目次-全章
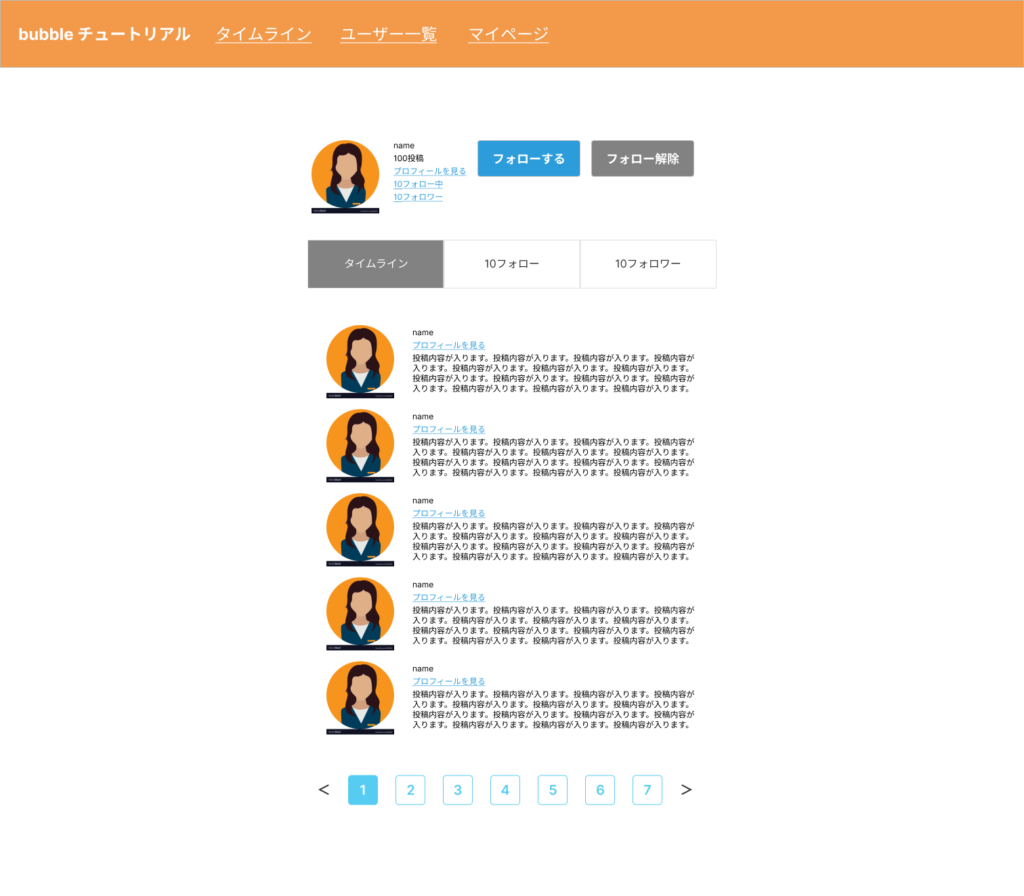
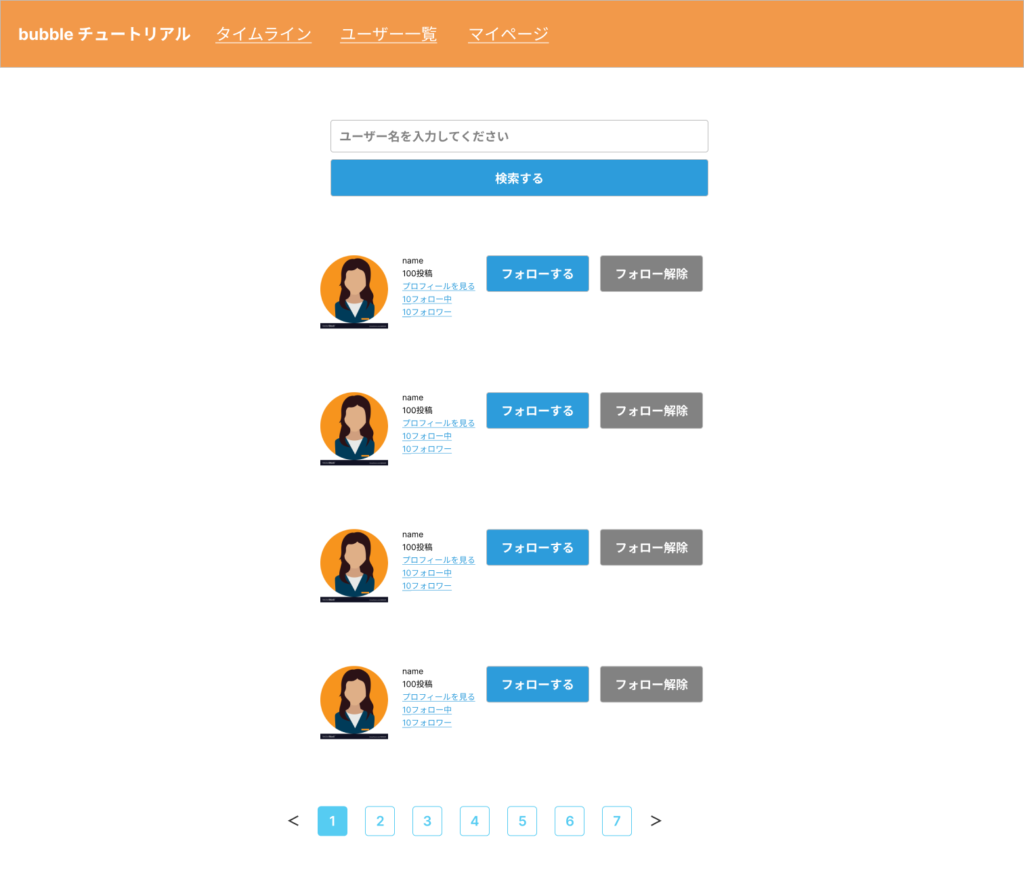
3.7.1 ユーザー一覧の作成
ページには、Groupと同様に何らかのデータを設定することができます。
ユーザー一覧のページでは、ユーザー情報をURLで受け取った場合そのユーザーのページを表示し、ユーザー情報が存在しない場合ユーザー検索画面を表示するように作成していきます。

