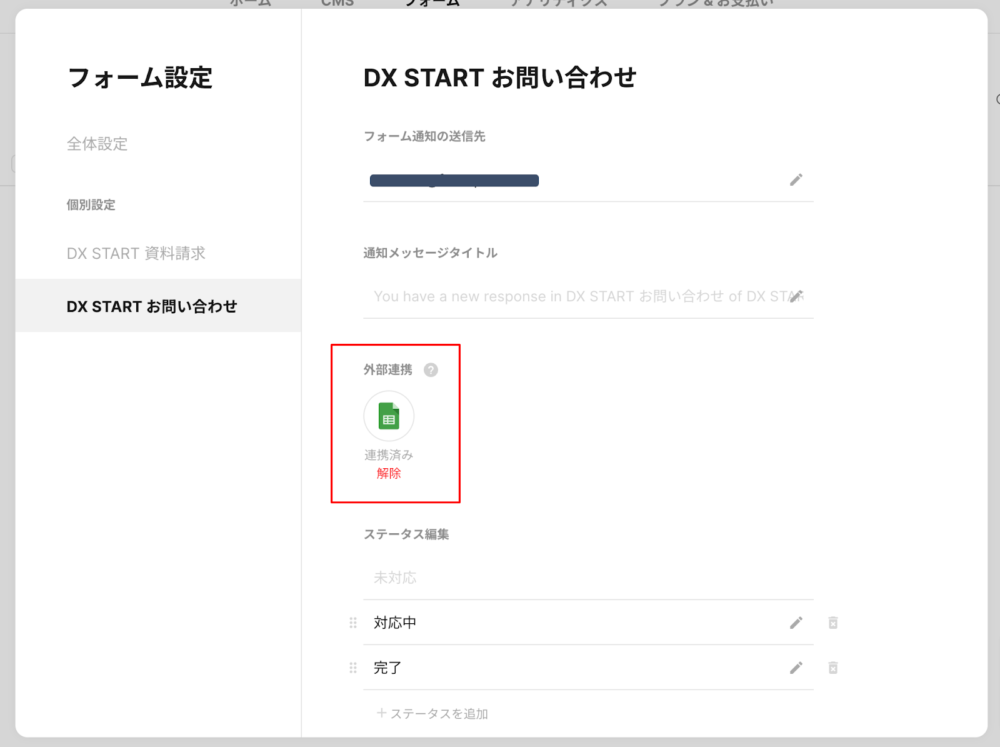
下記のようなフォーム設定のポップアップが表示されます。
外部連携のスプレッドシートアイコンをクリックするとそのフォーム専用のシートが生成されます。未連携の場合は、アイコンをクリックして連携してください。

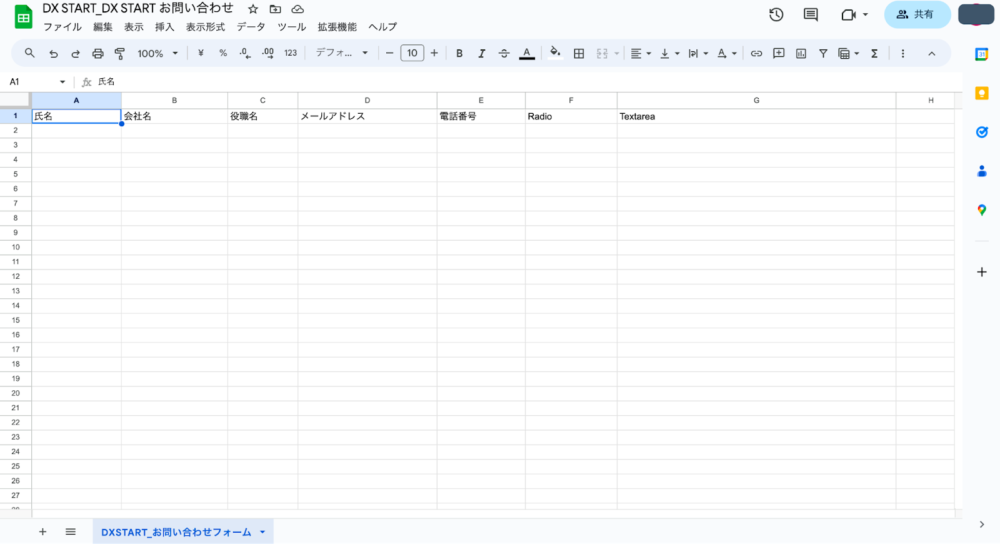
連携が完了するとGoogleドライブ内に自動で下記のようなシートが作成されます。
1行目にはフォームで設定しているラベルが自動で設定されています。以後、フォームに回答があると自動で更新されます。

注意事項
連携を一度解除し、再連携すると、新たなシートが生成されそちらが更新されるようになります。
フォームに結果が届くたび、最下行に回答内容が追記(セルに値がある場合は上書き)されます。
Google スプレッドシートには1分内にデータ送信(連携)できる件数の上限があり、超過した分はシート側に保存されません。正確な情報はGoogle スプレッドシートのドキュメントを参照してください。
シート名に半角文字の「:」を利用するとフォーム送信時にエラーが発生します。シート名に半角の「:」を使わないようにお気をつけください。
Usage limits | Sheets API | Google Developers
これでSTUDIOとGoogleスプレッドシートの連携は完了です。
2. GoogleスプレッドシートのGAS内にコードを書く
コードを追加する
連携したシートApps Scriptにコードを追加します。

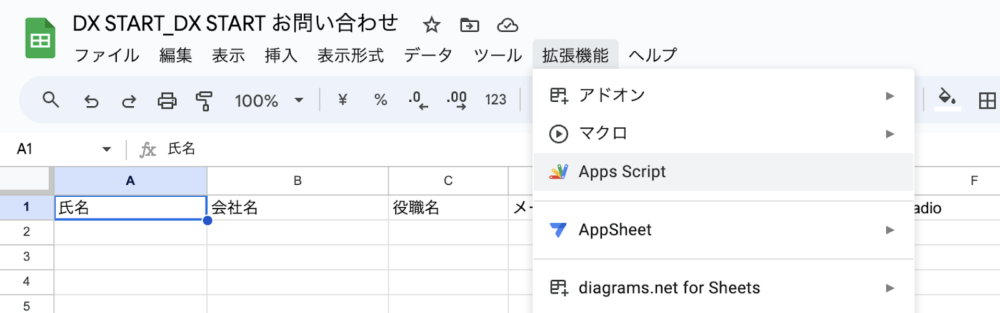
シートのヘッダーから拡張機能>Apps Scriptを開きます。
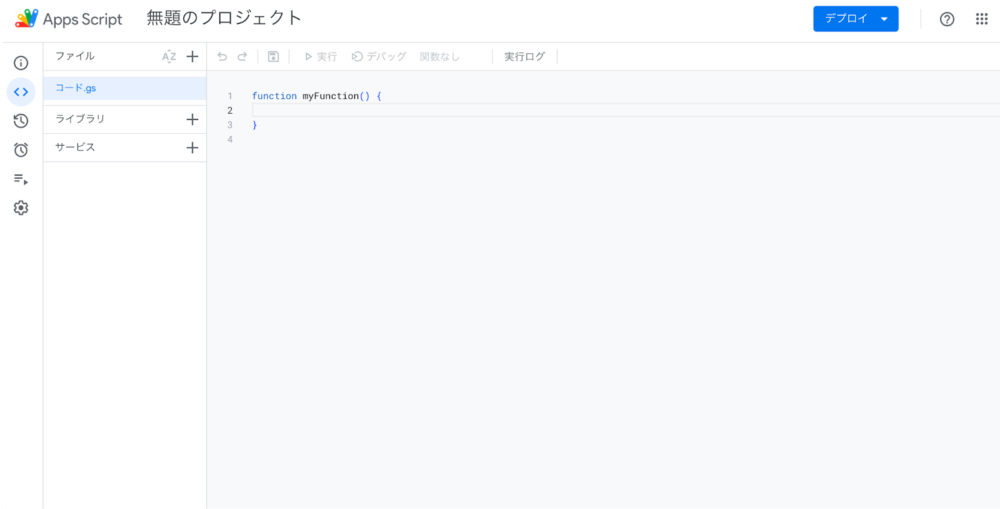