| ページURL | 内容 |
| users | ユーザ一覧、検索画面 |
| users?{パラメータ} | ユーザー一覧、タブ切り替え |
ページを作成する
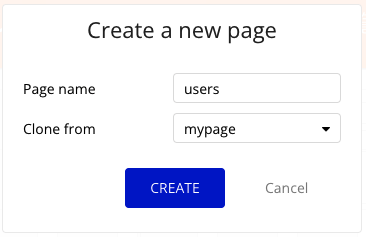
ページをクローンして作成する
ユーザー一覧ページもマイページと構成が似ているため、マイページをクローンします。
なお、ページ名に「user」は指定できません。bubble内部で利用することができない名称がいくつか存在します(index、reset_pwなど)。ここではページ名をusersとします。

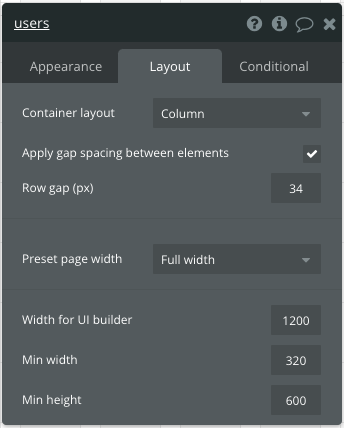
usersページではContainer layoutはHeader、Bodyを縦に並べるため、Columnを選択します。Row gapはhomeと同様に34pxに設定します。

usersページのHeader、Bodyの設定は、mypageとほぼ同じです。そのためここでは説明を割愛します。マイページのレスポンシブ対応を確認して、同じように設定してください。
指定したユーザーのマイページを作成する
最初に、URLからユーザー情報を取得した場合のページを作っていきます。
ページを跨いでデータを引き渡す場合、パスとして付与する方法とクエリとして付与する方法があります。
パスとしてページにデータを付与する
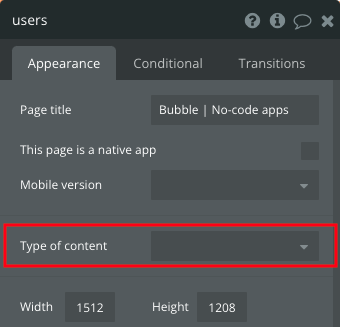
ページのプロパティエディタのType of contentに値を設定すると、ページにデータを保持させることができます。