すると下記のような画面に遷移します。こちらにコードを記述します。

プロジェクト名が「無題のプロジェクト」となっているため、適切なタイトルに修正しましょう。
既に入力されているコードを消し、下記のコードをコピー&ペーストしてください。
サービス名や署名などはサンプルのため、正しいものに書き換えてください。
function sendMailcontact(e) {
Logger.log('sendMailGoogleForm(e) debug start');
// 行の追加イベントのみを対象とする
if (e.changeType != "INSERT_ROW") {
return;
}
var sheet = SpreadsheetApp.getActiveSheet();
var row = sheet.getLastRow();
var name = sheet.getRange(row,1).getValue();
var company = sheet.getRange(row,2).getValue();
var post = sheet.getRange(row,3).getValue();
var email = sheet.getRange(row,4).getValue();
var tel = sheet.getRange(row,5).getValue();
var radio = sheet.getRange(row,6).getValue();
var textarea = sheet.getRange(row,7).getValue();
//自動返信メール件名
var title = "【サービス名】お問い合わせありがとうございます。"
//自動返信メール本文
var body
= "このメールはシステムからの自動返信です。\n\n"
+ "お世話になっております。この度は「サービス名」へお問い合わせいただきありがとうございました。\n\n"
+ "以下の内容でお問い合わせを受付いたしました。\n"
+ "内容を確認させていただきましたら、担当者よりご連絡いたしますので今しばらくお待ちくださいませ。\n\n"
+ "▼お問い合わせ内容▼\n"
+ "お問合せ内容については以下の通りです。\n"
+ "----------------------------------------------------\n"
+ "●お名前\n"
+ name + " 様\n\n"
+ "●会社名\n"
+ company + " \n\n"
+ "●役職\n"
+ post + " \n\n"
+ "●メールアドレス\n"
+ email + "\n\n"
+ "●電話番号\n"
+ tel + "\n\n"
+ "●今回のご予算\n"
+ radio + "\n\n"
+ "●お問い合わせ内容\n"
+ textarea +"\n\n"
+"----------------------------------------------------\n\n"
+ "ー・ーー・ー・ーー・ー・ーー・ー・ーー・ー\n"
+ "株式会社〇〇\n"
+ "https://XXXXXXXX.com \n"
+ "サービス名\n"
+ "https://XXXXXXXX.com \n"
+ "ー・ーー・ー・ーー・ー・ーー・ー・ーー・ー\n";
//noreplyで返信
const option = {
noReply: true
};
GmailApp.sendEmail(email, title, body, option);
}
このコードは、関数 `sendMailcontact` を使い、Googleスプレッドシートに新しい行が追加された際(フォームの回答を受け取った場合)に、フォームの回答者に自動でメールを返信する処理を記述したコードです。