この方法の場合、URLのパス内に https://(アプリ名).bubbleapps.io/users/(データ) としてページにデータを渡すことができます。
例えば Type of contentをUsersにすると、https://(アプリ名).bubbleapps.io/users/(User’s unique id) とすることで、usersページにユーザー情報を渡すことができます。usersページ内では、Current Page Userという値で、URLに指定したユーザー情報を取得できるようになります。
ただし、この形にするとusersページはユーザー情報が必須になり、ユーザー情報を空にすることができません。今回作成するusersページは、ユーザー情報がある場合とない場合で表示を切り替えているため、もう一つの方法を使います。
クエリでページにデータを付与する
クエリ文字列(URLパラメータ)とは、サーバーに情報を送るためにURLの末尾につけ足す文字列(変数)のことです。「?」をURLの末尾につけ、その次に「パラメータ=値」をつけます。複数のパラメータをつけたい場合は「&」を使用します。この形式で、サーバーに送信したいデータをURLにつけ加えることが可能です。
bubbleでは、https://(アプリ名).bubbleapps.io/users?user=(Users unique id) などとしてページにデータを渡すことができます。
この形式を利用する場合、パスを利用する場合とは異なりページ自体に設定は不要です。
クエリから情報を取得する
usersページでは、クエリをuser=(Users unique id)として表示したいユーザー情報を受け取ることにします。
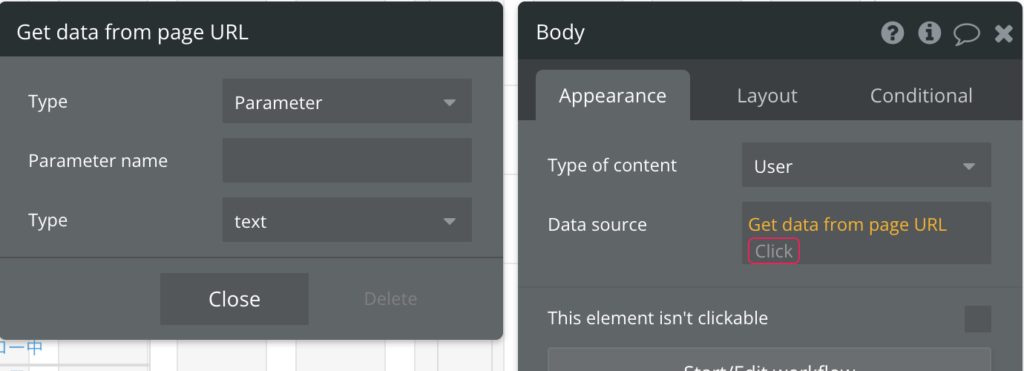
クエリに設定された値をページ内で利用するには、「Get data from page URL」というプロパティを利用します。
グループBodyの内容は「パラメータで指定されたユーザー」のマイページのような内容になるため、グループBodyのプロパティエディタで、
Type of content : User
Data source : Get data from page URL
Data sourceで「Get data from page URL」を選択します。

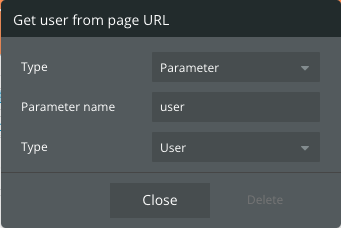
もう一つプロパティエディタが表示されます。この中でパラメータがどういう値を持っているかを設定します。
Type : Patamater
Parameter name : user
Type : User
と設定します。Parameter nameは任意の値を利用でき、URLの一部になります。パラメータで受け取るTypeはテキストや数字だけでなく、データベースのタイプとしても設定できるので、ここではUserタイプを指定します。

これで、グループBodyではURLパラメータから受け取ったユーザー情報を取得できるようになりました。
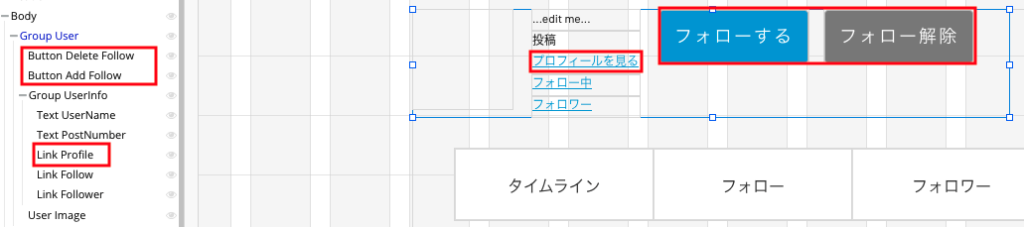
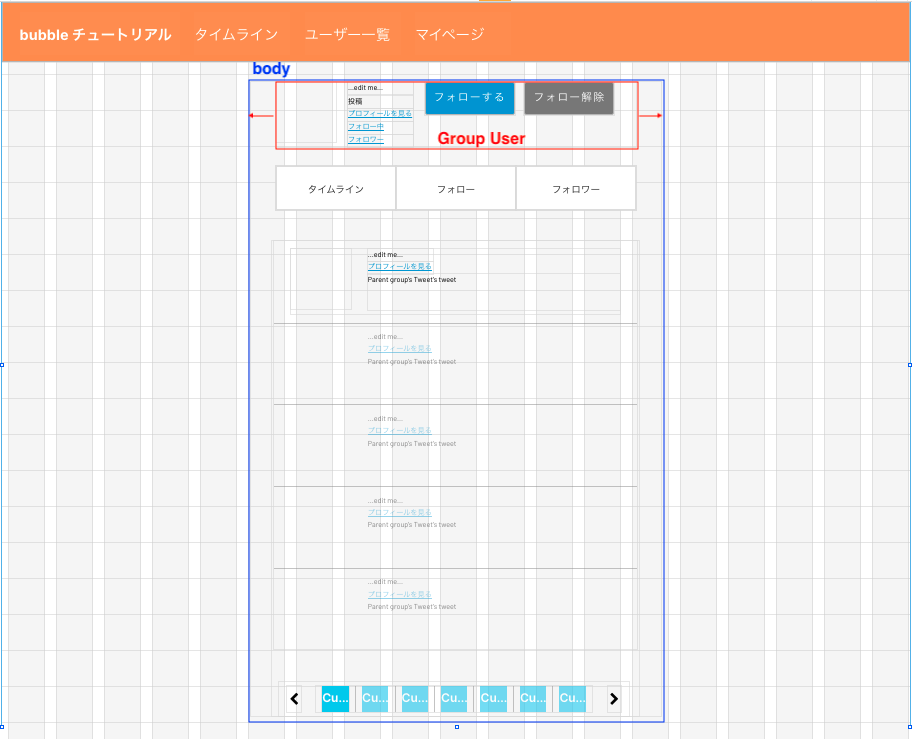
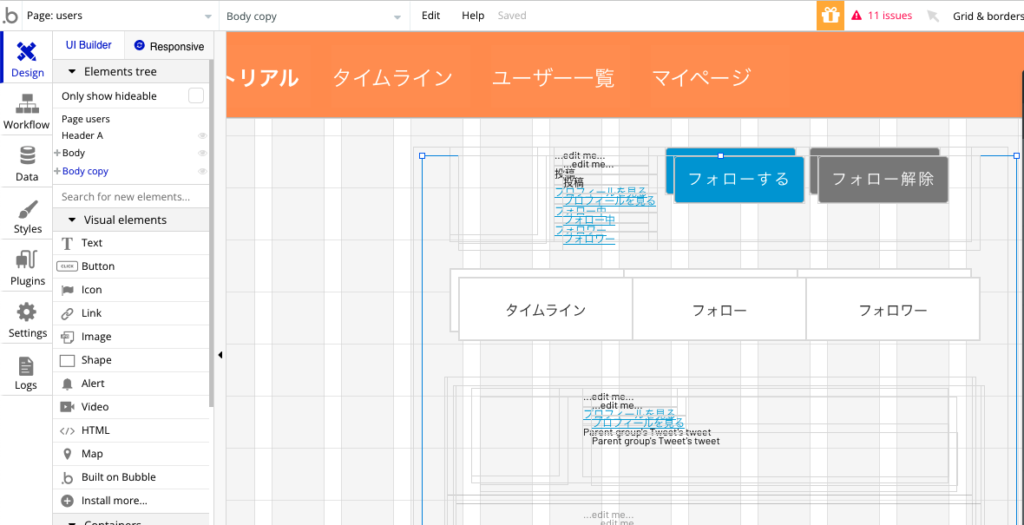
Group Userを編集する
Group Userに「プロフィールを見る」リンクを追加します。Link Followをコピー&ペーストをし、名称と表示テキストを変更します。
編集する、ログアウトボタンをフォローする、フォロー解除に変更し、ボタン名称も変更しておきます。