以下にそれぞれのコードを解説します。
コードの解説
1. デバッグログ
Logger.log('sendMailGoogleForm(e) debug start');これは関数の実行開始をログに記録するためのものです。メールの内容には直接関係ありません。
2. 行の追加イベントの確認
if (e.changeType != "INSERT_ROW") {
return;
}関数が「行の追加」イベントでのみ実行されることを保証するためのものです。この記述がないとメールが2通送信される場合があります。
3. スプレッドシートからのデータ取得
var sheet = SpreadsheetApp.getActiveSheet();
var row = sheet.getLastRow();
var name = sheet.getRange(row,1).getValue();
var company = sheet.getRange(row,2).getValue();
var post = sheet.getRange(row,3).getValue();
var email = sheet.getRange(row,4).getValue();
var tel = sheet.getRange(row,5).getValue();
var radio = sheet.getRange(row,6).getValue();
var textarea = sheet.getRange(row,7).getValue();新しく追加された行の各セルから、必要な情報(氏名、会社名、役職など)を取得するためのコードです。下記のメール本文ではこちらと対応させる必要があります。
下記のコードでは、「name」という変数に「取得した行の1列目」を入れる、という意味を持ちます。
今回の場合、1列目にはフォームの「氏名」が入るため「name=氏名」となります。
var name = sheet.getRange(row,1).getValue();このようにフォームに合わせて変数名を修正してください。
4. メールの件名と本文の生成
var title = "【サービス名】お問い合わせありがとうございます。"
var body
= "このメールはシステムからの自動返信です。\n\n"
+ "お世話になっております。この度は「サービス名」へお問い合わせいただきありがとうございました。\n\n"
+ "以下の内容でお問い合わせを受付いたしました。\n"
+ "内容を確認させていただきましたら、担当者よりご連絡いたしますので今しばらくお待ちくださいませ。\n\n"
+ "▼お問い合わせ内容▼\n"
+ "お問合せ内容については以下の通りです。\n"
+ "----------------------------------------------------\n"
+ "●お名前\n"
+ name + " 様\n\n"
+ "●会社名\n"
+ company + " \n\n"
+ "●役職\n"
+ post + " \n\n"
+ "●メールアドレス\n"
+ email + "\n\n"
+ "●電話番号\n"
+ tel + "\n\n"
+ "●今回のご予算\n"
+ radio + "\n\n"
+ "●お問い合わせ内容\n"
+ textarea +"\n\n"
+"----------------------------------------------------\n\n"
+ "ー・ーー・ー・ーー・ー・ーー・ー・ーー・ー\n"
+ "株式会社〇〇\n"
+ "https://XXXXXXXX.com \n"
+ "サービス名\n"