ページの各エレメントの位置を調整して、ユーザー一覧の作成は完了です。

3.7.2 ユーザー検索の作成
第3章7の1で作成したページに、パラメータがない場合は検索画面を表示するようにしていきます。

ユーザー検索の作成
ユーザー検索のグループを作成する
パラメータが存在しないときに表示するグループを作成します。
今回は、グループBodyをコピー&ペーストして修正していきます。

編集しやすいようにグループ「Body」は非表示にしておきます。
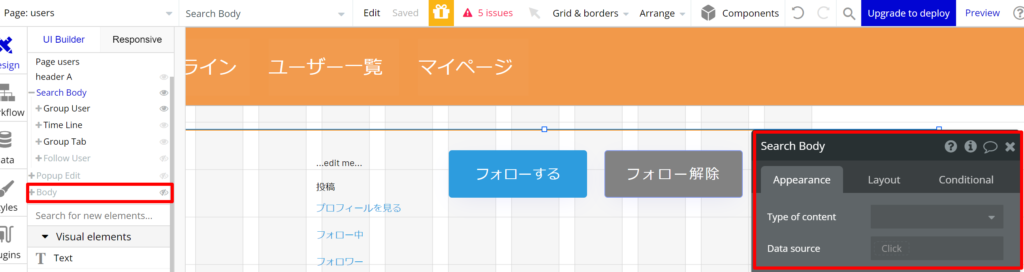
コピーされたグループ「Body copy」を「Search Body」に変更します。クローンしたBodyにはコピー元のレスポンシブ対応が適用されています。
Search Bodyはユーザー情報が不要なので、Type of contentとData sourceを空にしておきます。

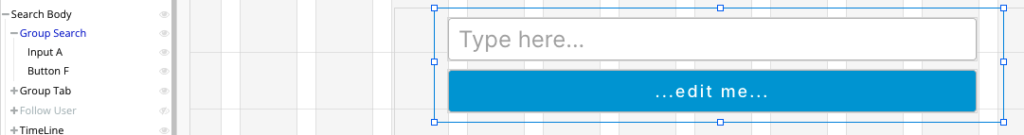
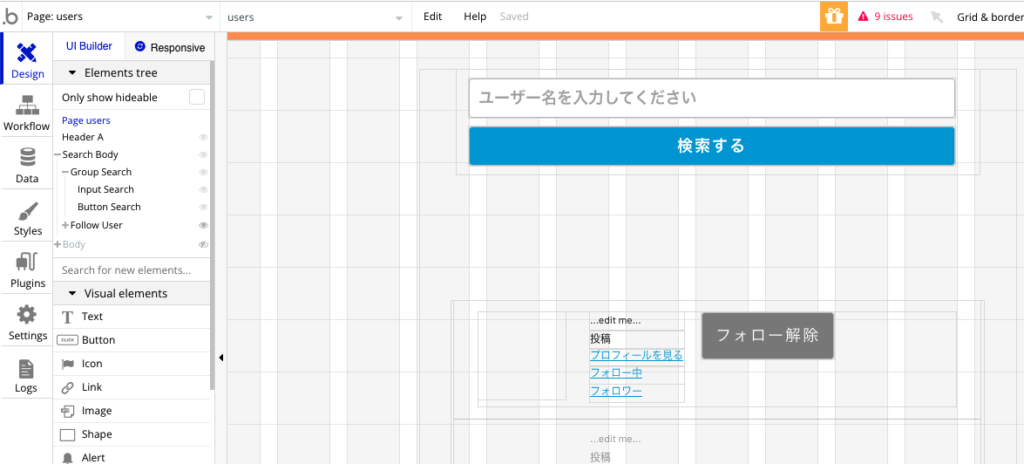
検索ボックスを作る
Group User内のエレメントを全て削除し、Group Userの要素名をGroup Searchに変更します。Type of content、Data sourceを空にします。

検索用のInputエレメントとButtonエレメントを設置します。

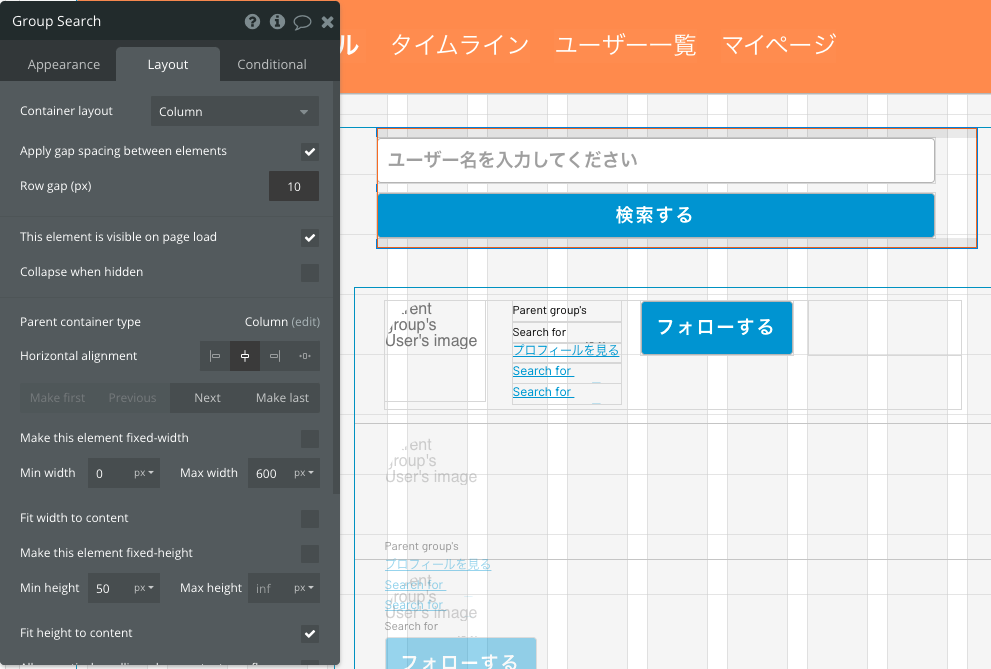
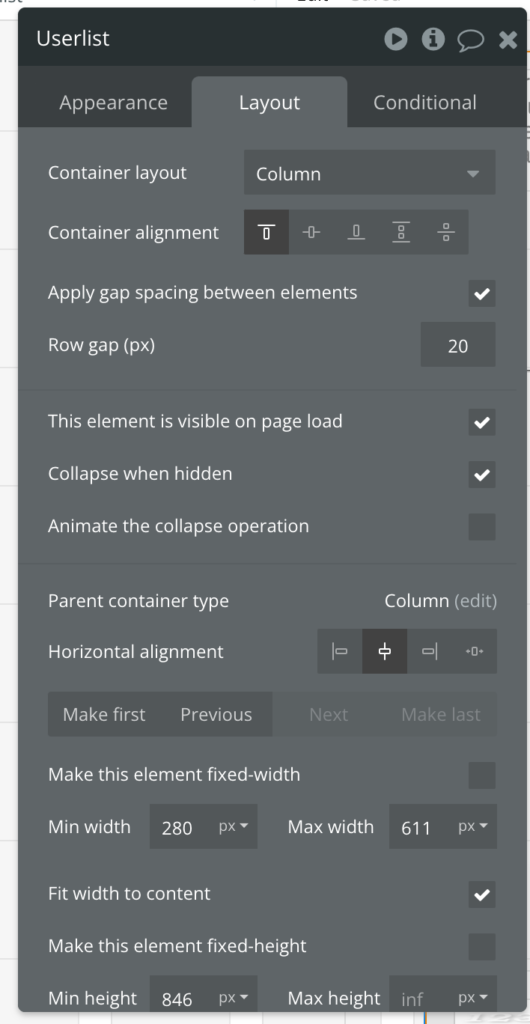
Grourp Searchの横幅を最大600pxとし、親要素の中央に配置します。

このように最小値を設定しなかった場合、画面に入りきる最大サイズに自動で設定されます。スマートフォンなどで画面幅いっぱいに表示したいエレメントは最小値を設定しなくてもかまいません。
ここでは、上下にPaddingを設定しています。

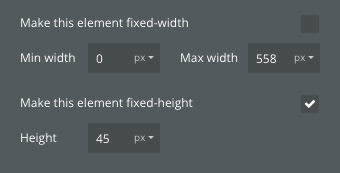
検索ボックスとボタンのサイズはどちらももともとのサイズが最大値になるように設定します。