+ "https://XXXXXXXX.com \n"
+ "ー・ーー・ー・ーー・ー・ーー・ー・ーー・ー\n";`title` と `body` でメールの件名と本文を生成しています。本文には、取得した変数が組み込まれているため、回答者の入力情報が反映された内容のメールが生成されます。
+ "●お名前\n"
+ name + " 様\n\n"上記の「neme」には「氏名」が入ります。スプレッドシートから取得したデータがメール本文に反映されるよう、必要に応じて修正しましょう。
テキストは「”」で囲みます。改行をしたい場合は「\n」、追加する場合は「+」で追記し、最後の行には「;」を忘れないようにしてください。
5. メールオプションの設定
//noreplyで返信
const option = {
noReply: true
};`option` で、メールが `noReply` オプションを持っていることを指定しています。これにより、メールの送信元が “noreply@” となり、受信者が返信できないようになります。
6.メールの送信
GmailApp.sendEmail(email, title, body, option);
}`GmailApp.sendEmail(email, title, body, option);` で、指定した宛先、件名、本文、オプションを使用してメールを送信します。宛先は「mail=フォームで入力されたアドレス」となります。
コード解説はこれで以上です。
今回は最低限の内容になっていますが、コードを書き換えることでメール内容やオプションなどのカスタマイズが可能です。興味のある方はより掘り下げてみるといいかもしれません。
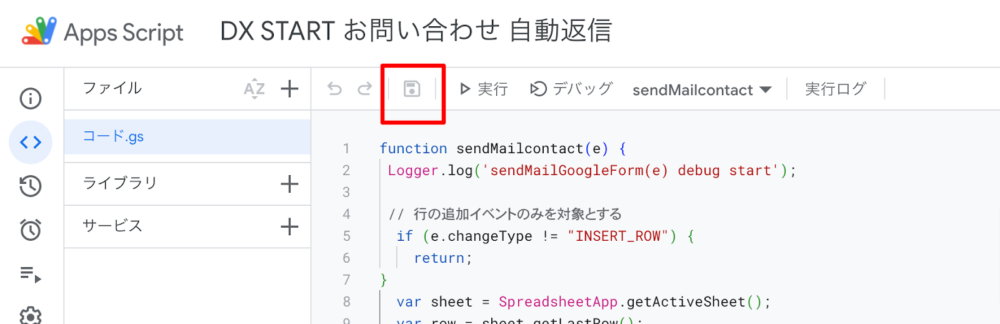
コードを保存しトリガーを設定する
ヘッダーの保存ボタンをクリックします。

次にトリガーの設定を行います。