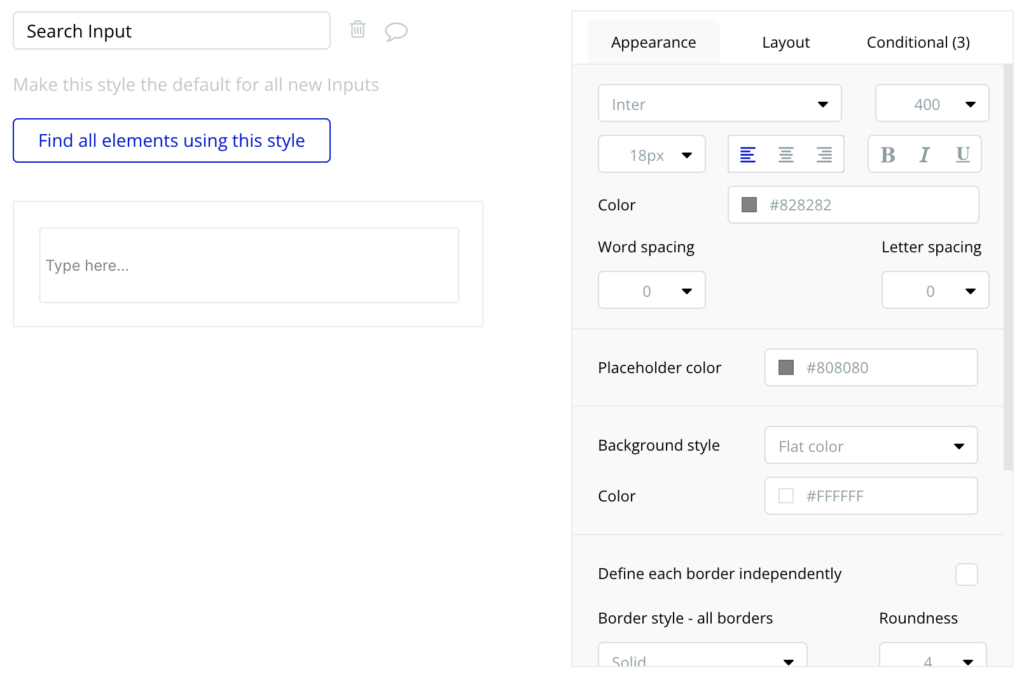
InputエレメントのStyleの設定は以下のようにします。

不要なエレメントを削除する
Group Tab、TimeLineを削除します。

検索結果の表示欄を調整する
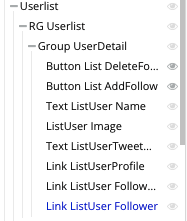
グループ「Follow User」と内部のエレメント名称を調整します。

グループ「Userlist」の「This element is visible on page load」をオンにしておきます。

Conditionalを設定する
URLにパラメータが存在する場合グループ「Body」を表示し、URLにパラメータが存在しない場合「Search Body」を表示する設定を行います。
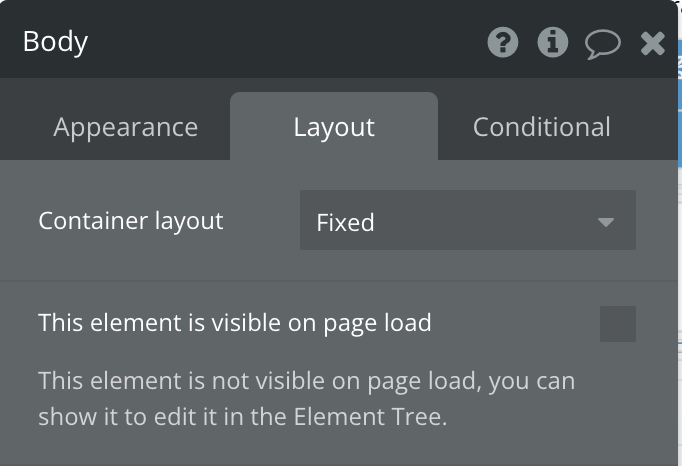
グループ「Body」は以下のようにします。
This element is visible on page load : オフ