トリガーとは…
直訳すると引き金という意味があります。どの関数をどのタイミングで実行するか設定したものというイメージです。
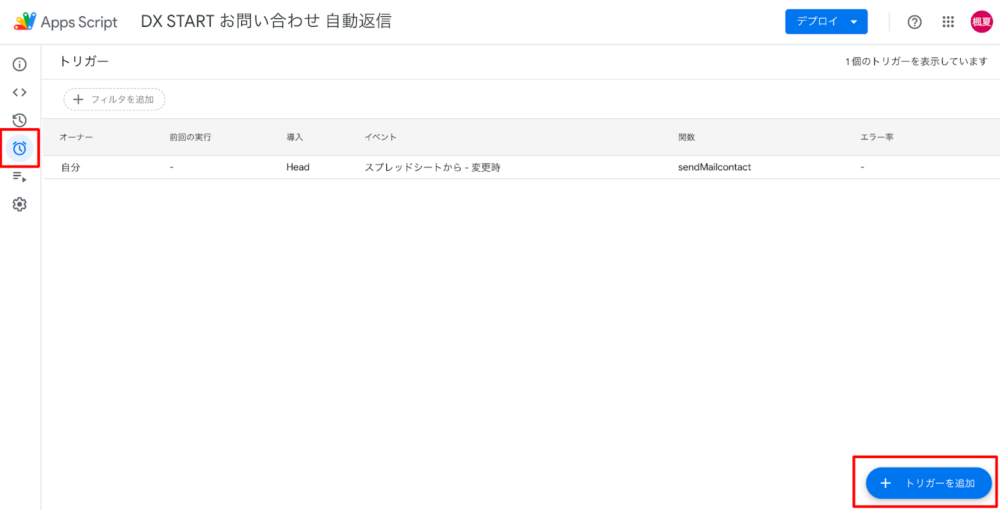
サイドバーからトリガーを開き、「トリガーを追加」をクリックします。

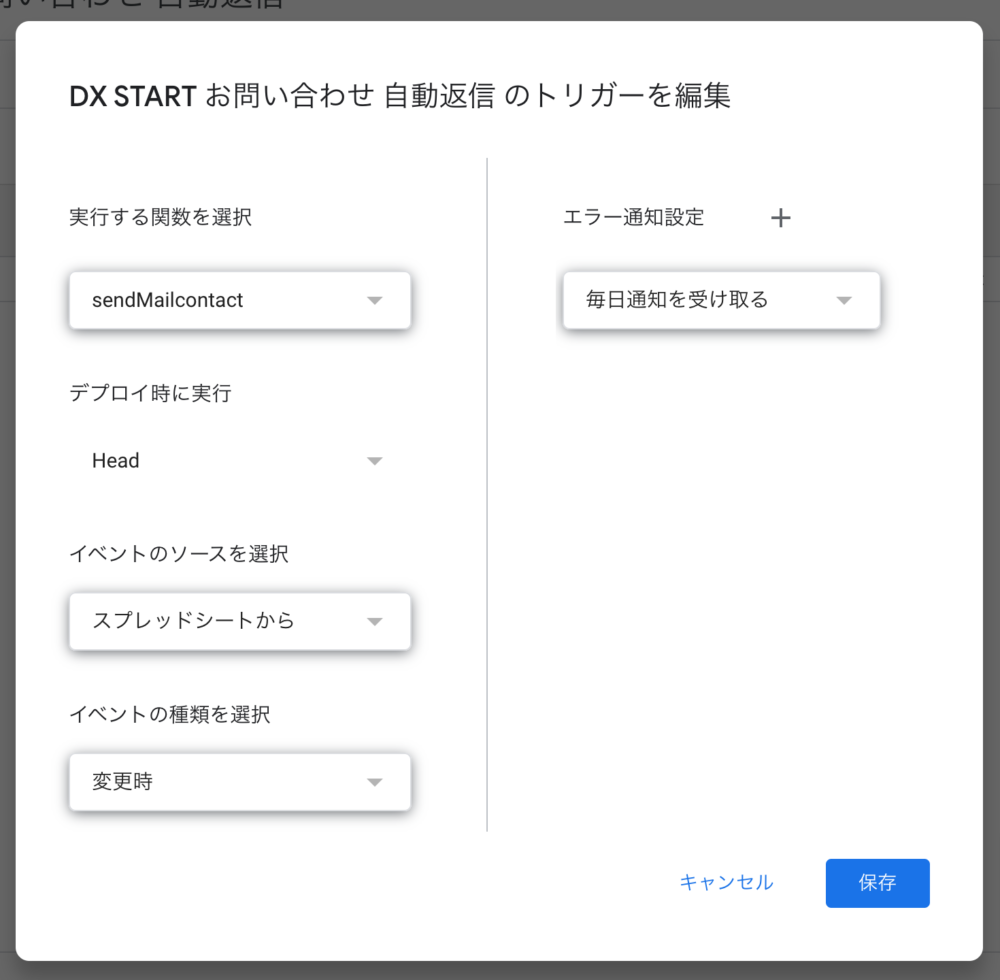
ポップアップが表示されるので、下記のように設定します。保存をクリックします。

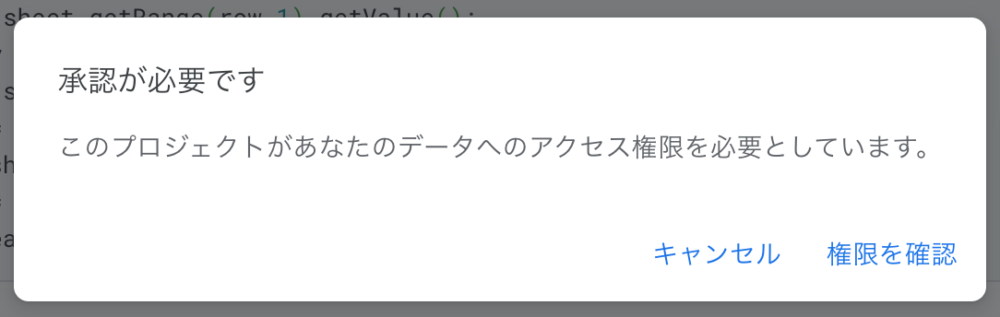
この際に、初回はGoogleのサインイン・承認が求められます。
「権限を確認」をクリックします。

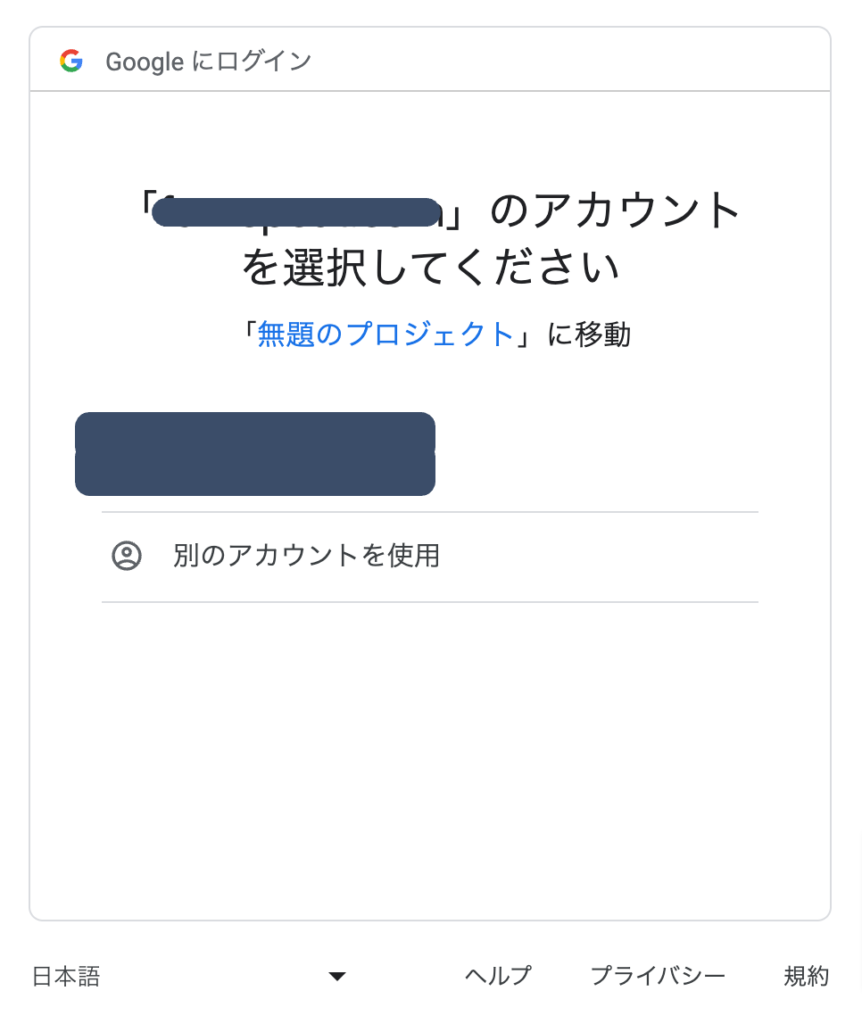
アカウントを選択し、次のポップアップで「許可」をクリックします。

これでトリガーの追加が完了しました。
実際にフォームを入力しテストする
最後に動作確認を兼ねて、実際のフォームを入力しメールが届くか検証してみます。

フォームに情報を入力し、「送信」をクリックします。
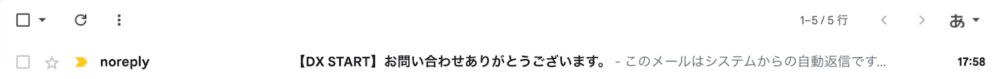
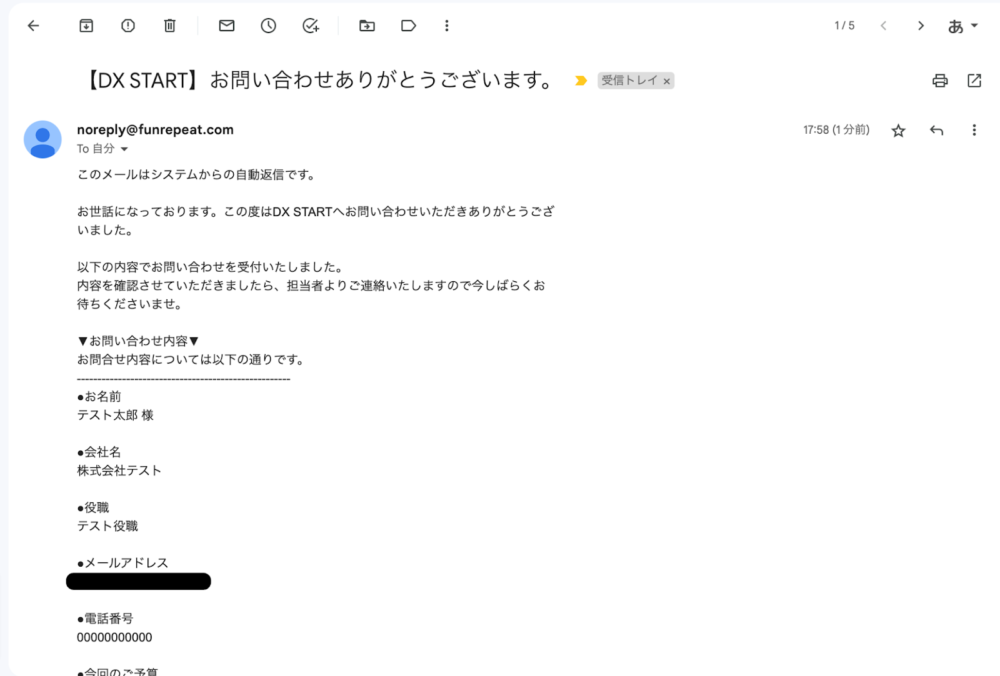
受信トレイを確認すると、メールが届いていることが確認できます。

メールの件名、本文についても、GASで設定した通りにできています。

うまくいかない場合はコードやトリガーの設定に不備がないか確認してみてください。特に非エンジニアの方は自力解決が難しいかもしれませんので、ChatGPTなどのAIの力を借りても良いでしょう。
まとめ
以上、「Google Apps Scriptを使いnoreply@でフォームの自動返信を行う方法」の解説でした。


