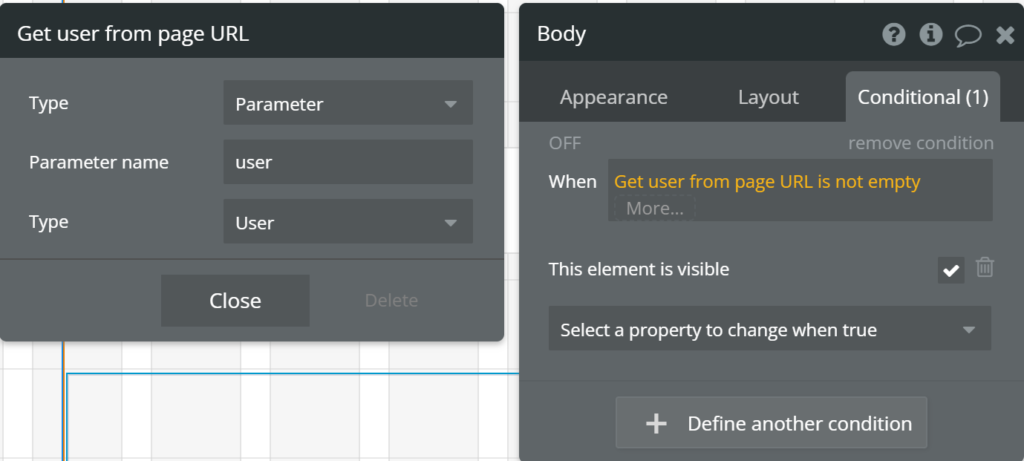
Conditionalタブで「Get data from page URL」を選択し、パラメータをuser、TypeをUserを選択します。続けて「is not empty」を選択します。
Select a property to change when true から「This element is visible」を選択し、チェックします。

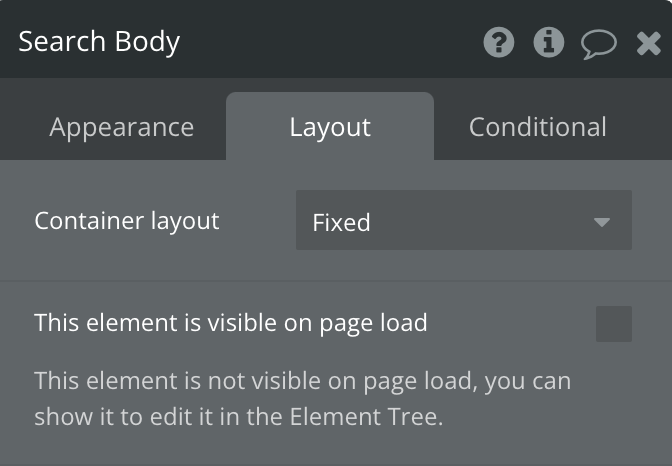
グループ「Search Body」は以下のようにします。
This element is visible on page load : オフ

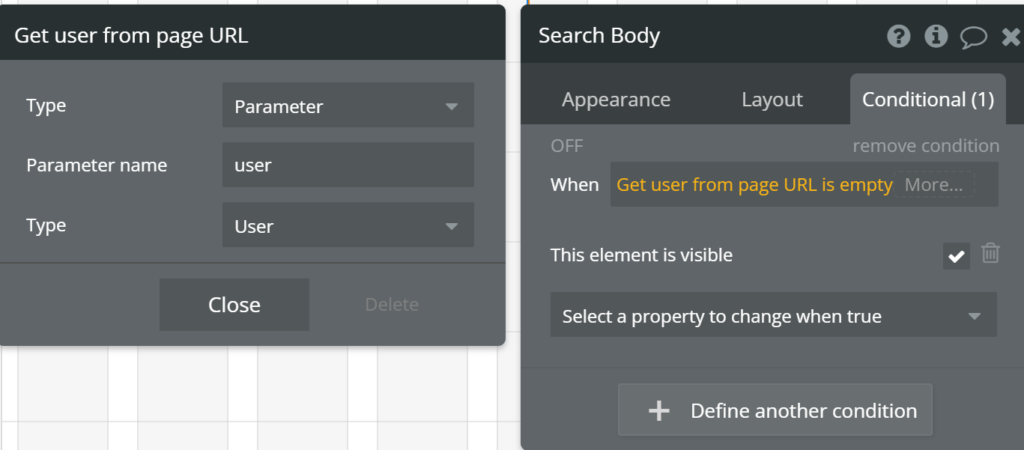
Conditionalタブで「Get data from page URL」を選択し、パラメータをuser、TypeをUserを選択します。続けて「is empty」を選択します。
Select a property to change when true から「This element is visible」を選択し、チェックします。

以上で、ユーザー一覧、ユーザー検索のレイアウトが作成できました。










コメント